簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
step5
角丸を極める[修正しやすい角丸・
一部だけ角を丸くする・
角丸の入力ができない時]
- Illustrator
角丸の作り方が複数あります!角丸を描いてからサイズを変えると角丸が壊れたり、角丸が大きく(小さく)なって困ったことはありませんか?ここでは修正しやすい角丸の作り方や1箇所や2箇所だけ角を丸くする方法を紹介します。角丸はCS6以降、細かく進化しています。バージョンによって使い方も違いますのでお使いのバージョンを確認しながら参考にしてください。また、最後に変形パネルの長方形のプロパティの欄が突然消え、角丸のシェイプの数値入力ができず横幅や角丸の変形が出来ずに困った方はいませんか?もしかしたら復活するかもしれません。ぜひ、Illustratorを長くお使いの方も角丸の操作を一度チェックしてください!
ここでの操作は「イラストレーターを触ってみよう」をご覧になっている方が対象です。
今回の内容
- 「角丸長方形ツール」で角丸
- 効果 > スタイライズ > 角を丸くする で角丸(CS6~)
- ライブコーナー コーナーウィジェット で角丸(CC~)
- 長方形のプロパティ で角丸(CC 2014~)
- 角をへこませる、一部だけ丸く
- 角丸の数値入力が出来なくなった対処法
※旧バージョンは動作確認ができないため間違いがあるかもしれません。各自ご確認ください。
修正できる
角丸のやり方を
教えて
「角丸長方形ツール」で角丸
図形ツールを使って角丸を作る
今はいろんなやり方がありますが基本的なやり方から確認しましょう。
● Lesson 1 ●
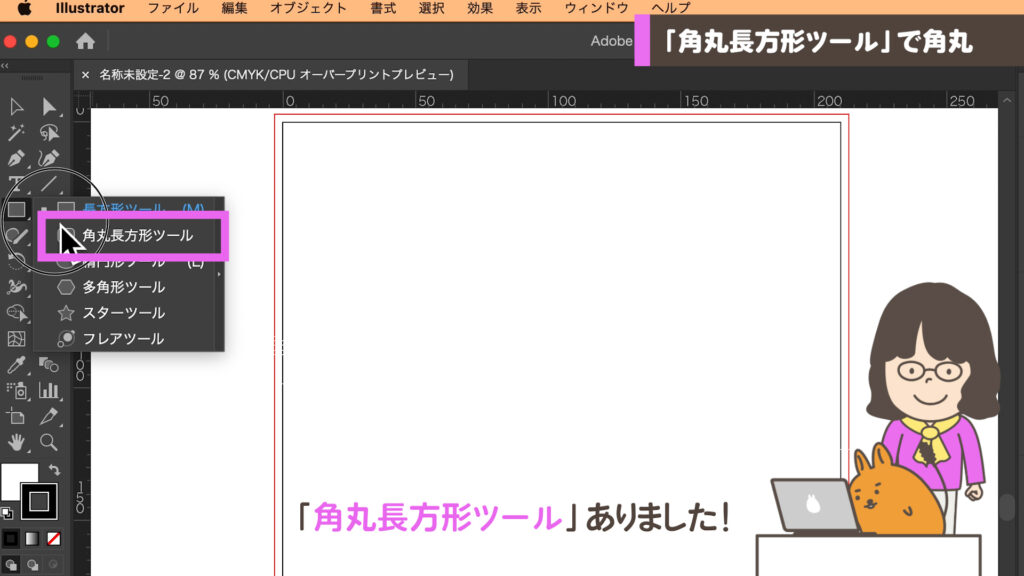
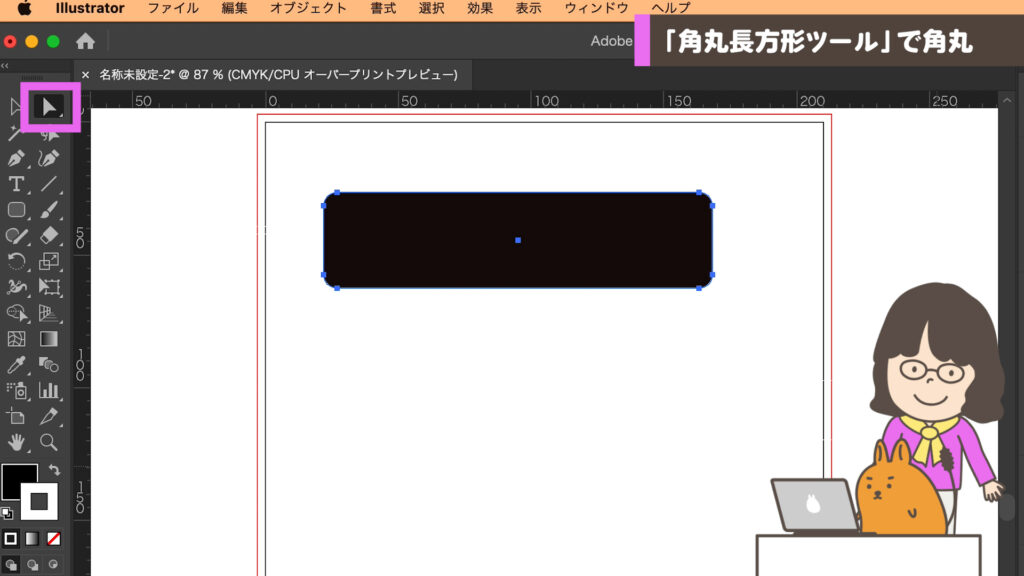
「 角丸長方形ツール」に切り替えましょう
角丸長方形ツール」に切り替えましょう
① 
 角丸長方形ツール」に切り替えましょう。
角丸長方形ツール」に切り替えましょう。

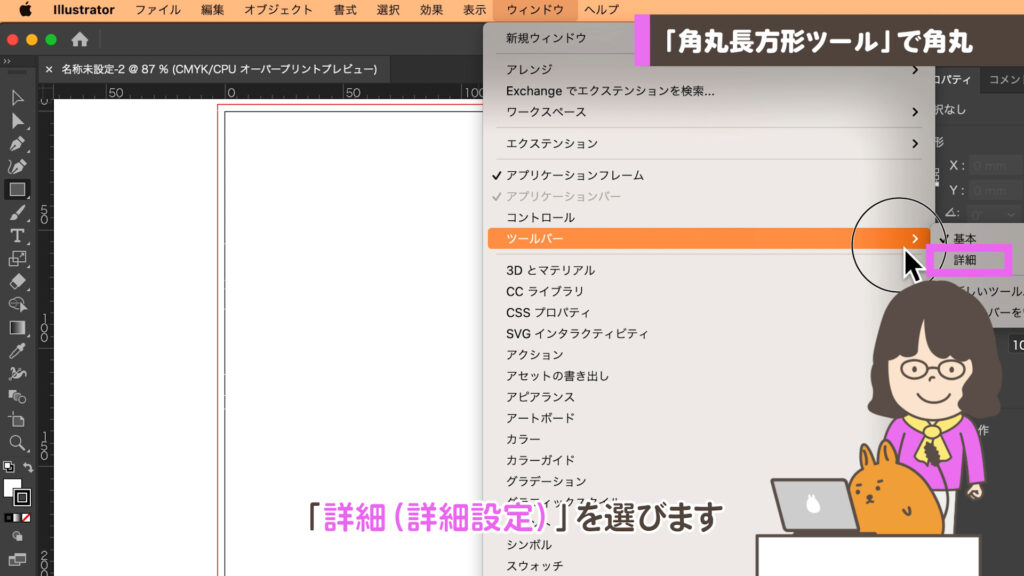
「角丸長方形ツール」がない方はツールバーが「基本」の設定になっているかもしれません。上のメニュー > ウィンドウ > ツールバー > 「詳細(詳細設定)」を選んで再度、長方形ツールのアイコンを長押しします。


ドラッグ&ドロップで角が丸くなった四角が自由に描けます。寸法入力するには他の図形ツールと同じです。クリックすると幅・高さ・角丸の半径を数字で入力して正確に描くことができます。オプション + クリックでは中心から描けます。
● Lesson 2 ●
角丸長方形を変形してみよう
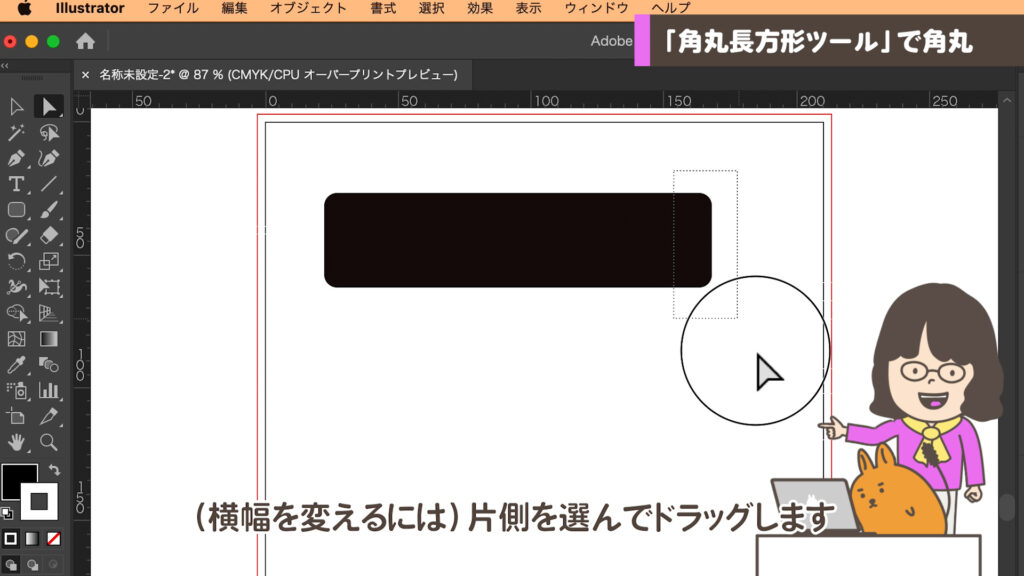
①バウンディングボックスや自由変形ツールで横幅を広げてみよう
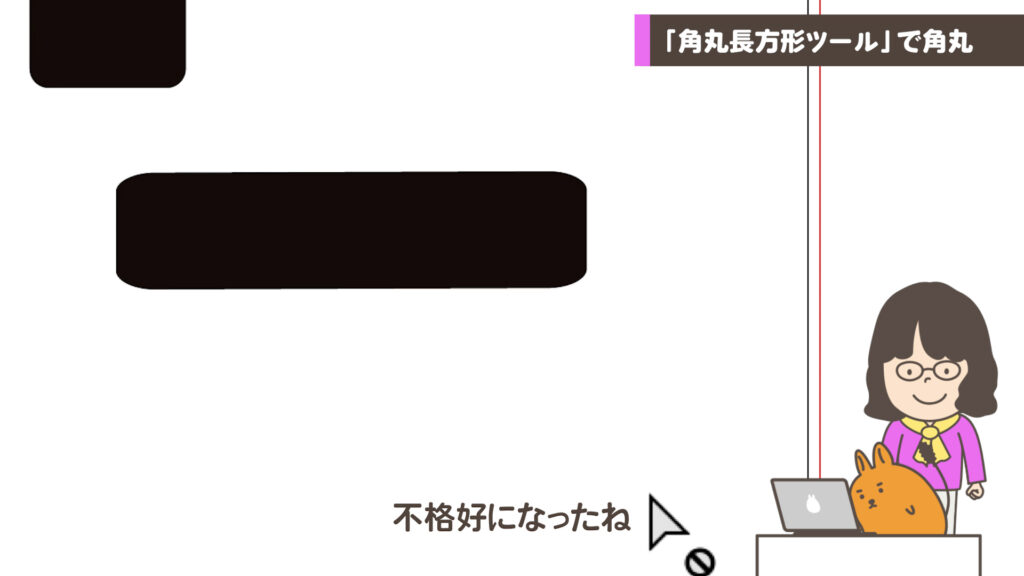
この操作はバージョンによって異なる動きをします。旧バージョンでは下記の図のように半径が楕円のように潰れることがありますが、最近のバージョンでは潰れないようになっています。

②角丸が潰れた方はダイレクト選択ツールで修正してみましょう。
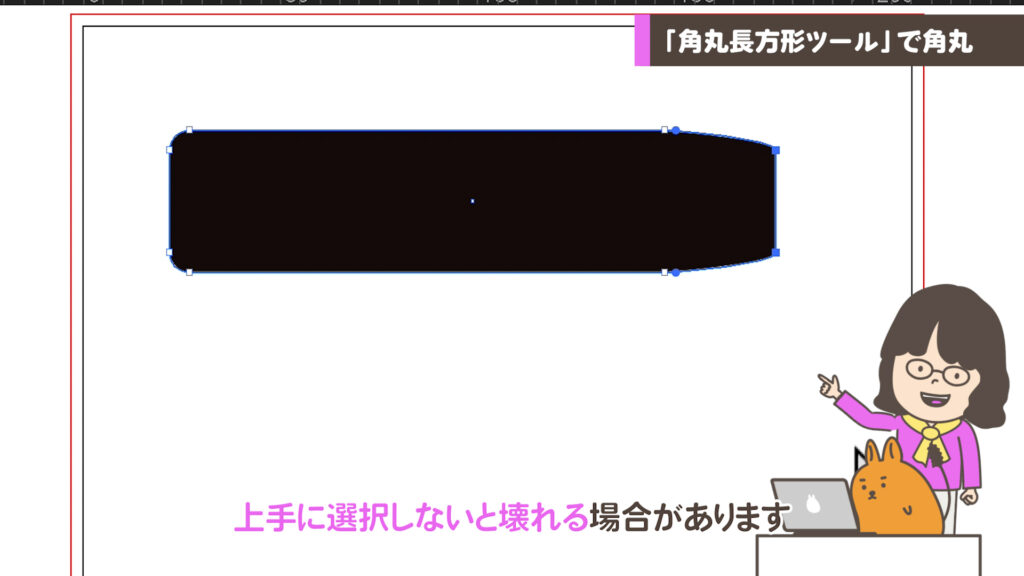
❶「 ダイレクト選択ツール(白い矢印)」で片側を選んでドラッグします。
ダイレクト選択ツール(白い矢印)」で片側を選んでドラッグします。

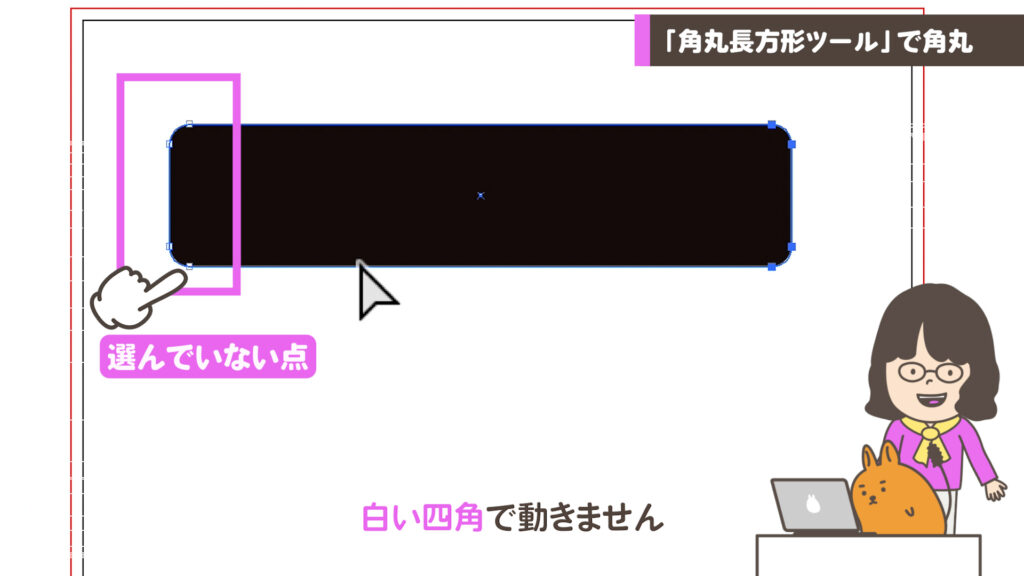
❷「ダイレクト選択ツール」は図形の一部を選択するツールです。図形は「アンカーポイント」と言う「点」でできていますので、移動したい「アンカーポイント」をクリックして移動するか、一部をドラッグで囲んで選択し「アンカーポイント」を移動します。

❸選んでいない「アンカーポイント」は白い四角で動きません。

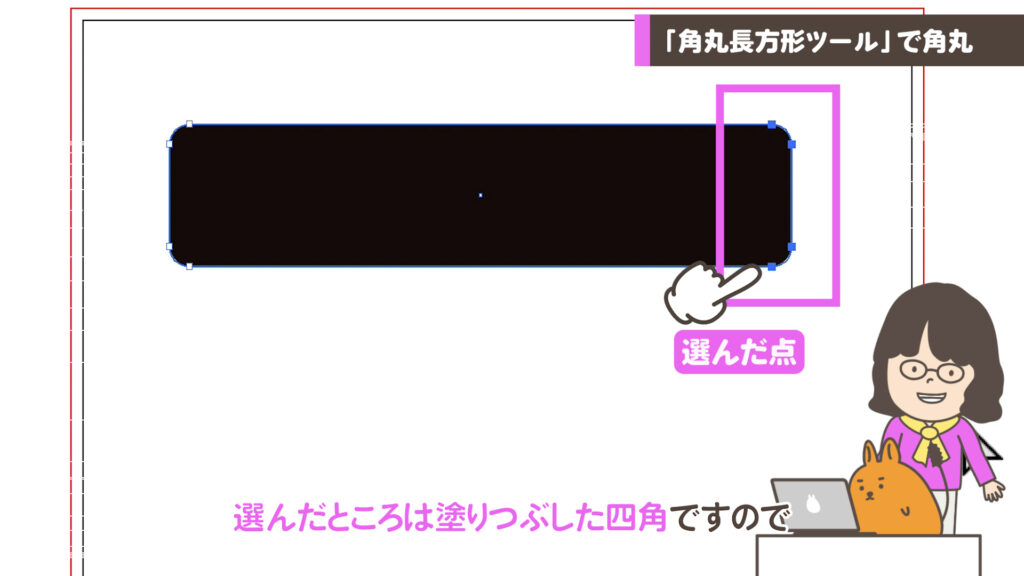
❹選んだところは塗りつぶした四角ですのでこの部分は移動などの変形ができます。

❺上手に選択しないと壊れる場合があります。「アンカーポイント」は慎重に選択しましょう。
以前はこのように「角丸長方形ツール」はあとから角丸の半径を変更できませんでした。また、サイズの再入力もできませんでした。無理矢理すると先ほどのように丸が潰れてしまいました。

ちなみに最近のバージョンでは潰れないようになっています。
上記のようにわざと角丸を潰したい場合は「自由変形ツール」で普通にひっぱるときれいな角丸ですがcommand(Ctrl)キーを押しながらひっぱると潰れた角丸が作れます。
効果 > スタイライズ >
角を丸くする で角丸
「効果」で角丸を作る
次にCS6ぐらいで登場したやり方を紹介します。今でも使うことがありますのでチェックしてください。
● Lesson 3 ●
修正できる角丸を描こう
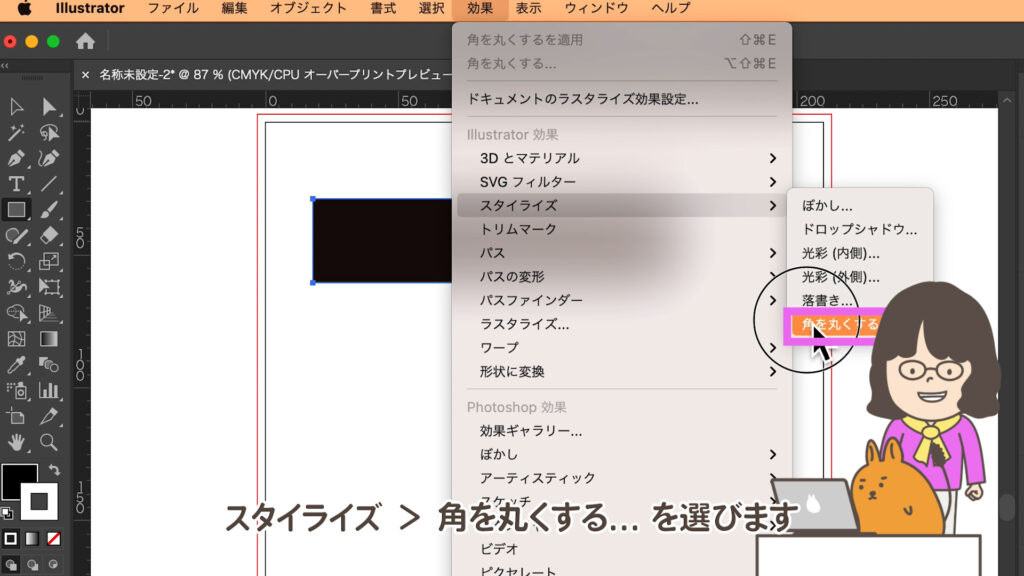
① 

このやり方は長方形を先に描き、角丸に変更します。この作業をすることで、後から簡単に縦や横幅を数値入力で変更できますし、角丸の半径も再入力できます。

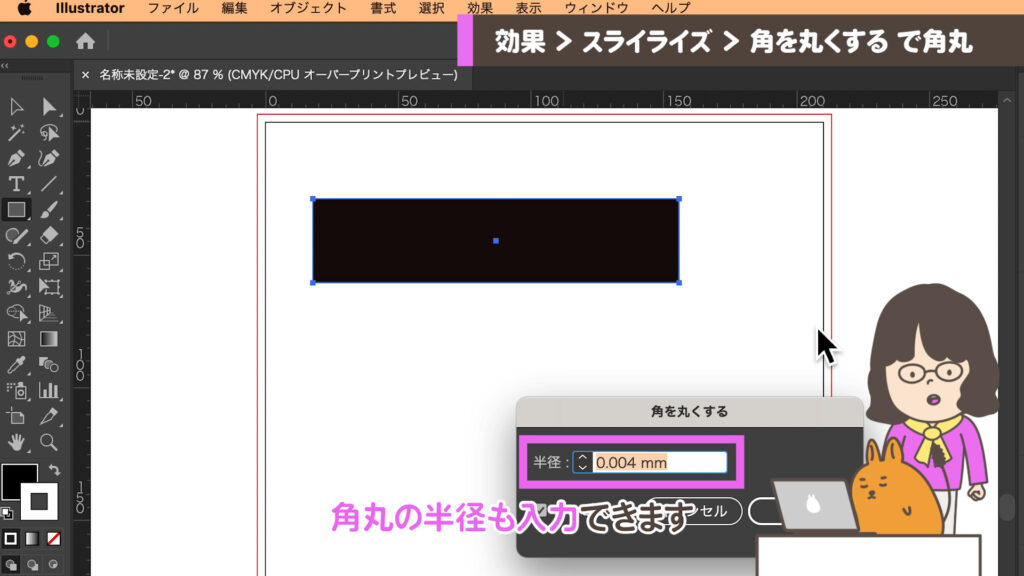
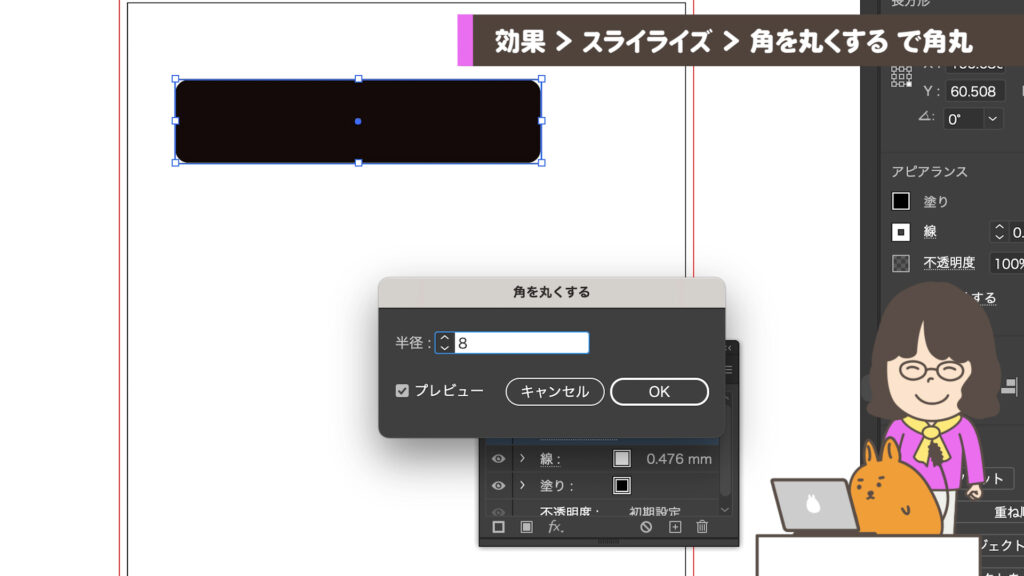
②好きな角丸の半径を入力しましょう。

● Lesson 4 ●
角丸の半径を変更しよう
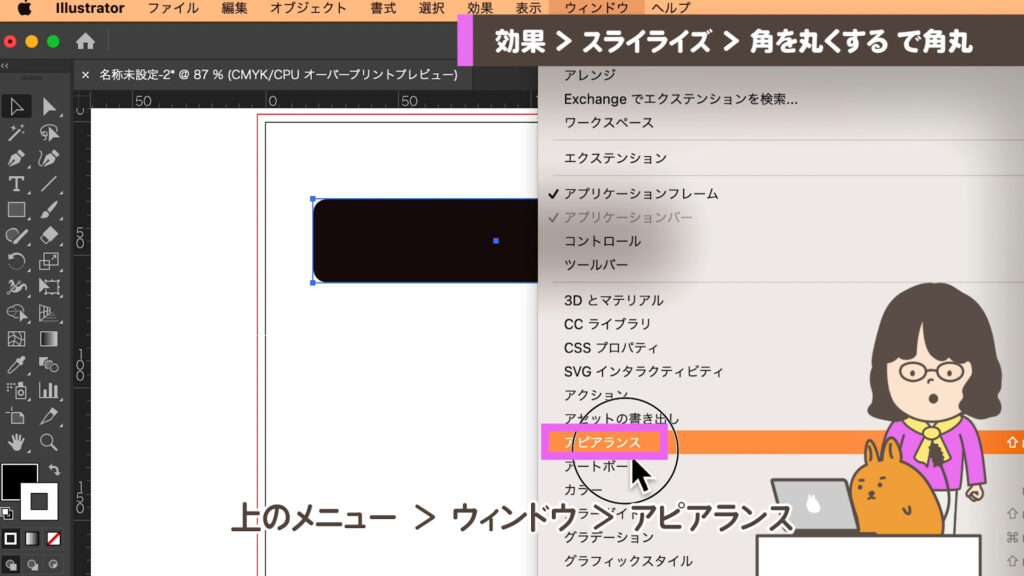
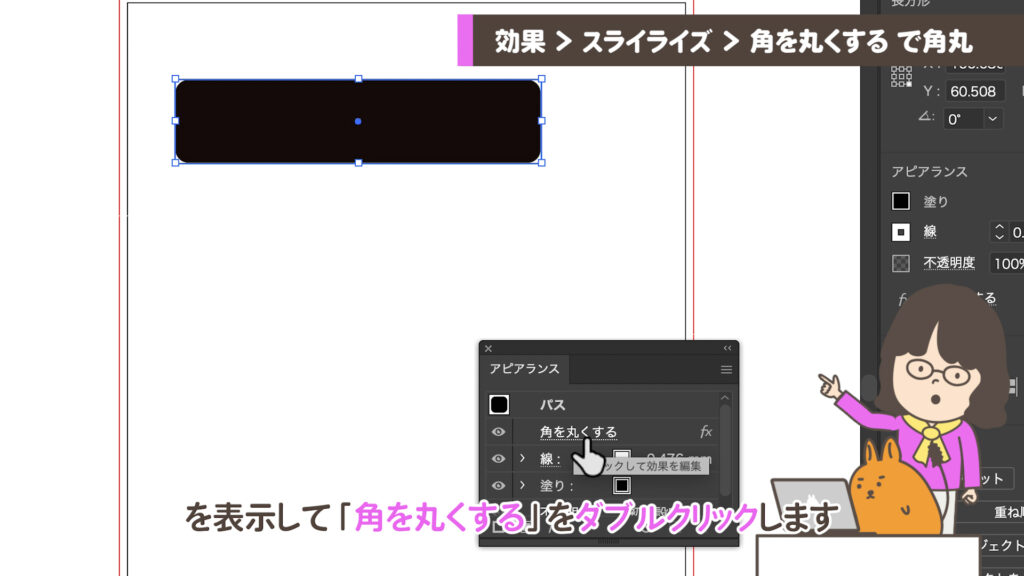
①アピアランスパネルを表示しましょう。

②アピアランスパネル内の「角を丸くする」をダブルクリックしましょう。

③再度、角丸の半径の入力しましょう。

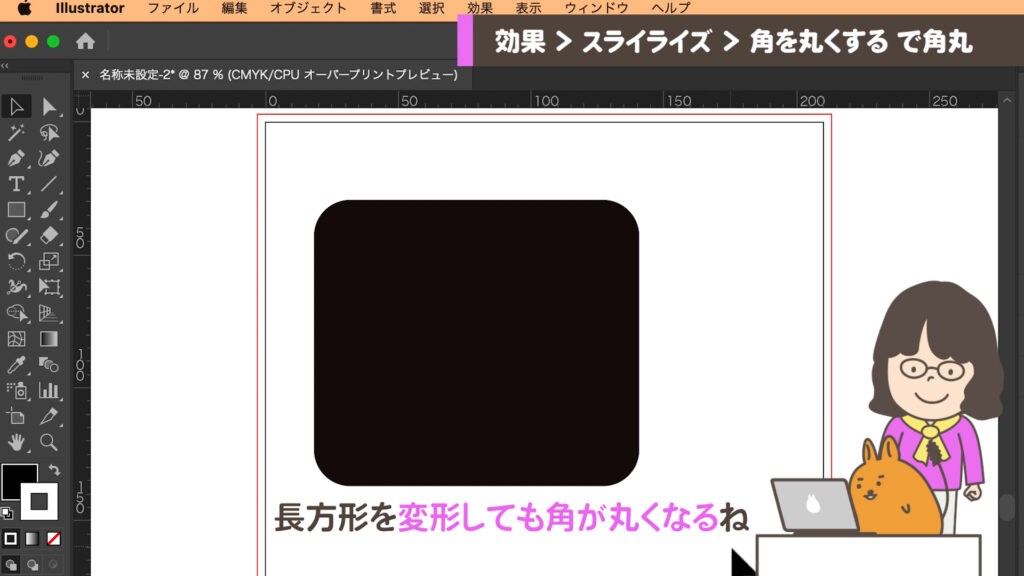
このやり方は「効果」ですので長方形のサイズを変更しても角丸が壊れることがありません。数値入力やバウンディングボックスなどいろいろな変形方法で試してください。

● Lesson 5 ●
長方形以外も角を丸くしよう
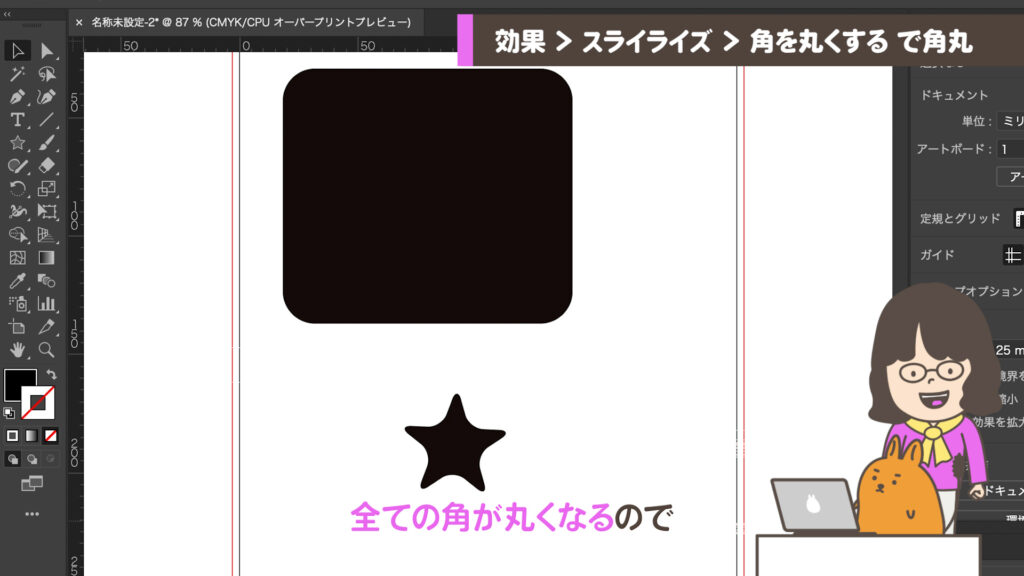
① 長方形以外の図形ツールでためしてみましょう。
多角形ツールやスターツールで上のメニュー > スタイライズ > 角を丸くする…を選んで見ましょう。


スタイライズ > 角を丸くする...の欠点
全ての角が丸くなるので「1箇所だけ角を丸くする」とか「1箇所だけ丸くしない」などの設定はできません。
ライブコーナー
コーナーウィジェット で角丸
ドラッグで角丸を作る
CCになってから「ライブコーナー」が登場しました。コーナーウィジェットは登場以降も少し進化しています。お使いのバージョンを確認しながら作業しましょう。
● Lesson 6 ●
コーナーウィジェットを
使ってみよう
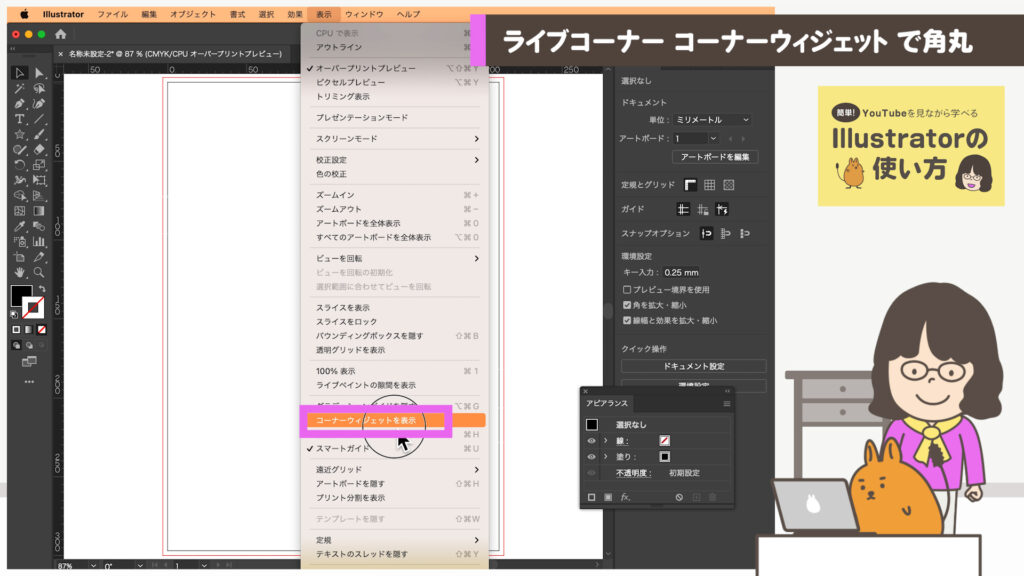
①上のメニュー > 表示 > コーナーウィジェット を表示します。

② 

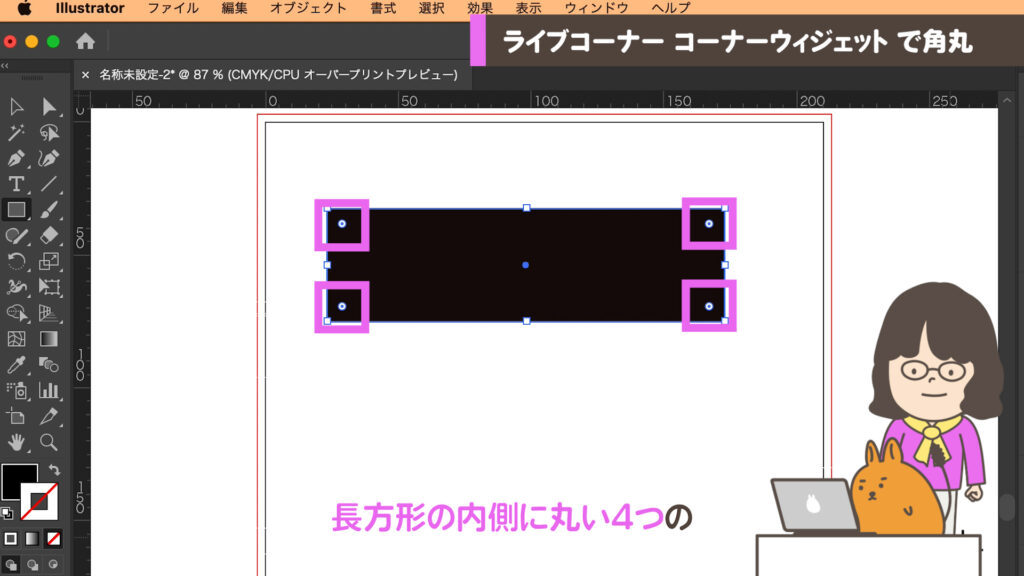
長方形の内側に小さな丸い4つの「コーナーウィジェット」が表示されます。

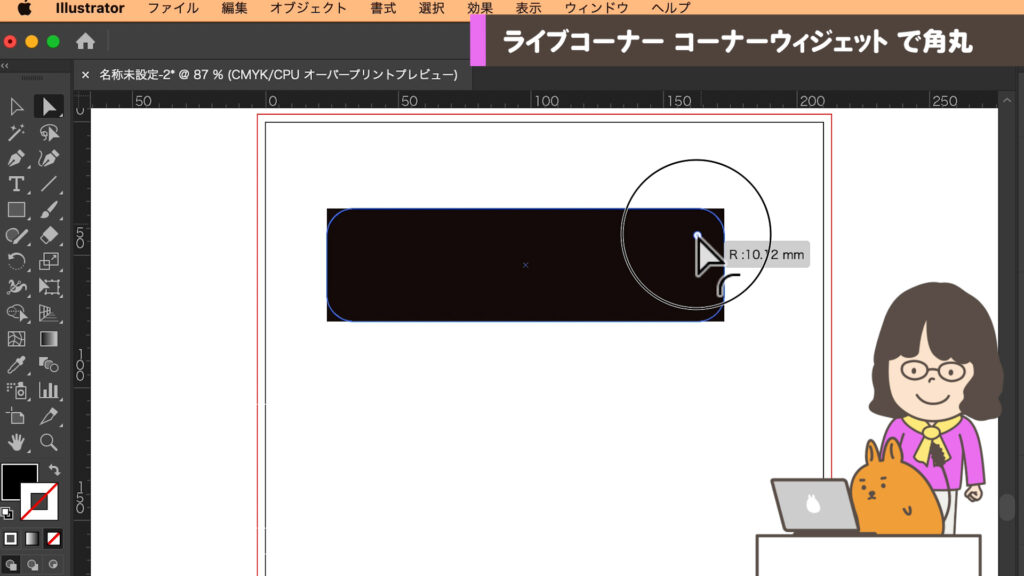
③「 ダイレクト選択ツール」に切り替えてこの小さな「コーナーウィジェット」の1つを選んで内側へドラッグしてください!
ダイレクト選択ツール」に切り替えてこの小さな「コーナーウィジェット」の1つを選んで内側へドラッグしてください!
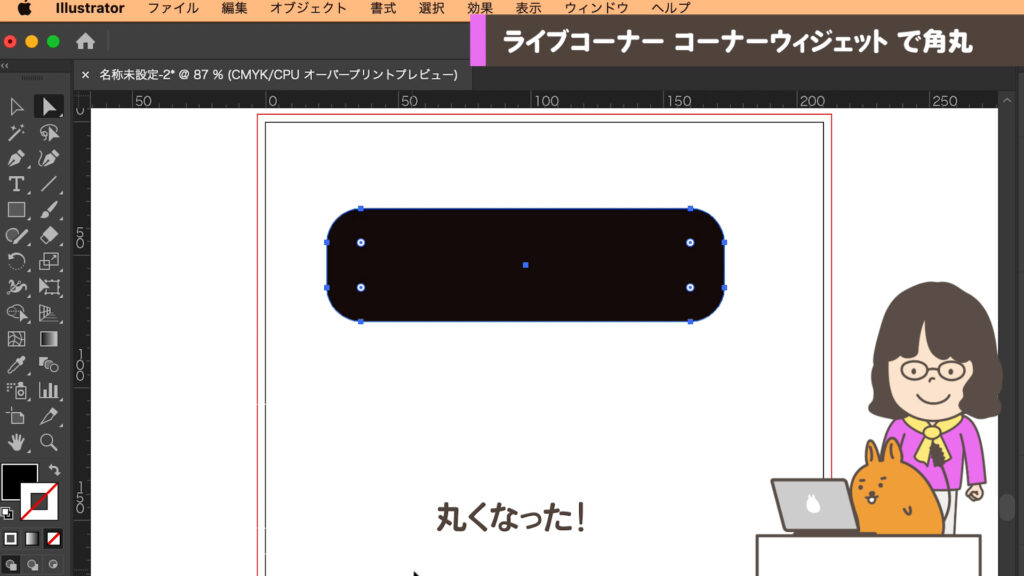
1箇所ドラッグしただけで4つの角全てが丸くなります。




CC 2015以降の方は
「 ダイレクト選択ツール」に切り替えなくても「
ダイレクト選択ツール」に切り替えなくても「 選択ツール」のまま内側へドラッグできます!
選択ツール」のまま内側へドラッグできます!

● Lesson 7 ●
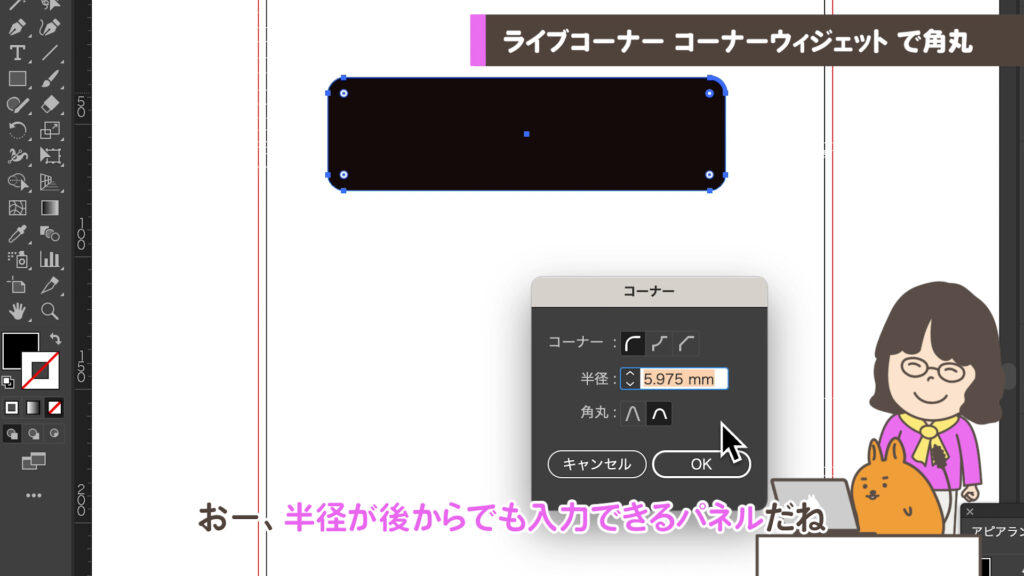
半径を数値入力してみよう
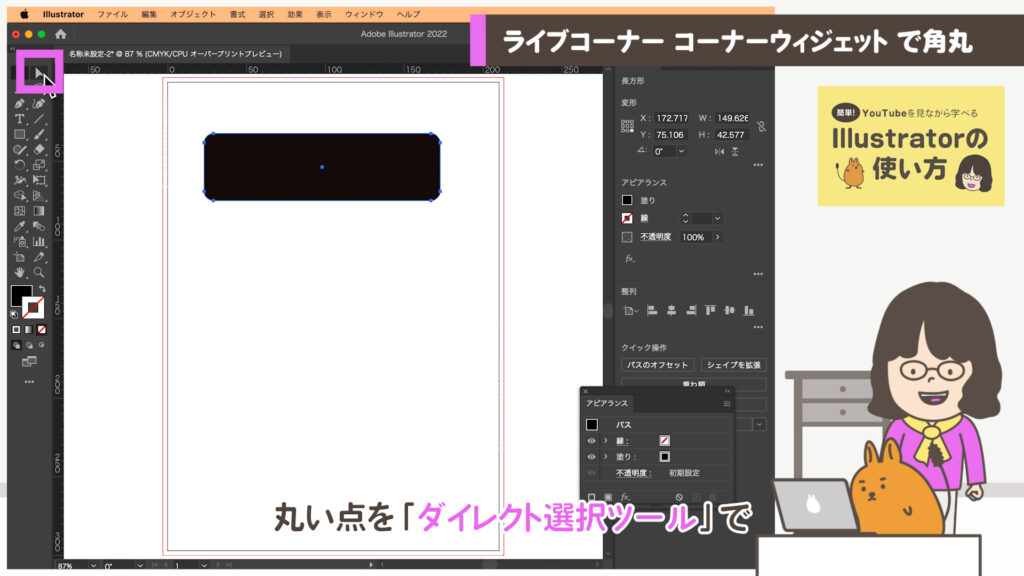
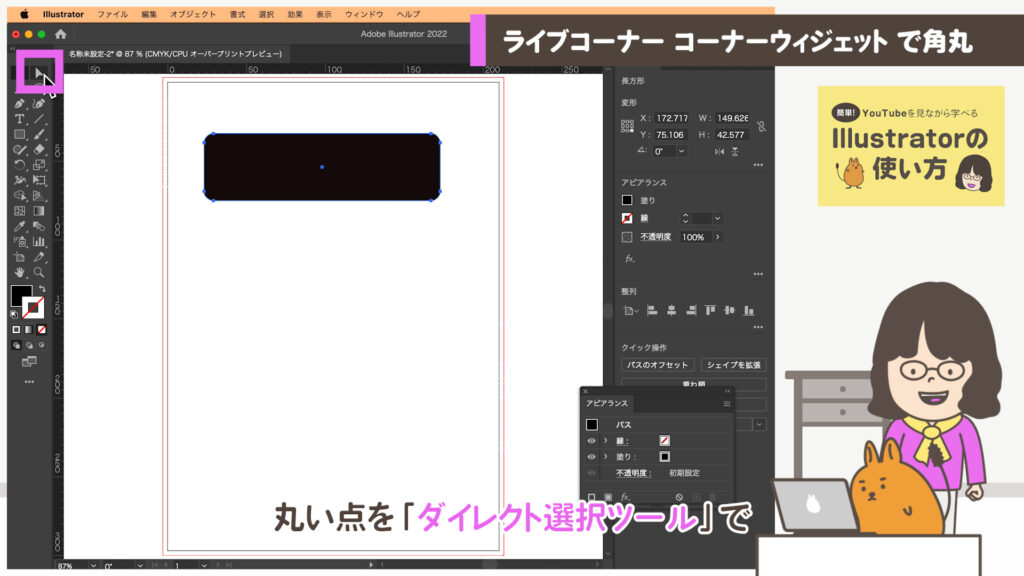
①丸い点の1つを「ダイレクト選択ツール」でダブルクリックしてください。
半径が後からでも入力できるパネルが表示されますので任意の数字を入力できます。



CC 2015以降の方は
「 ダイレクト選択ツール」に切り替えなくても「
ダイレクト選択ツール」に切り替えなくても「 選択ツール」のままcommand(Ctrl)キーを押しながらダブルクリックでパネルが開きます。
選択ツール」のままcommand(Ctrl)キーを押しながらダブルクリックでパネルが開きます。
● Lesson 8 ●
長方形の1つの角だけを
丸くする
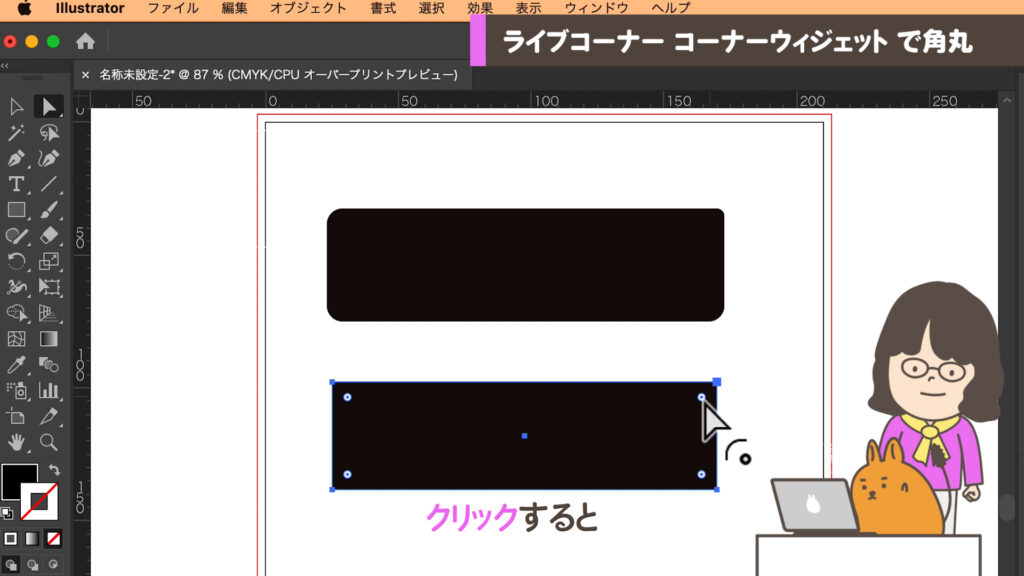
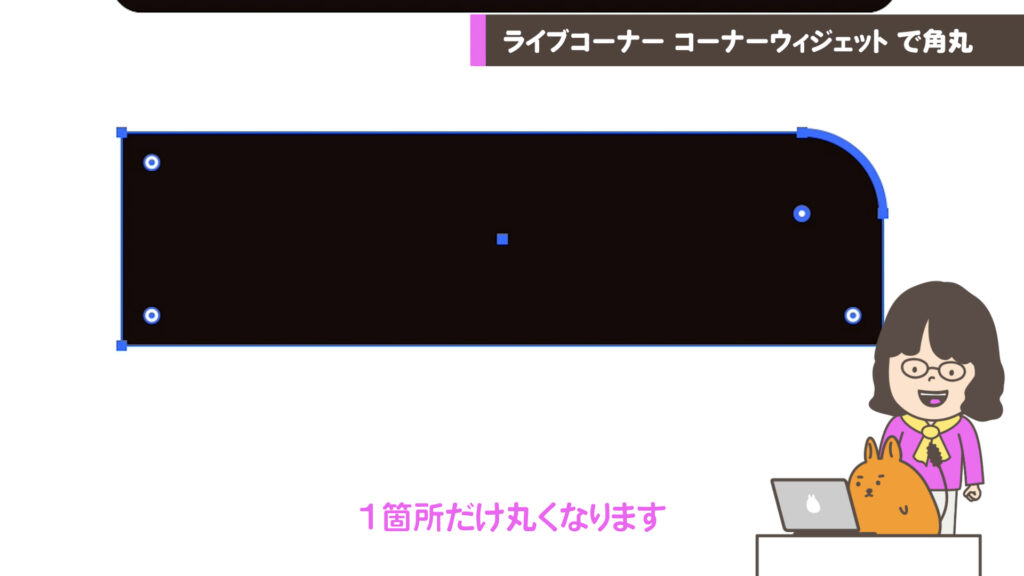
①「ダイレクト選択ツール」で1つの「コーナーウィジェット」をクリックしましょう。
小さな丸いアイコンの形が変わります。この状態でドラッグすると1箇所だけ丸くなります。



CC 2015以降の方は
「 ダイレクト選択ツール」に切り替えなくても「
ダイレクト選択ツール」に切り替えなくても「 選択ツール」のままでも作業できます。
選択ツール」のままでも作業できます。
長方形のプロパティで角丸
数値入力で角丸を作る
CC 2014ぐらいからは変形パネルと連携され、さらに便利になりました。
● Lesson 9 ●
変形パネルで
端数のない角丸
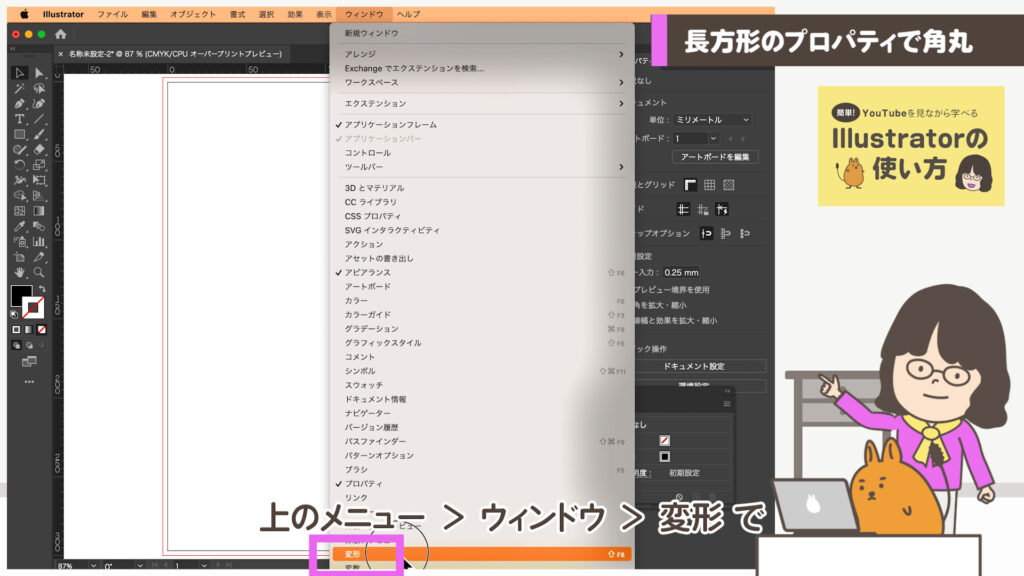
①上のメニュー > ウィンドウ > 変形 で変形パネルを表示します。
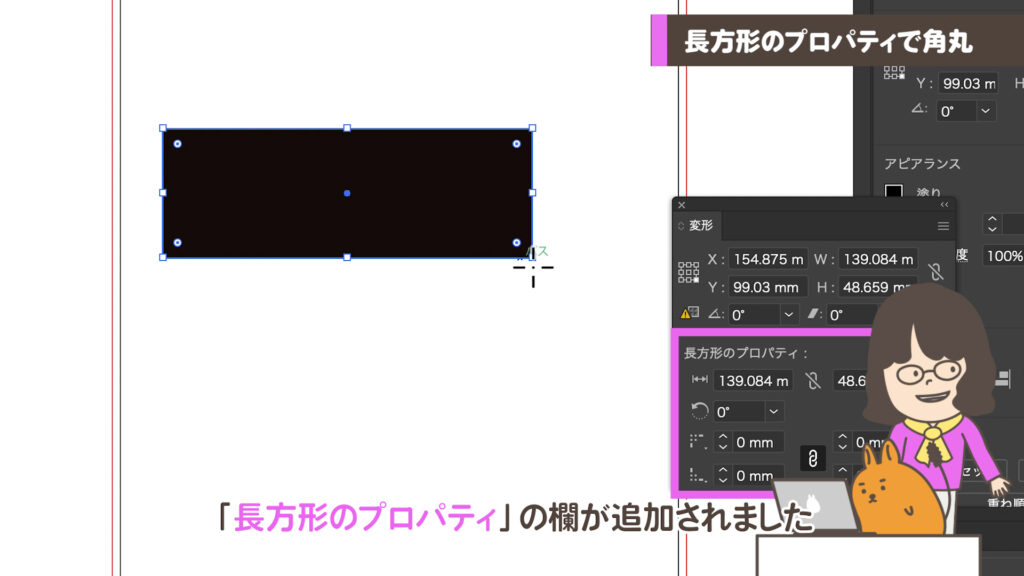
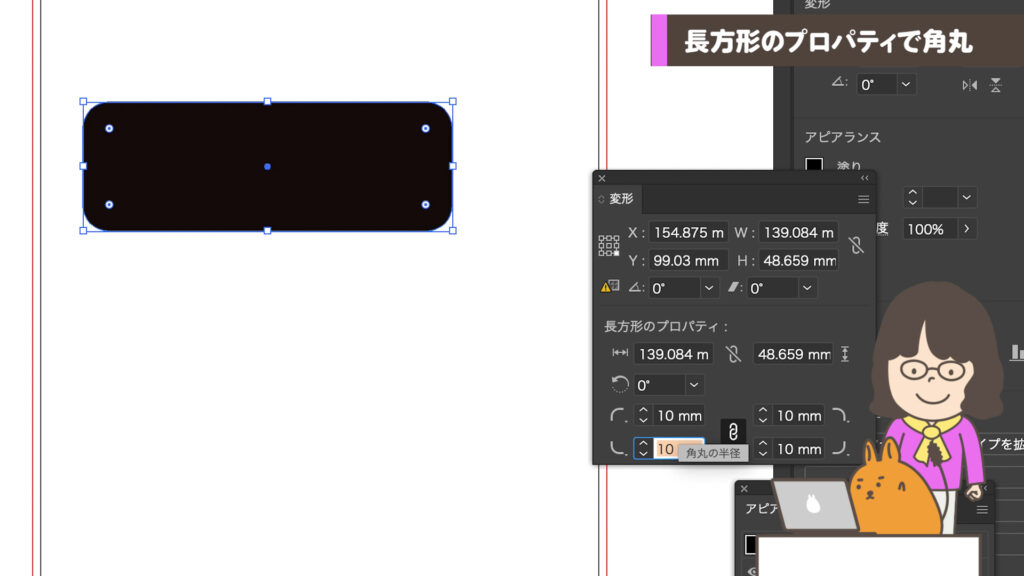
「長方形のプロパティ」の欄が追加されました。長方形の幅や高さも数字で見ながら「長方形のプロパティ」で角丸の数値をいつでも入力できます。これで数字や画面をみながら再入力できるので調整しやすくなります。



※「変形パネル」右の三本線の「長方形の作成時に表示」または新バージョンでは「シェイプの作成時に表示」にチェックを入れておきます。
角丸のアレンジの仕方を教えて
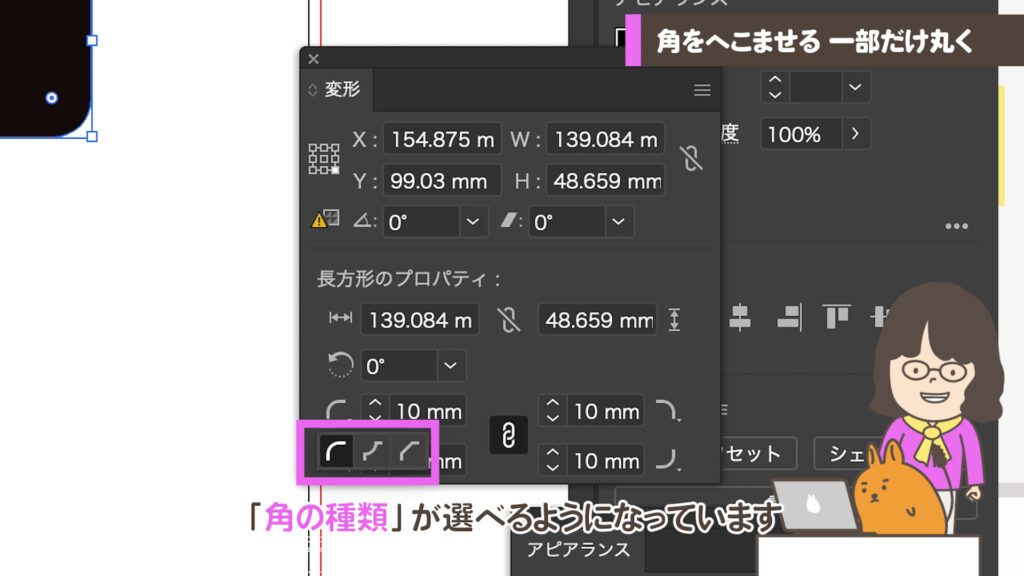
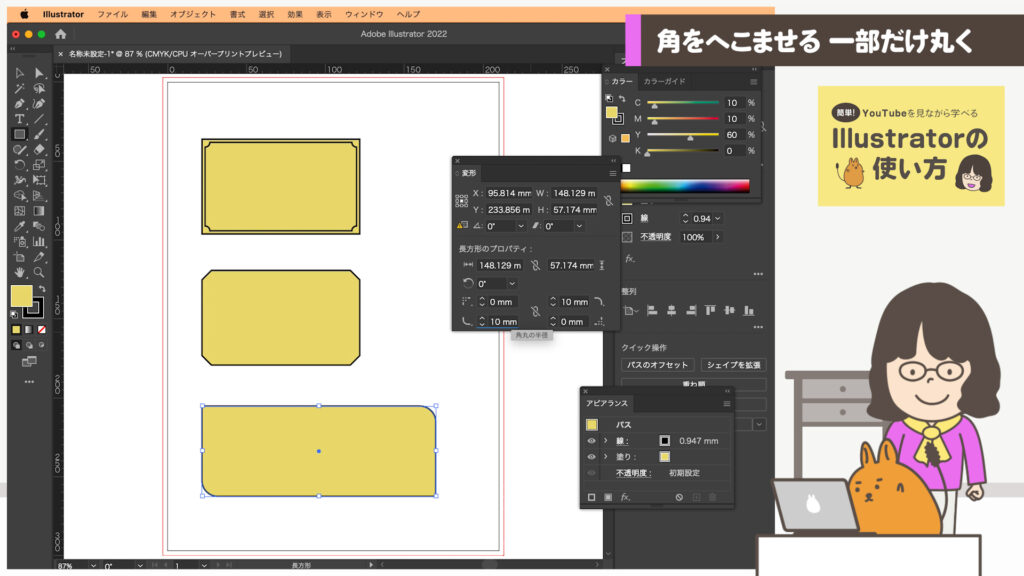
角をへこませる 一部だけ丸く
角丸の形状を変える
進化した「変形パネル」は便利な機能が隠れています。
● Lesson 10 ●
変形パネルで
角の形を変えよう
①「変形パネル」の半径入力欄の端にある角丸のアイコンをクリックしましょう。
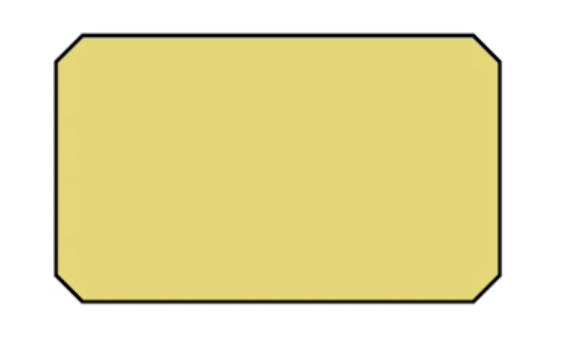
左から「角丸(外側)・角丸(内側)・面取り」から選べます。

②4つの角を全て変えましょう。
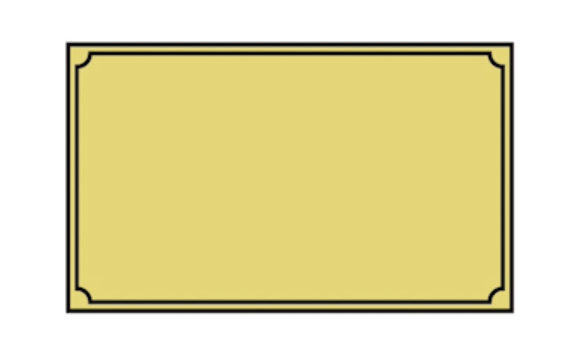
工夫すれば下記のようなデザインができます。


● Lesson 11 ●
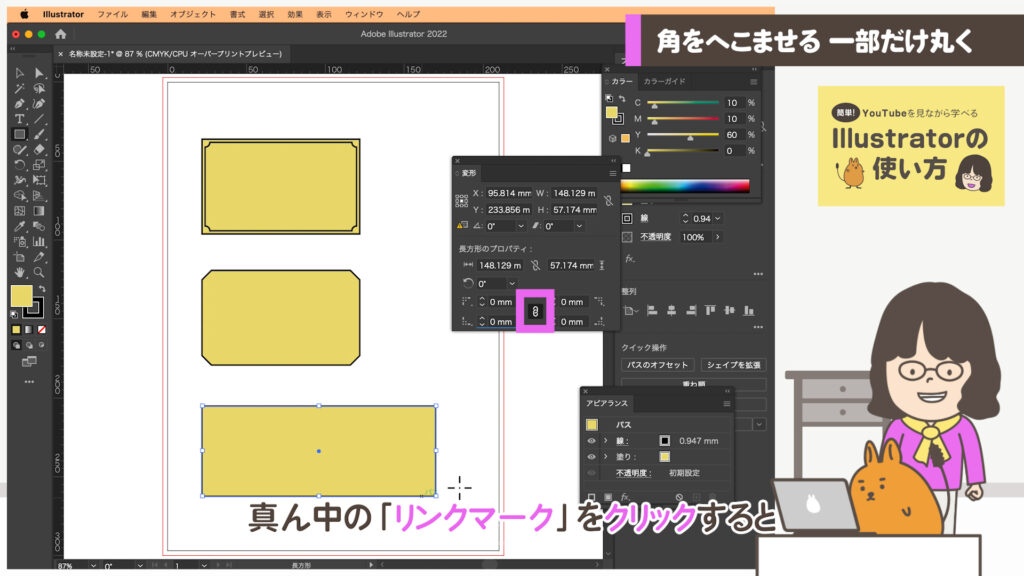
一部だけ角を装飾してみよう
①真ん中の「リンクマーク」をクリックしてリンクを切ると4箇所の角を1つずつ半径を変えられます。


※半径の数値欄は4つ一緒にリンクできますが、角の形は(現時点 Illustrator2022)ではリンク出来ないようです。4つの角を1つずつ選びます。
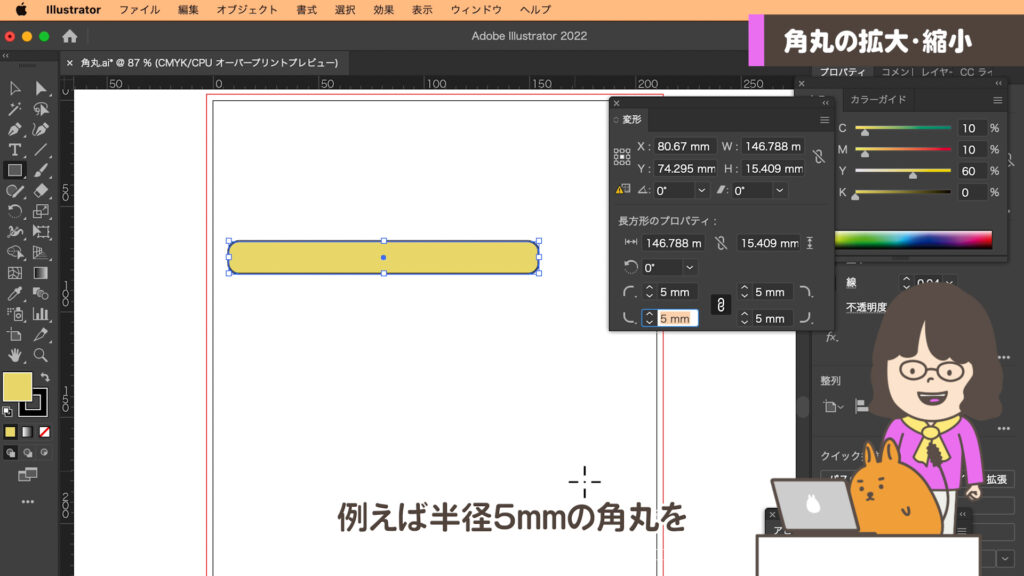
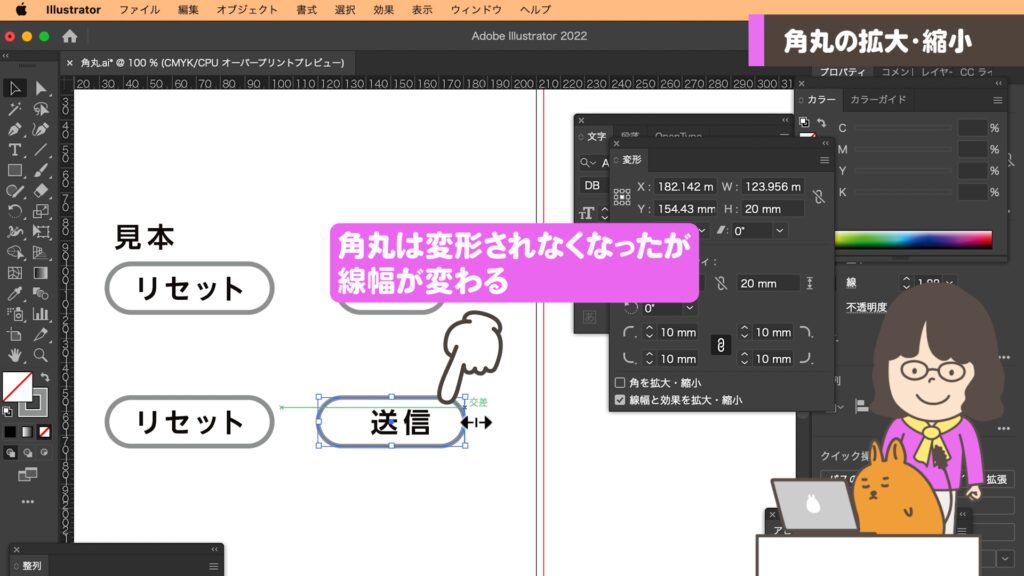
角丸の拡大・縮小
半径や線幅を保って変形
角丸のある長方形は拡大・縮小する場合に「半径も拡大・縮小する」のか「しない」のか常に注意が必要です。A4チラシをA2ポスターとしてそのまま拡大したい場合は半径や線幅・効果も同じ比率で拡大したいと思います。また、複数並ぶ小見出しやボタンなどの装飾用角丸は、文字にあわせて横幅を変える場合は、角の半径は統一したいです。拡大・縮小時に半径は変わってしまうと再度、他とあわせるために1つずつ再入力するのは面倒です。
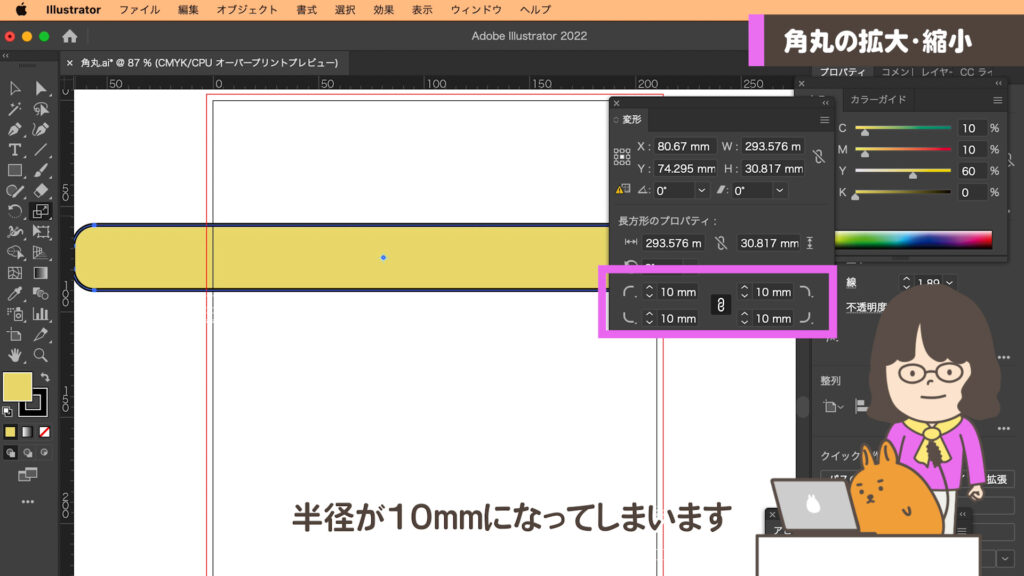
例えば通常は半径5mmの角丸を200%拡大すると半径が10mmになってしまいます。



● Lesson 12 ●
注意しましょう!
角丸の拡大・縮小
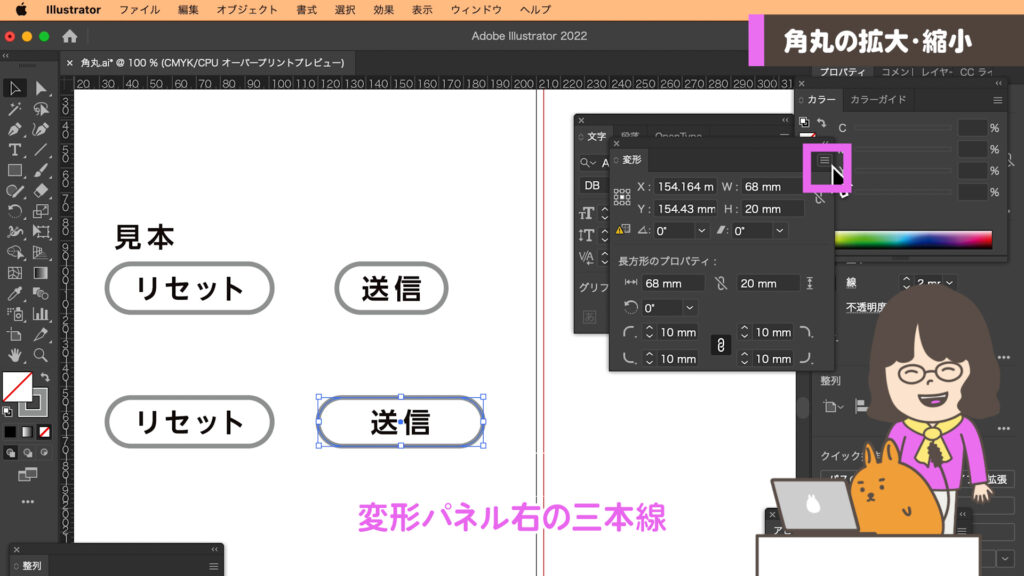
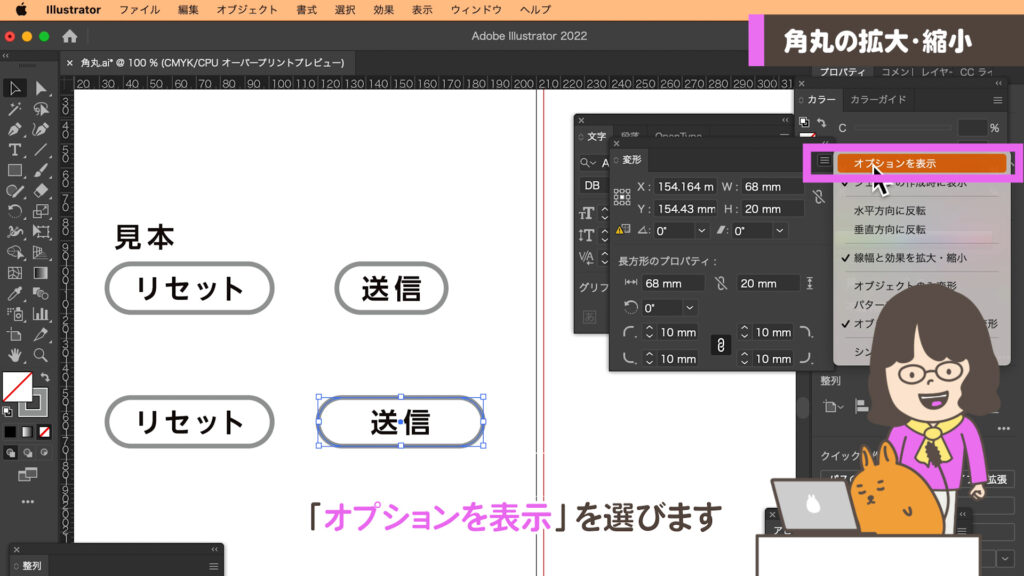
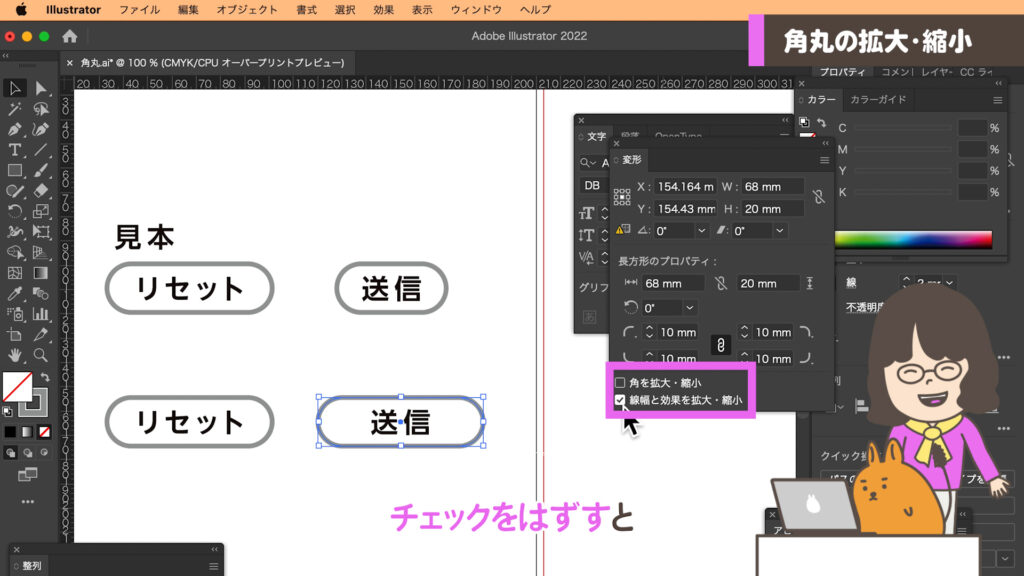
①変形パネル右の三本線「オプションを表示」を選びましょう。
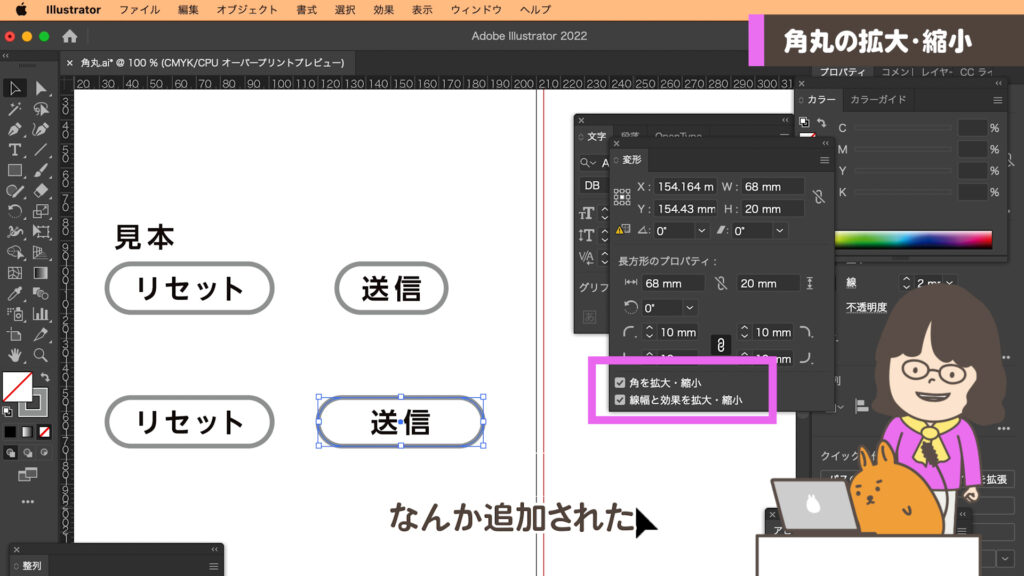
デフォルトではおそらく「角を拡大・縮小」「線幅と効果を拡大・縮小」にチェックが入っています。
※デフォルトは環境設定で変更できます。



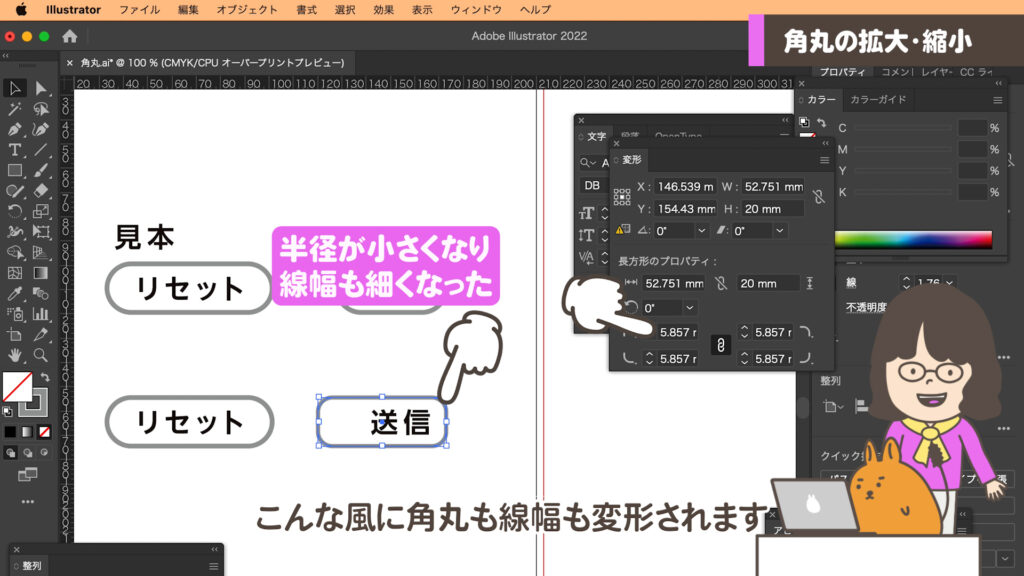
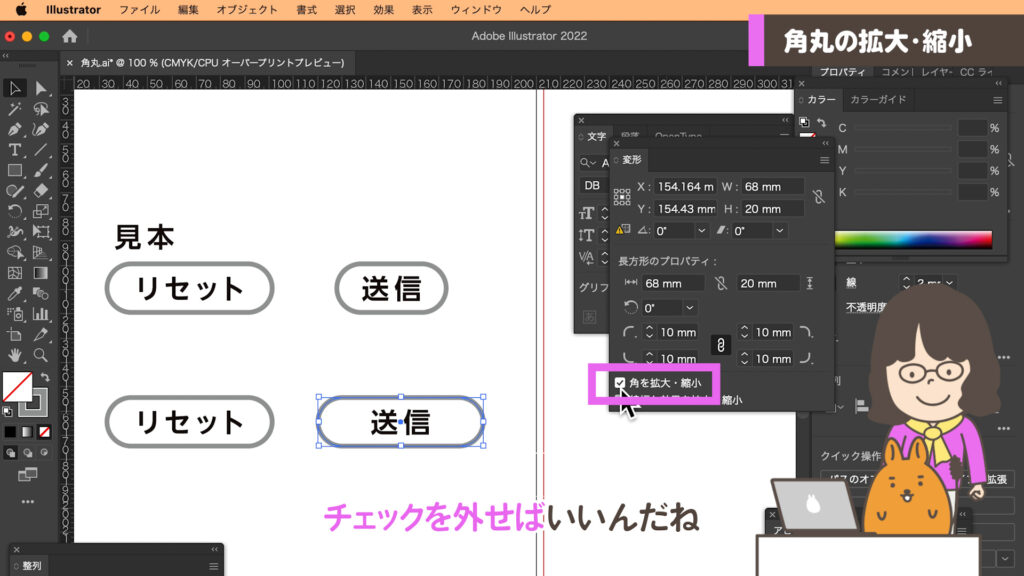
②「角を拡大・縮小」のチェックをはずして長方形を変形してみましょう。


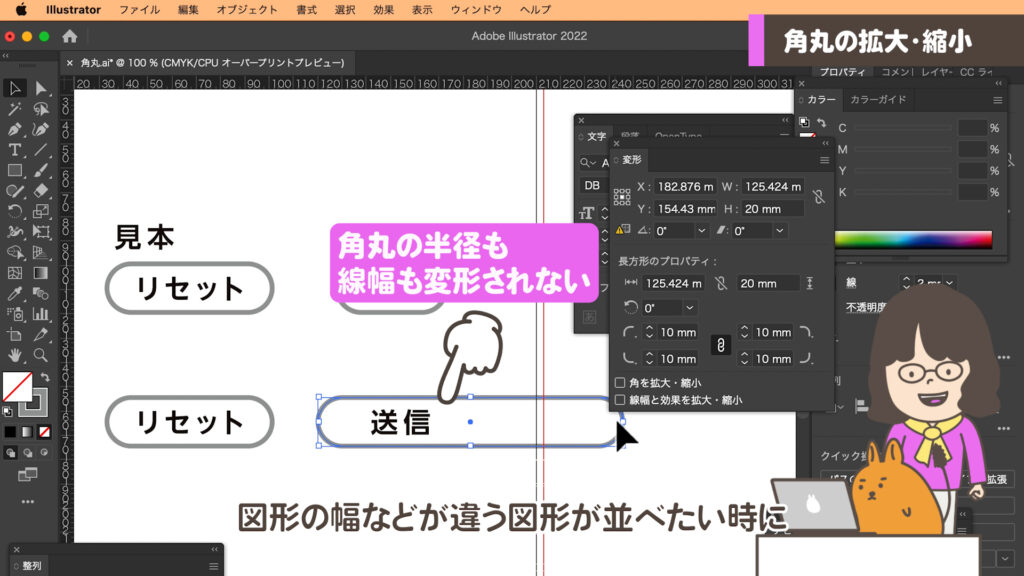
③「線幅と効果を拡大・縮小」もチェックをはずしてみましょう。
このチェックもはずすと線幅や効果も拡大・縮小しなくなるので、幅などが違う図形を並べたい時に、線幅がバラバラになったり「効果」の「シャドウ」などをつけたときに「シャドウ」の幅も統一して作れます。


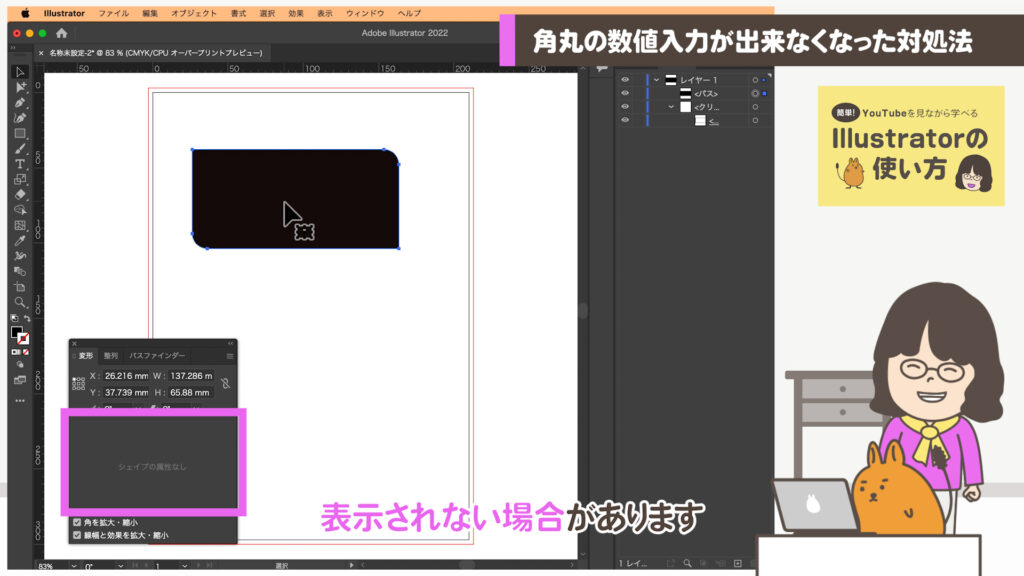
角丸の数値入力が
出来なくなった対処法
変形パネルの数値表示が
消えてしまった時はシェイプに変換
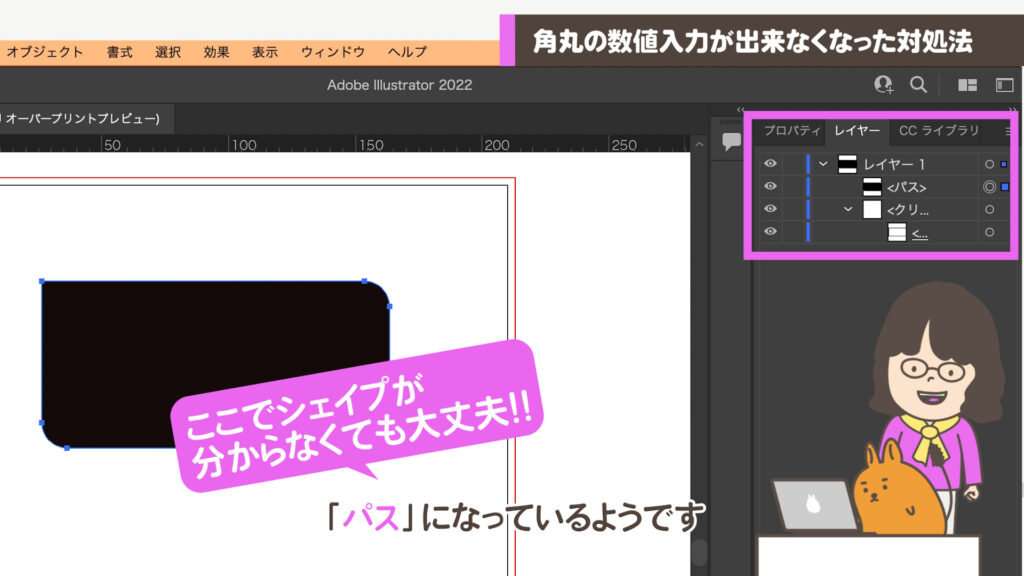
角丸の長方形を選択しても「長方形のプロパティ」の欄が表示されなくなって困る場合があります。原因はわかりませんが違う古いバージョンで描いたものを新しいバージョンで開くと、この数値が消えていることがあるようです。今まで諦めて新たに描き直すか、「ダイレクト選択ツール」で1つずつ選んで修正していました。下記の方法で復活できれば作業が簡単になります。

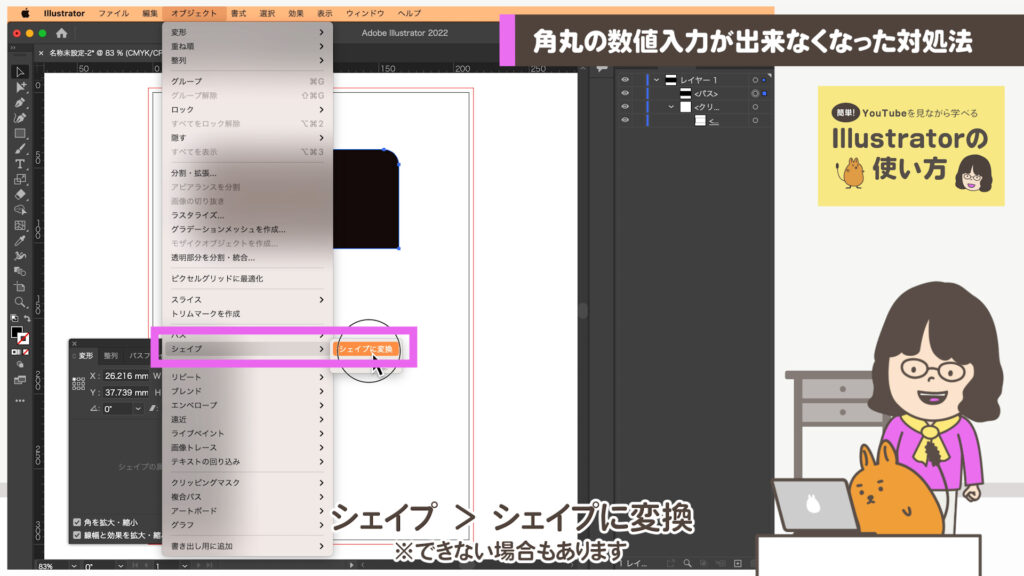
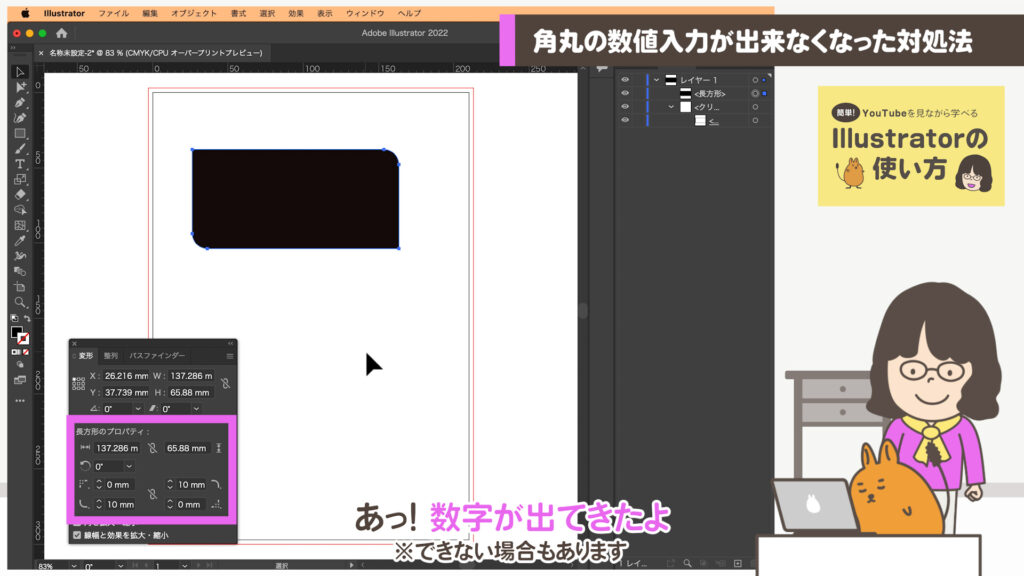
どうやら図形が「シェイプ(長方形や角丸長方形と認識している状態)」でなく、パス(ただの絵)になっているようですこれを「シェイプ」に戻せば数値入力ができるようになります。(一部できない場合もあるようです。チャレンジしてみてください。)

● Lesson 13 ●
角丸入力欄を復活させよう
①入力できない角丸を選択し、上のメニュー > オブジェクト > シェイプ > シェイプに変換を選びましょう。


今回のおさらい
- 角丸長方形ツールを使うにはツールバーを「詳細」にする
- 効果 > スタイライズ > 角を丸くする で角丸が壊れない
- 「コーナーウィジェット」で角丸が簡単!
- 長方形のプロパティで角丸は拡大縮小のチェックができる
- 角丸の拡大・縮小は注意する
デザインの基本となる「角丸」の進化で操作が便利になりました。ただ、デザインしている間に「コーナーウィジェット」を間違って触れてしまうと知らない間にデザインが壊れることがありました。「コーナーウィジェット」の表示がなくても変形パネルは操作できますので私はミス防止の為に「コーナーウィジェット」の表示を通常は消しています。
「nepo.blog」では、YouTube版で動的に内容をご覧頂き、動画と同じWEBサイト版で実践できます!「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。