簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
step6
環境設定で
使いやすく2[環境設定を理解してより便利に!]
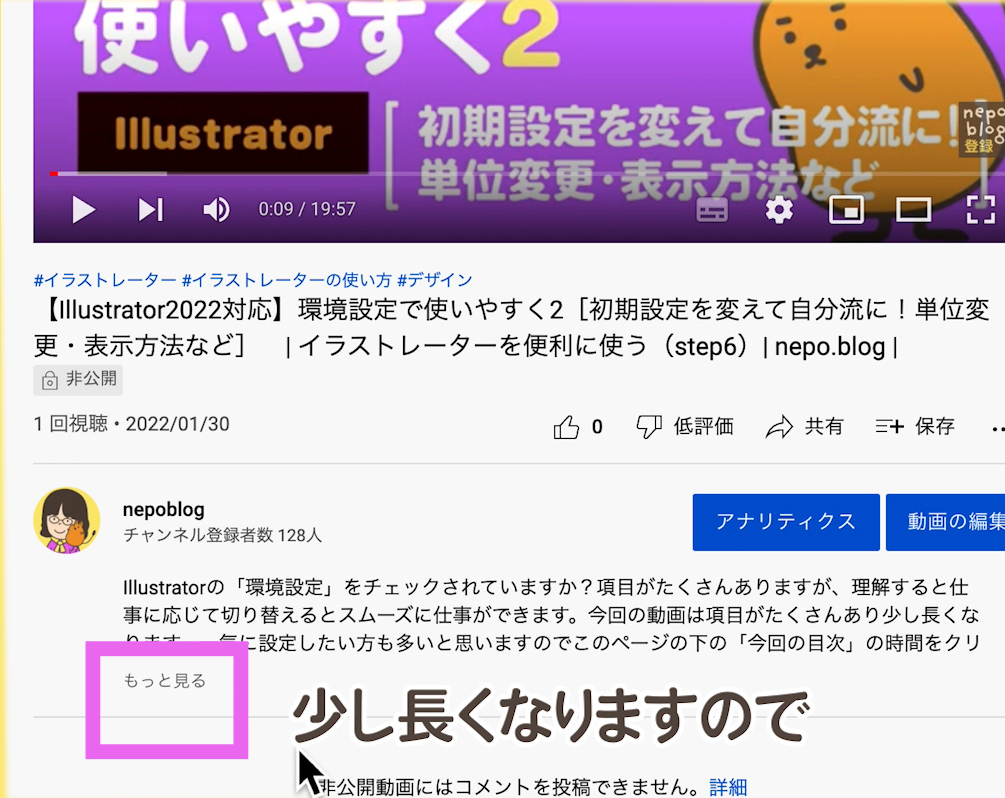
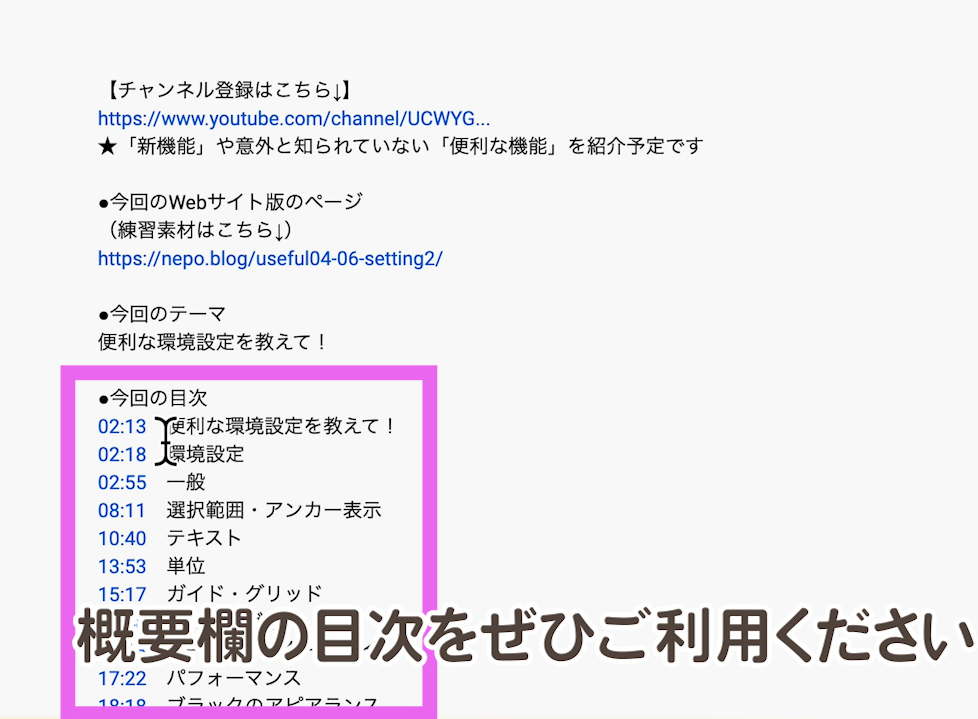
Illustratorの「環境設定」をチェックされていますか?項目がたくさんありますが、内容をよく見ると初期設定を変えたり、仕事に応じて切り替えると便利な内容もあります。今回の動画は項目がたくさんあり少し長くなります。一気に設定したい方も多いと思いますので、直接YouTubeでご覧の方はページの下の「今回の目次」の時間をクリックするとジャンプしますのでご利用ください。


ここでの操作は「イラストレーターを触ってみよう」「イラストレーターを本格的に学ぶ(図形編)」「イラストレーターを便利に使う」「イラストレーターを本格的に学ぶ(文字編)をご覧になっている方が対象です。
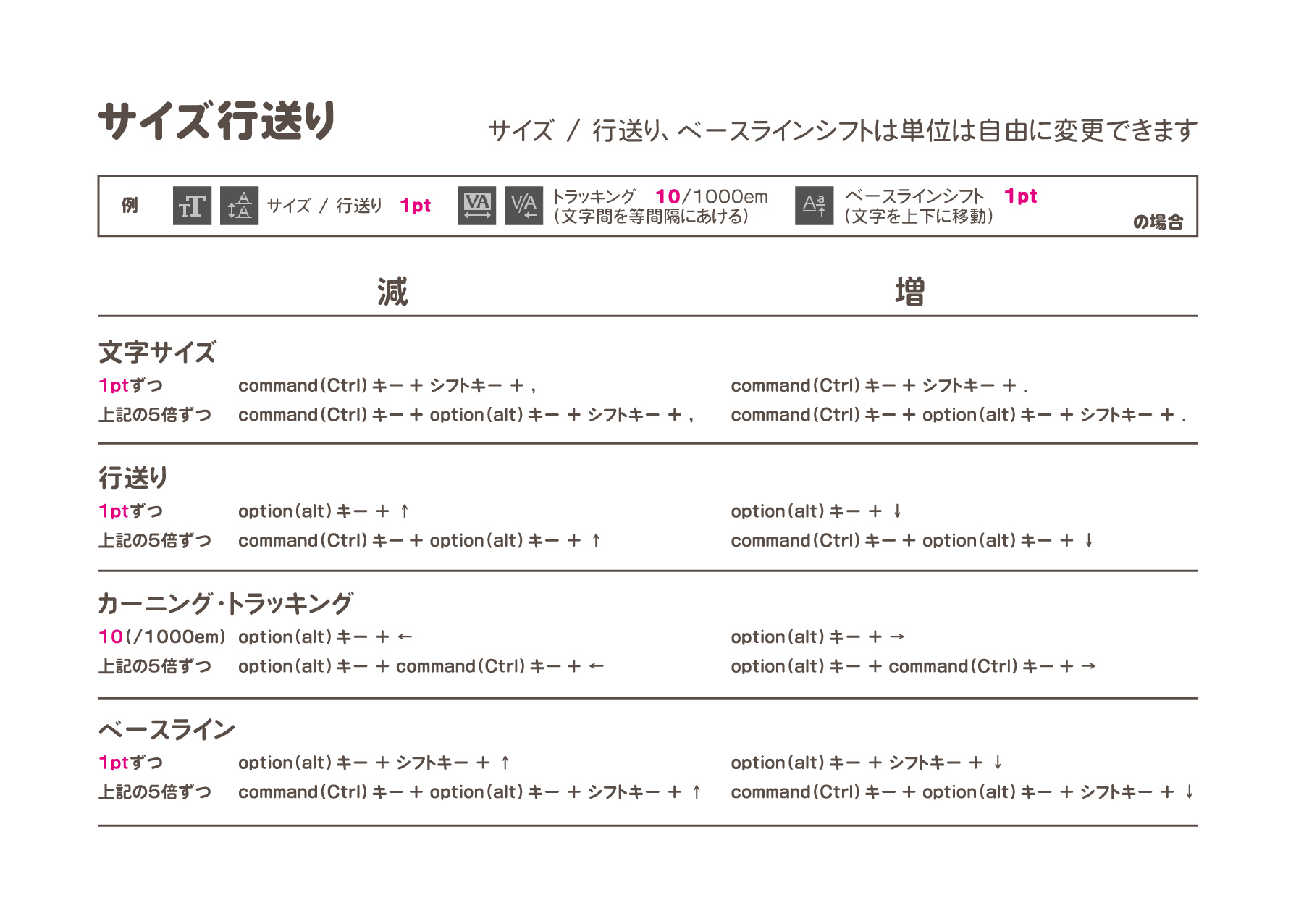
文字の微調整するショートカット一覧は、左の「練習用素材ダウンロード」のボタンからダウンロードできます。
今回の内容
- 環境設定
・一般
・選択範囲・アンカー表示
・テキスト
・単位
・ガイド・グリッド
・スマートガイド
・ユーザーインターフェイス
・パフォーマンス
・ファイル管理
・ブラックのアピアランス
便利な
環境設定を
教えて!
Illustratorの環境設定は、旧バージョンに戻したり、初期設定の単位を設定したり、ガイドの色を変えるなど詳細な設定ができます。環境設定のよくわからないところはそのまま触らなくても大丈夫です。職場や仕事内容に応じて「便利だな」と感じたところを設定してください。
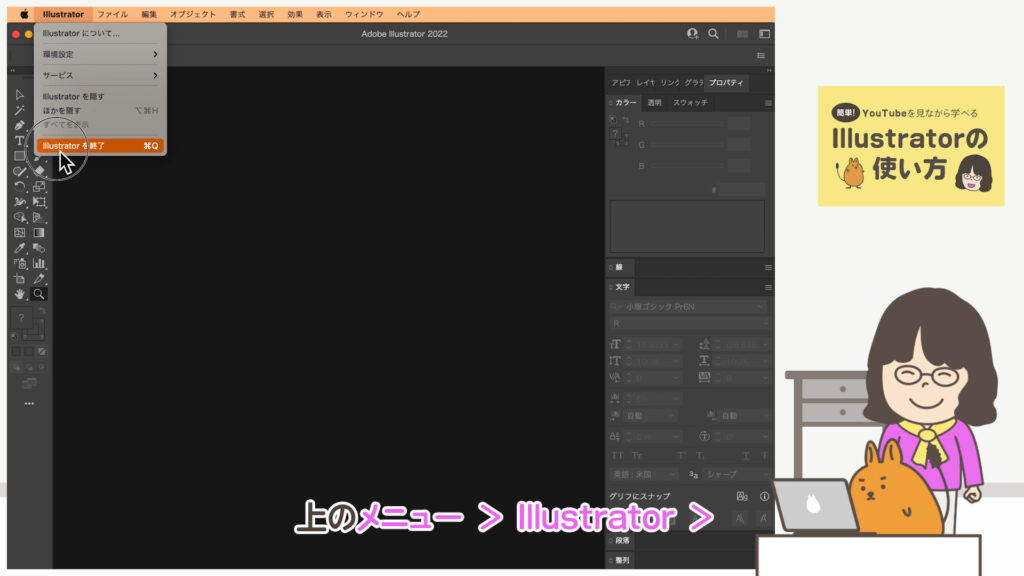
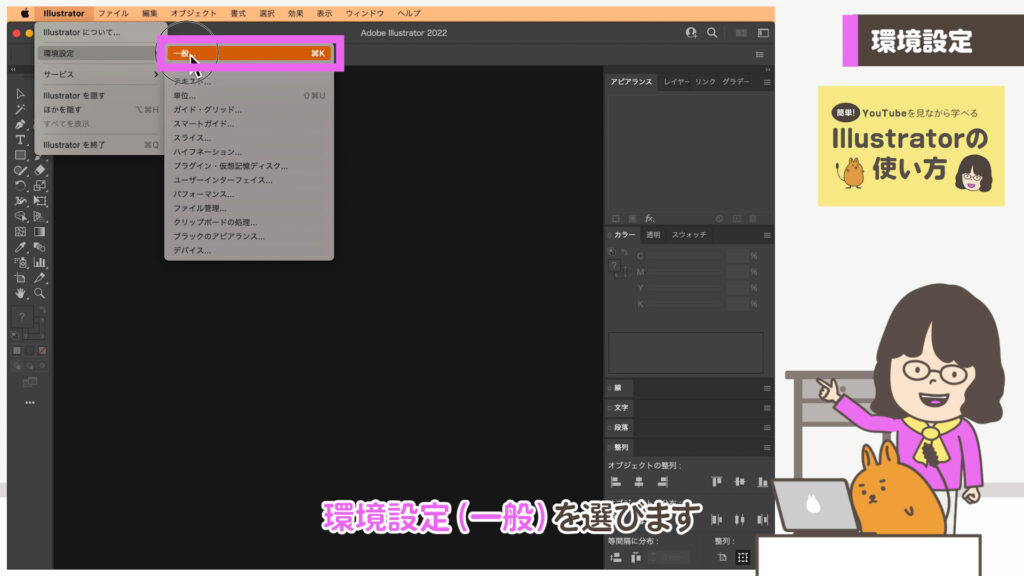
●Illustratorを起動し、ドキュメントを開いていない状態で上のメニュー > Illustrator > 環境設定 パネルを開きます。

環境設定はIllustratorを終了すると次の起動時には覚えています。ワークスペースと連携されていないので、仕事に応じて切り替えて使いましょう。左に一般、選択範囲・アンカー表示などタブが縦に並んでいます。一番上のタブから私が普段チェックしているところを紹介します。
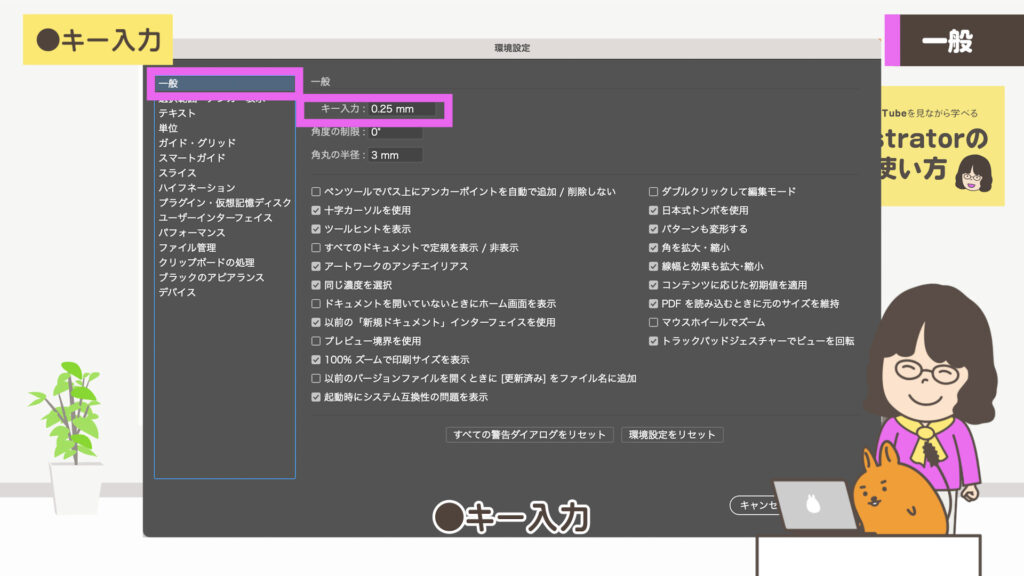
一般
● Customize 1●
キー入力
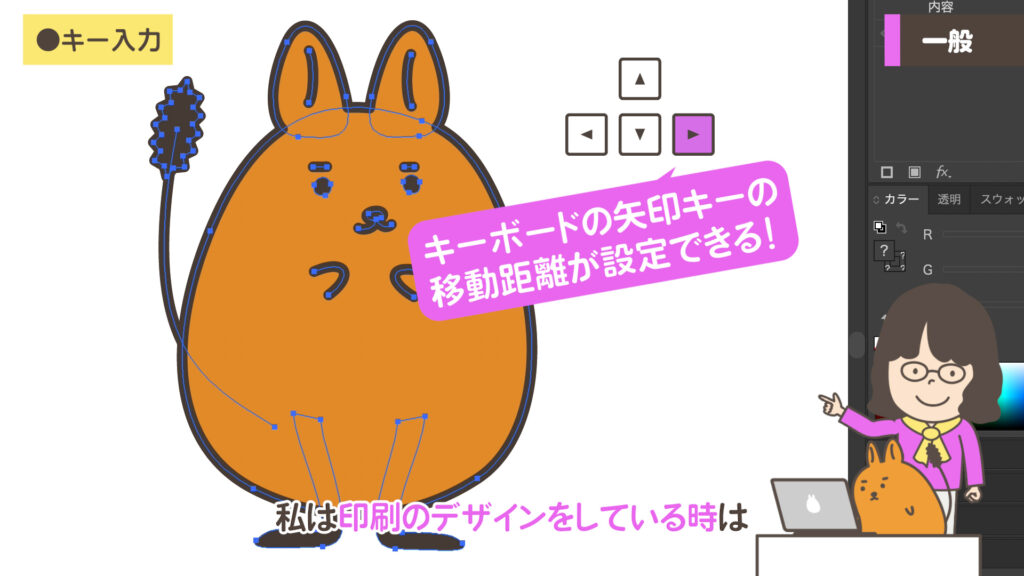
●「矢印キー」を1回押したときの移動距離

選択した文字や図形などをキーボードの「矢印キー」を1回押したときの移動距離を指定できます。
印刷のデザインをしている時は、0.25mmにしています。4回押せば1mmになるので便利です。
WEBの時は1ptに切り替えると便利です。
イラストを描く場合、位置の微調整など矢印キーでしたい場合は0.1mmにしています。
ここで入力しても単位が変わってしまう場合があります。この後、「単位」の設定もしますので、その後もう一度ここに戻って設定すると単位が変換されず入力しやすくなります。


● Customize 2●
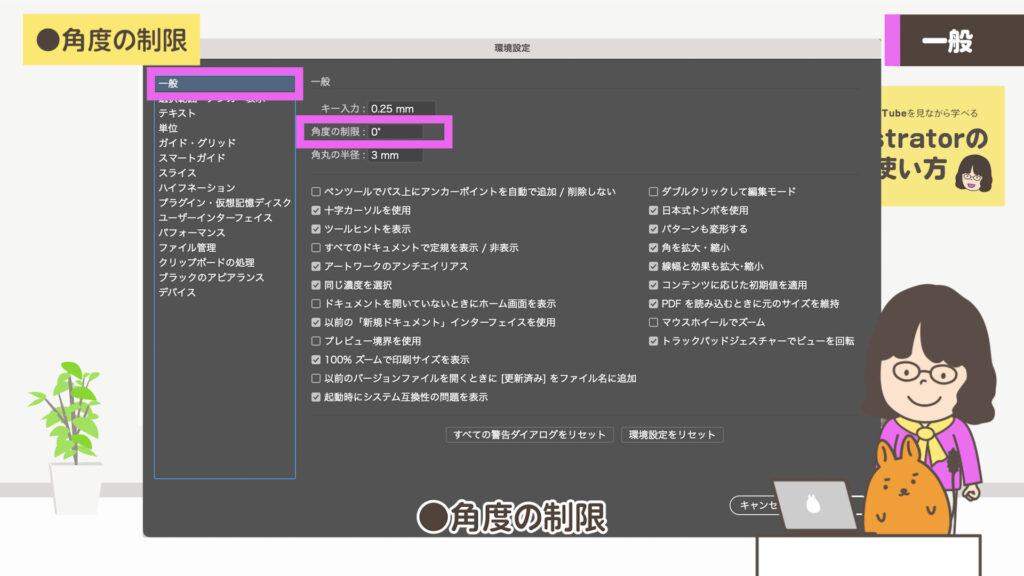
角度の制限
●斜め線の角度を設定

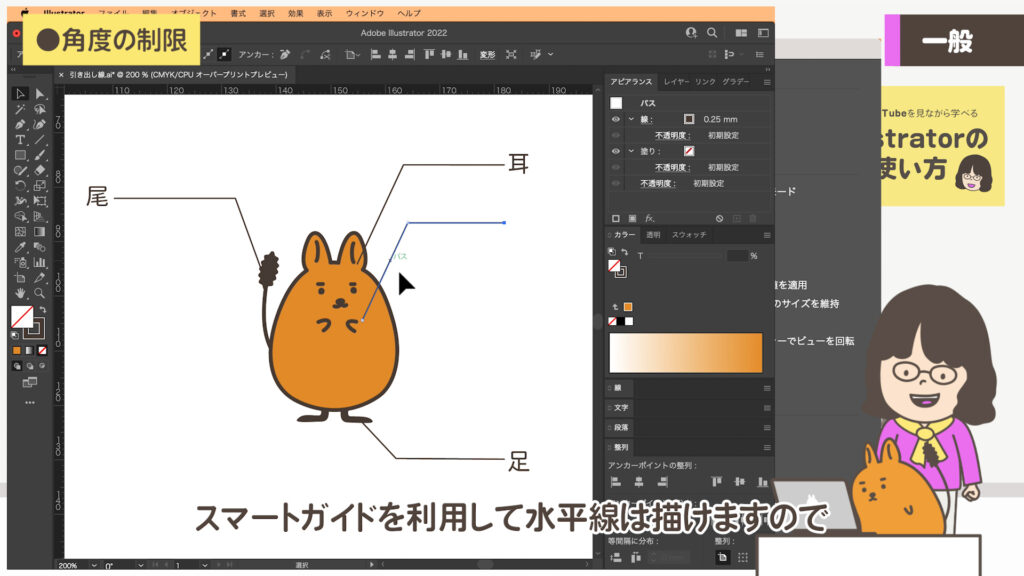
引き出し線で下記の感じのデザインを見ることがあります。

例えば20°に設定してシフトキーを押しながらペンツールで線を描くと20°に制限され20°の線が簡単に描けます。水平線はシフトキーを押さずにスマートガイドを利用して描けますので、斜め線+水平線が一気にかけます。作業が終わったら「0」に戻します。
● Customize 3●
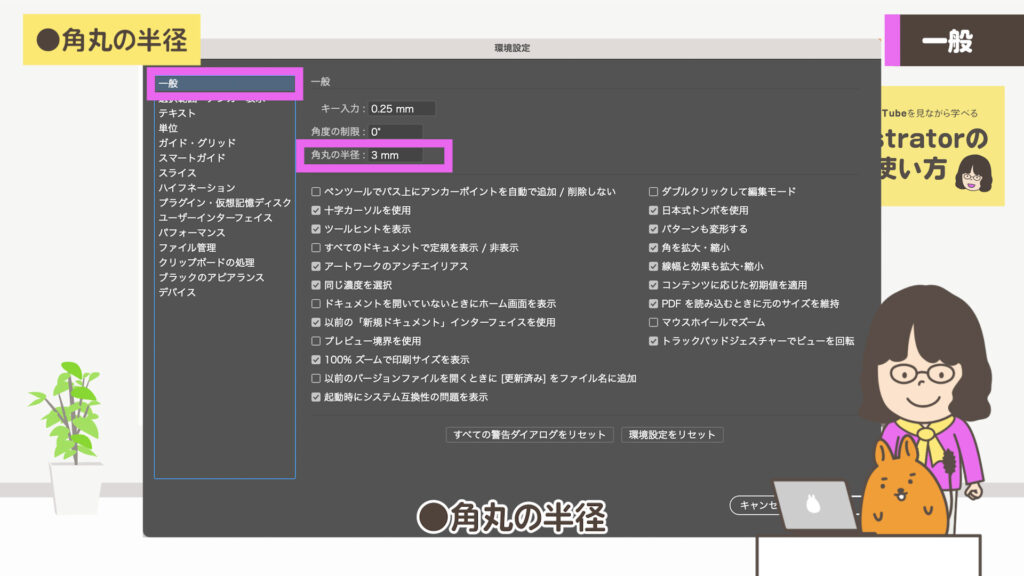
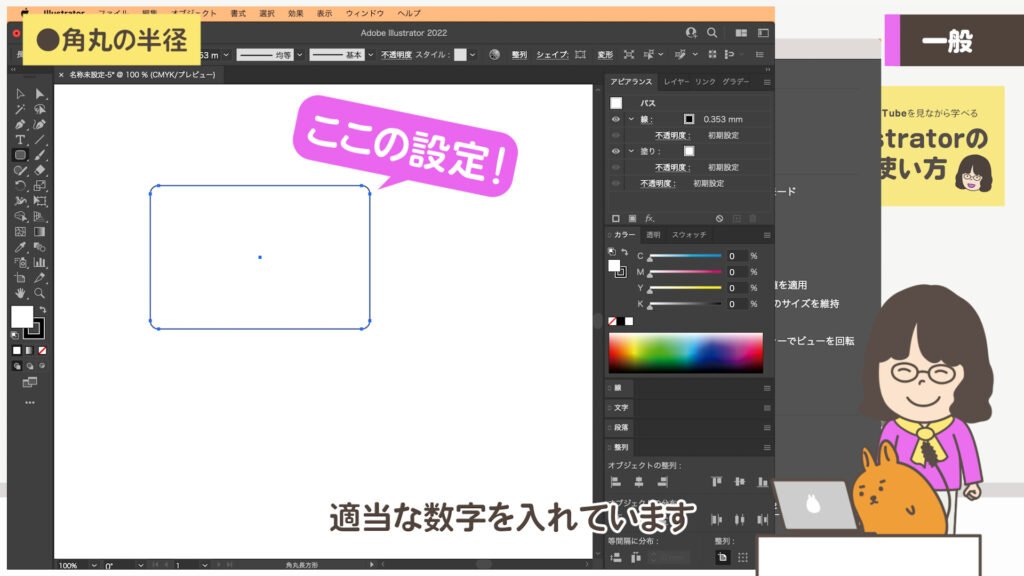
角丸の半径
●角丸長方形ツールの半径の初期値の設定

私は「角丸長方形ツール」はあまり使わないので、実は適当な数字を入れています。角丸については、長方形を描いてから、角丸の変形や修正が簡単にできる方法があります。

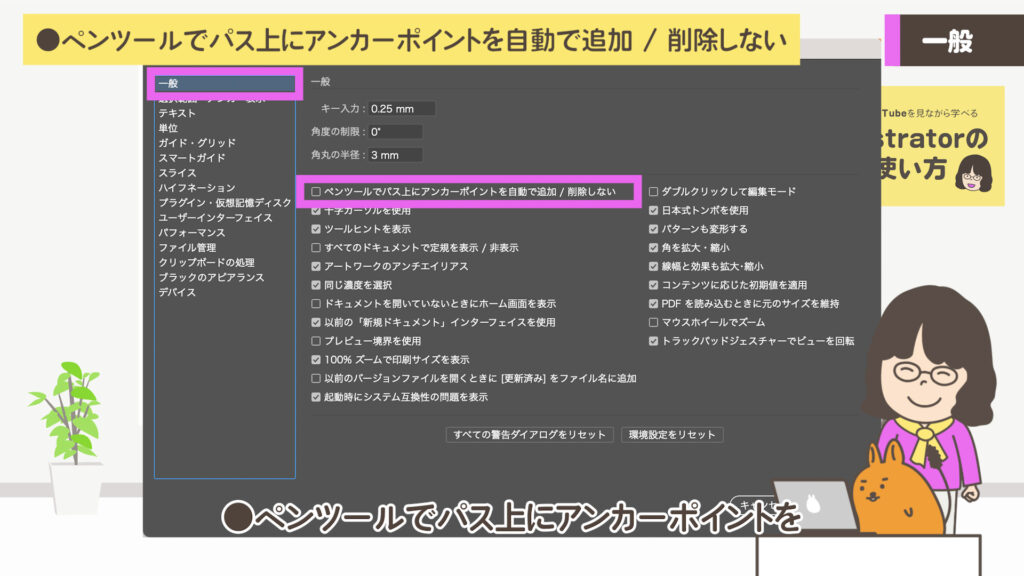
● Customize 4●
ペンツールでパス上に
アンカーポイントを自動で
追加 / 削除しない
●自動で追加や削除

自動で追加や削除されてはこまるので私はチェックをはずしています。
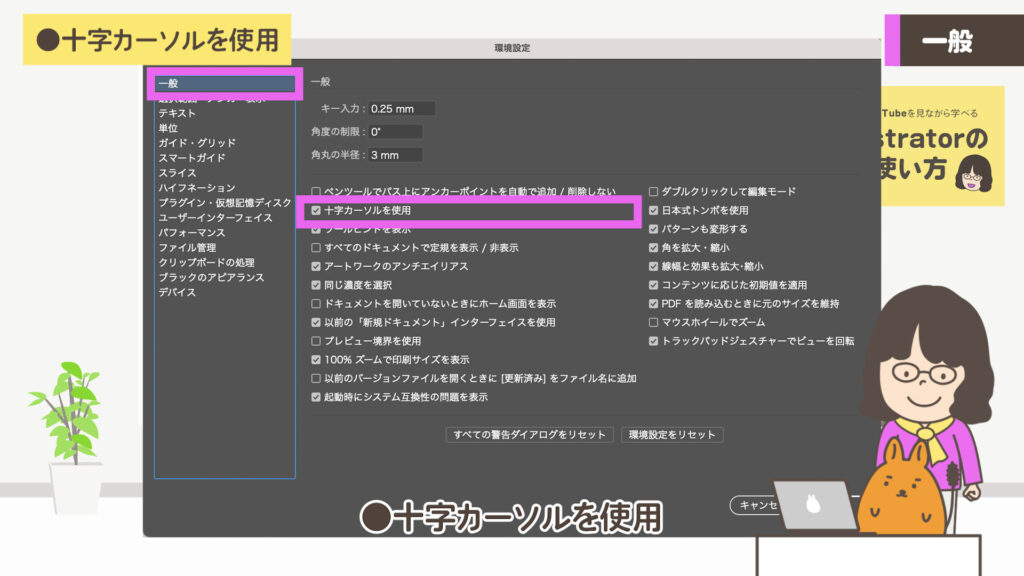
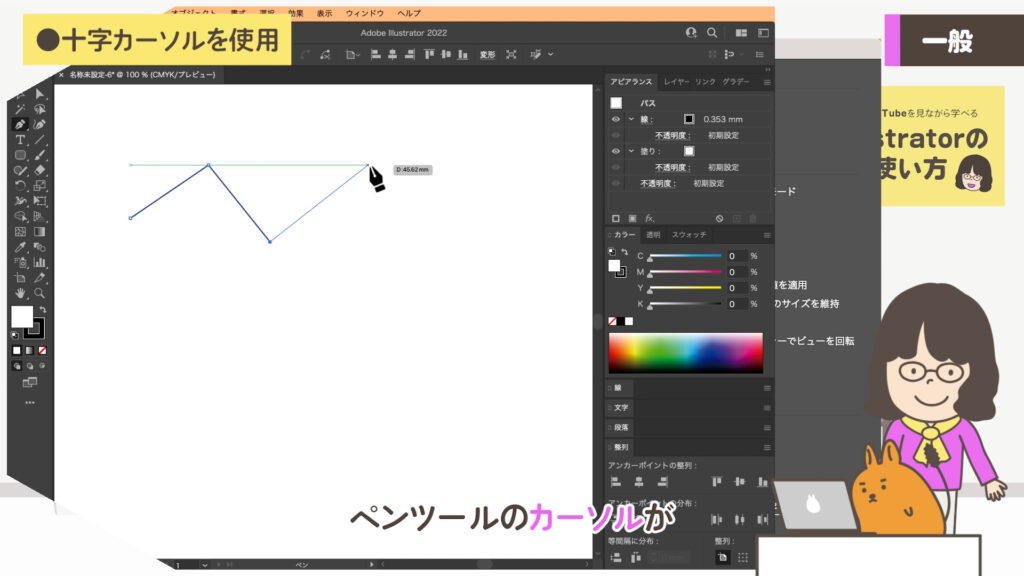
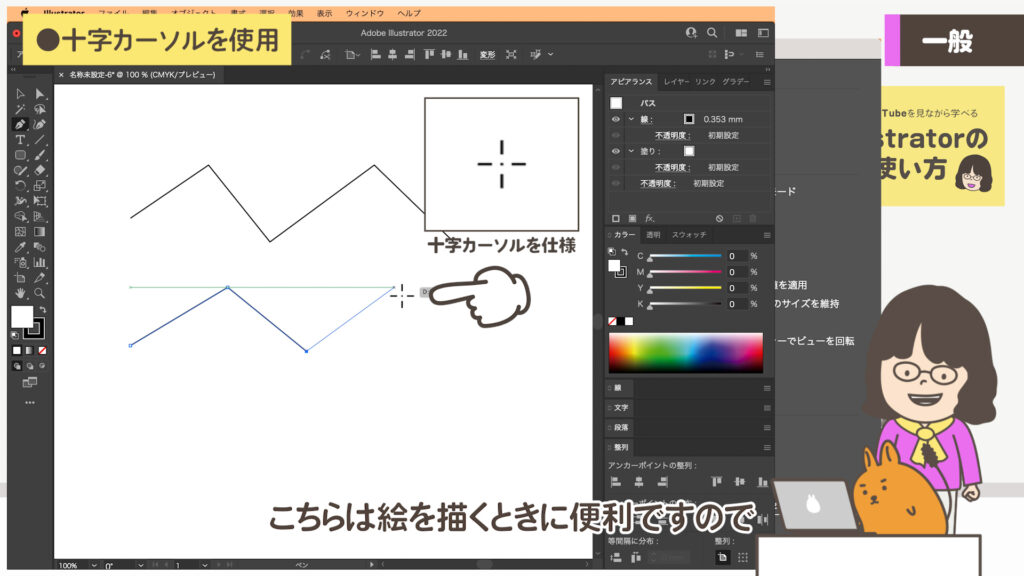
● Customize 5●
十字カーソルを使用
●ペンツールのマウスカーソルがペンの形から十字に設定

詳細な絵を描くときにマウスで隠れるところが少ない十字カーソルを選んでいます。


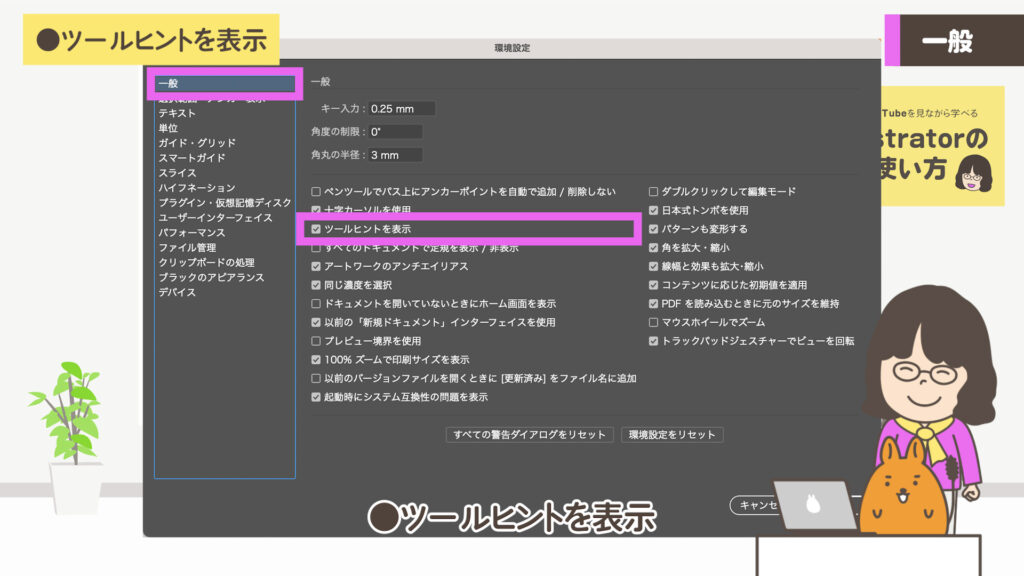
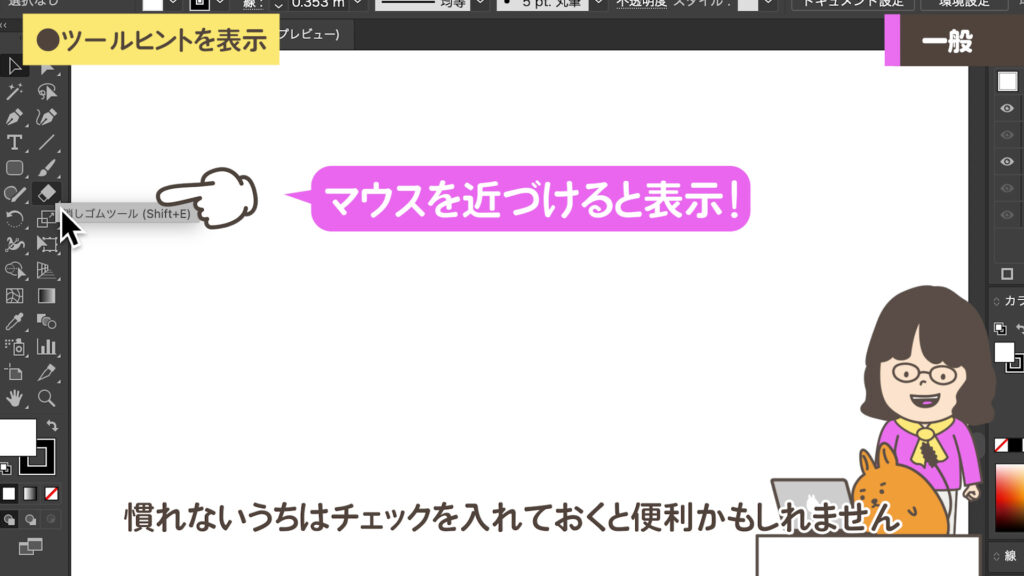
● Customize 6●
ツールヒントを表示
●ヒントを表示・非表示

Illustratorが慣れてきて邪魔な場合はチェックを外すと表示しなくなります。

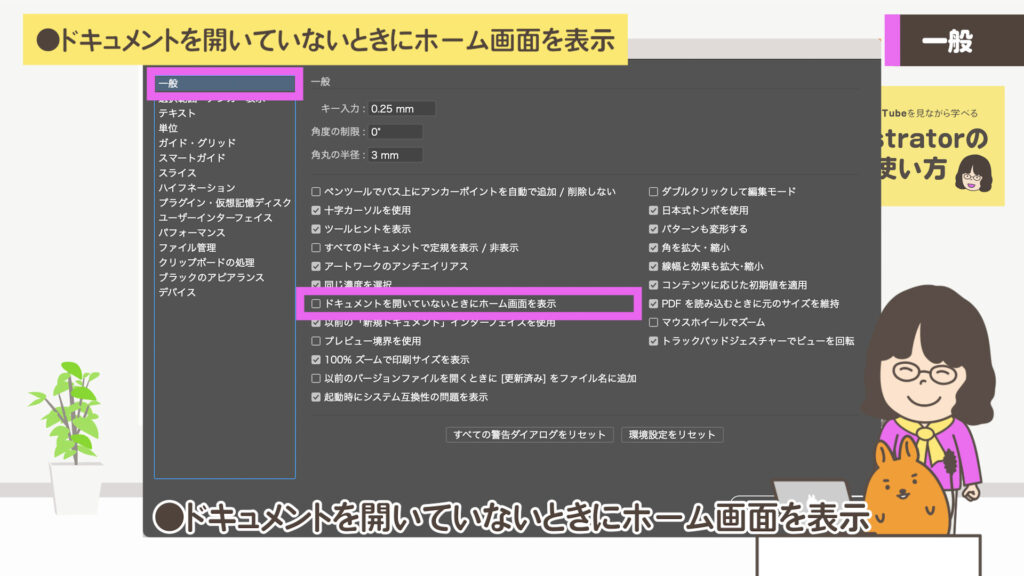
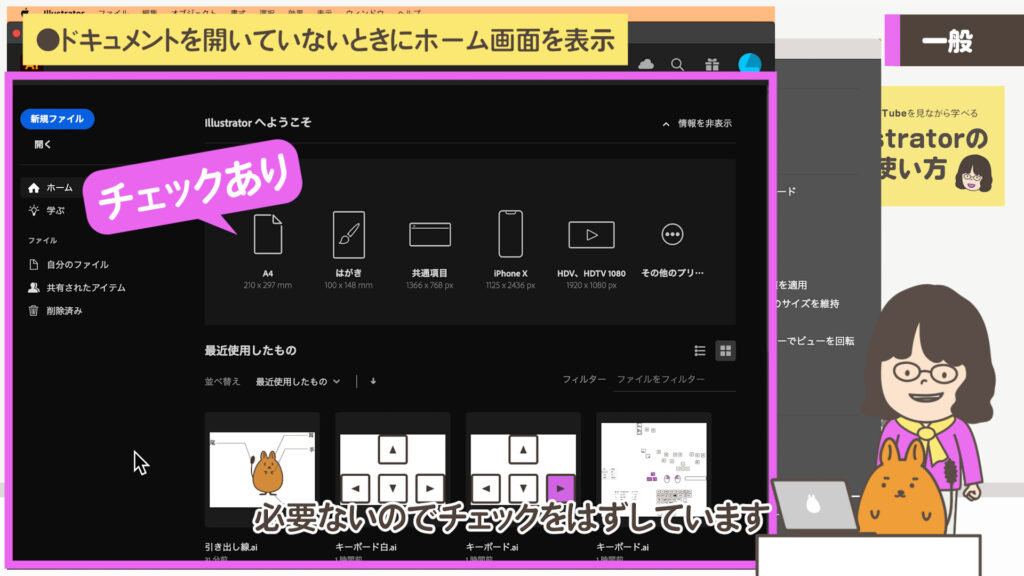
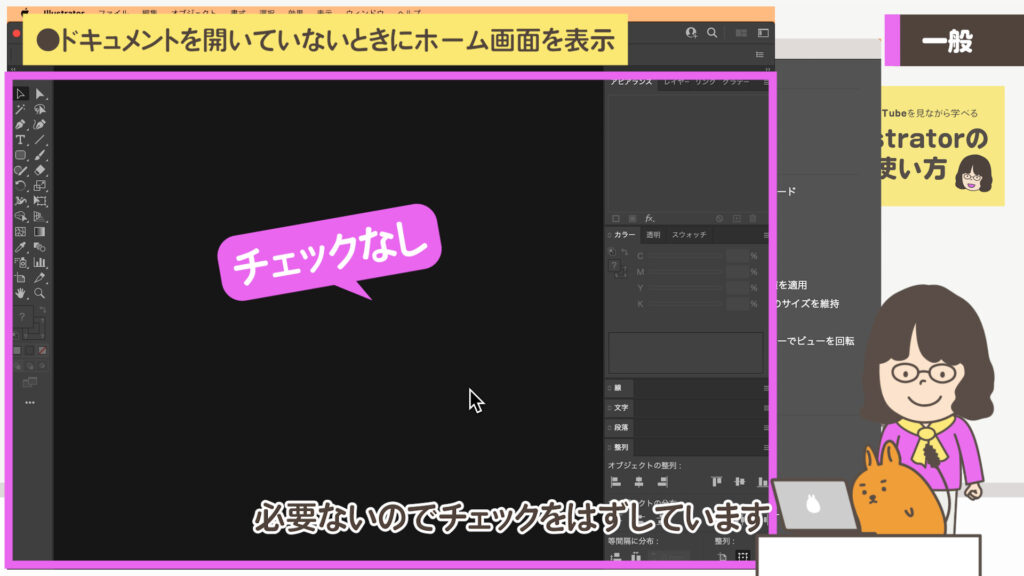
● Customize 7●
ドキュメントを
開いていないときに
ホーム画面を表示
●ホーム画面の表示・非表示の設定



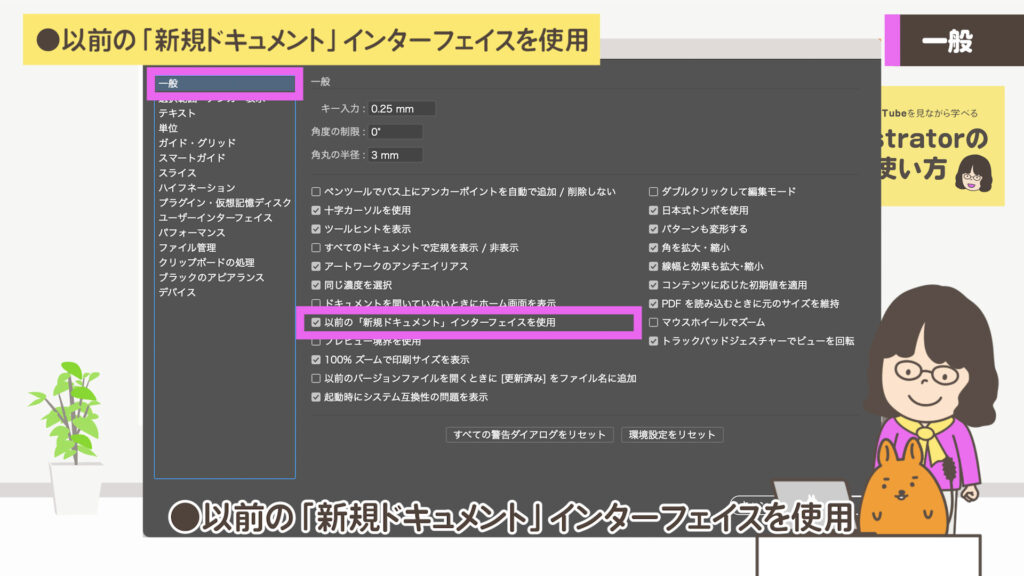
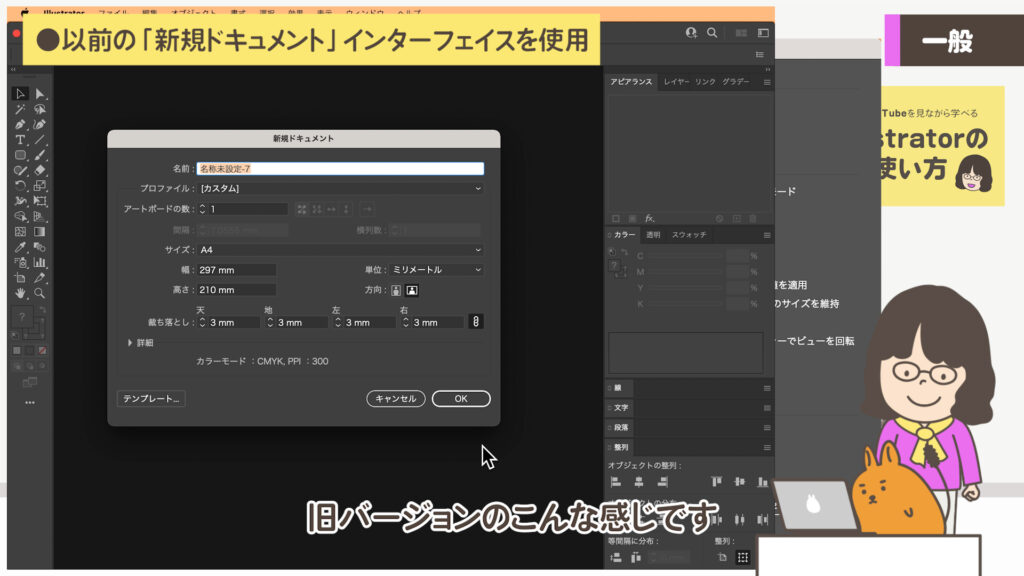
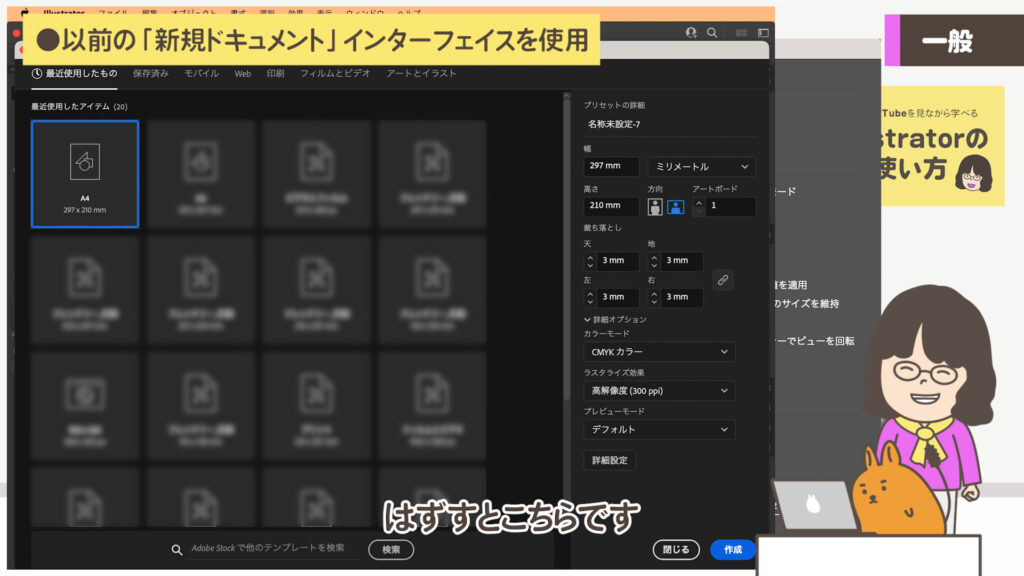
● Customize 8●
以前の「新規ドキュメント」
インターフェイスを使用
●新規ドキュメントを作る設定画面を旧バージョンに変更



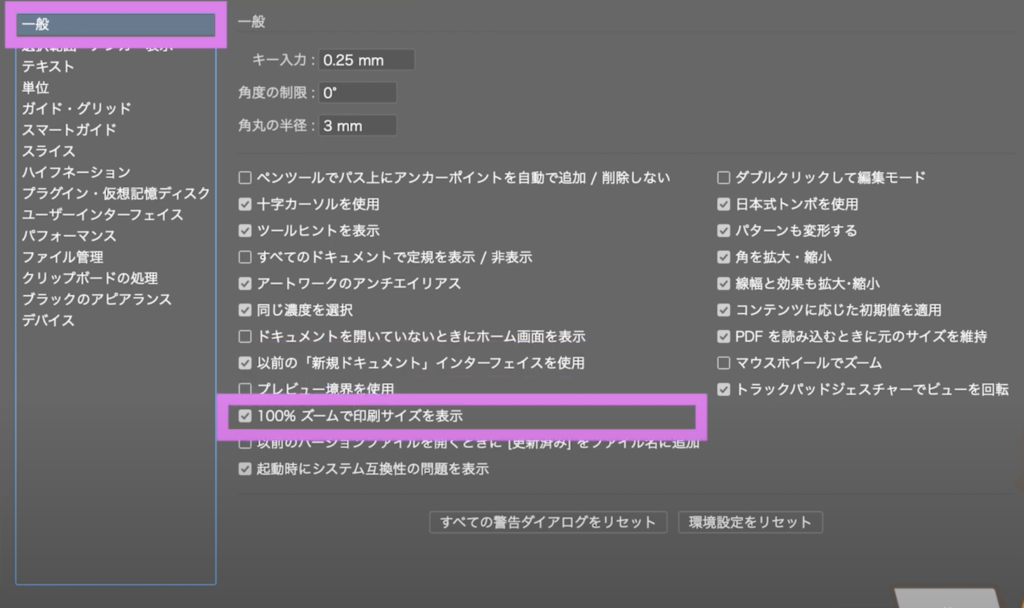
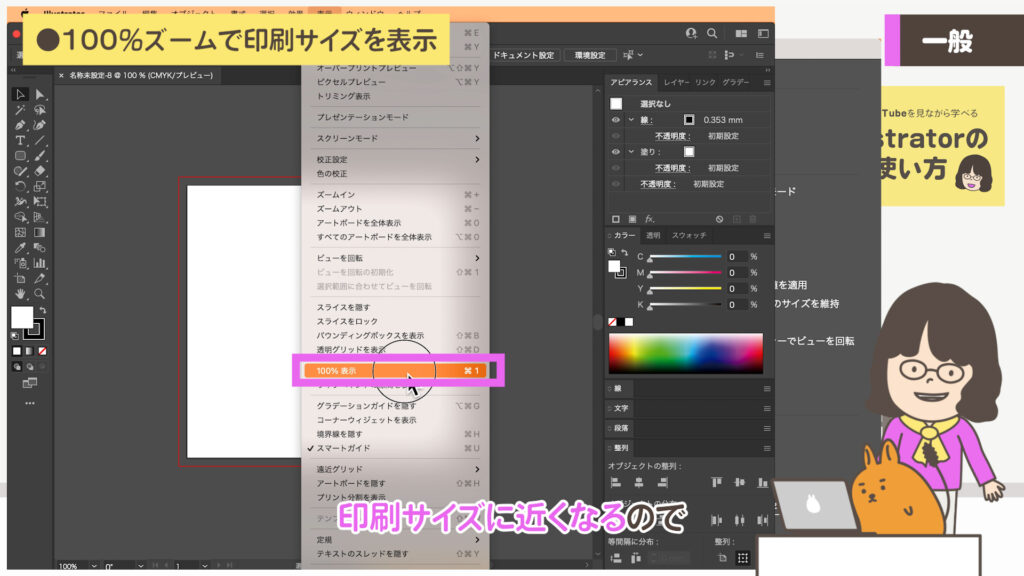
● Customize 9●
100%ズームで
印刷サイズを表示
●モニターで100%で表示した場合、印刷サイズに近くする


● Customize 10●
以前のバージョンファイルを
開くときに[更新済み]を
ファイル名に追加
●違うバージョンを新バージョンで保存したとき保存名の最後に[更新済み]と表示
![以前のバージョンファイルを開くときに[更新済み]をファイル名に追加](https://nepo.blog/wpnepo/wp-content/uploads/2022/02/27-1-1024x576.jpg)
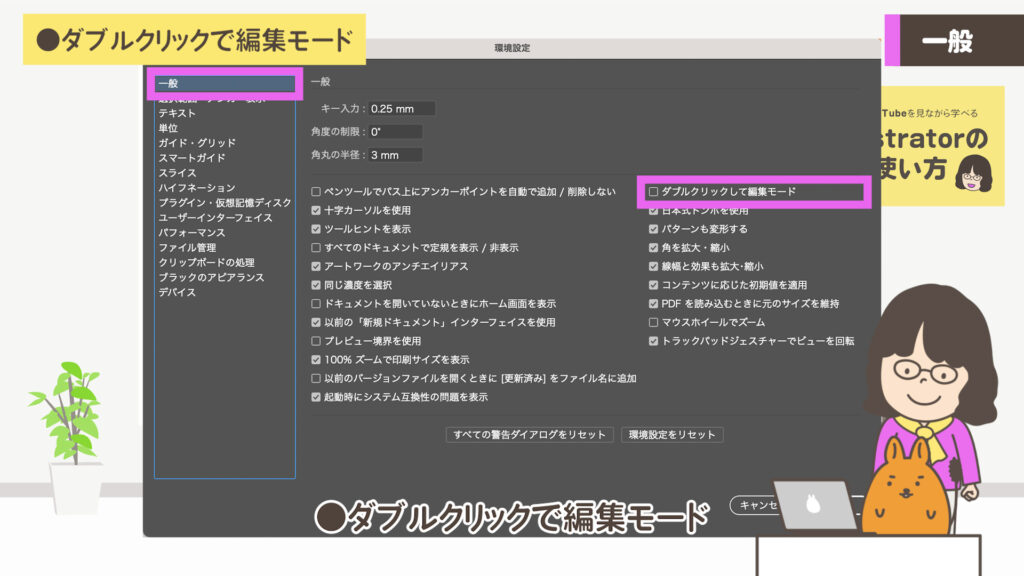
● Customize 11●
ダブルクリックで編集モード
●チェックをいれるとダブルクリックで「編集モード」に切り替え

私はグラフィックの仕事が多いので、文字をダブルクリックでカーソルに変え、素早く修正したいのでここはチェックをはずしています。イラストを主に描かれる方はチェックを入れた方が便利かもしれません。
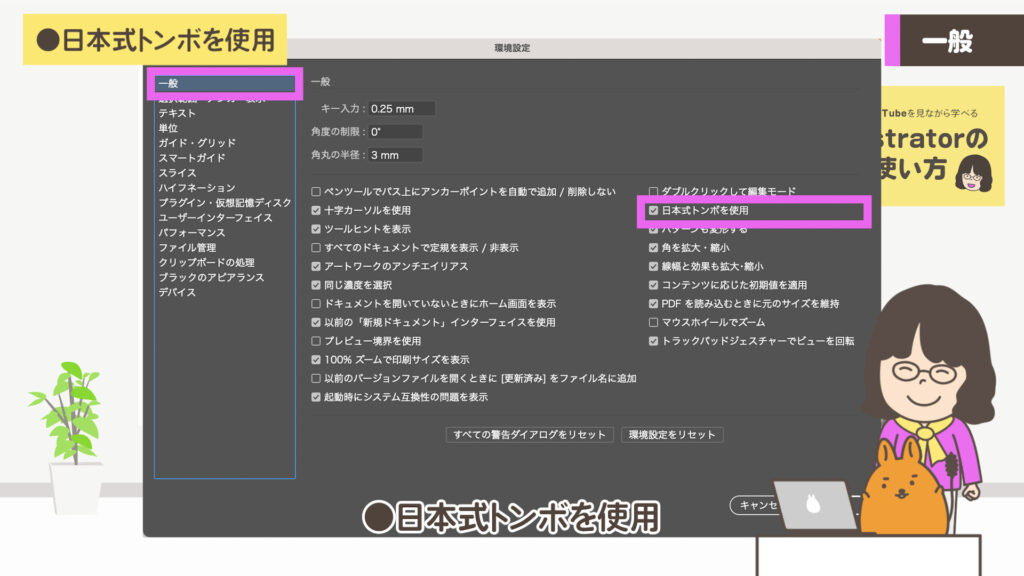
● Customize 12●
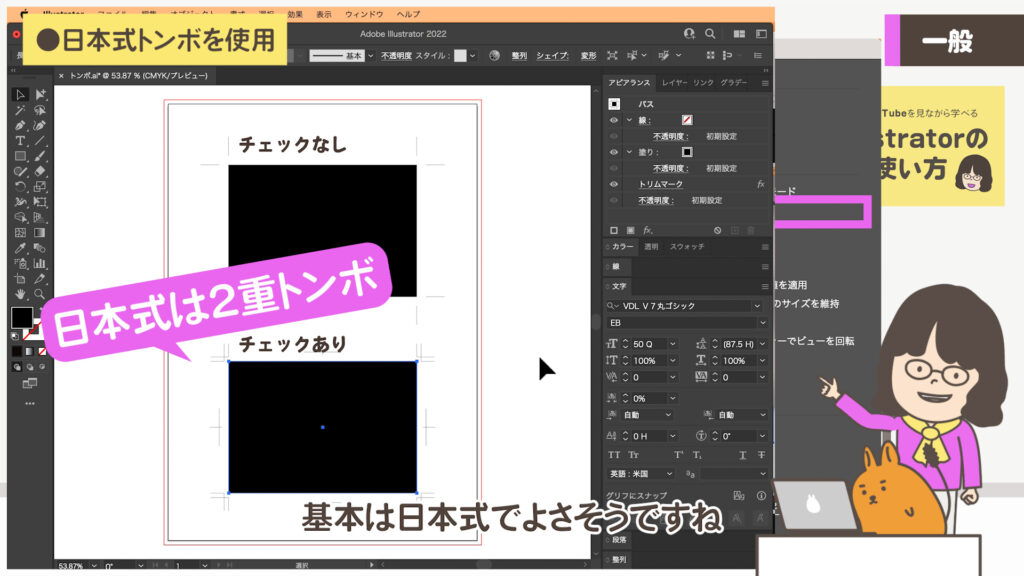
日本式トンボを使用
●印刷物で必要な2重トンボの表示

基本の設定は、日本式(塗り足しの幅のある2重トンボ)が便利です。

● Customize 13●
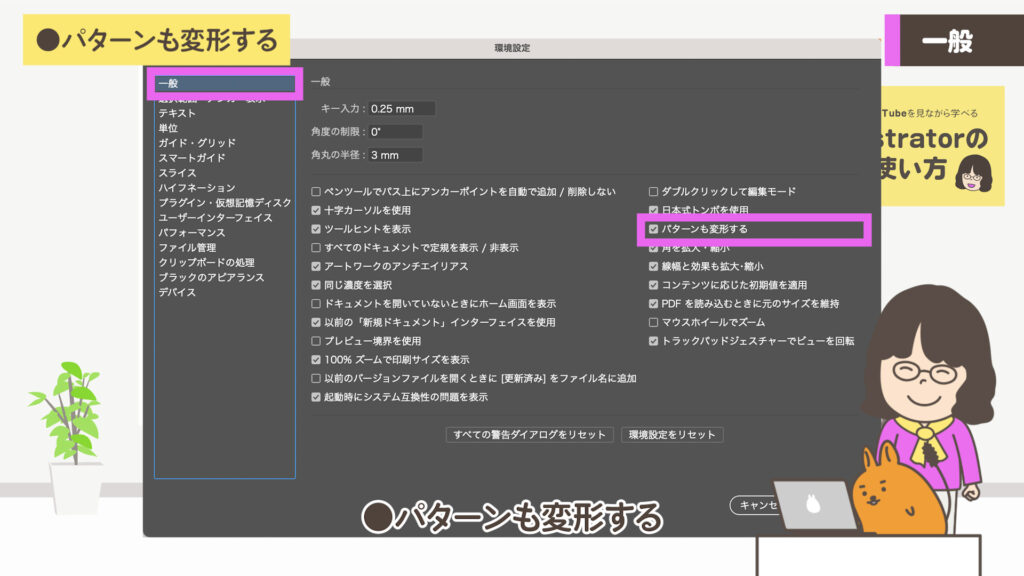
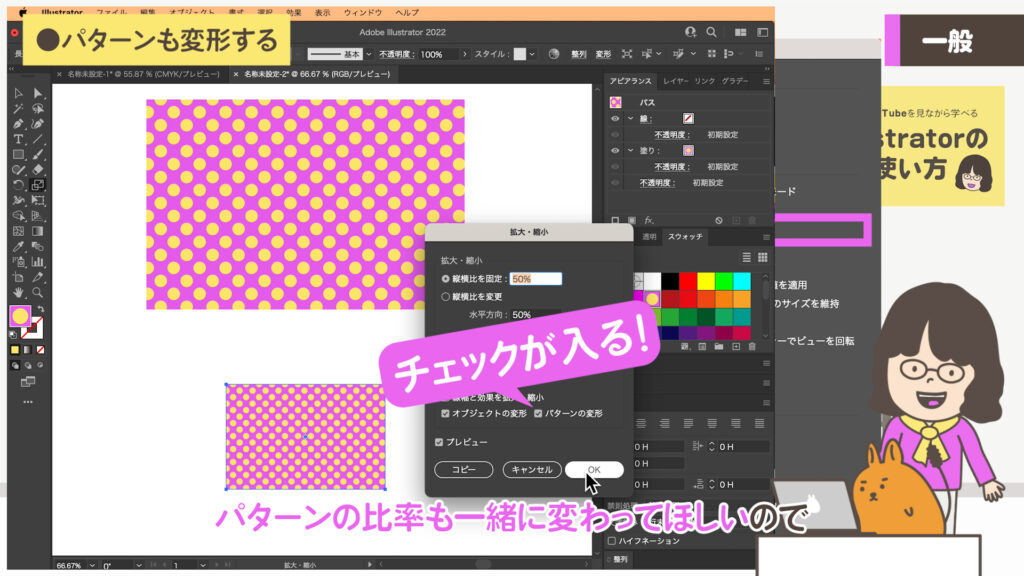
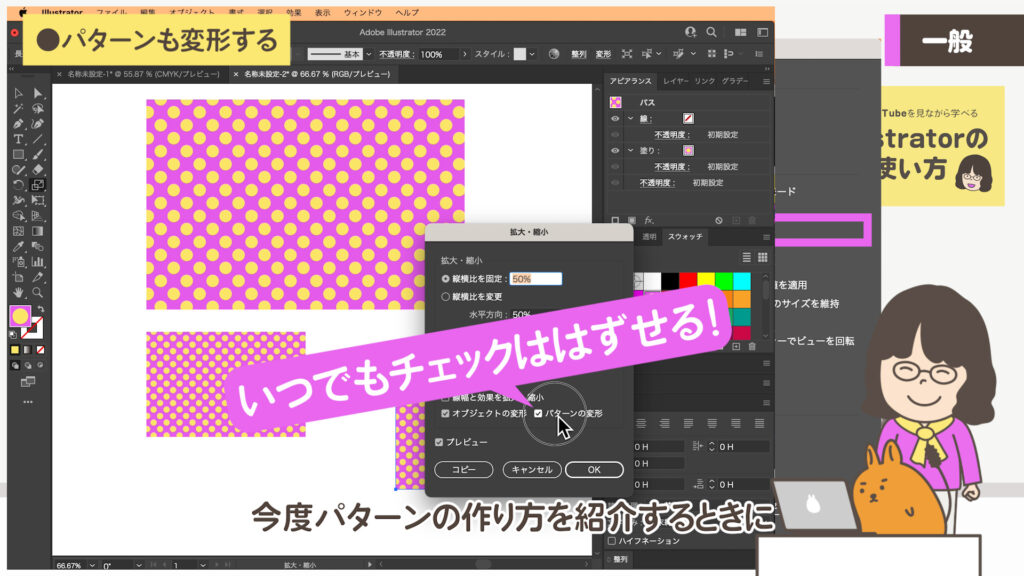
パターンも変形する
●拡大・縮小をしたときにパターンの比率も一緒に変える

基本はチェックを入れて拡大・縮小する設定にしています。


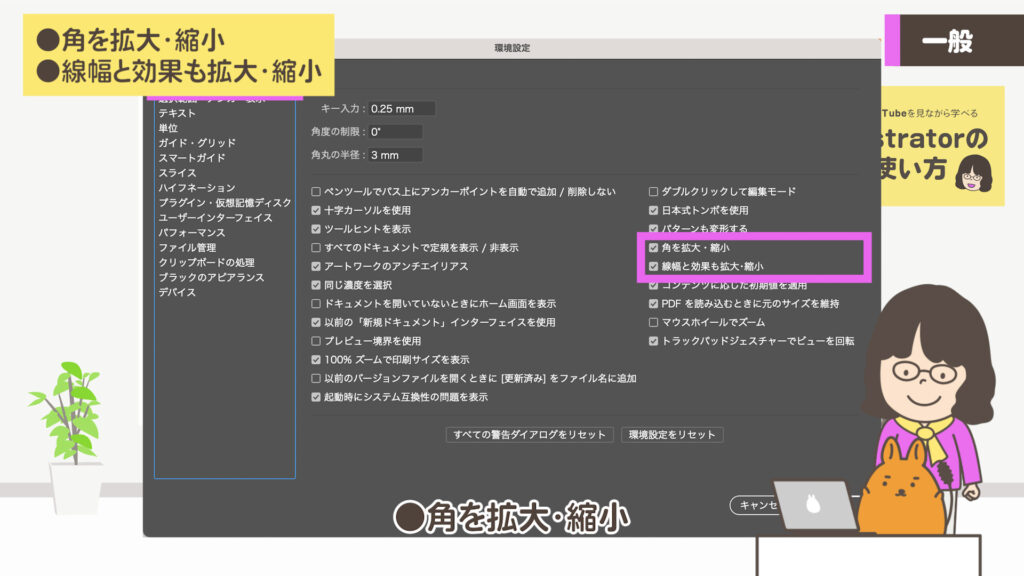
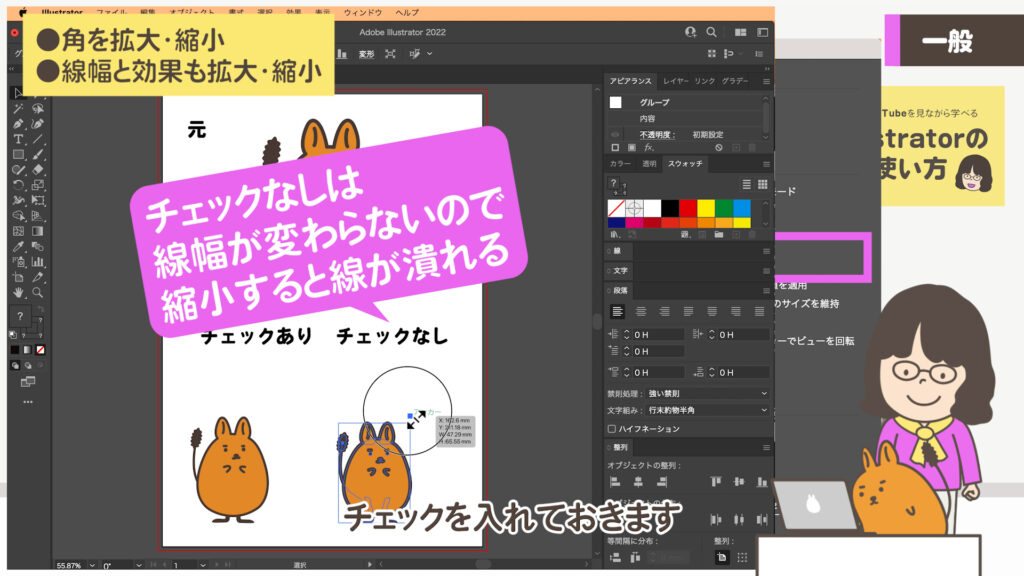
● Customize 14●
角を拡大・縮小、
線幅と効果も拡大・縮小
●角丸や線幅も比率を保って拡大・縮小

基本設定は比率を合わせて拡大・縮小したいのでチェックを入れておきます。

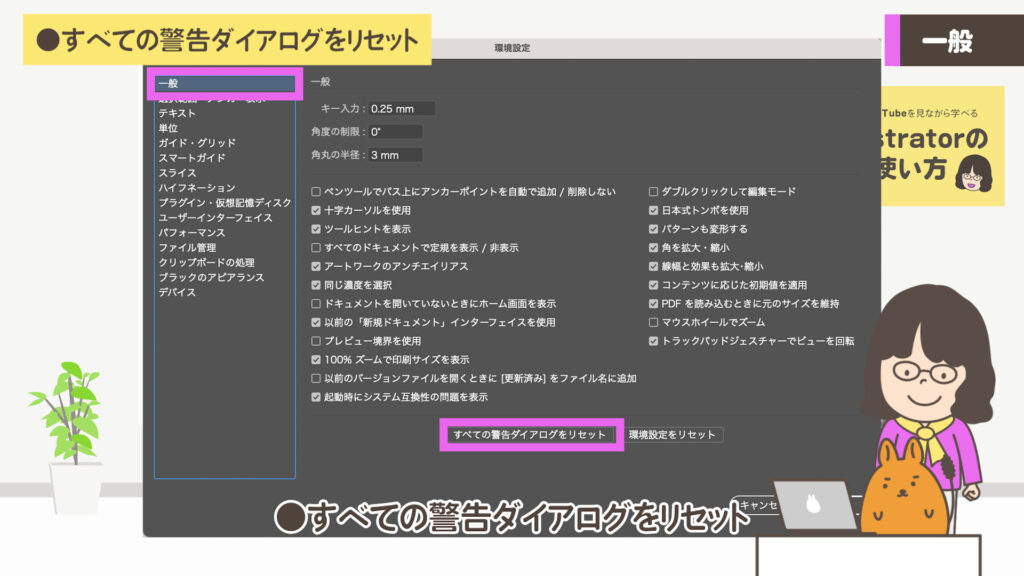
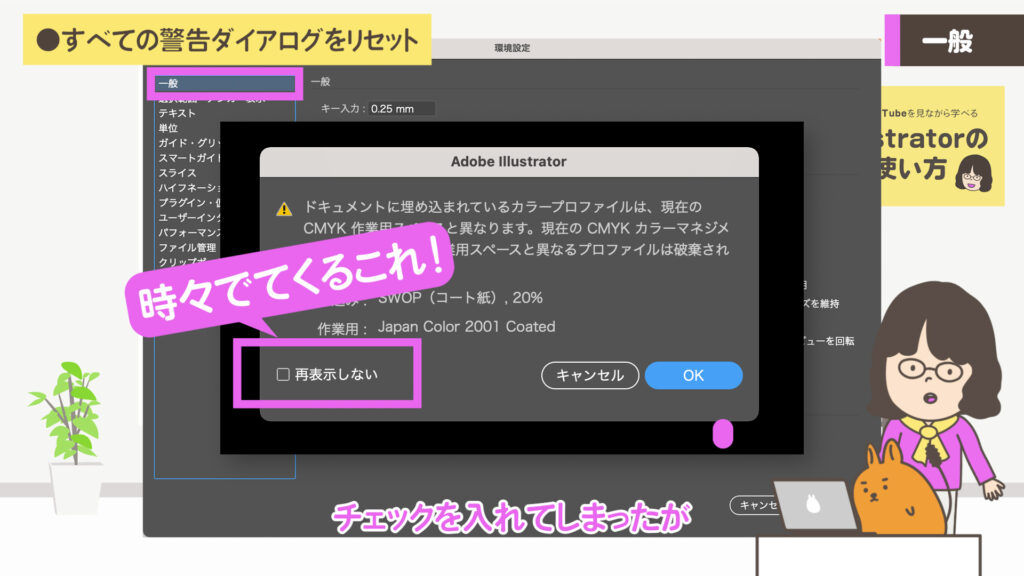
● Customize 15●
すべての警告ダイアログを
リセット
●警告時に「再表示しない」にチェックを入れてしまったが全部元に戻したい場合にリセット


チェックしたがやっぱり警告がでて欲しいときにリセットできます。
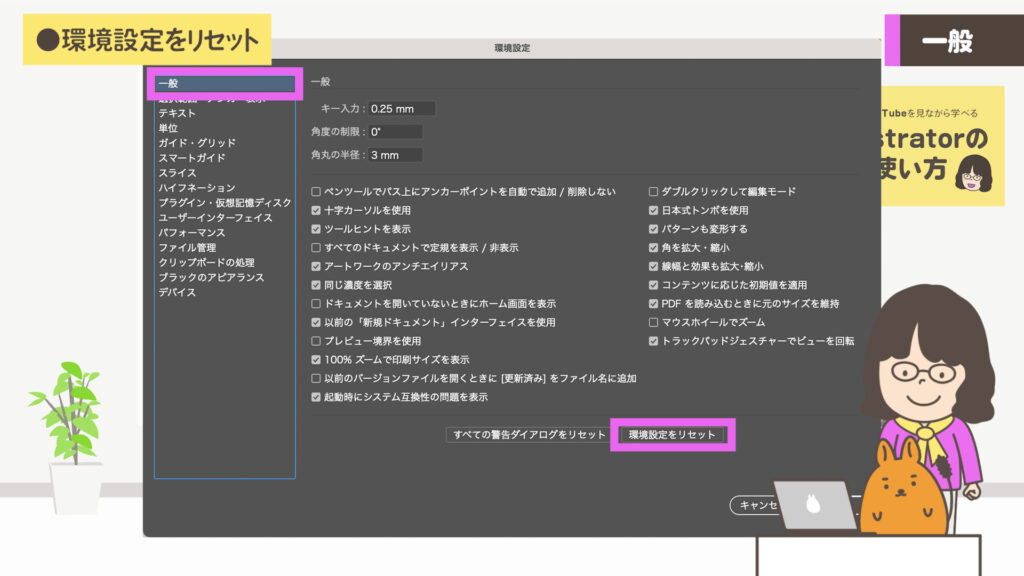
● Customize 16●
環境設定をリセット
●Illustratorの調子が悪いなどに試す

現在の環境設定がリセットさせてしまいます。後で復元する時、全タブをスクショなどでメモをとっておくと安心です。
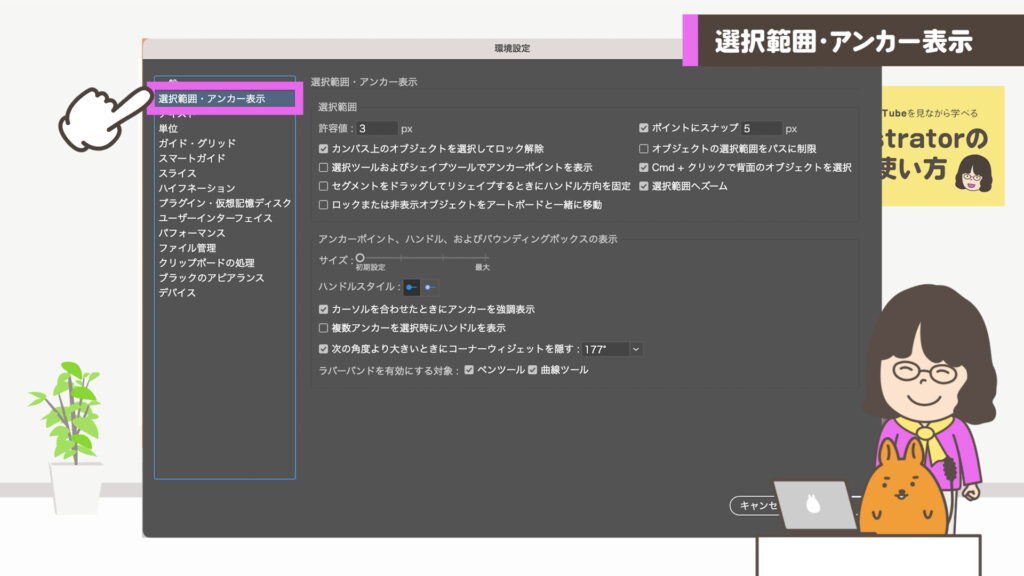
選択範囲・アンカー表示
ここはIllustrator2020あたりから項目が増えています。旧バージョンのお使いの方は当てはまる内容だけをご覧ください。

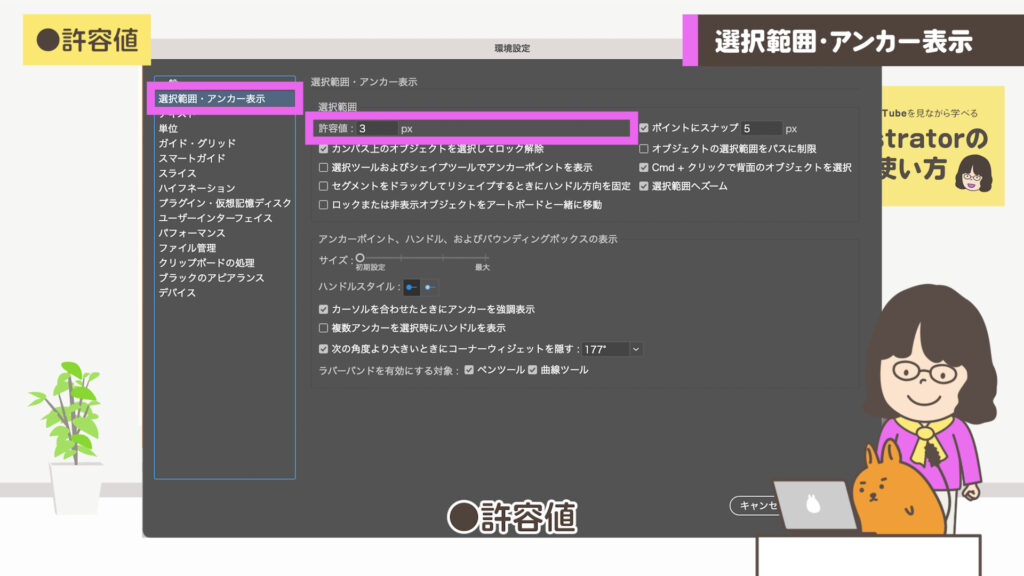
● Customize 17●
許容値
●オブジェクトを選択できる範囲

数値が大きいほどオブジェクトとクリックした位置がずれていてもオブジェクトを選択できる範囲が広くなります。マウスが絵などをしっかり選べていなくても選択してくれる距離の指定です。通常は3px程度でよさそうです。
細かく複雑な絵を描かれる場合は、間違って選択されないように小さめの数字よいかもしれません。

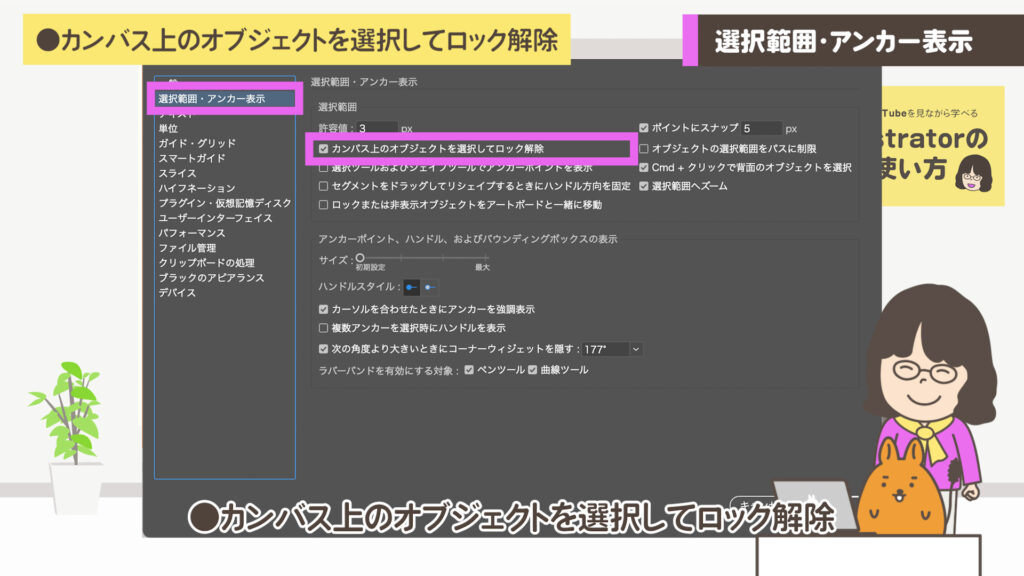
● Customize 18●
カンバス上の
オブジェクトを選択して
ロック解除
●個別にロック解除

以前は複数「ロック」している場合、一気に「ロック解除」しなければいけませんでした。ここにチェックをいれると個別にロック解除できるようになります。ロックした図を選ぶと左上に鍵のマークがでてきます。この鍵をクリックするとその図形だけ「ロック解除」できます。
ただし、面倒な時もあります。ロックした後ろの図形を選択したい場合、上のロックが選択されてしまいます。下記のCustomize 21で紹介する重なった図形をcommand(Ctrl)キーで選択する方法もあります。それも面倒な時はチェックをはずす場合もあります。作業効率のよい方法を選びましょう。

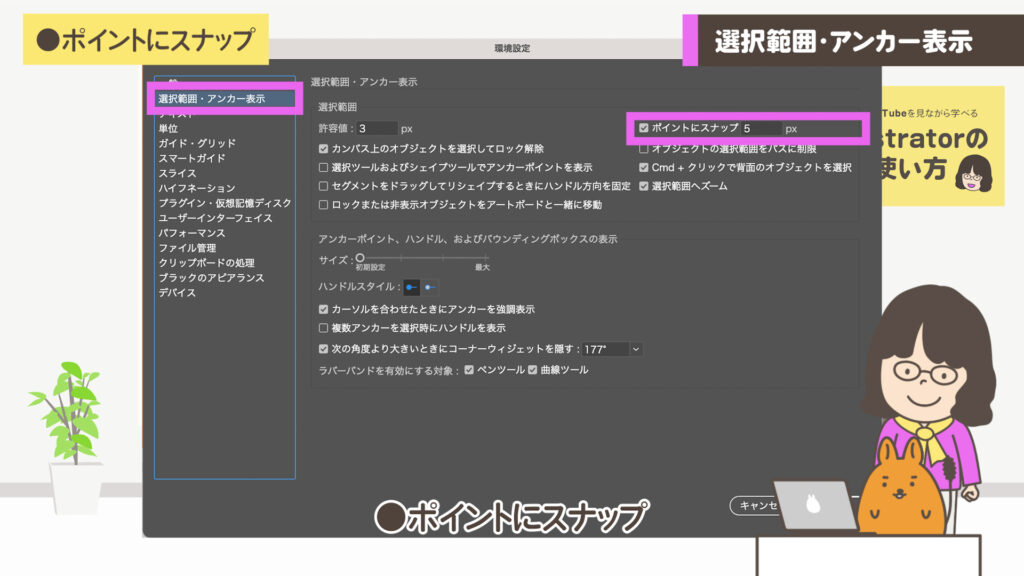
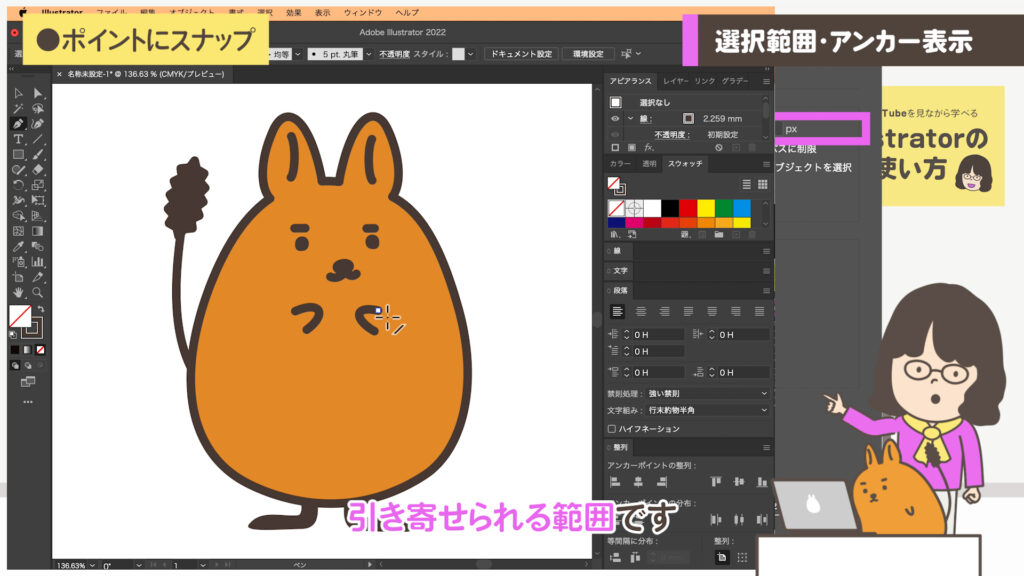
● Customize 19●
ポイントにスナップ
●引き寄せられる範囲

図形などがアンカーポイントやガイドに近づいたときに引き寄せられる範囲です。数値が大きすぎると違うところに吸い寄せられます。2px程度でよいかもしれません。

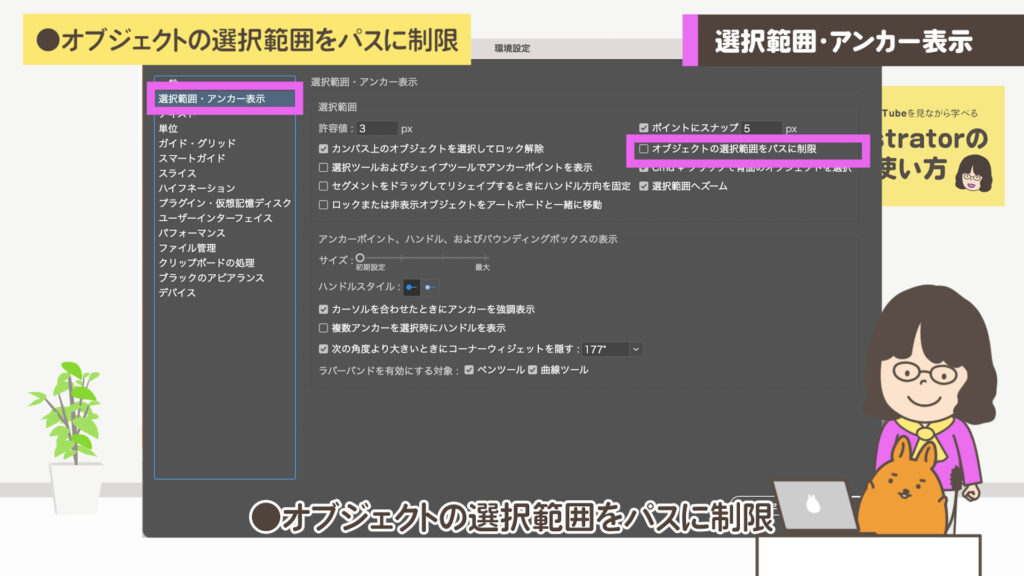
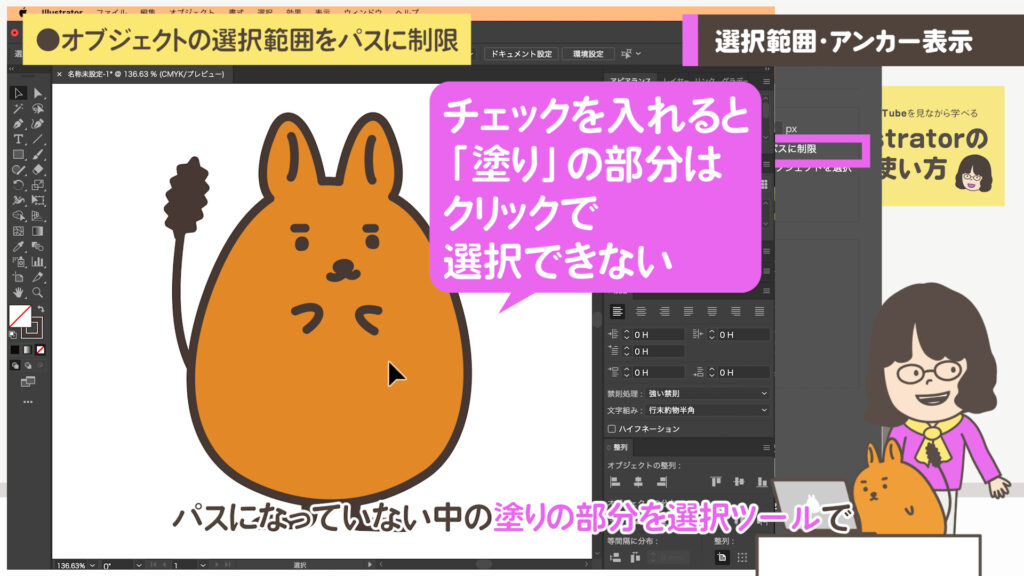
● Customize 20●
オブジェクトの選択範囲を
パスに制限
●「塗り」の部分を「選択ツール」でクリックして選択できなくする


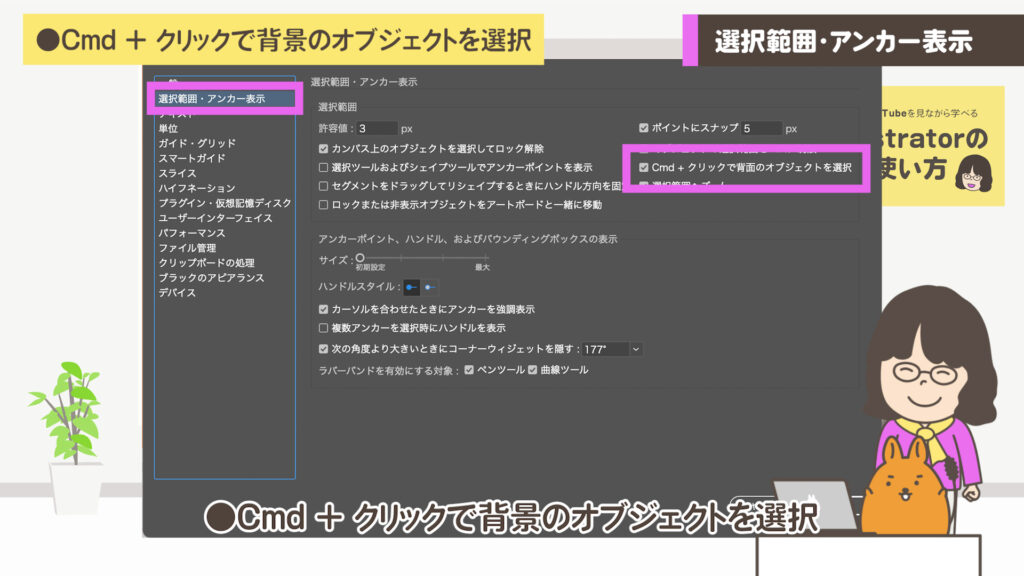
● Customize 21●
command(Ctrl)キー
+
クリックで背景の
オブジェクトを選択
●重なった図形を command(Ctrl)キー + クリック で下を選択

チェックをいれると
選択ツールでcommand(Ctrl)キーを押しながらクリックすると、カーソルの右上に小さな<アイコンが表示します。その状態でもう一度command(Ctrl)キーを押しながらクリックすると下の図形が選べます。
イラストがグループの場合は「編集モード」に入ってからcommand(Ctrl)キー + クリックで下の図形が選べます。


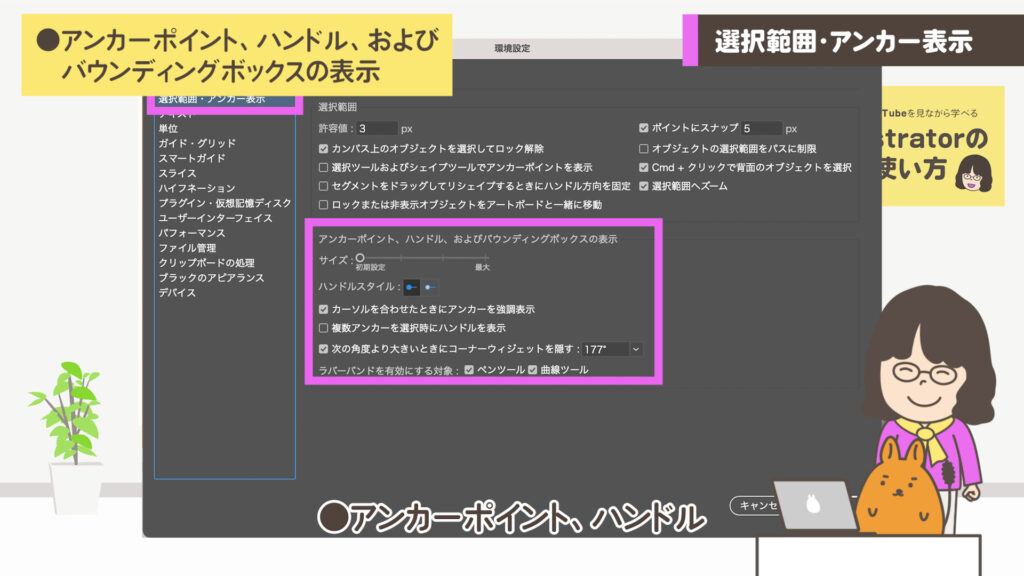
● Customize 22●
アンカーポイント、ハンドル、
および
バウンディングボックスの表示
●丸の形や大きさを自分好みに調整

テキスト
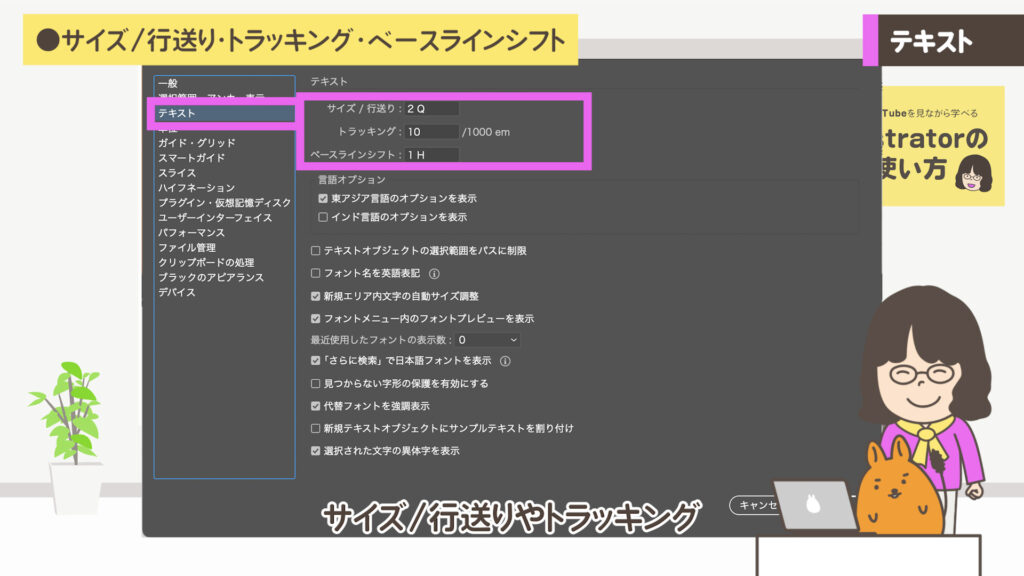
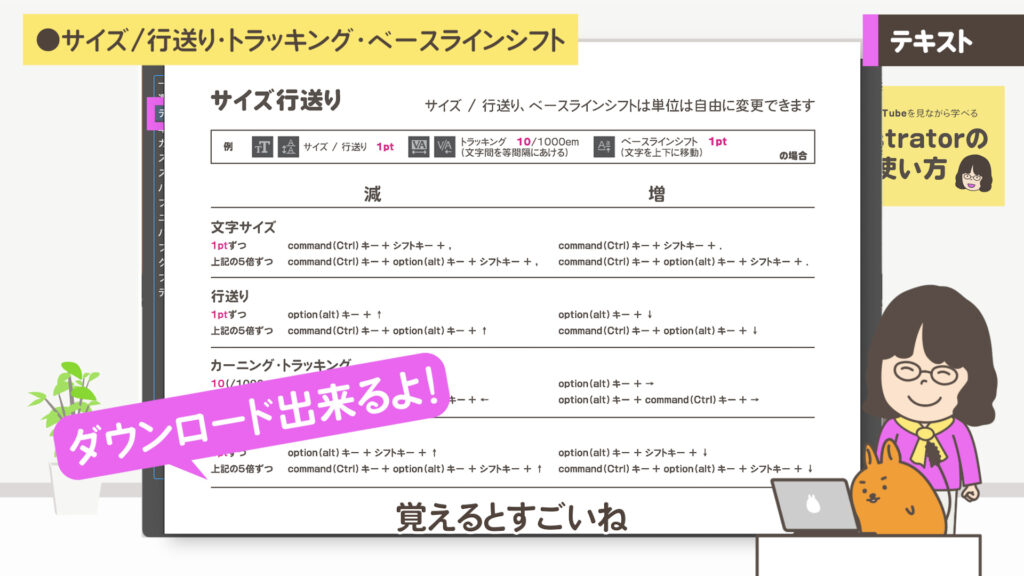
● Customize 23●
サイズ/行送り・トラッキング・
ベースラインシフト
●ショートカットで文字の微調整

テキストのサイズ/行送りやトリミング、ベースラインシフトの数値はショートカットを使って簡単に微調整できます。その基準の数値の設定をします。ショートカットでちょっとずつ大きく、ちょっとずつ小さくできるのでグラフィックデザイナーの方はショートカットも覚えましょう。ショートカット一覧はこのページ上の「練習用素材ダウンロード」のボタンからダウンロードできます。

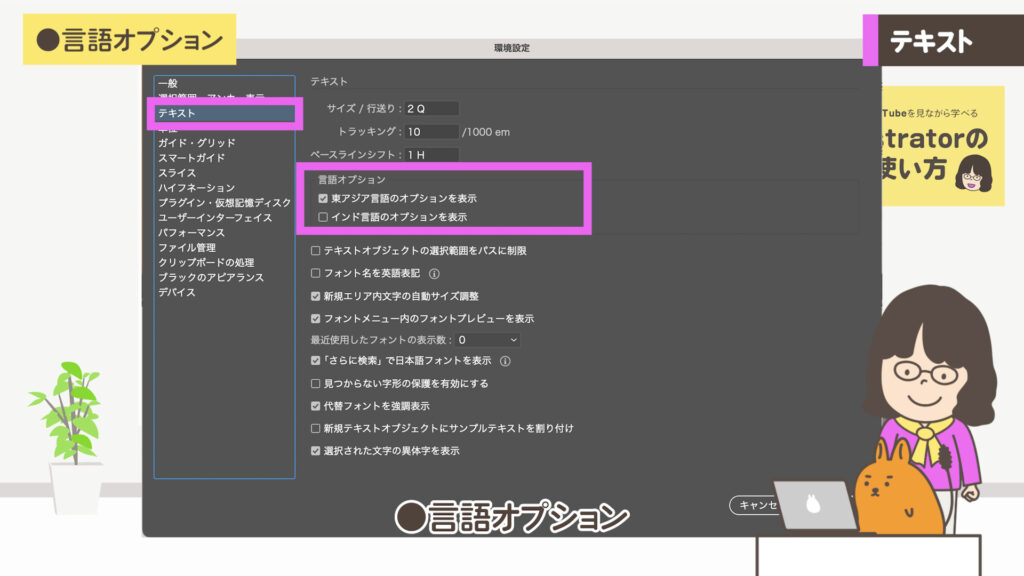
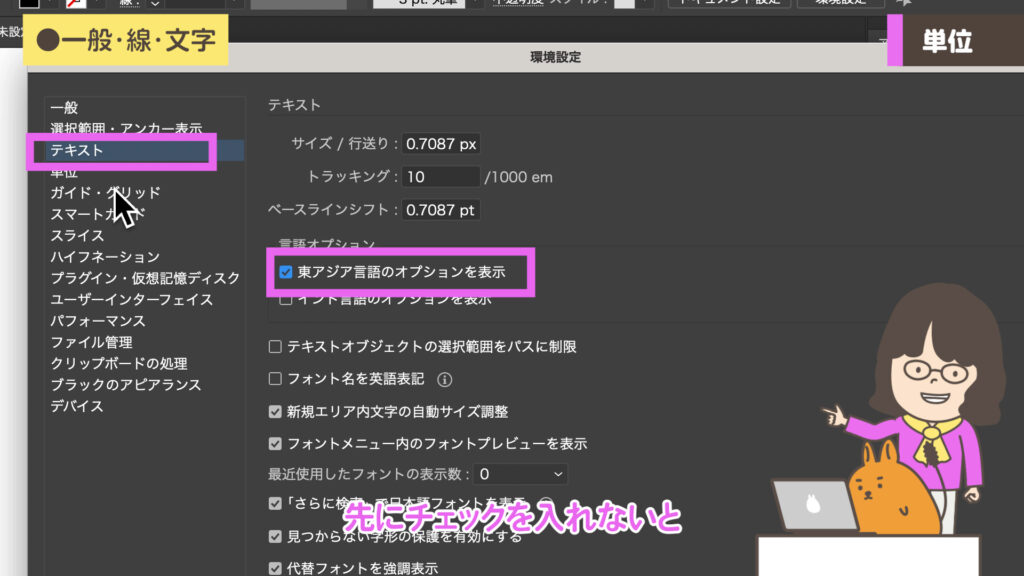
● Customize 24●
言語オプション
●「級(Q)」や「歯(H)」を使う場合は「東アジア言語のオプション」

ポイントで作業される方はチェックなしで大丈夫です。
日本の文字の大きさ「級(Q)」や「歯(H)」を使いたい場合は「東アジア言語のオプション表示にチェックを入れます。
私は単位でQを使うと計算しやすくなるのでチェックを入れています。詳しくはもう少し下の「単位」の所で説明します。
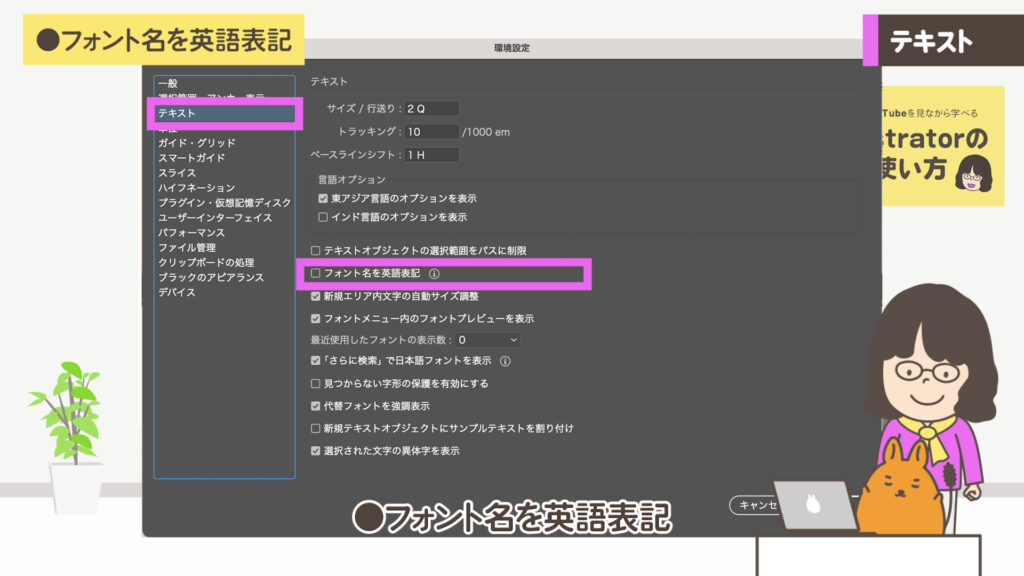
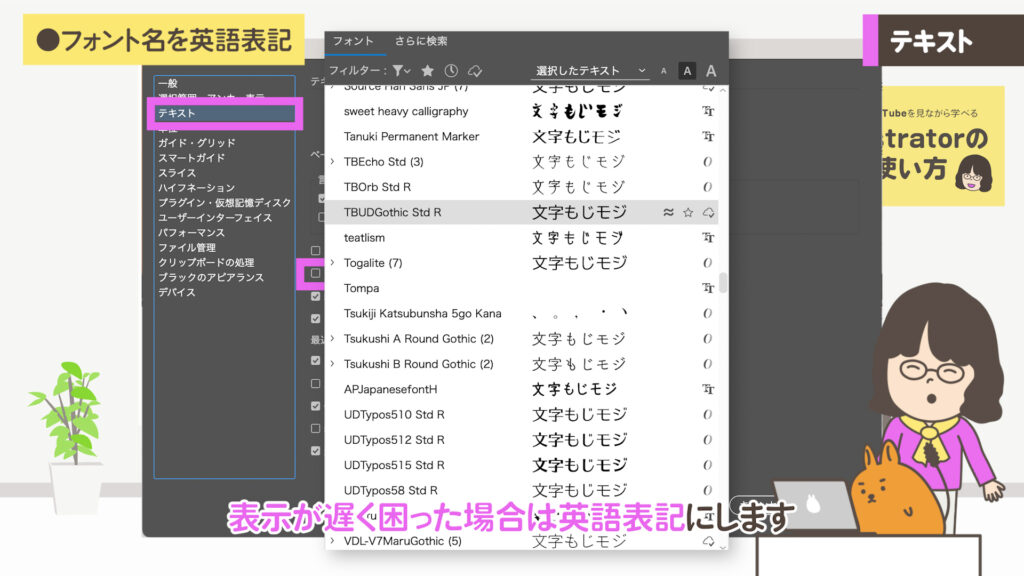
● Customize 25●
フォント名を英語表記
●日本語のフォントを英語表記

日本語のフォントがたくさん入っていて表示が遅く困った場合は英語表記します。

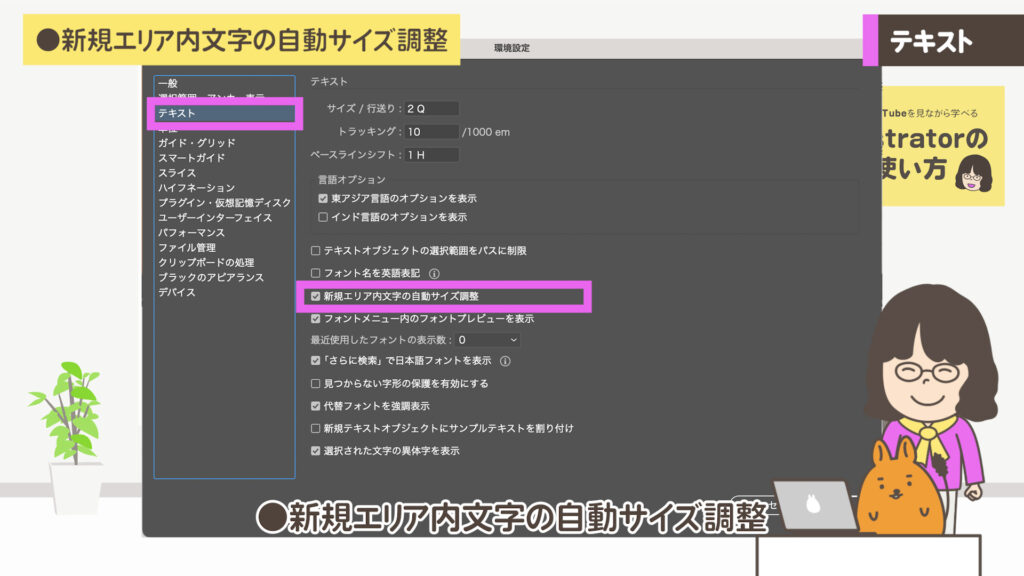
● Customize 26●
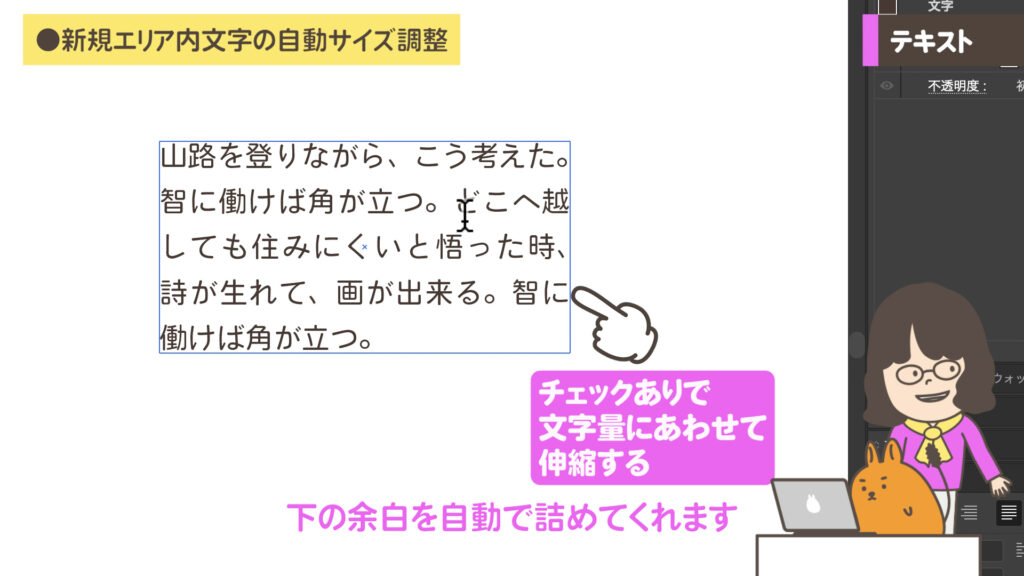
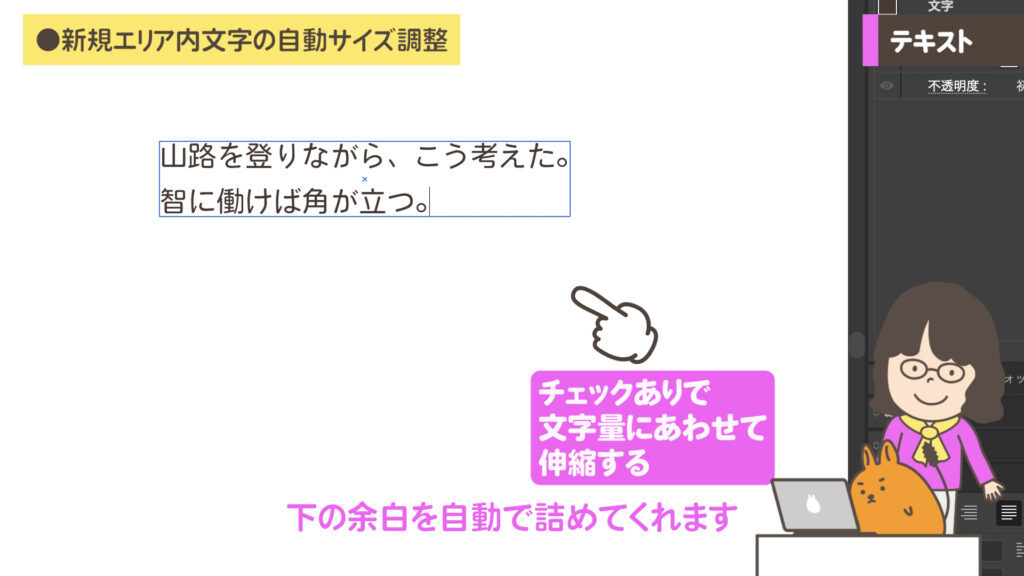
新規エリア内文字の
自動サイズ調整
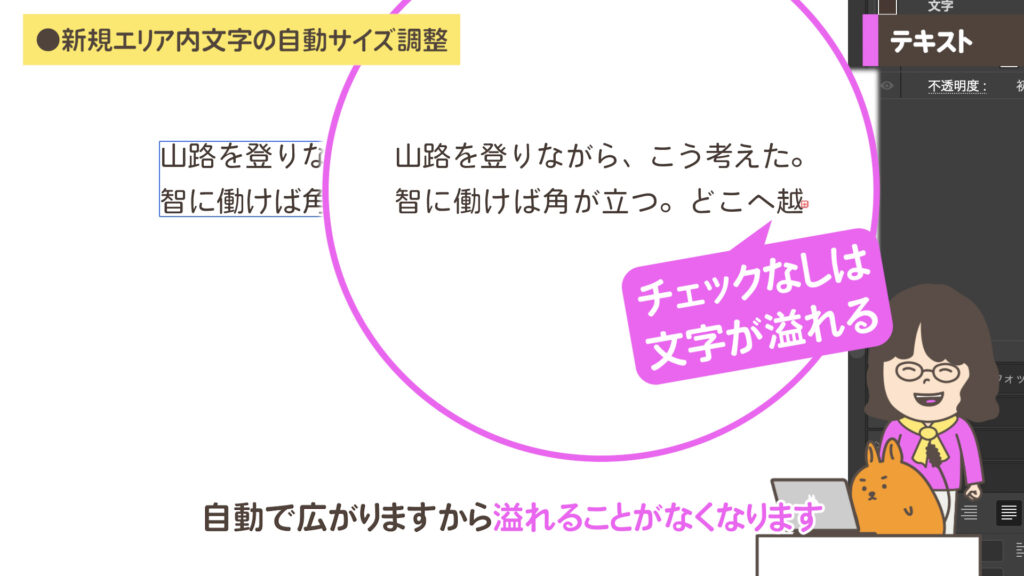
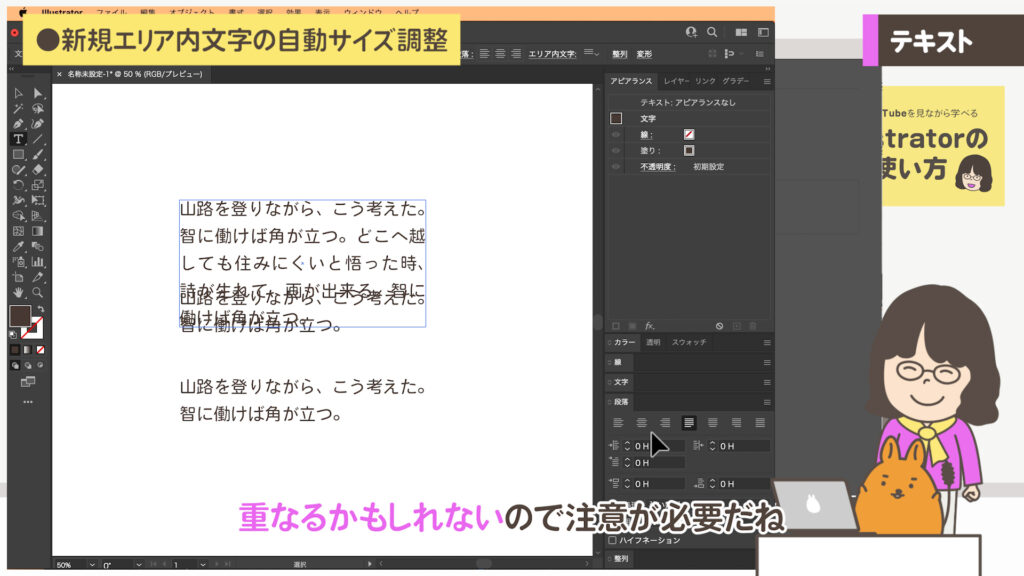
●「エリア内文字」の枠の下の余白を自動で伸縮

テキストを「エリア内文字」で作った場合の枠の下の余白を自動で伸縮してくれます。文字を修正した時に自動で広がりますから溢れることがなくなります。



自動で広がって下の要素と重なるかもしれないので注意が必要です。

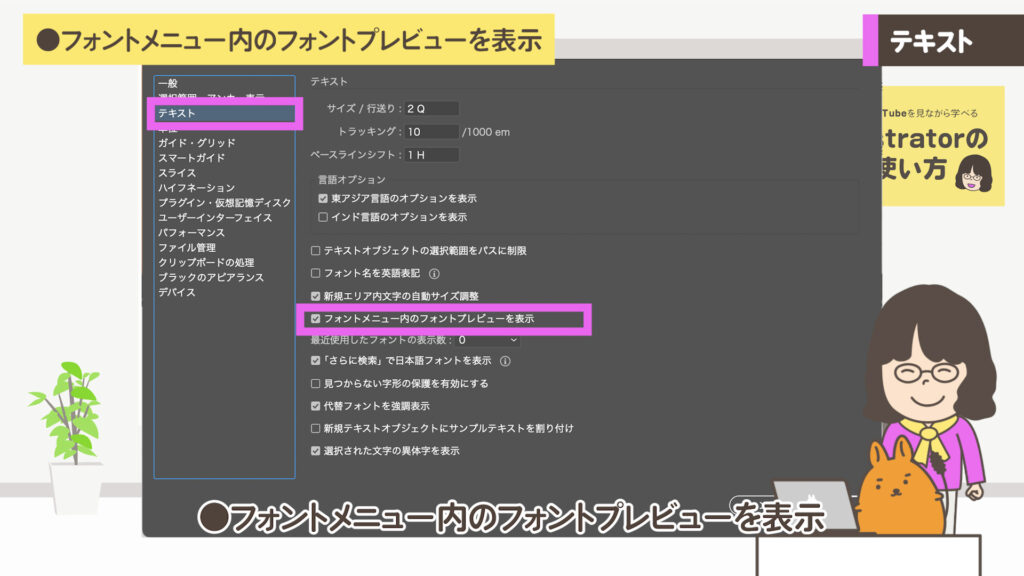
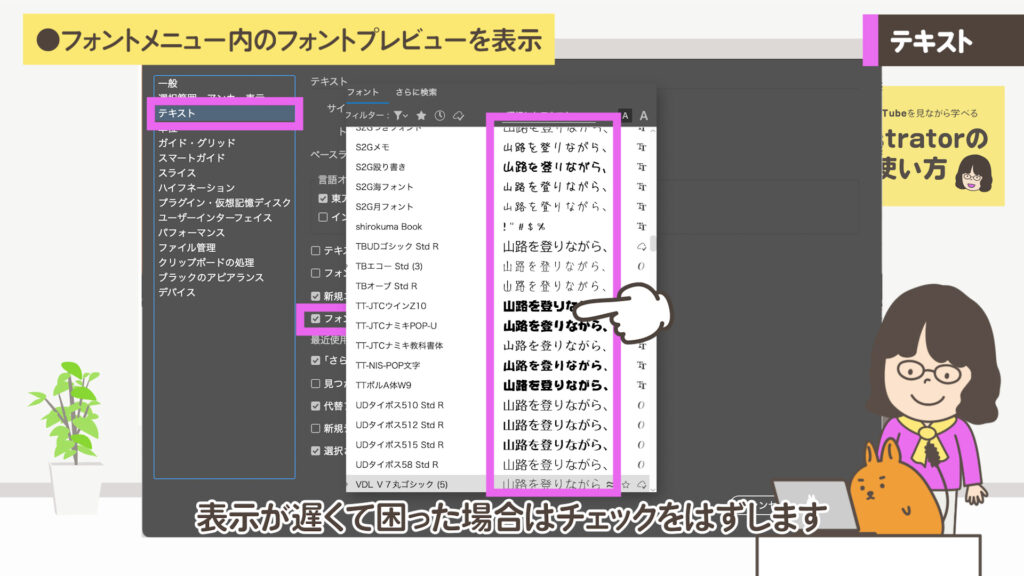
● Customize 27●
フォントメニュー内の
フォントプレビューを表示
●フォントデザインを見ながら選ぶ

チェックが入っていると、選択した文字のフォントがイメージ表示され便利です。私のPCでは早くスクロールするとクラッシュすることがありました。また、表示が遅くて困った場合はチェックをはずします。

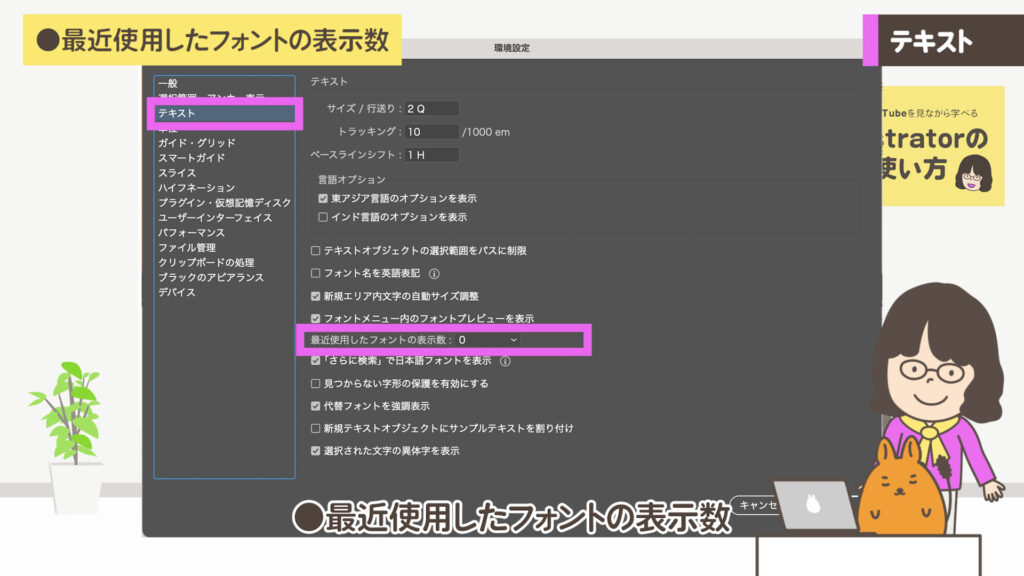
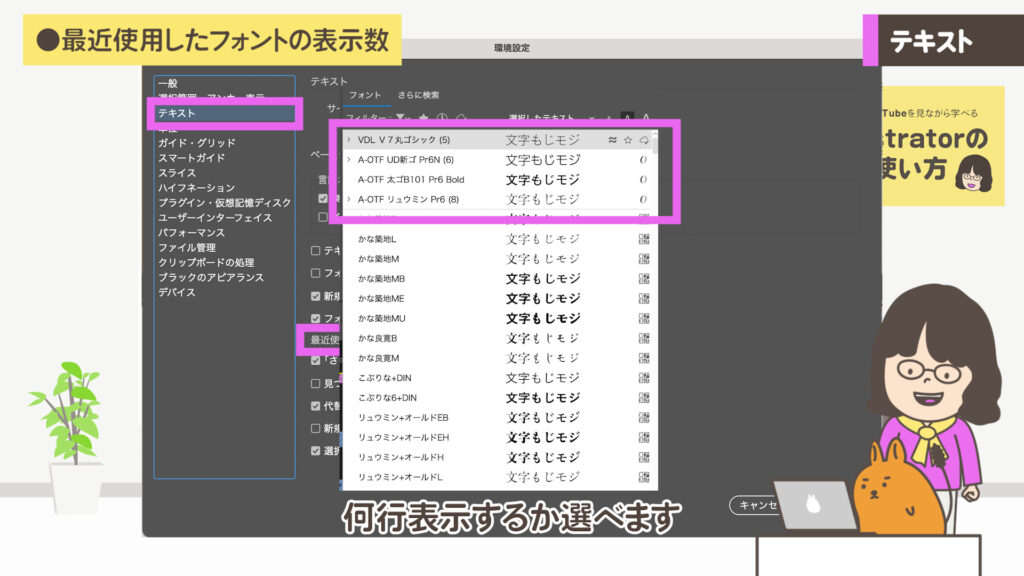
● Customize 28●
最近使用したフォントの表示数
●最近使用したフォントの表示数

フォントパネルの一番上に最近使用したフォントの表示数を何行表示するか設定できます。フォント選ぶ時に、数値が入っていると、常に一番上に戻ってフォントが表示されます。
「0」にすると現在選んでいるフォントから表示されます。上から順に見て選ぶ場合はあえて「0」を選んでいます。その場合、よく使うフォントは★にチェックを入れれば「0」でもすぐに見つけられます。

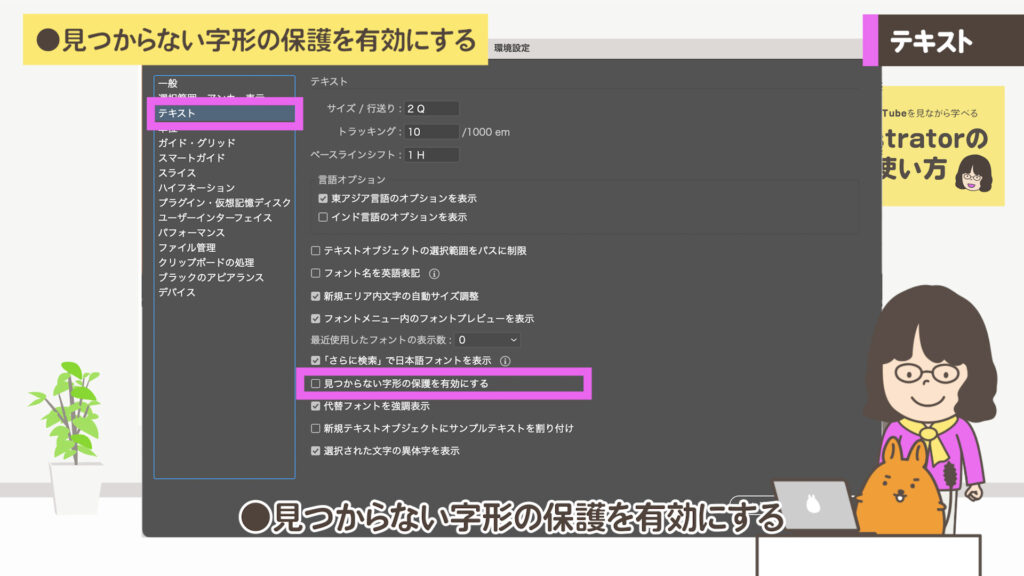
● Customize 29●
見つからない字形の保護を
有効にする
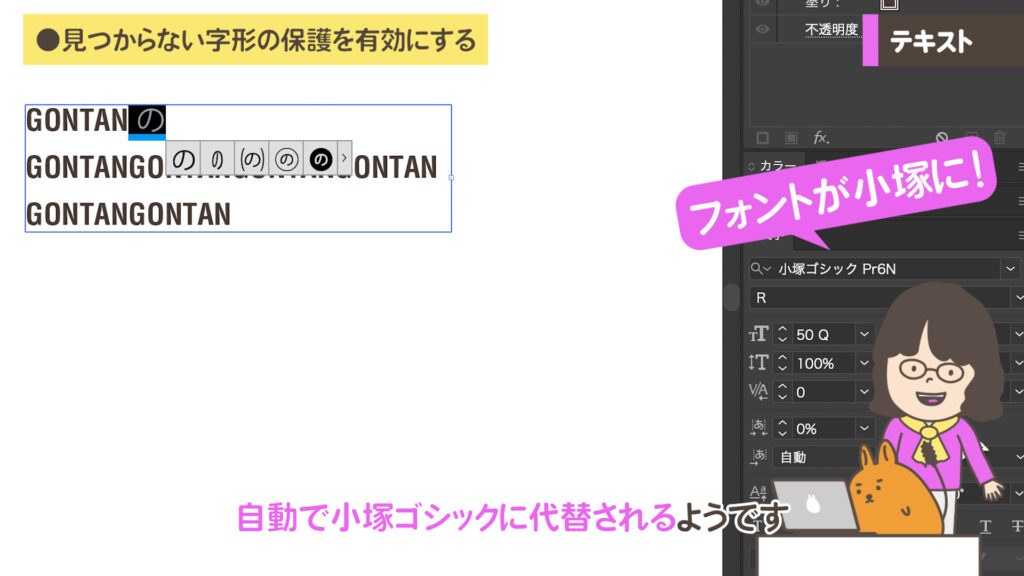
●英語の文の中に日本語が混ざった場合、自動で小塚ゴシックに代替

英語の文の中に日本語が混ざった場合チェックが入っていると自動で小塚ゴシックに代替される。

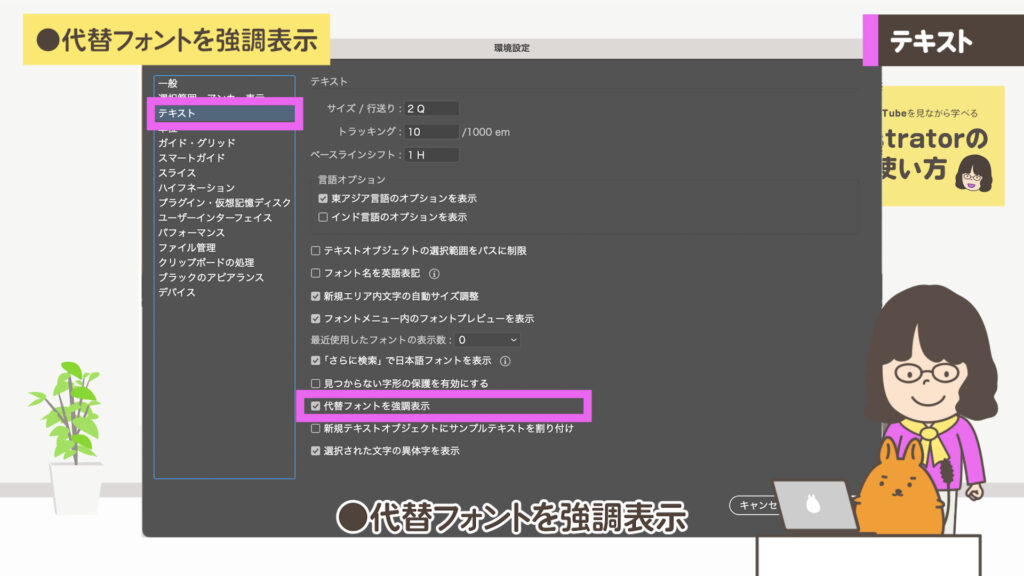
● Customize 30●
代替フォントを強調表示
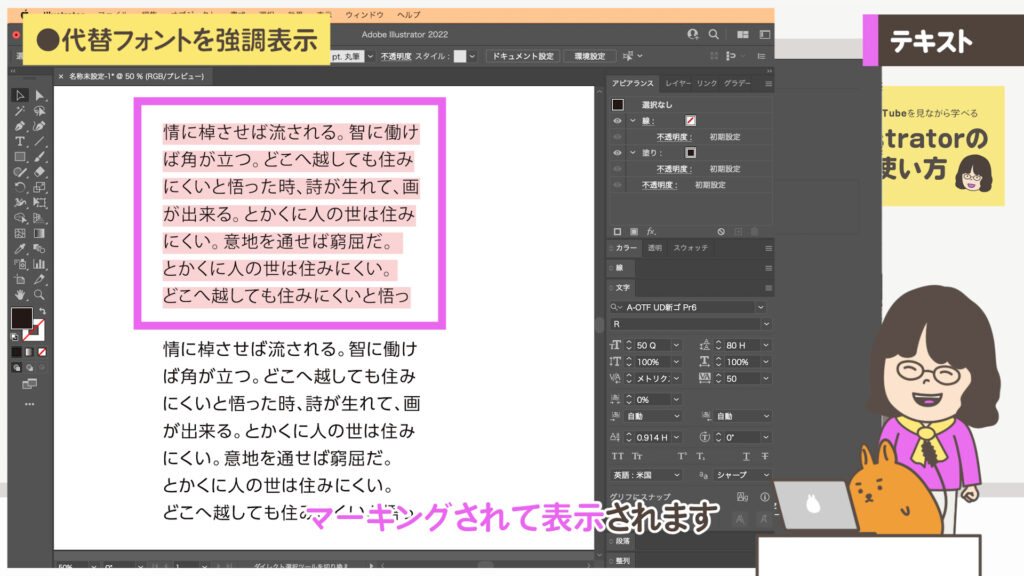
●インストールされていないフォントがあった場合、マーキング表示

チェックをいれると外部の方が作ったデータなどでインストールされていないフォントがあった場合、マーキングされて表示されます。

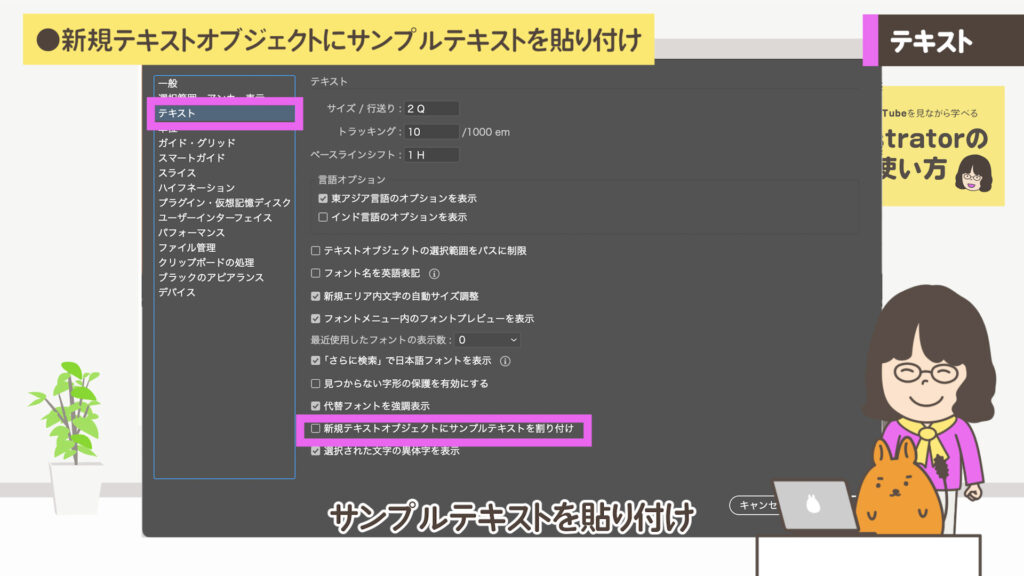
● Customize 31●
新規テキストオブジェクトに
サンプルテキストを
貼り付け
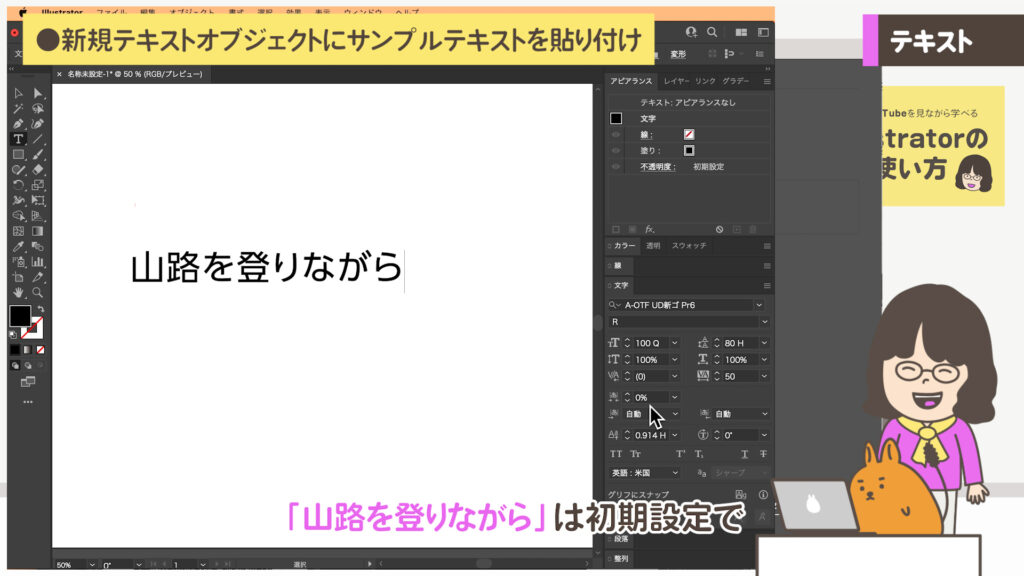
●サンプルテキストの自動貼り付け「山路を登りながら」

Illustrator2020-2021でお馴染みの「山路を登りながら」は初期設定でチェックが入っていました。Illustrator2022では初期設定でチェックが入っていません。好みで選びましょう。

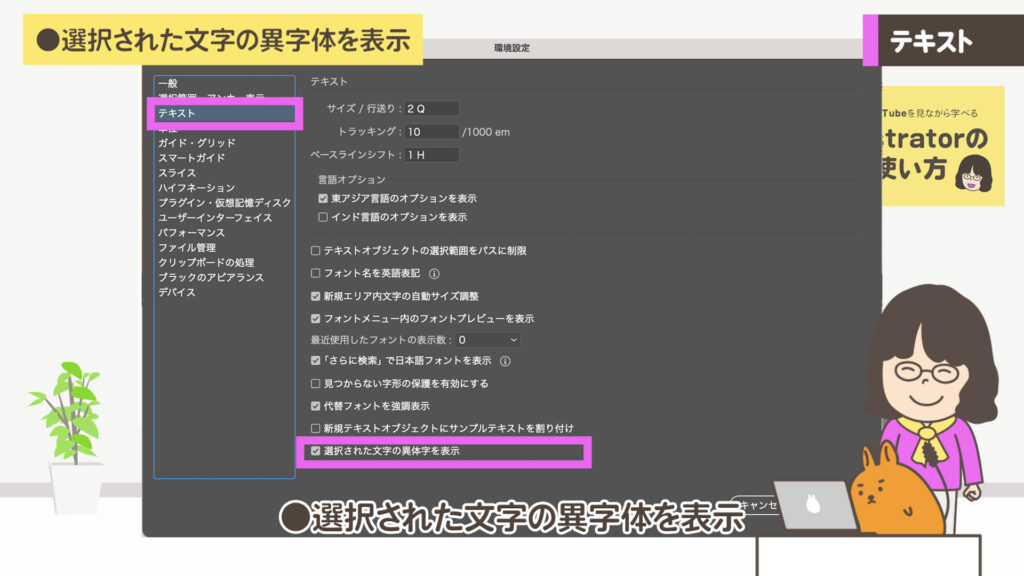
● Customize 32●
選択された文字の
異字体を表示
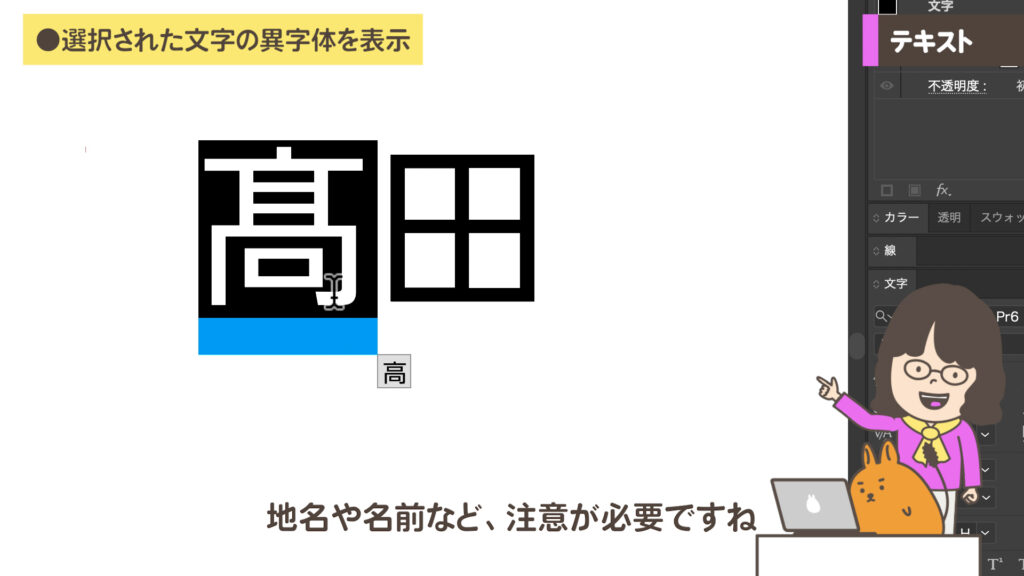
●読み方が同じで字の形が違う文字(旧字)

地名や名前などでは注意が必要です。チェックをいれると右下に候補が表示され、素早く変更できます。

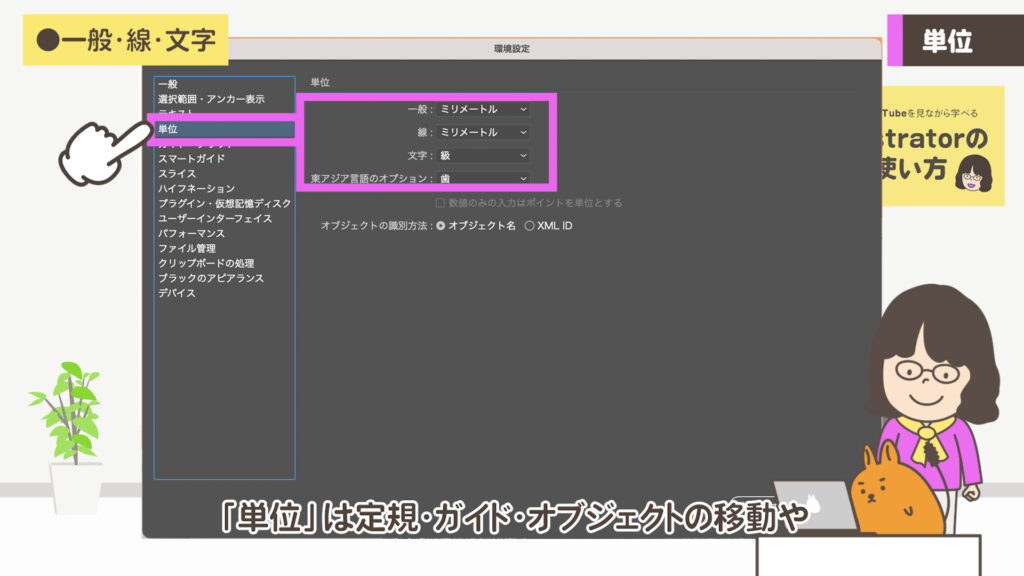
単位
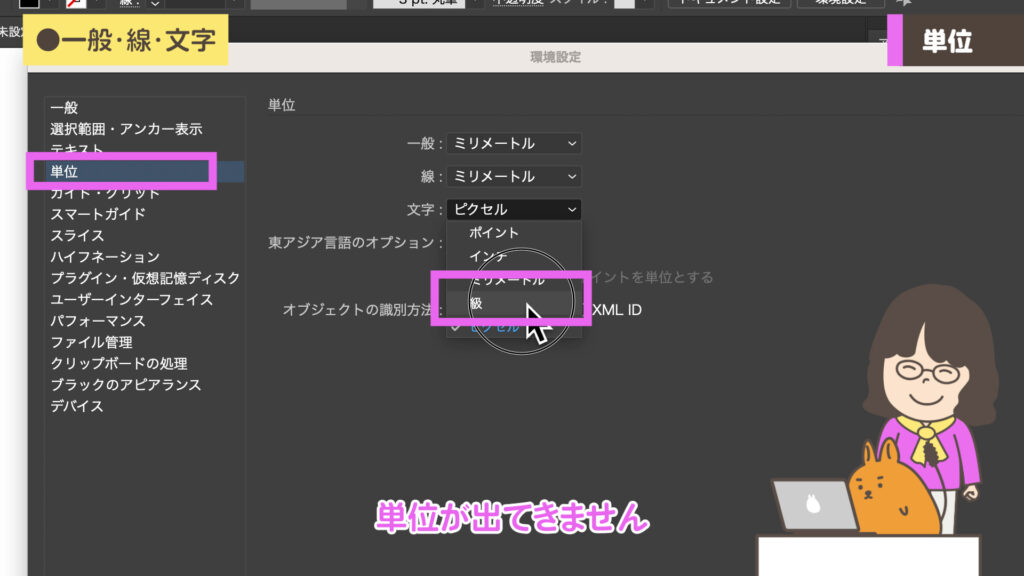
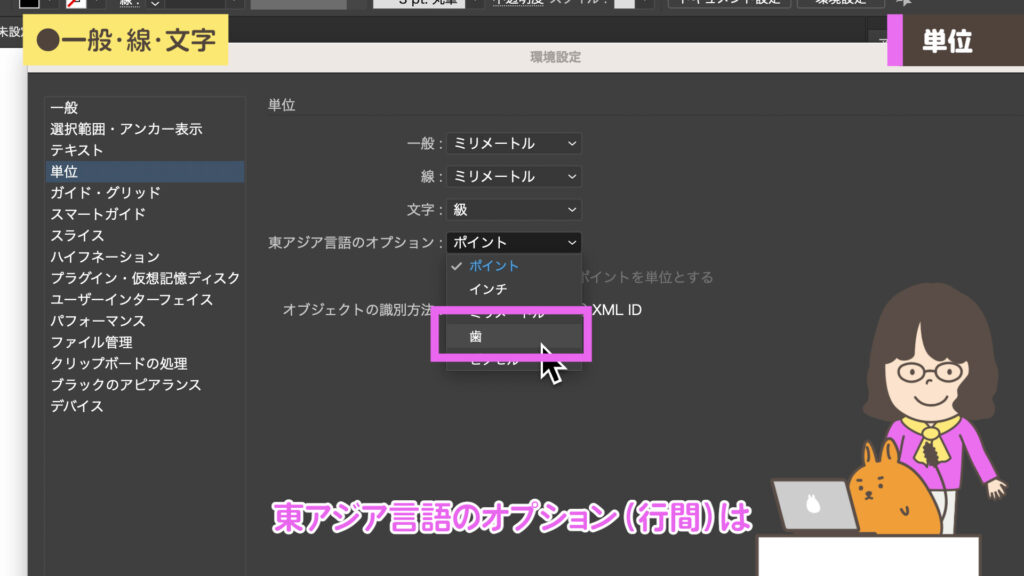
● Customize 33●
一般・線・文字
●仕事にあわせて単位を変更

「一般」は定規・ガイド・オブジェクトの移動や変形などの基準となる単位です。一般・線・文字に一番よく使う単位を設定するとパネル内の単位が変更され大変便利です。
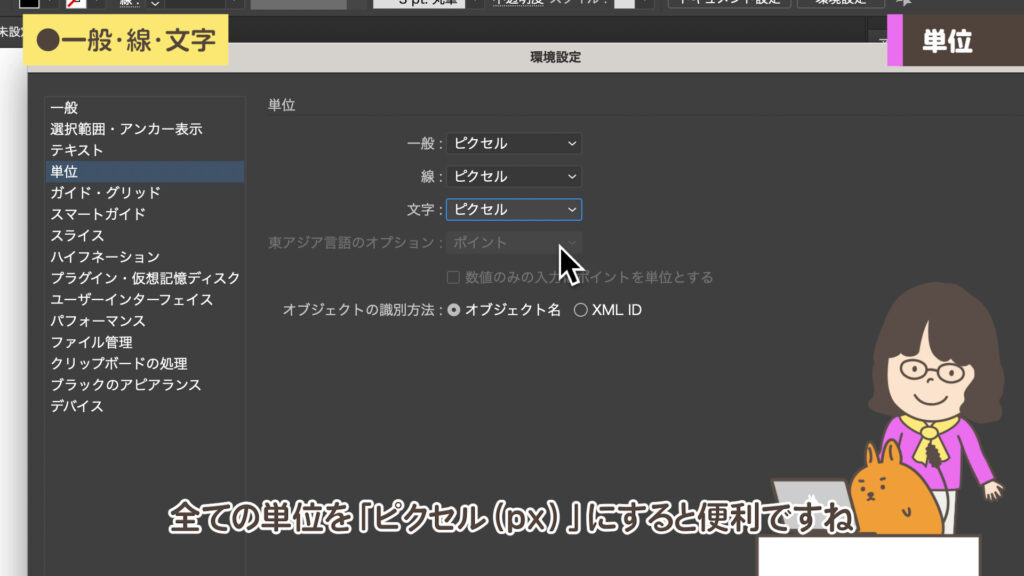
●WEBデザインは全ての単位を「ピクセル(px)」にすると便利

●グラフィックデザインは
一般:ミリメートル
線:ミリメートル
そして
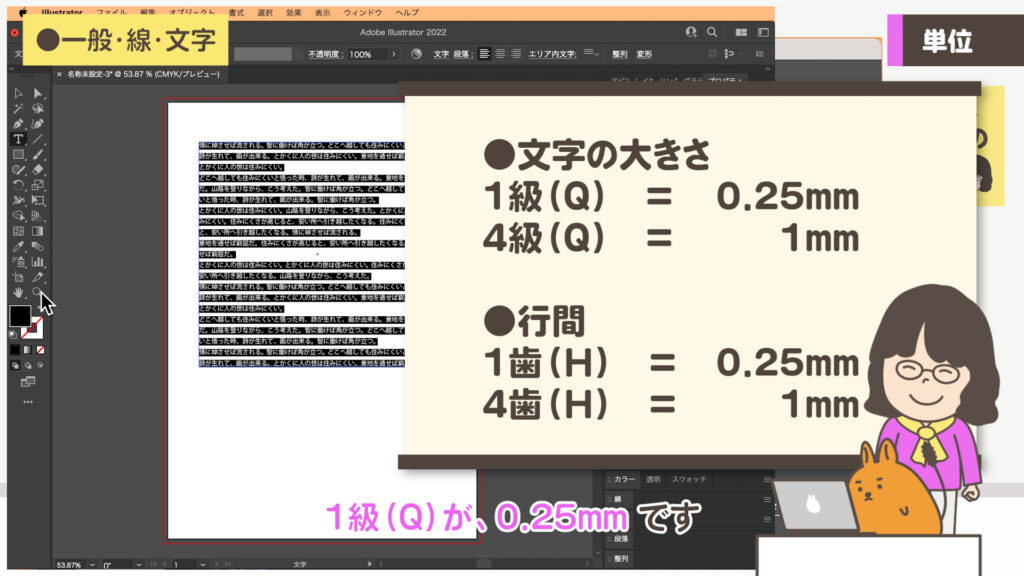
文字の大きさは「pt(ポイント)」でもよいですが、私は日本で生まれた単位の「級」を使っています。

日本で生まれた単位で、グラフィックデザインで使用頻度の高い単位です。
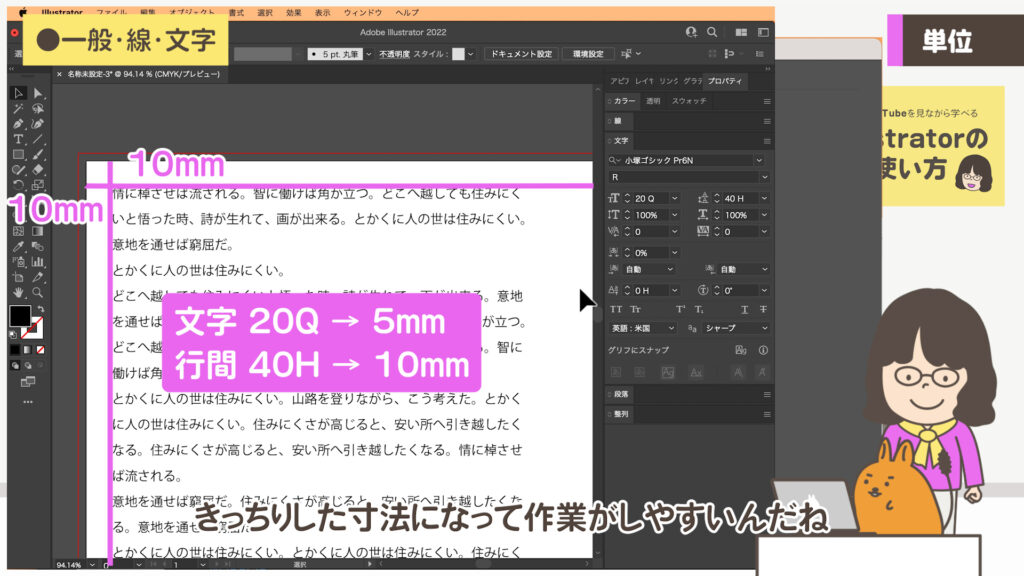
1Qが0.25mm(1/4mm)です。
ミリとあわせて使う場合、小数点以下の端数がなく計算がしやすくなります。

印刷物は用紙サイズがミリで指定されているのできっちりした寸法で作れるからズレの防止になります。

級(Q)を選ぶには、先ほど「テキスト」のところで紹介した「東アジア言語のオプション」に先にチェックを入れないと単位が表示されません。

文字は「級(Q)」

東アジア言語のオプションは「歯(H)」にします。これは行間の設定です。

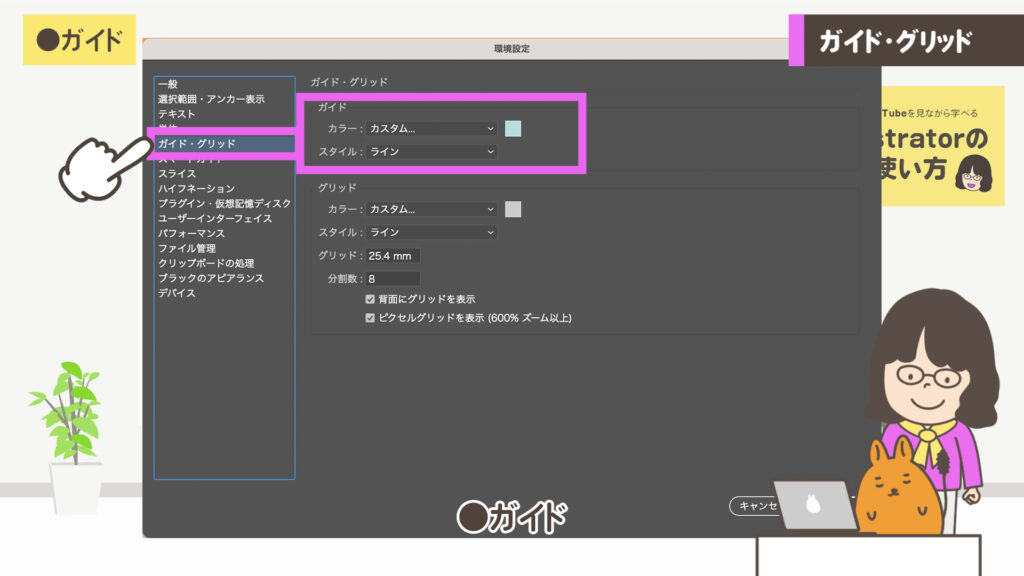
ガイド・グリッド
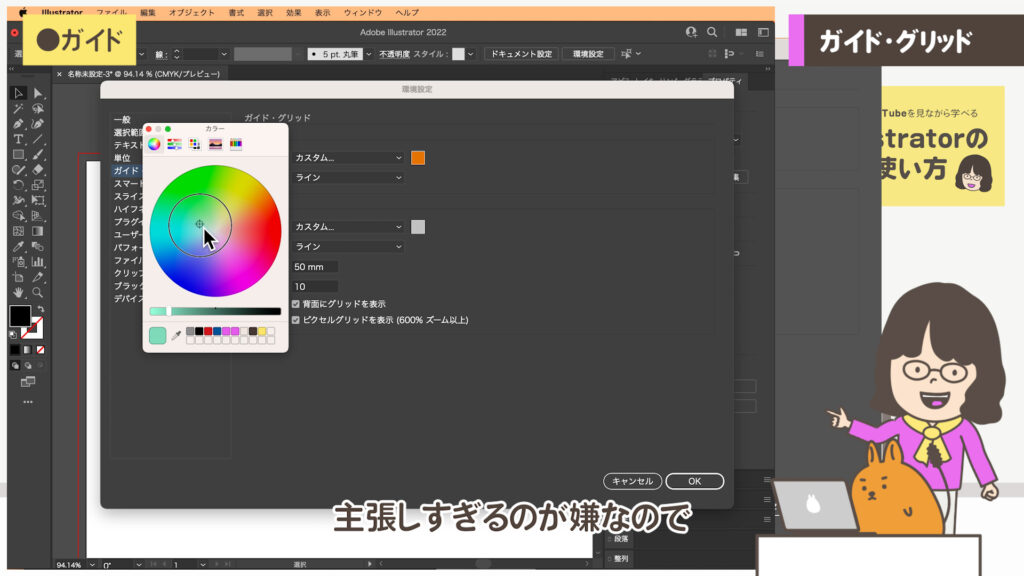
● Customize 34●
ガイド
●ガイドの色やスタイルを変更

ガイドの色やスタイルを変更できます。デザインよりもガイドが主張しすぎるとデザインがしにくいので薄めの色に設定しています。実線か破線か選べます。

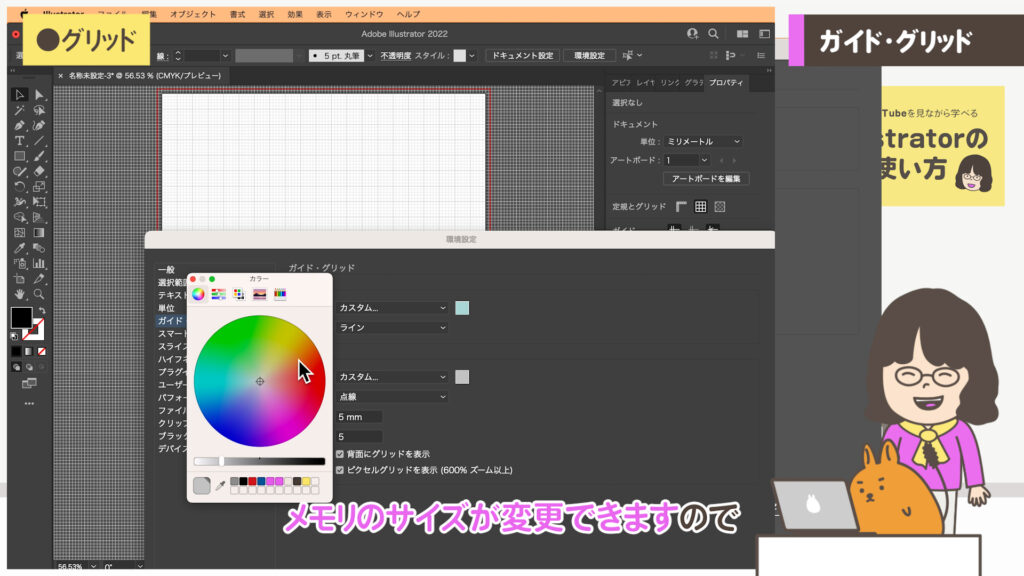
● Customize 35●
グリッド
●グリッドのメモリを設定
グリッド表示している場合に、グリットの色やスタイルを変えられる意外に、メモリのサイズが変更できますのでグリッド利用時には使いやすように整えましょう。

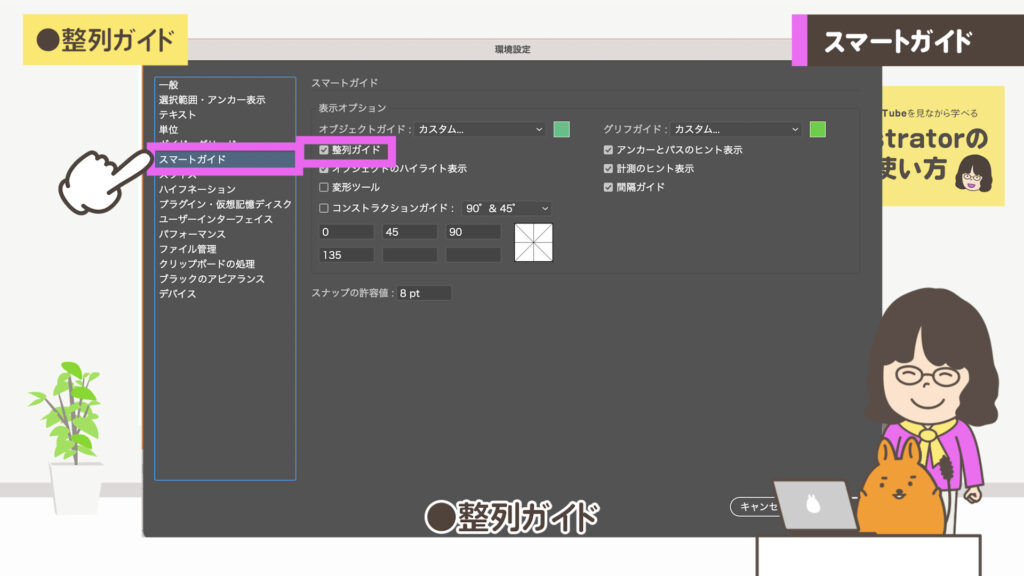
スマートガイド
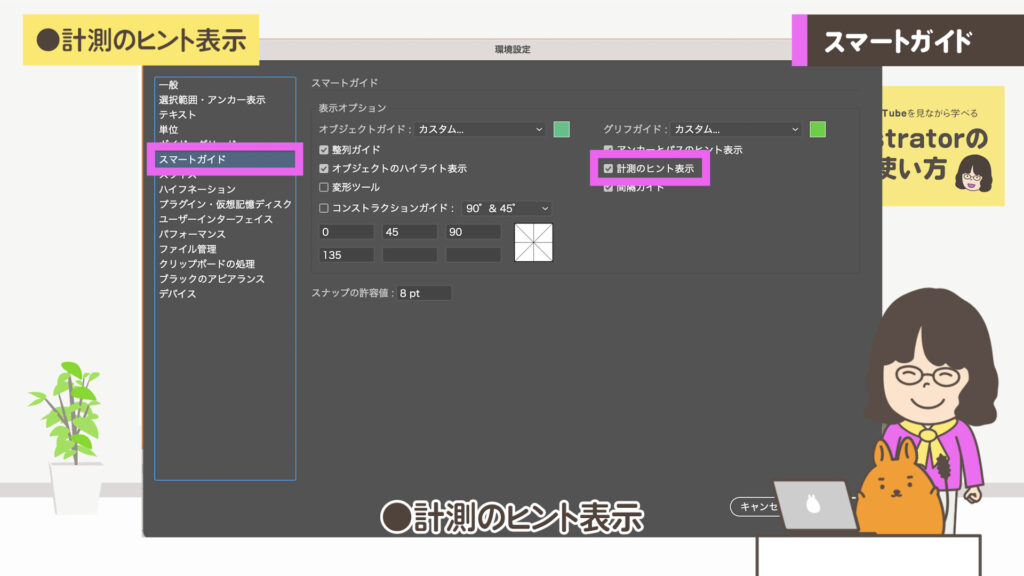
● Customize 36●
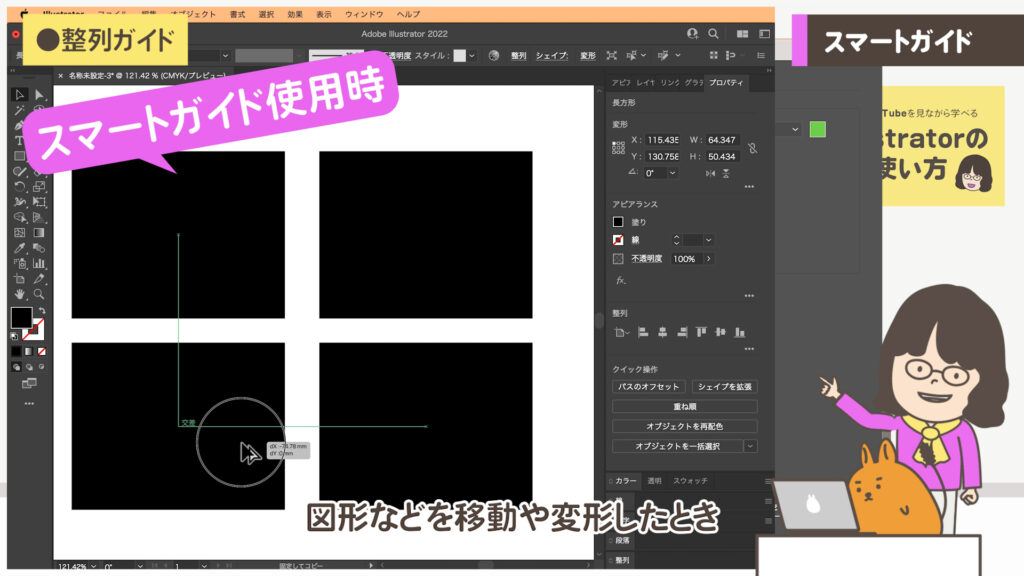
整列ガイド
●一時的にガイド表示

図形などを移動や変形したとき、一時的にガイド表示します。チェックすると図形などを移動や変形したとき、ガイドが表示されます。

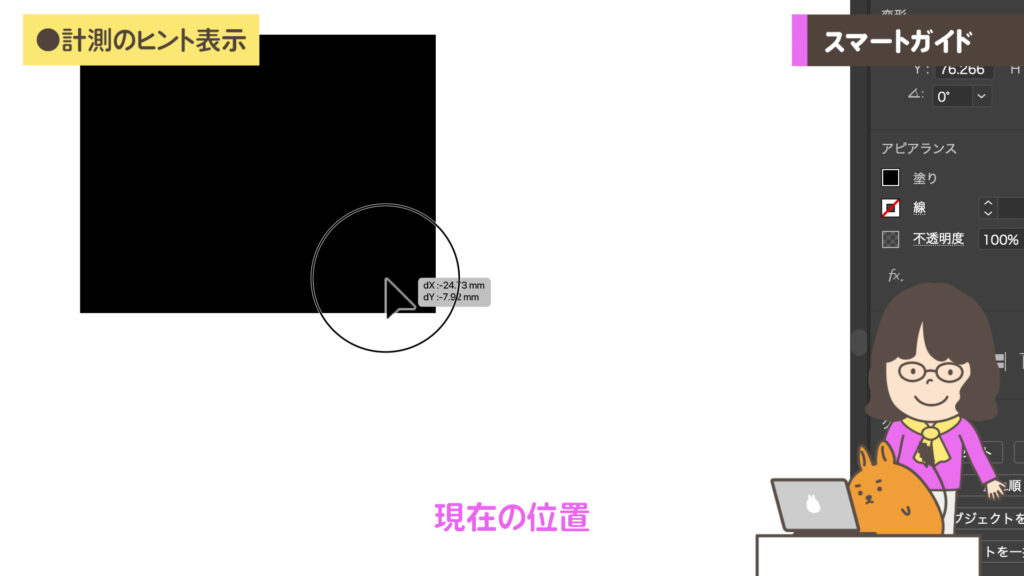
● Customize 37●
計測のヒント表示
●移動した距離を表示

チェックすると現在の位置XやYの移動した距離を表示します。

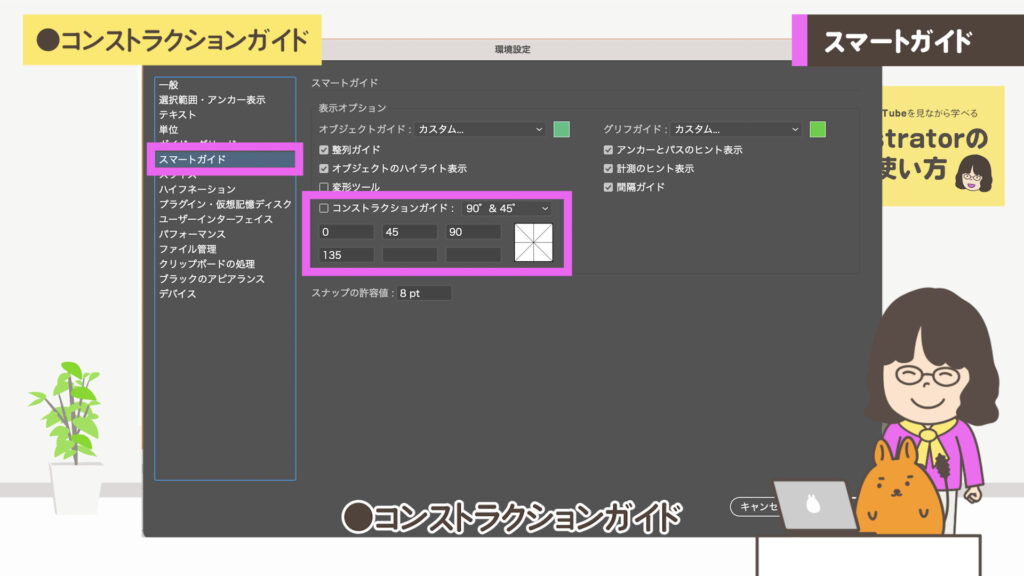
● Customize 38●
コンストラクションガイド
●新しい図形を描くとき指定した角度のガイドラインが表示

近くの図形のアンカーポイントからガイド線が表示される角度設定できます。
「スナップの許容値」でどれだけ図形のポインターに近づけるとスマートガイド機能を動かすかの設定もできます。
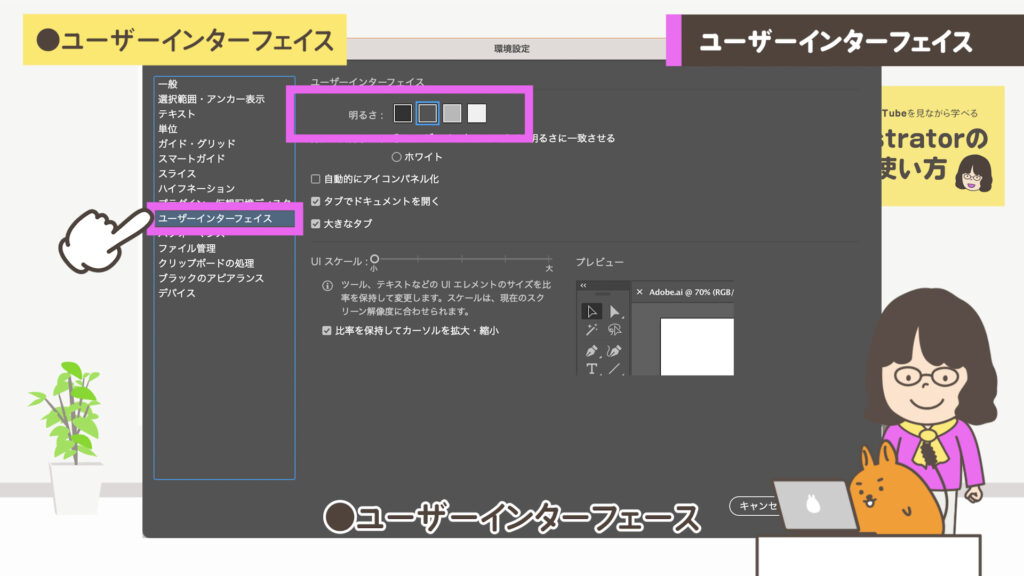
ユーザーインターフェイス
● Customize 39●
ユーザーインターフェイス
●Illustratorアプリ全体の色を変更

Illustratorアプリ全体の色を変更できます。背景の暗いダークモードが初期設定になっています。私は旧バージョンも併用していますので旧バージョンと新バージョンを間違えないように色を変えています。

● Customize 40●
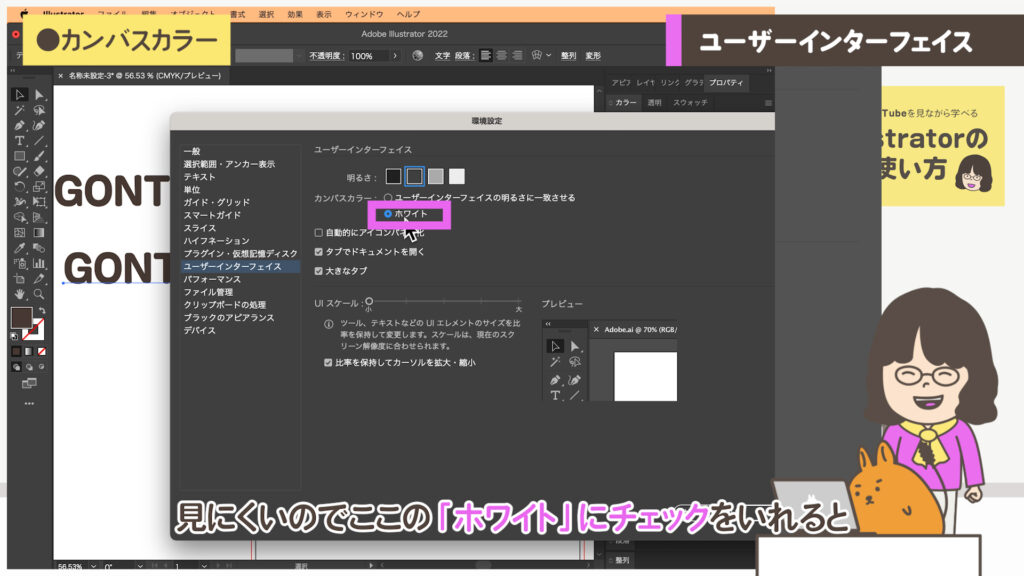
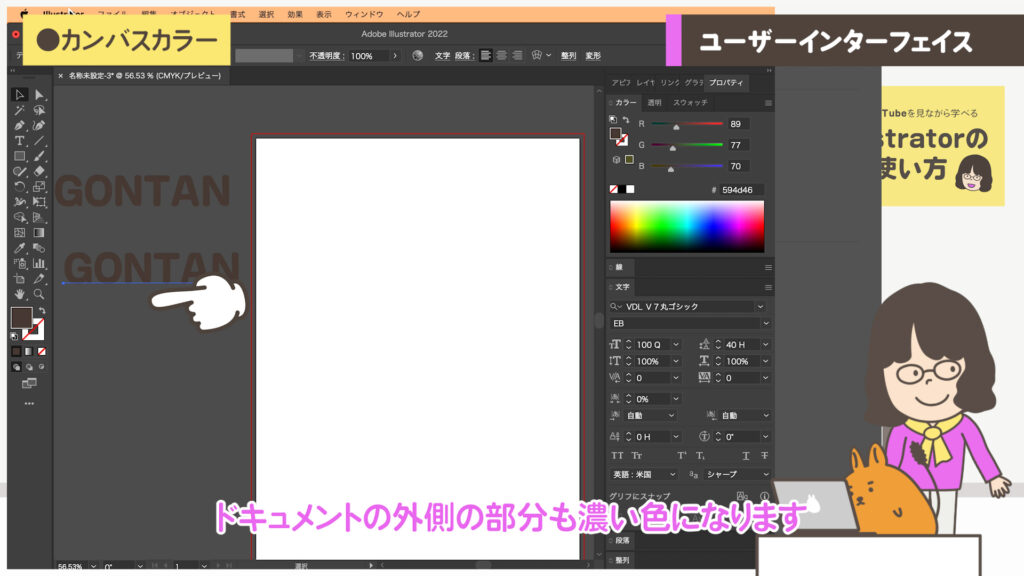
カンバスカラー
●アートボードの外側を白く表示
濃い背景を選ぶと、ドキュメントの外側の部分も濃い色になります。欄外に一時的に素材を置いておきたい場合など見にくいのでここの「ホワイト」にチェックをいれるとドキュメントの外側が白く表示されます。


印刷の発注される方は注意が必要です。
「オーバープリント」は属性パネルの「塗りにオーバープリント」「線にオーバープリント」にチェックを入れれば設定できます。
・例えば黒い文字の下に背景の写真などがある場合
チェックをいれないと、印刷会社で印刷した場合、わずかに印刷がずれると、文字と背景の間に白い隙間が見えてしまい読みづらくなります。
チェックをいれると下の背景と重なった色になります。よく見ると背景の色がほんのりみえますが黒なので気になりません。小さい文字の場合はチェックを入れます。
・チェックを外さずに、白(またはカラー)の文字に変更した場合
チェックをいれたまま白やカラーに変更すると画面上では色が表示されますが印刷会社で印刷すると透明になってしまいます。
チェックを外し忘れミス防止の為に「オーバープリントプレビュー」
「分版プレビュー」パネルの「オーバープリントプレビュー」はチェックが入っていると上記のチェックが画面上で確認できます。ドキュメントの外側が白くなります。チェックがないとユーザーインターフェースの明るさになります。これを利用しています。
作業中に上のメニュー > 表示 > アウトラインで微調整して普通の「プレビュー」に戻してしまった場合などに「オーバープリントプレビュー」のチェックが外れ通常状態になります。アートボード外側の色がグレーに変わると「オーバープリントプレビュー」のチェックが外れた!と気付くことができます。それであえてカンバスカラーは「ホワイト」を選んでいません。

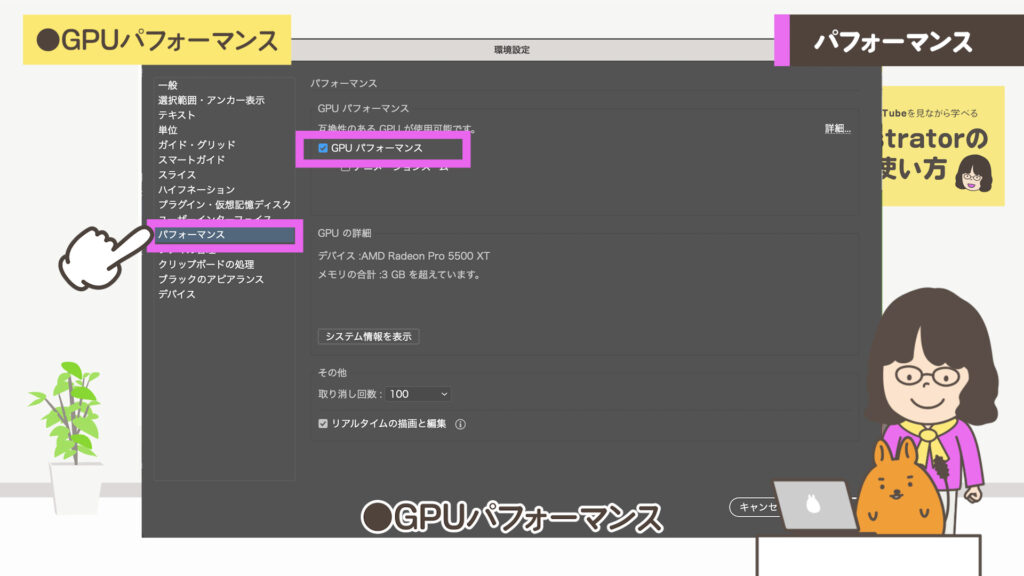
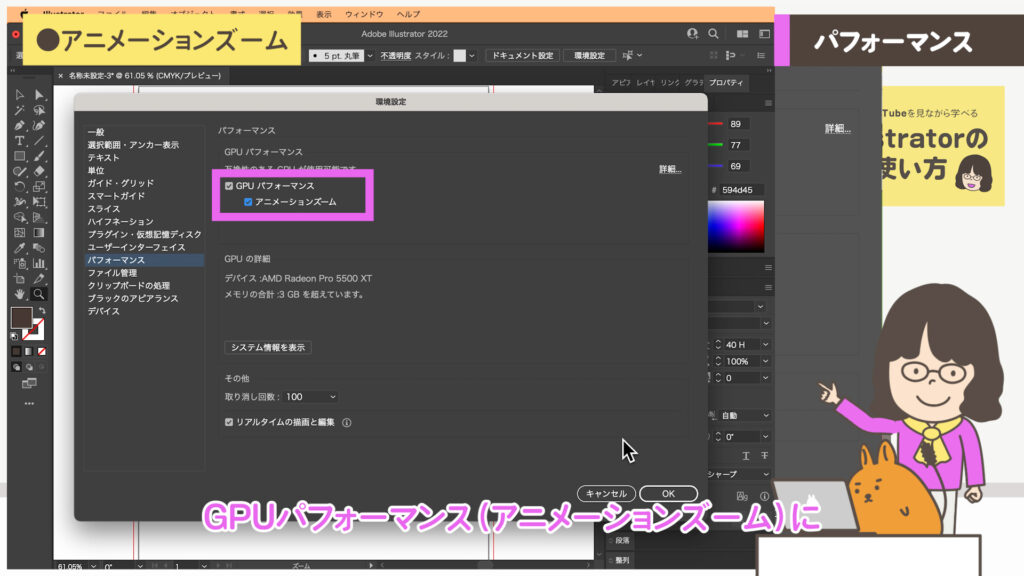
パフォーマンス
● Customize 41●
GPUパフォーマンス
●画像操作などをすばやく処理するプロセッサー

計算が加速されるのでアプリケーションのパフォーマンスが高速化します。
● Customize 42●
アニメーションズーム
●アニメーションズームで素早く拡大・縮小

●チェックが入っていると
ズームツール(虫眼鏡ツール)で左へドラッグすると縮小、右へドラッグすると拡大します。ドラッグせず押したままにするとその場所から拡大します。option(alt)キーを加えると縮小します。慣れると何度も拡大や縮小を繰り返すデザイン作業が早くなるようです。
●チェックを外すと
旧バージョンと同じようにズームツールが使えます。ズームツールでクリックで拡大、option(alt)キー +クリックで縮小、ドラッグした範囲を全体を大きく表示できます。
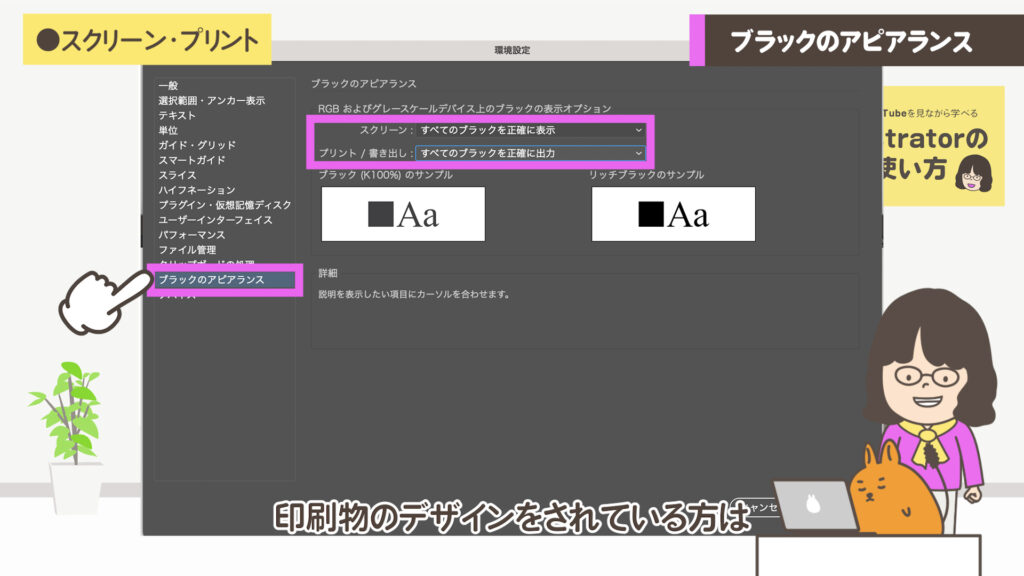
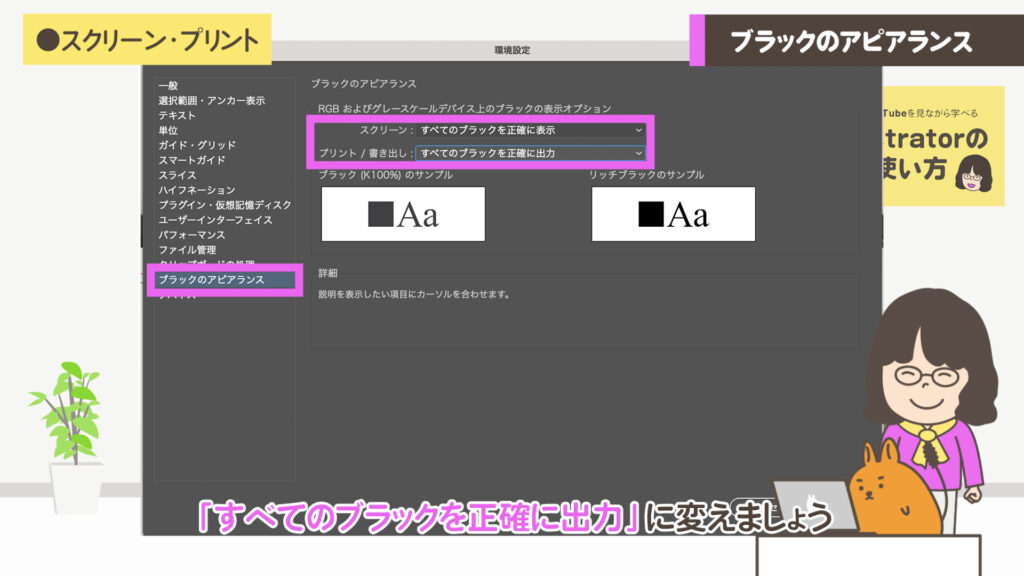
ブラックのアピアランス
● Customize 43●
スクリーン・プリント
●リッチブラックで正確な黒を表示

印刷物のデザインをされている方は「スクリーン」と「プリント/書き出し」の両方を「すべてのブラックを正確に出力」に変えましょう。


印刷で黒に深みを
●ブラックは墨インキ(K100%)の黒色です。
面積が広いと印刷では少し薄い印象になります。
●リッチブラックとは墨インキ(K100%)にシアン(C)・マゼンダ(M)・イエロー(Y)をあわせて、深みのある黒を表現します。C40% M40% Y40% K100%が推奨されています。CMYKの合計の数値が多すぎると、べったり印刷され裏移りや汚れなどの思わぬトラブルになる場合があります。
※細かい文字をリッチブラックにすると版ズレの原因にもなります。注意して使いましょう。
環境設定が終わったら上のメニュー > Illustrator > Illustratorを終了 を選び終了させてください。次にIllustratorを起動させた時、同じ設定になっていると思います。他にもIllustratorは設定できます。少し難しい設定もあります。何度も同じ作業で面倒に感じたとき調べてみると意外な発見があるかもしれません。