簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
イラストレーターは文字の加工が簡単にできます!3Dに入る前に、今回は、縁取り文字(袋文字)を作成し、「アピアランスパネル」の基本操作を解説します。「アピアランスパネル」を利用してデザイン加工すれば、後から文字の修正も可能です。「効果」を追加し、シャドウ・ぼかし(ガウス)などチラシ制作でよくみかける装飾方法も解説します。また、次回の「アピアランス」の「効果」のひとつ、3D機能を使って文字修正ができる立体文字の作り方とあわせてご覧ください。3D機能はIllustrator2022の最新機能で強化され、3Dとマテリアル機能が新しく登場しています。旧バージョンは飛びだした遠近感が表現できます。立体文字に興味がある方は、あわせてご覧ください。
GONTANと同じ教材で操作したい場合は、「練習用素材ダウンロード」のボタンから素材をダウンロードしてください。今回の内容は「イラストレーターを触ってみよう!」をご覧になった超基礎がわかった方が対象です。
今回の内容
- 「アピアランスパネル」を使ってみる
- 「効果」を組み合わせる
アピアランスって
どんな機能?
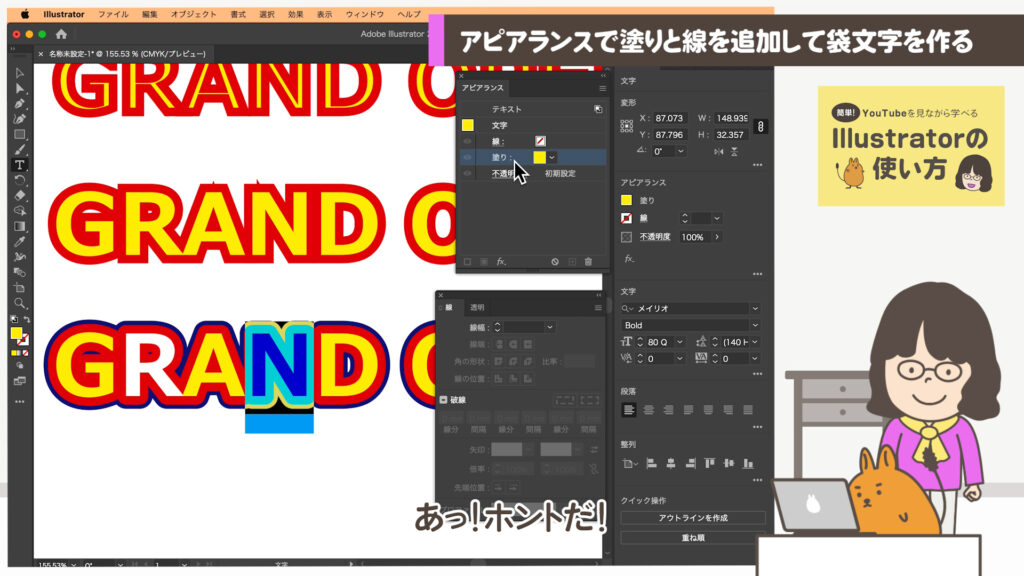
「アピアランス」で
「塗り」と「線」を追加して
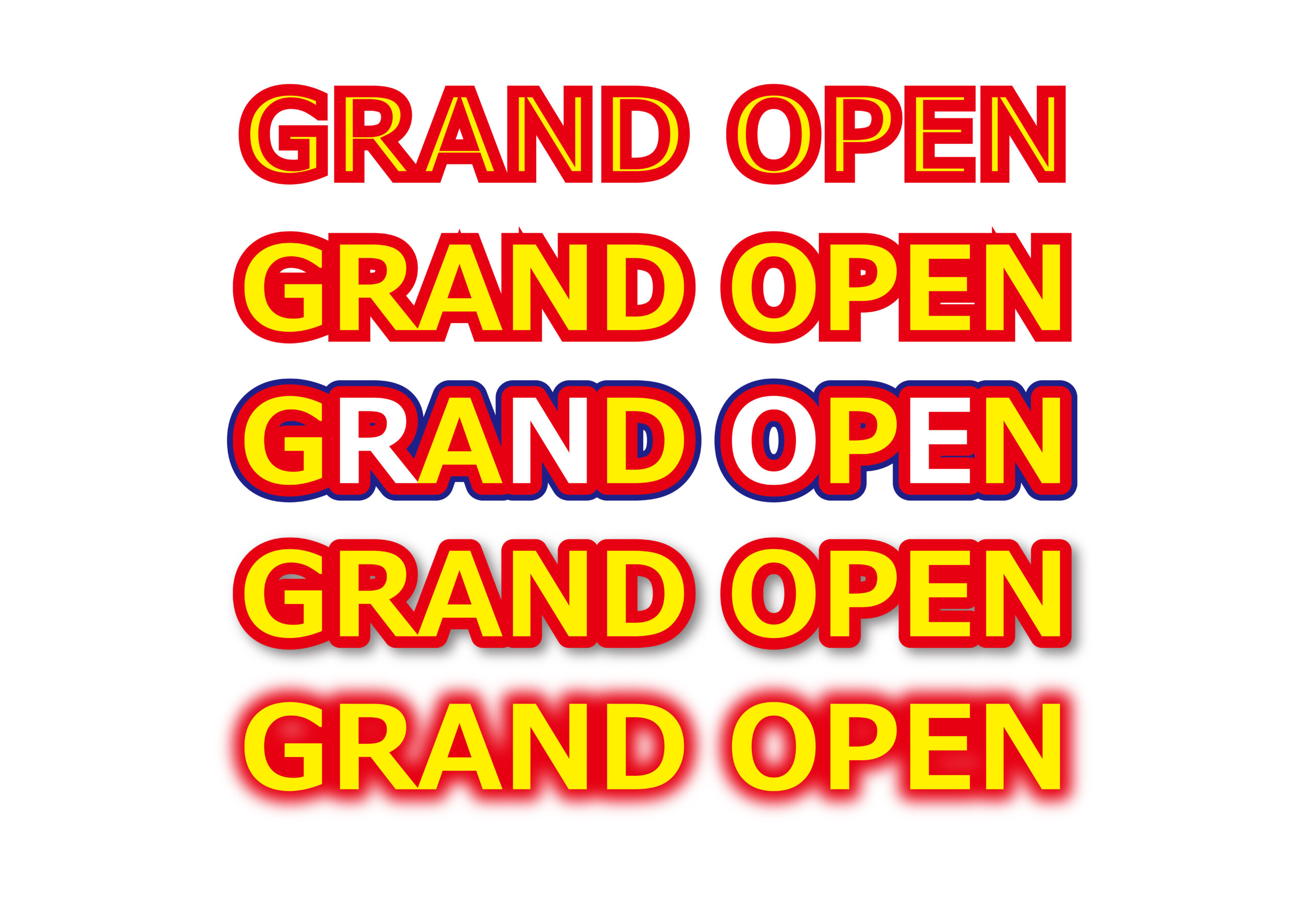
縁取り文字(袋文字)を作る
修正できる文字装飾
この動画はIllustrator2022で撮影していますが今回のレッスンは旧バージョンでも大丈夫です。
● Lesson 1 ●
「アピアランスパネル」を
開こう
①イラストレーターを立ち上げましょう。
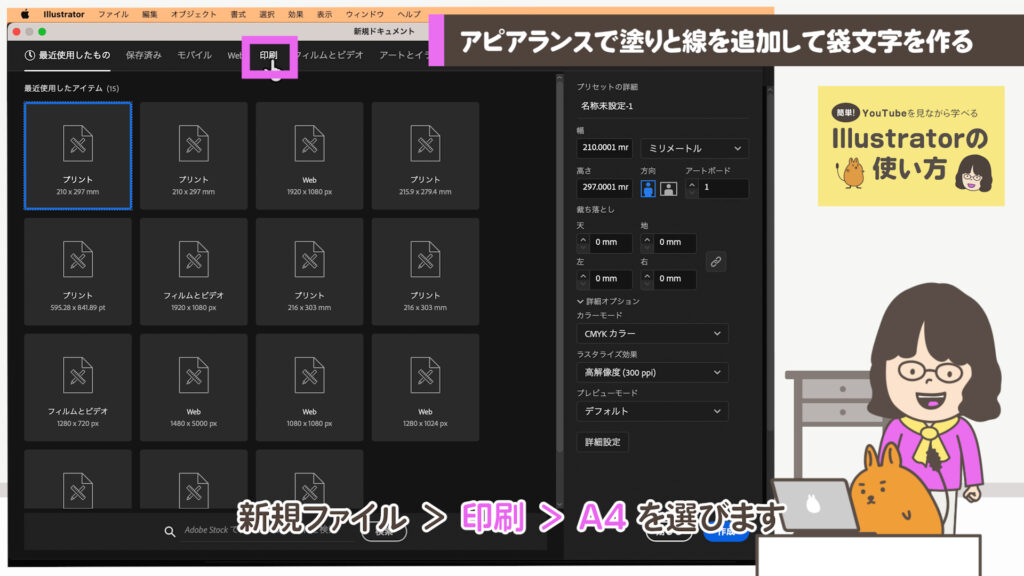
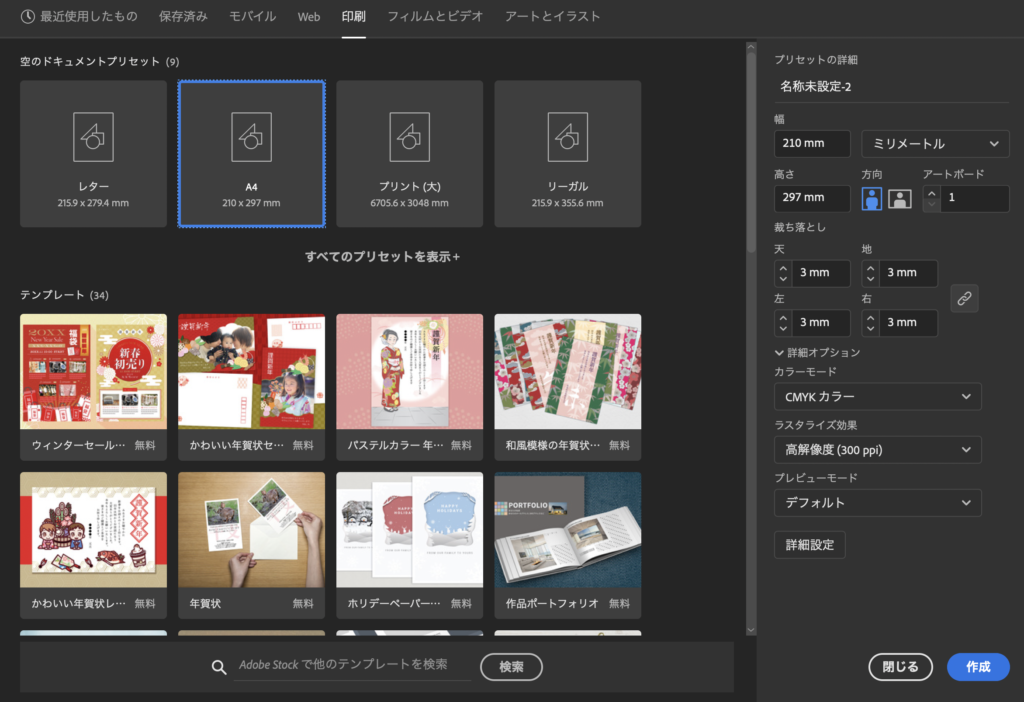
今回も新規ファイル > 印刷 > A4 を選びます。「作成」を押します。

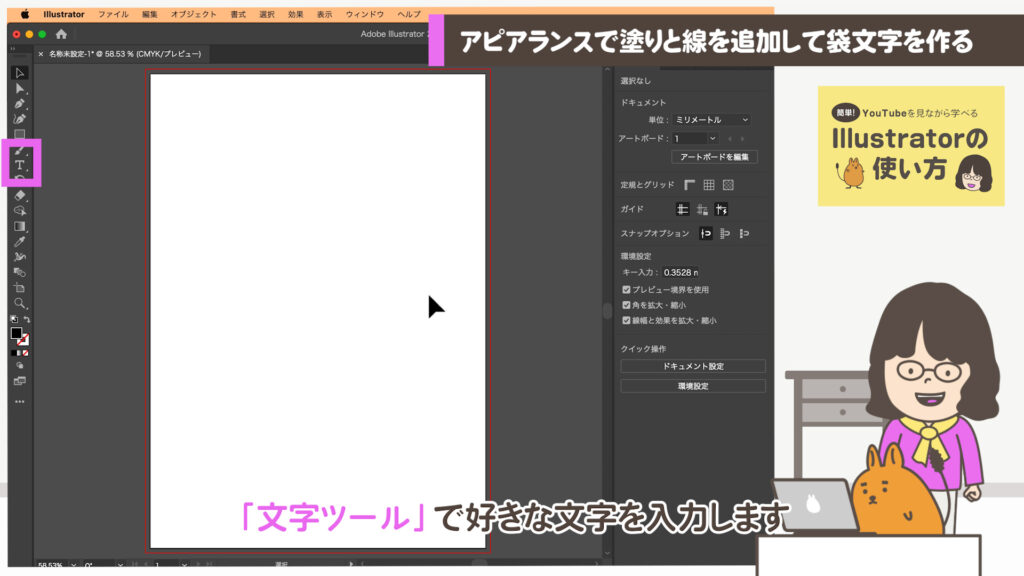
②文字ツールで好きな文字を入力します。
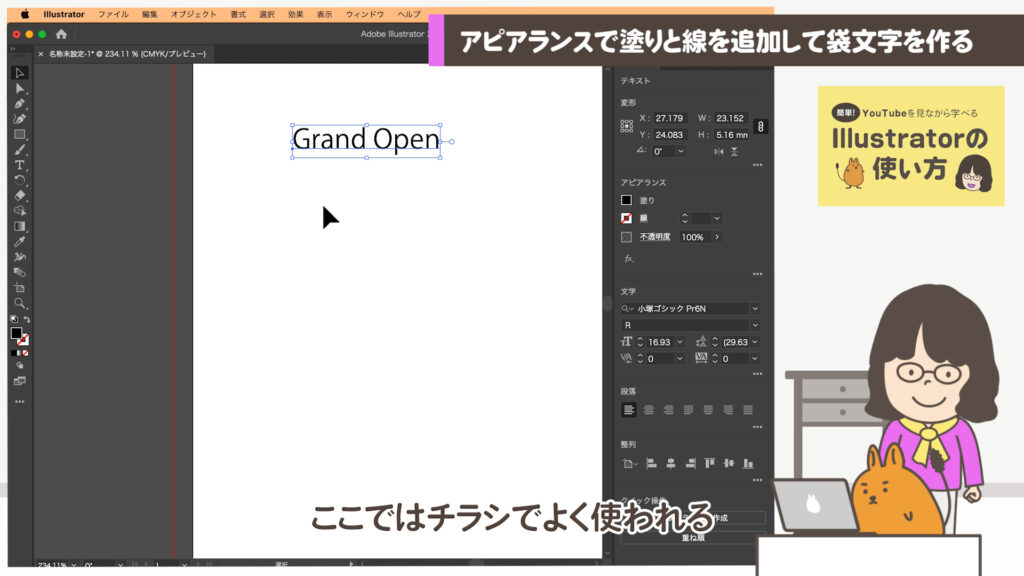
ここではチラシでよく使われるGrand Openと入力します。


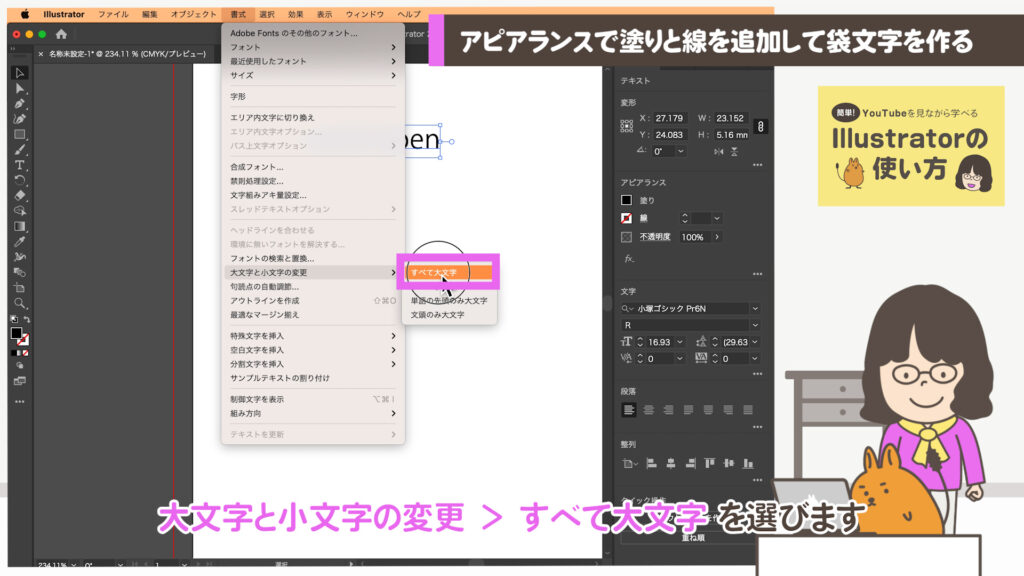
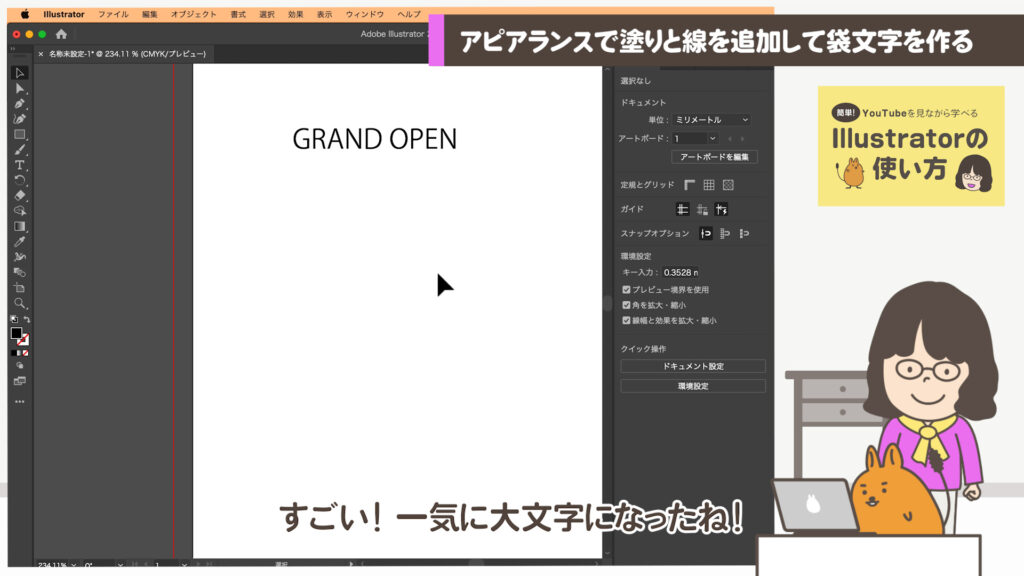
③上のメニュー 書式 > 大文字と小文字の変更 > すべて大文字 を選びます。
半角の英語は、一瞬で大文字に変換してくれるので大変便利です。



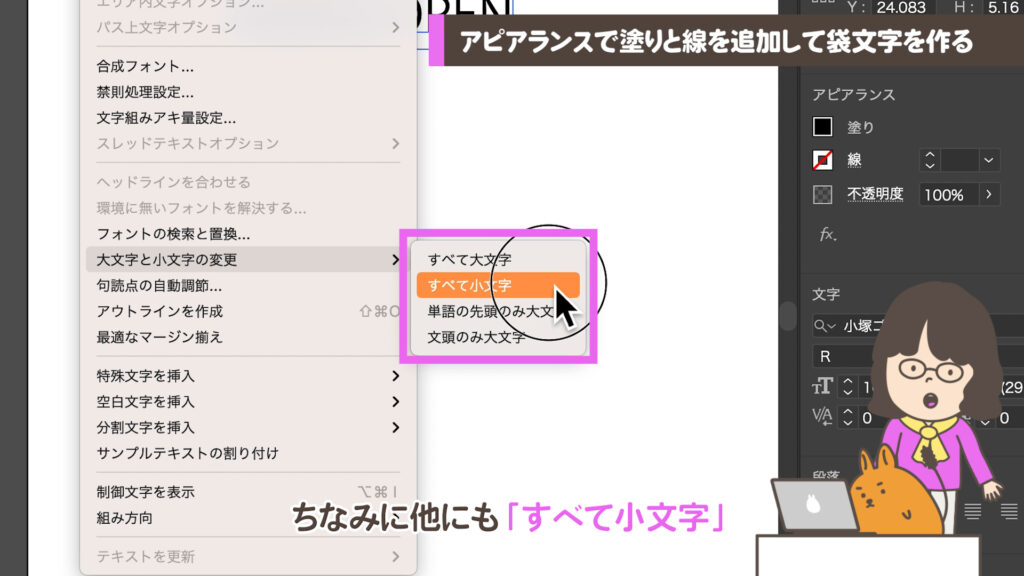
他にも
「すべて小文字」→ grand open
「単語の先頭のみ大文字」→ Grand Open
「文頭のみ大文字」→ Grand open
がありますので覚えておくと便利です。

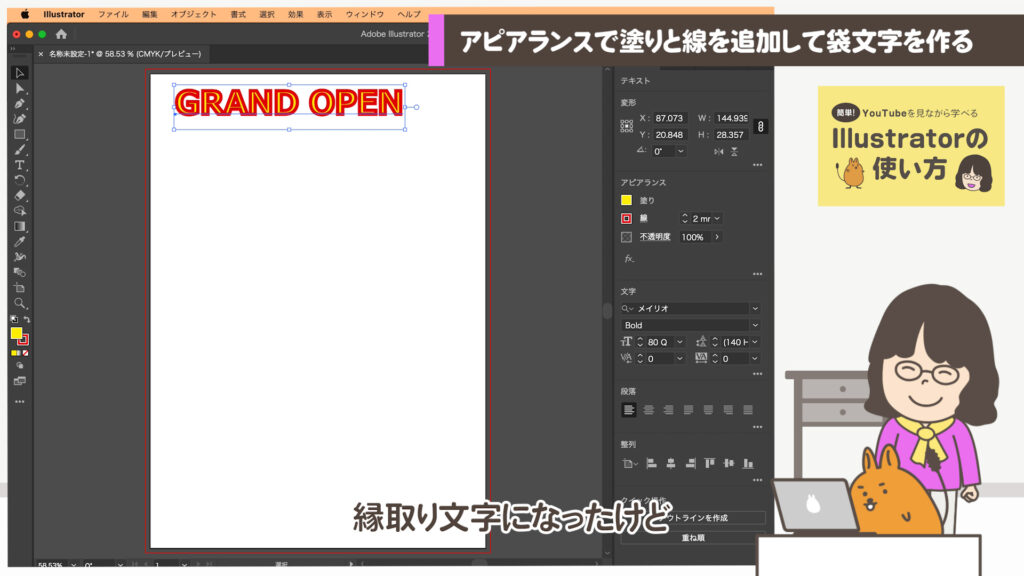
④フォントは太い書体を選び大きく(見本は約56 pt)しましょう。
⑤「カラーパネル」を開いて文字を黄色にします!
⑥線を赤にして線幅を2mmにしましょう!
このままだと黄色い部分がつぶれて細く読みづらいですね。通常、文字に縁取りをつけると「線」が文字の上に被さり、肝心の黄色の文字が潰れます。次のレッスンで解決します!

● Lesson 2 ●
「アピアランスパネル」を
使って縁取り文字を
作ろう
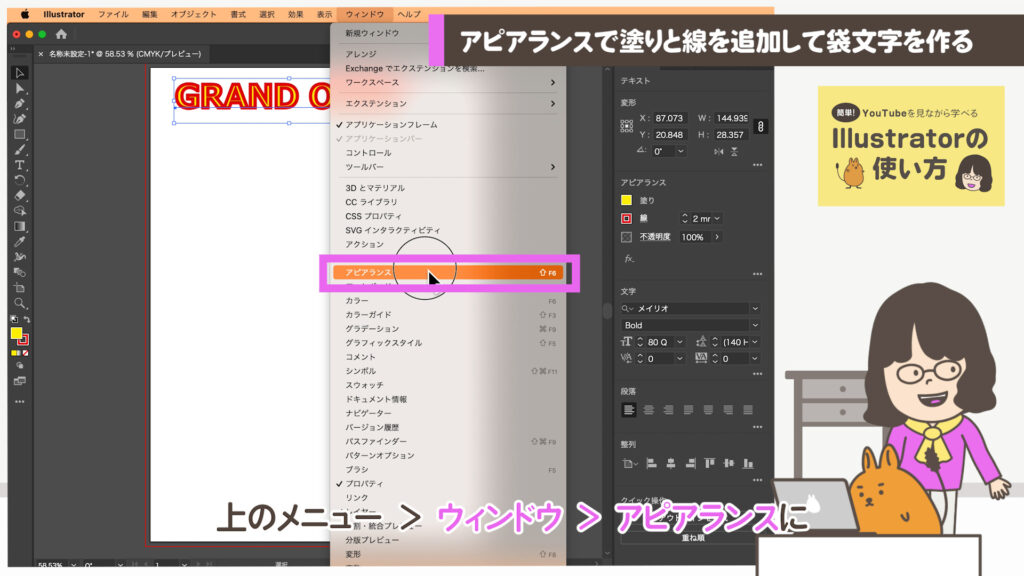
①上のメニュー > ウィンドウ > アピアランス を開きます
上のメニュー > ウィンドウ > アピアランスに✔がなければ選んで開きます。✔がある場合はどこかに表示されていると思いますので「アピアランス」と書かれたタブをクリックして表示します。

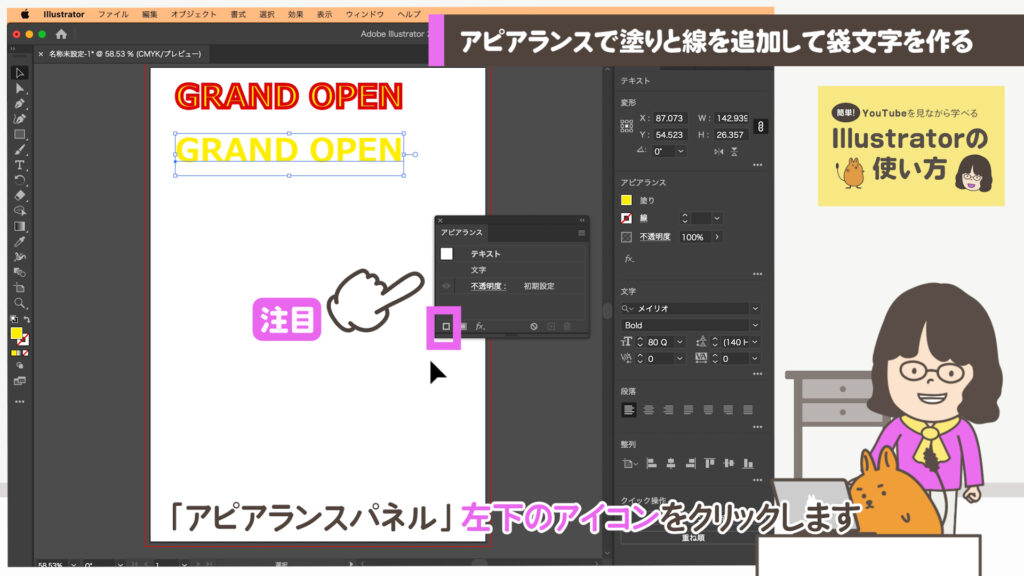
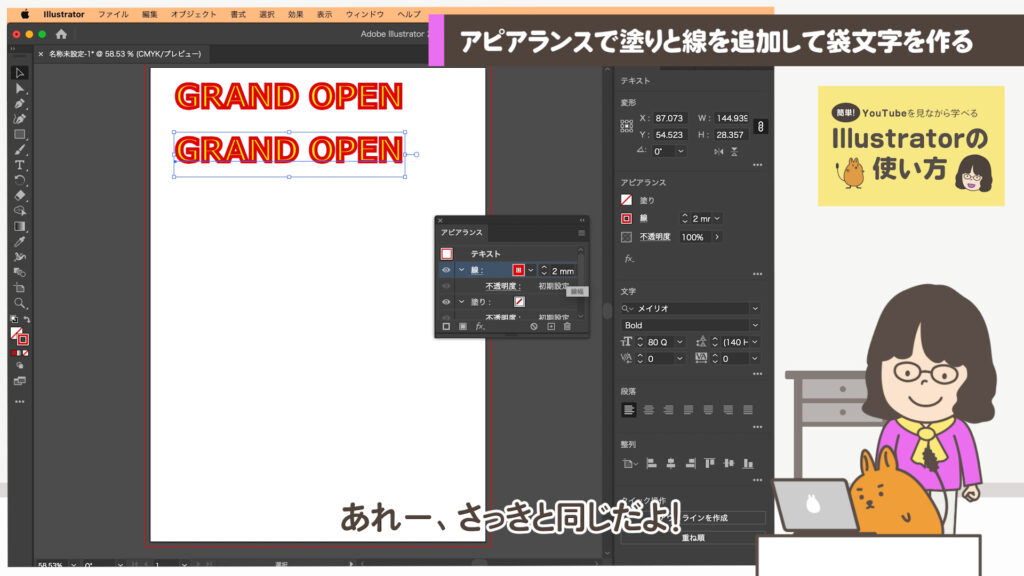
②Lesson1で作った文字を下にコピーし、線の色は「なし」にします。
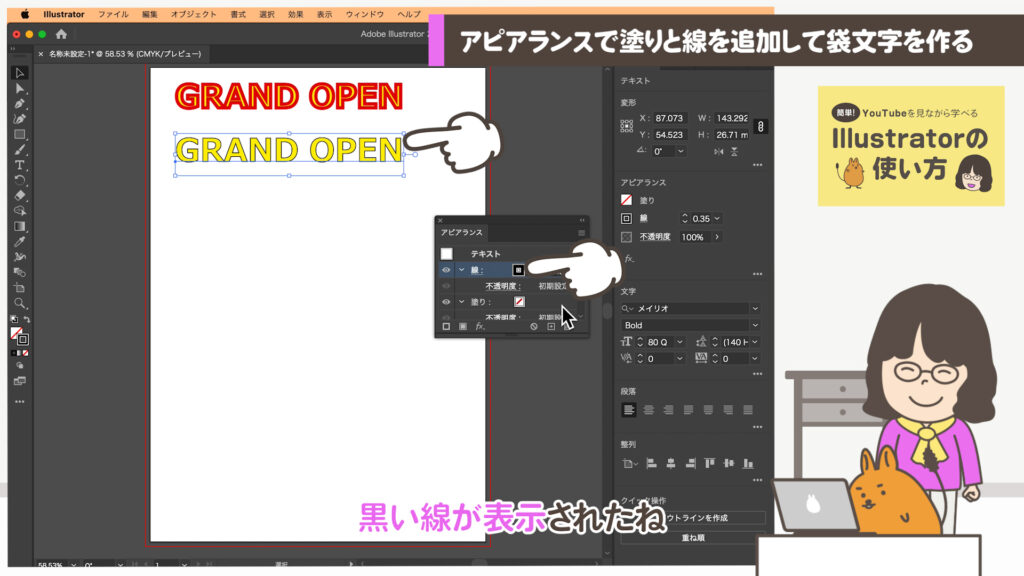
③文字を選んで「アピアランスパネル」左下のアイコンをクリックします。
「アピアランスパネル」の中に「線」という枠が追加され、ドキュメントの文字も黒い線が表示されます。


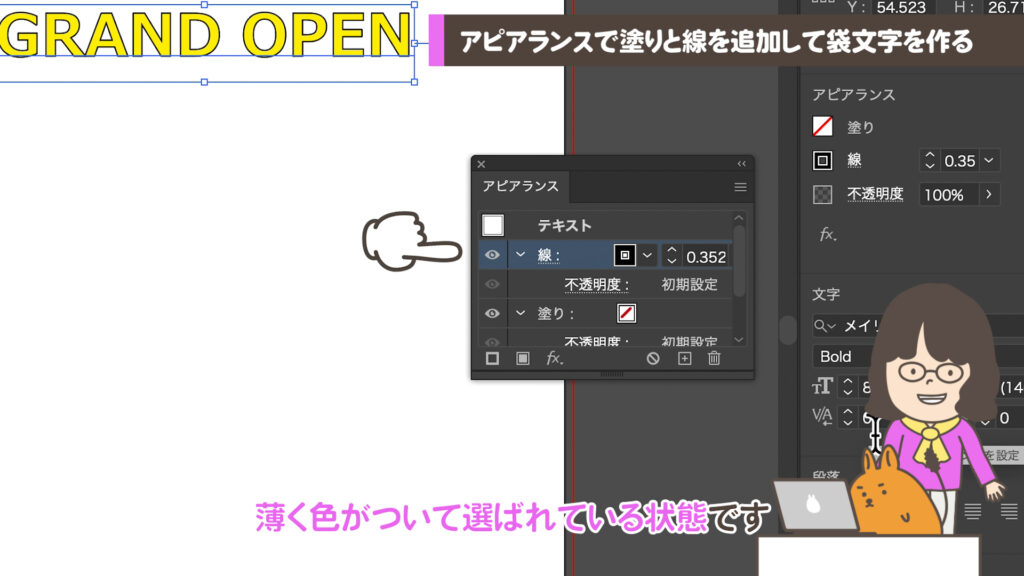
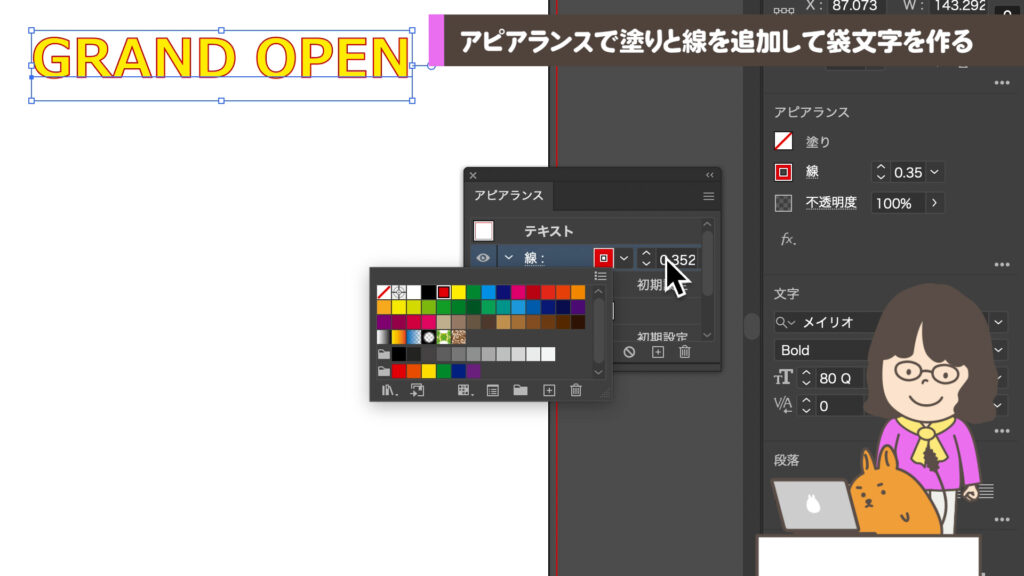
④赤い色にかえて、線を太くしましょう!
「アピアランスパネル」の「線」の部分に薄く色がついていれば選ばれている状態です。

「線」の色を「カラーパネル」と同じように赤い色に変えて、線を太く2mmしましょう!前のレッスンと同じ見た目になります!


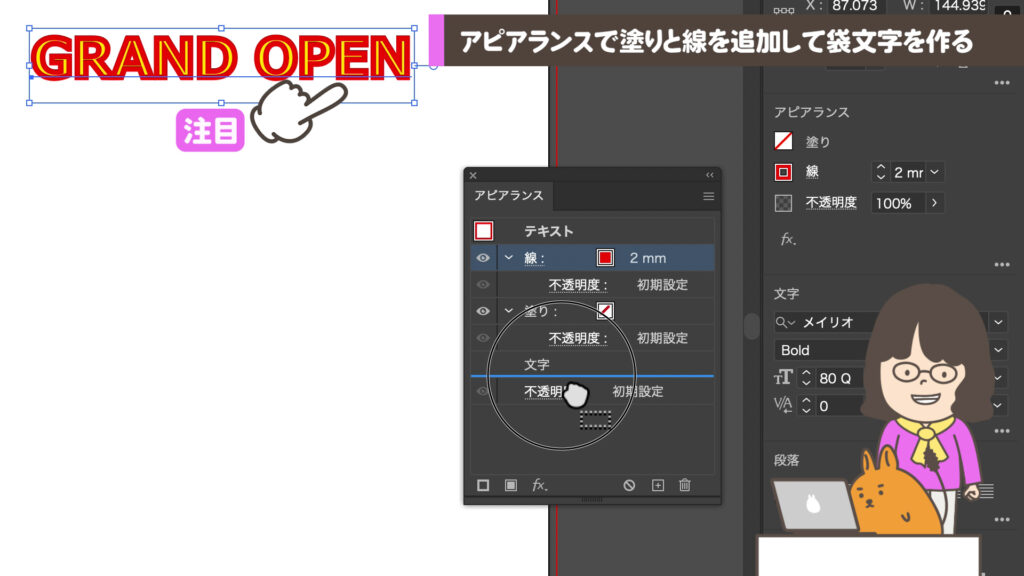
⑤「線」の部分をドラッグ&ドロップで文字の下まで移動します!
黄色の文字がしっかり見えて赤い線が細くなります。



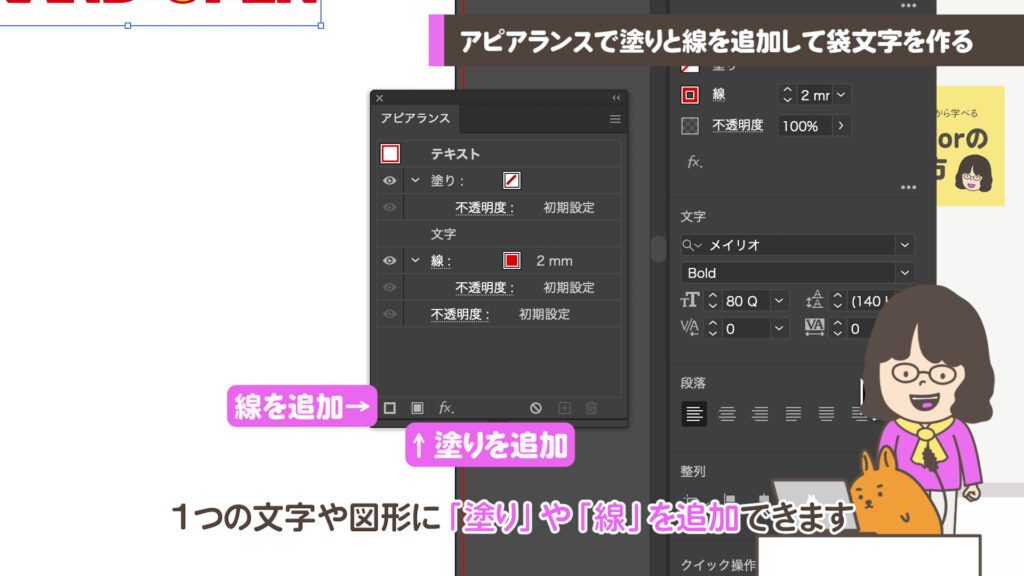
「アピアランスパネル」は1つの文字や図形に「塗り」や「線」を追加できます。


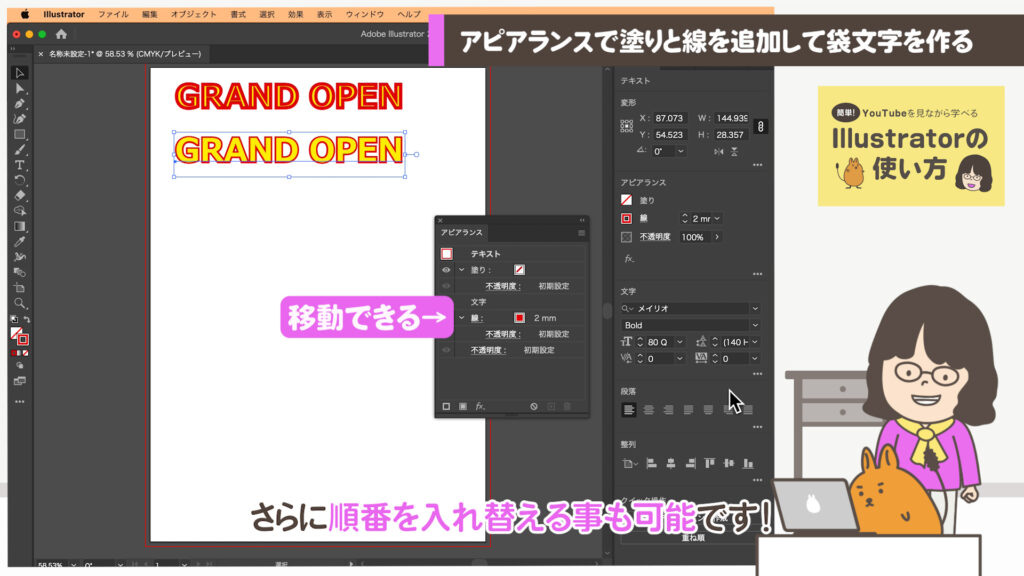
「アピアランスパネル」の表示された「塗り」や「線」は順番を入れ替える事も可能です!


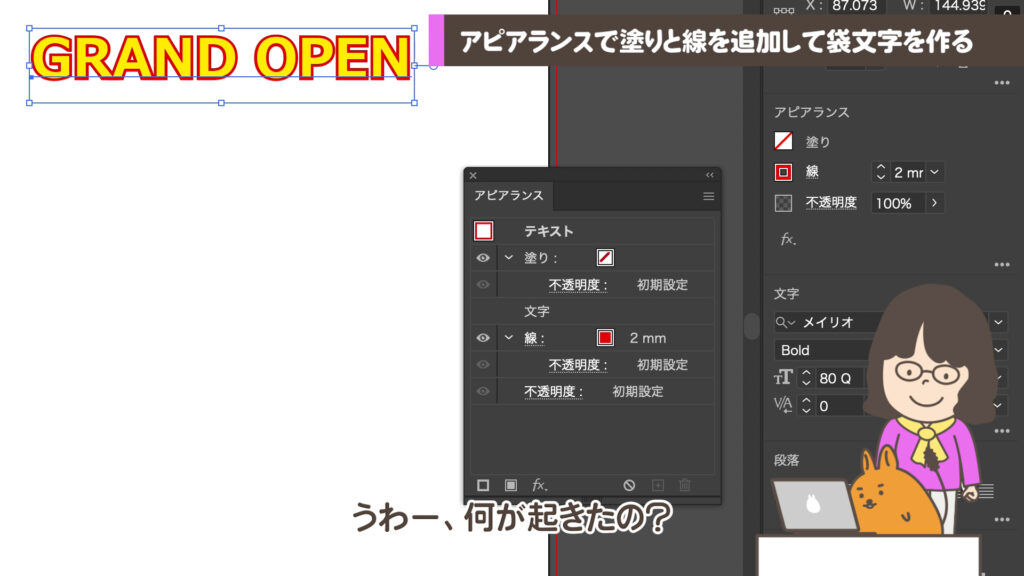
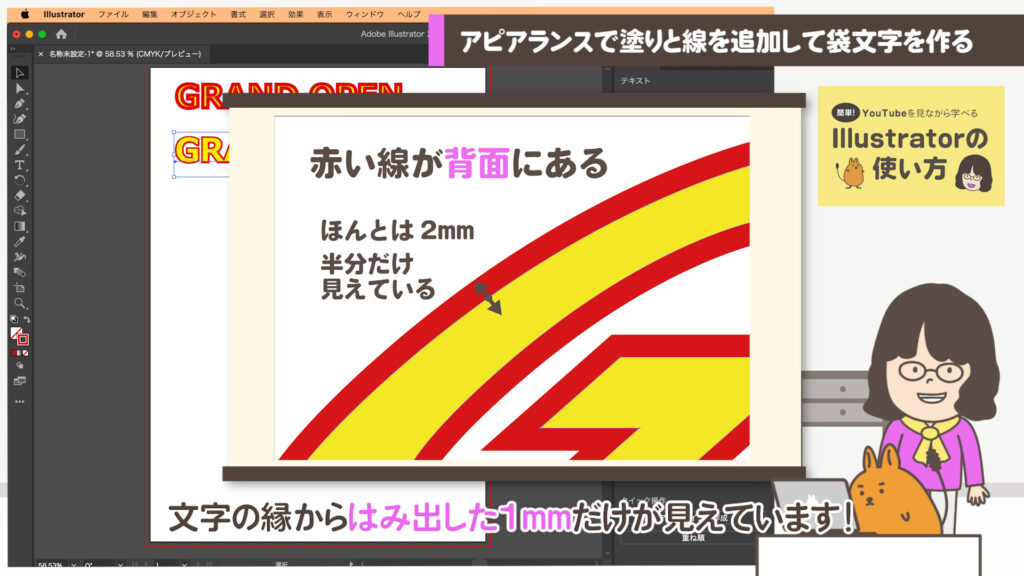
順番をドラッグ&ドロップで入れ替えて、線が細くなったのは、
線幅が文字の縁の中心から2mmなので、それが文字の下に移動したので文字の縁からはみ出した1mmだけが細く見えています!


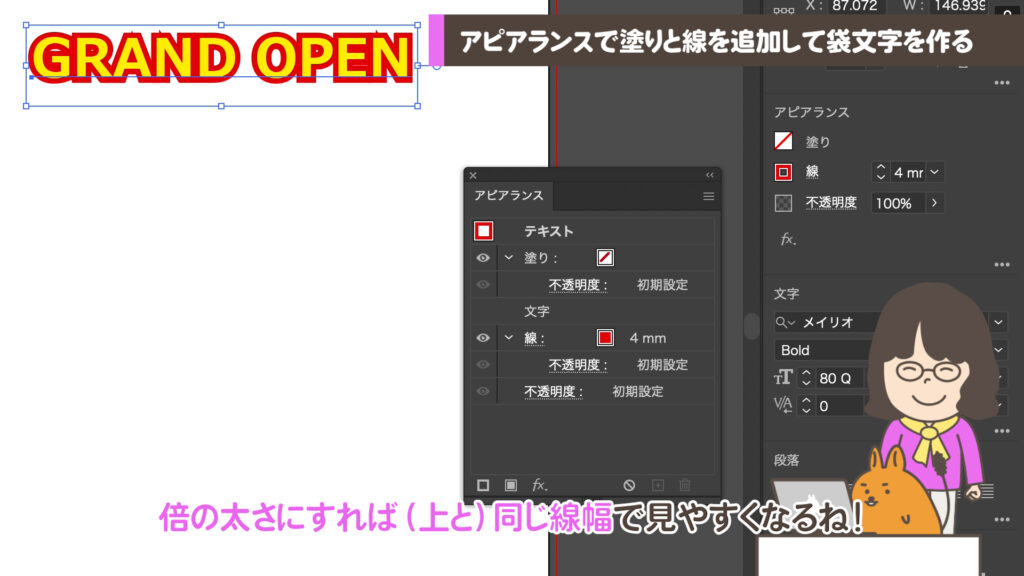
⑥ 「線幅」を太くして見やすくしよう!
「線幅」を倍の太さにすれば、くっきりとした縁取り文字ができます。線幅やフォントにより少しトゲのような三角がでる場合があります。次のレッスンで消します!

● Lesson 3 ●
2重の縁取り文字を
作ってみよう!①
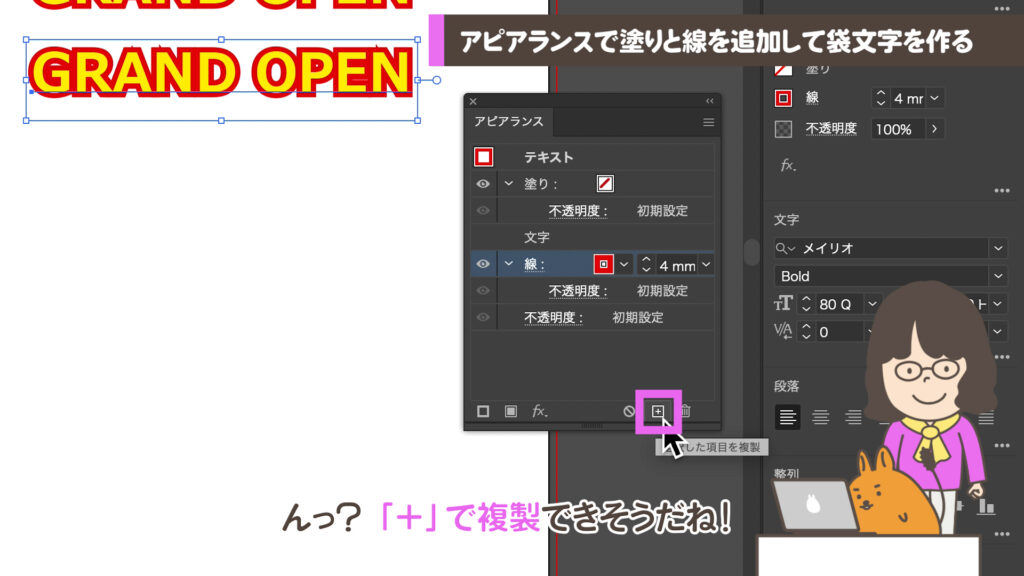
①「アピアランスパネル」の「線」を複製しよう
「アピアランスパネル」の「線」をクリックで選択し、下の + のアイコンで複製できます。

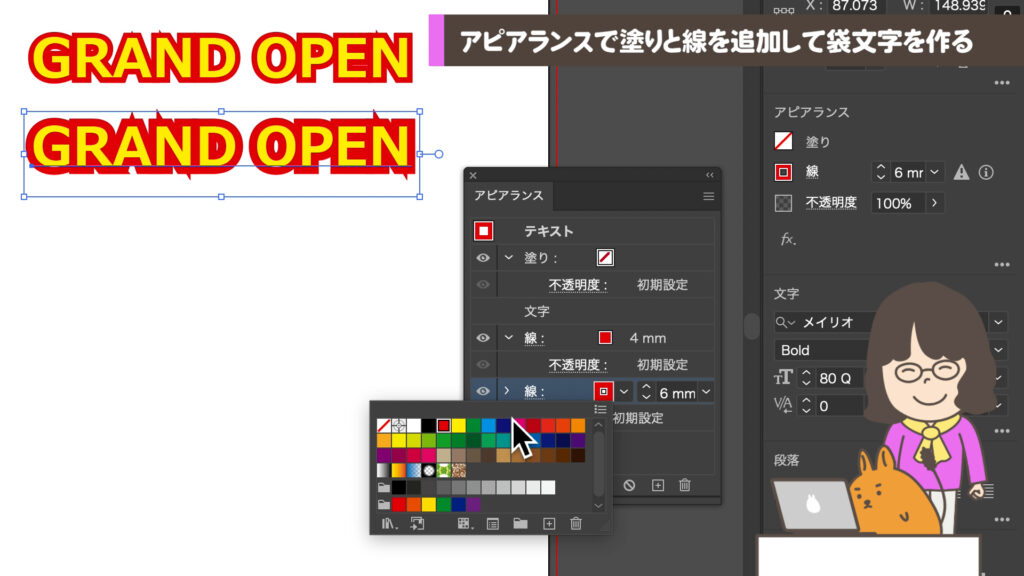
②複製した「線」(下の「線」)の色と太さを変えましょう。
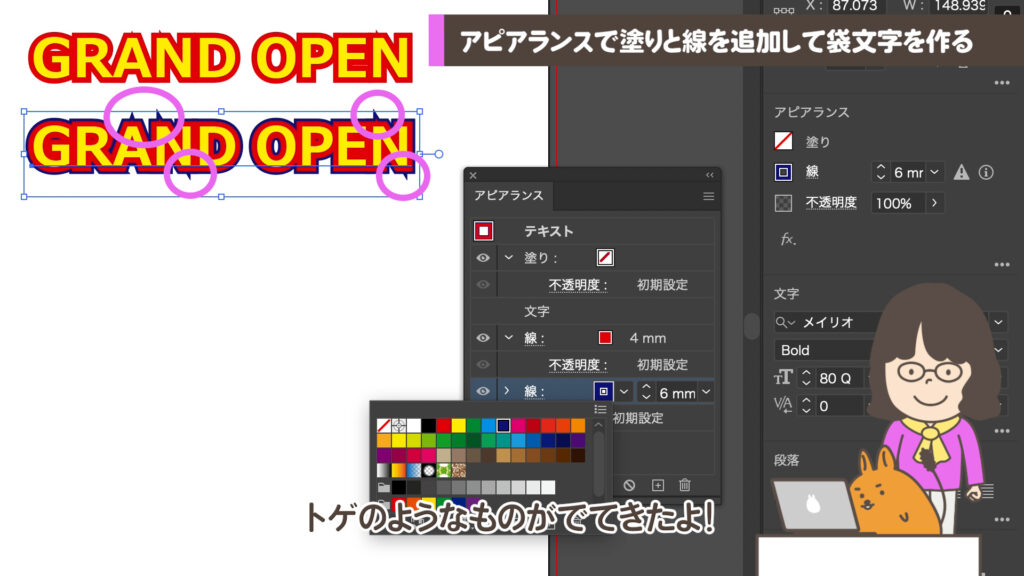
下に追加した「線」の線幅は6mm、色は紺色等に変えてみましょう。

鋭い角度の文字の部分に線を入れると、下記のようにトゲのような突起物がでる場合があります。

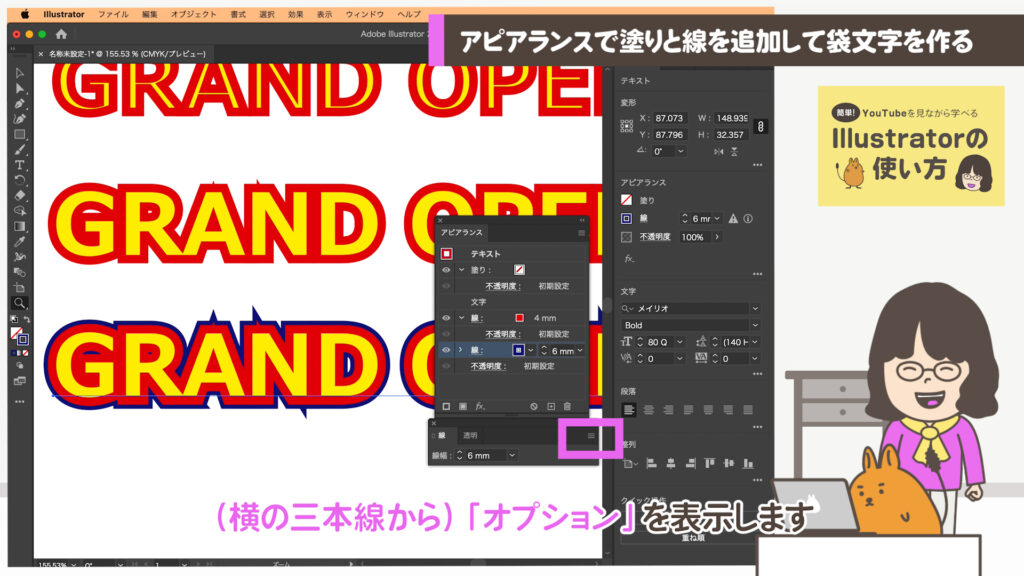
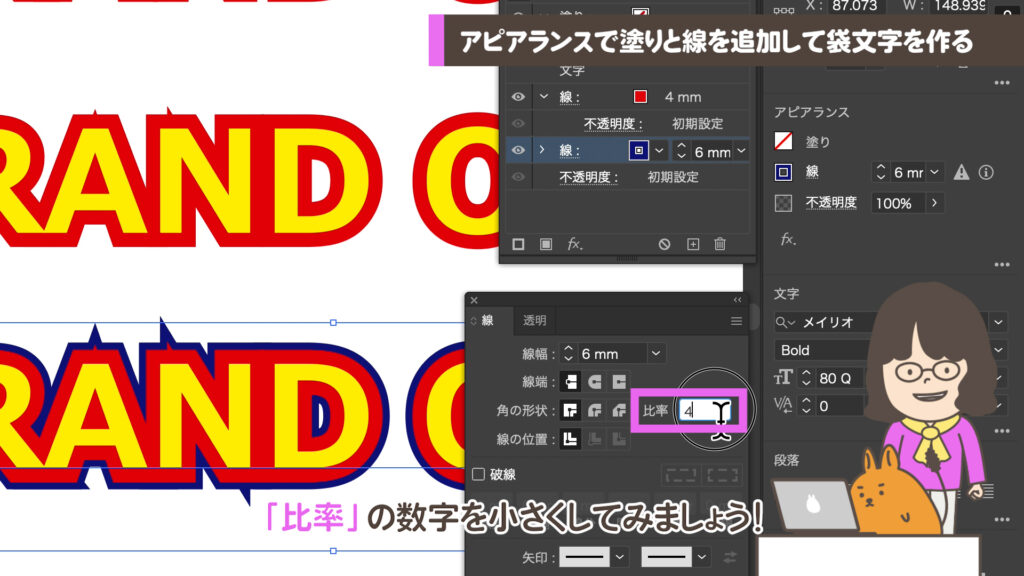
③トゲを消しましょう。
上のメニュー > ウィンドウ > 線 から「線パネル」を表示します。「線パネル」右上の三本線から「オプション」を表示します。

④「線パネル」の「比率」の数字を小さくしてみましょう!


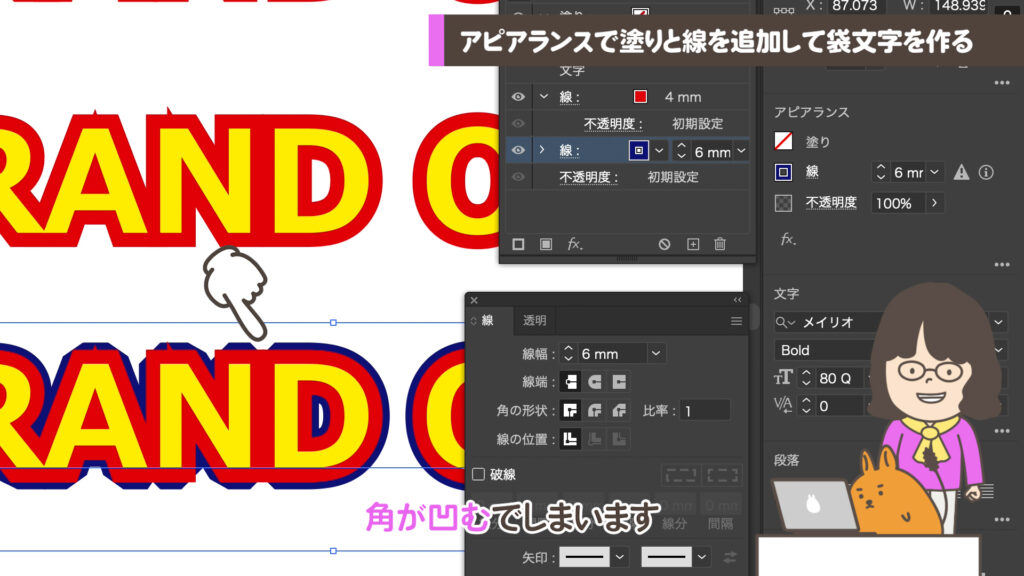
「比率」は、0にすると角が凹んでしまいます。
ちょうど良い数値を見つけましょう!

● Lesson 4 ●
2重の縁取り文字を
作ってみよう!②
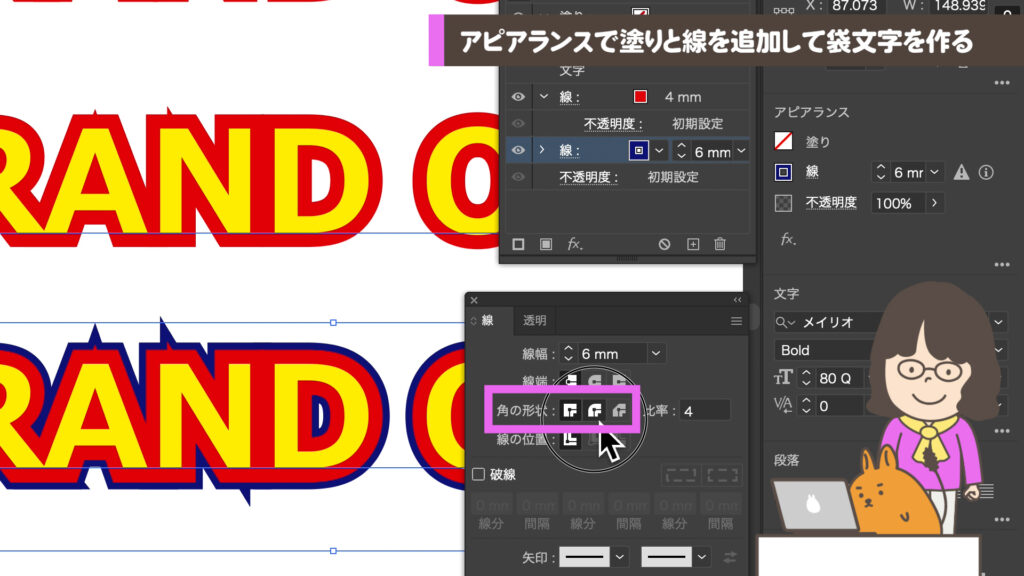
もうひとつやり方があります。画面を戻しましょう。
①「アピアランスパネル」の「線」を選んだ状態で「角の形状」の「角の丸くなったアイコン」を押しましょう。

線の角が丸くなり、先ほどのレッスンより優しい印象になります!「アピアランスパネル」の赤い線も選んで丸くしましょう。

● Lesson 5 ●
文字の色を変えよう
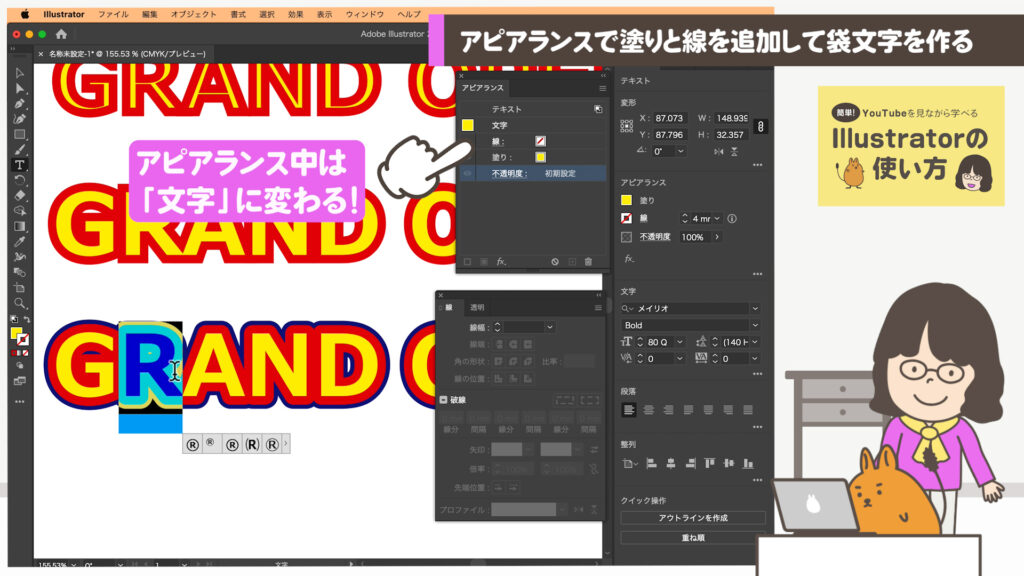
①「アピアランスパネル」の「文字」が一番上にある状態で「  文字ツール」で文字の色を変えましょう。
文字ツール」で文字の色を変えましょう。
「アピアランスパネル」の中は「文字」の画面に変わります。この文字の中の「線」は下に移動できません。文字ツールで1文字ずつ選んで色を変更できます。



文字にグラデーションをつけたい場合は、「文字」ではできません。
「塗り」「線」を追加して、グラデーションに変更します。
「効果」って
どんな機能?
効果
1つの図形にエフェクト(効果)を
記憶させる
「アピアランス」の最大の特徴は、「効果」をいくつでも追加できることです!「効果」は、1つの図形や文字の「塗り」や「線」にいろいろな命令ができます。機能がたくさんあり、組み合わせによって便利な機能がたくさんあります。今回は非常によく使う「ドロップシャドウ」と「ぼかし」を紹介します。「効果」の組み合わせによって他にも便利に使える裏技?がたくさんあります。もう少し先で紹介しようと思いますので更新をお待ちくださいね。


● Lesson 6 ●
「効果」の設定の仕方を
確認しよう
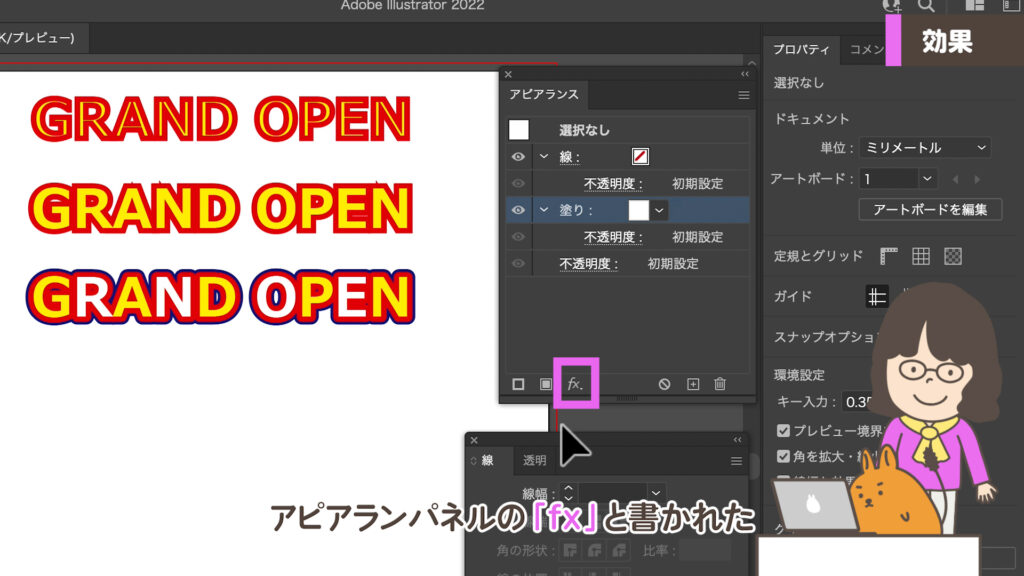
①「アピアランスパネル」を表示します。(上記参照)
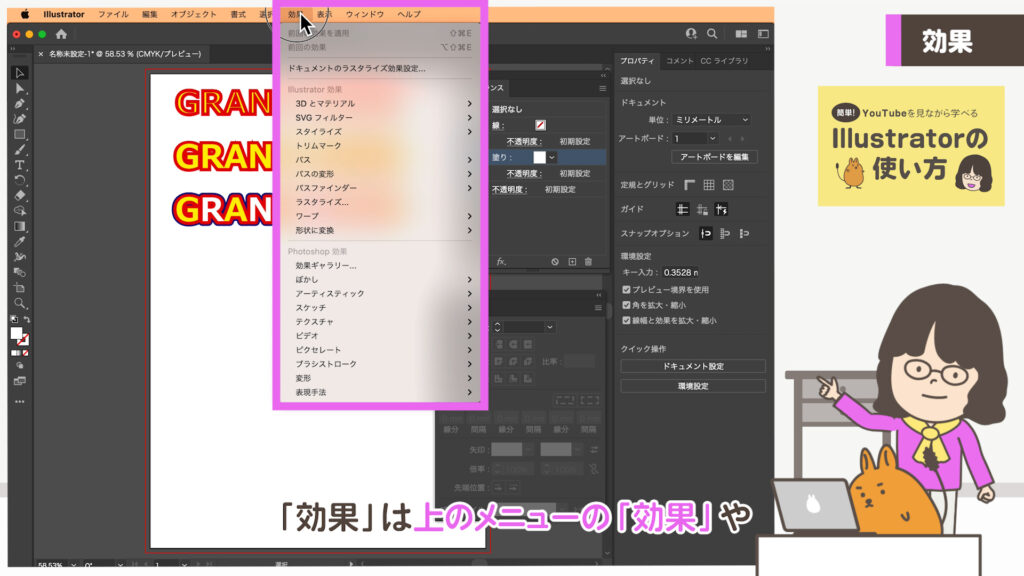
②「効果」は上のメニューの「効果」や「アピアランスパネル」下の「fx」のアイコンから設定できます!


● Lesson 7 ●
ドロップシャドウで
影をつけよう
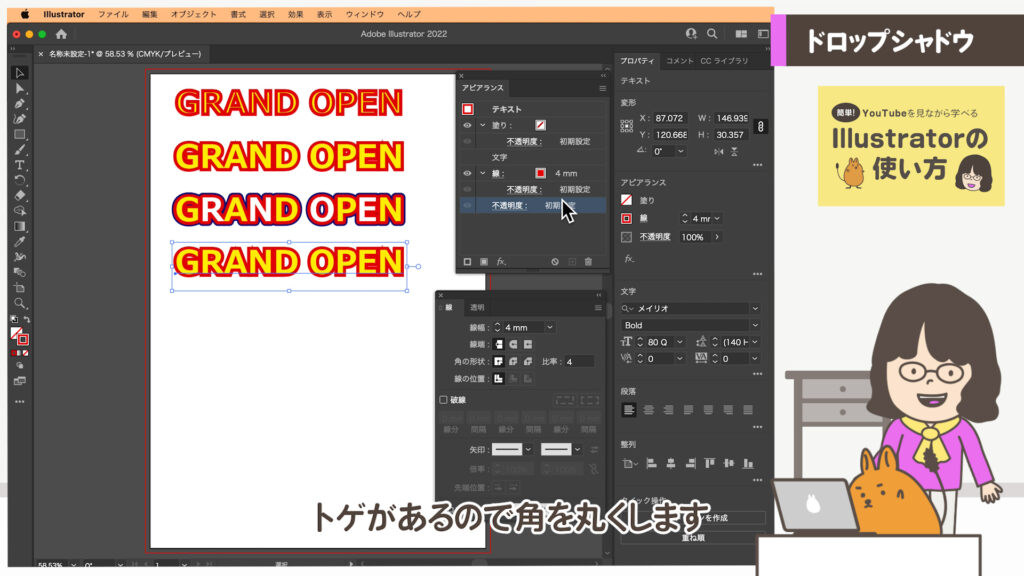
①上から2番目に作った文字をコピーします。トゲがあるので角を丸くします。

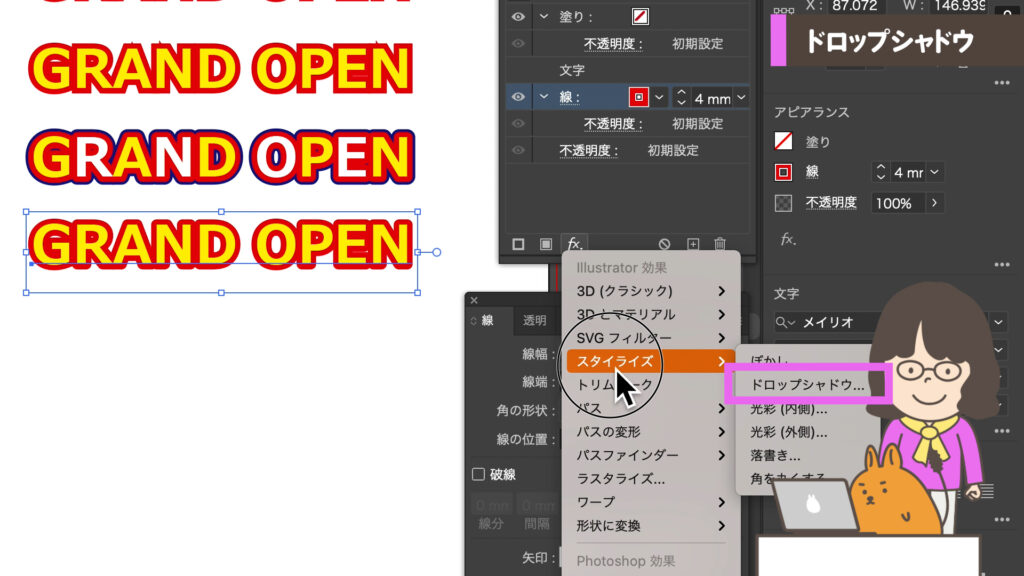
②「アピアランスパネル」の「線」を選び、下の「fx」のスタイライズ > ドロップシャドウを選びます。
ここでは「線」の幅にシャドウをかけたいので「線」を選びます。

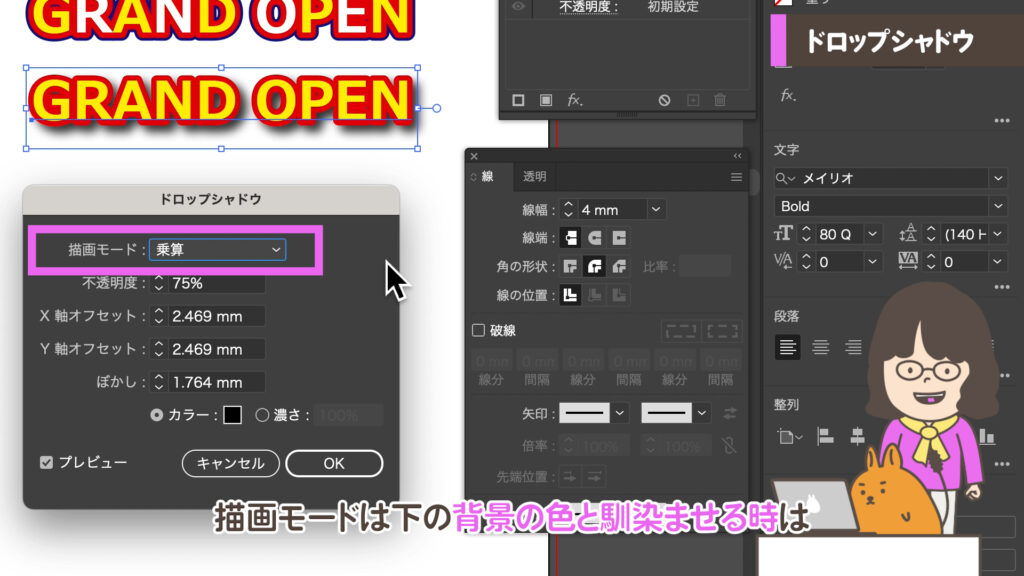
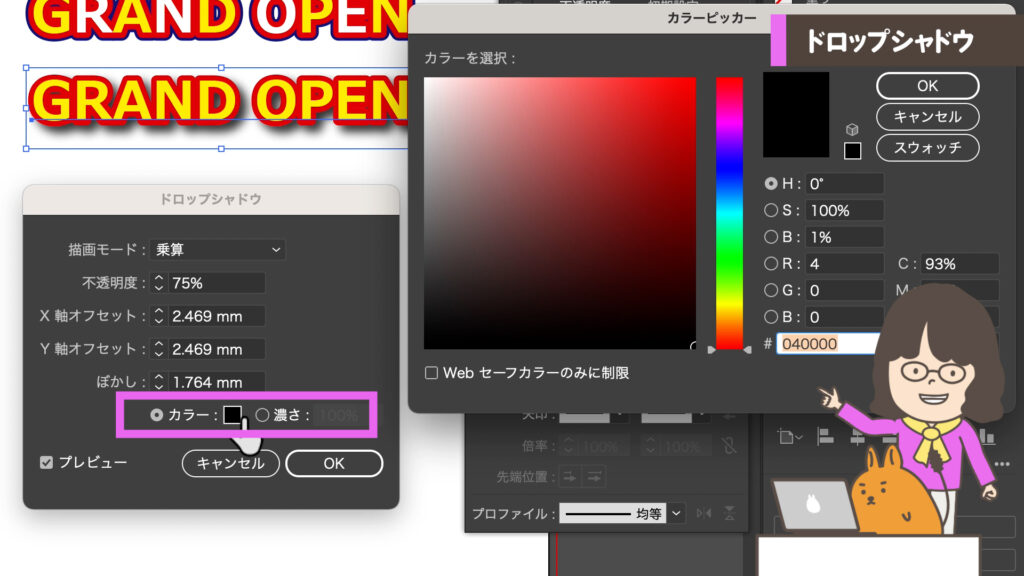
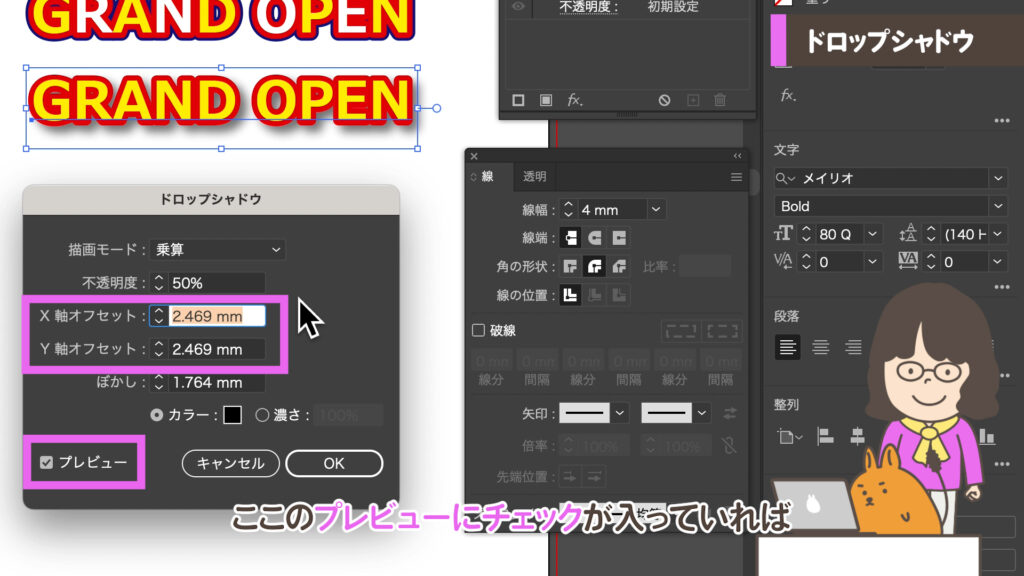
③「ドロップシャドウ」の設定をしましょう。
一番上の、「描画モード」は下の背景の色と馴染ませる場合は「乗算」を選びます。

先に影の色を確認します。色の影を変更したい場合はここで先に変更しましょう。

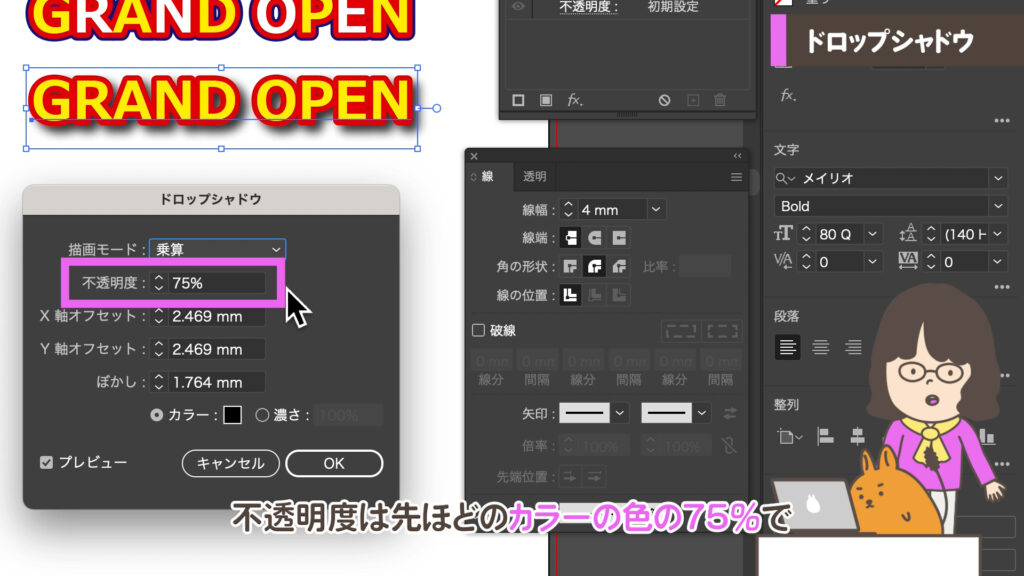
不透明度は先ほどのカラーの色をそのまま表示するには100%。薄く透明にしたい場合は数値を下げます。0%で完全に消えます。
ここでは少し薄くしたいので50%にします。

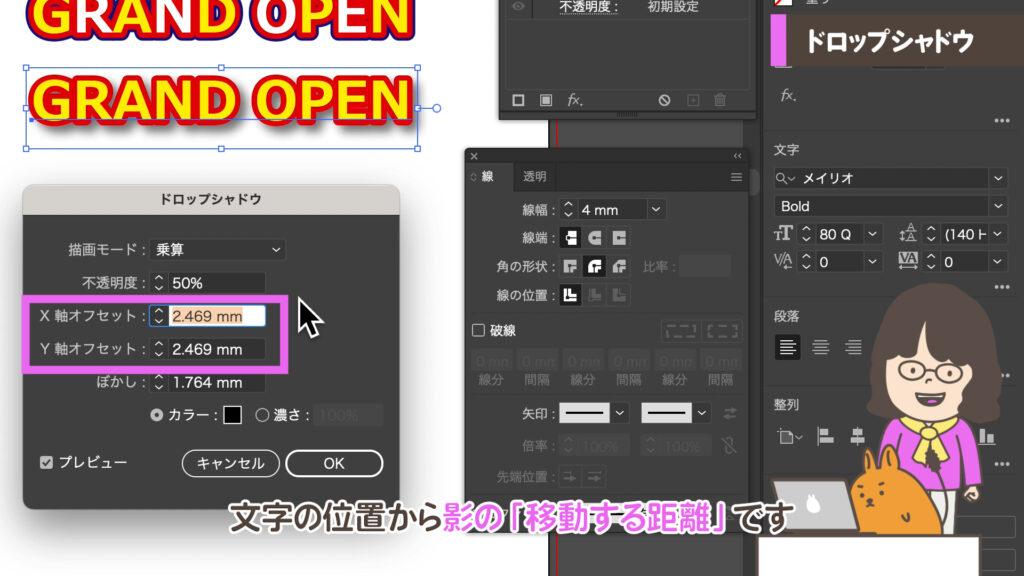
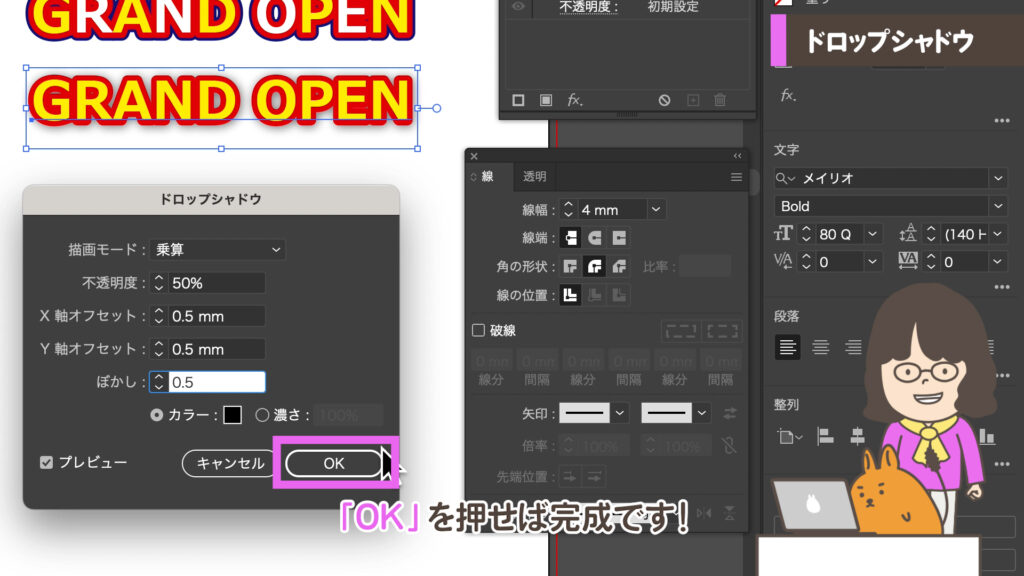
X軸オフセット・Y軸オフセットは、文字の位置から影の「距離」です。移動する幅を入力します。数字が大きいと、高い位置からの影のようになり、低いと少しだけ浮いた感じになります。ここではX軸0.5mm Y軸0.5mmにします。

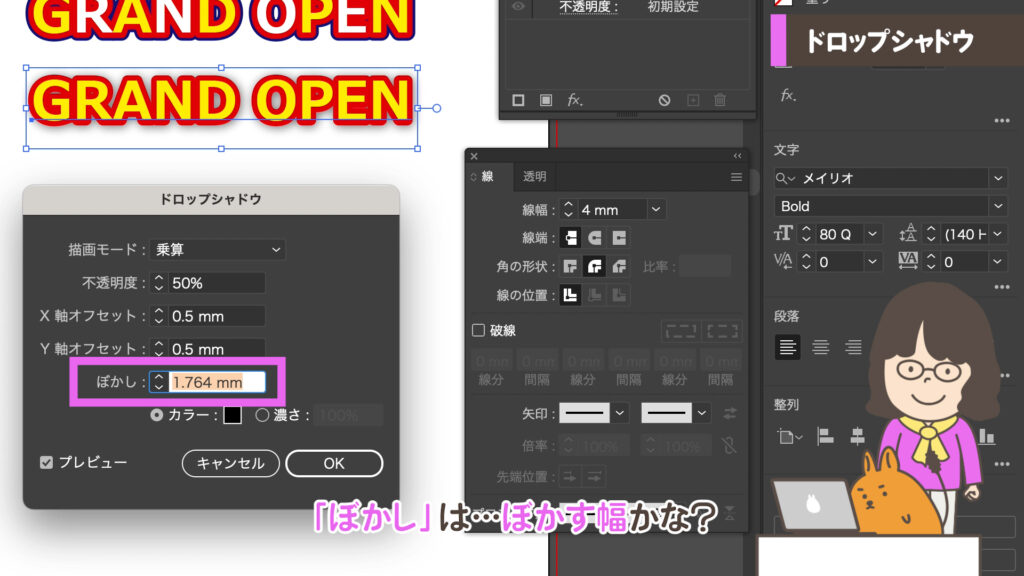
「ぼかし」とは、シャドウのぼかす幅です。数字が大きいと、高い位置からの影のようになり、低いと少しだけ浮いた感じになります。ここでは0.5mmにします。

バージョンによってプレビューに最初からチェックが入っていない場合があります。チェックを入れて見ながらシャドウの位置やバランスを調整しましょう。

「OK」を押せば完成です!

④「効果」を修正しましょう。
今回は「線」にシャドウをつけたので「アピアランスパネル」の「線」の左の > をクリックして ∨ にしましょう。詳細が表示されます。「線」の中に「ドロップシャドウ」と表示されています。「線」だけに「ドロップシャドウ」が適用されていることがわかります。「ドロップシャドウ」の文字をダブルクリックすると再びドロップシャドウのパネルが開き、調整や修正ができます!


①グループになった部分や全体にも適用できます!
②「文字」には「効果」が使えません。「文字」を選択して「効果」を設定した場合、「文字」には設定されず、全体の設定になります。
③「効果」は、「アピアランスパネル」の「塗り」や「線」を選択してから「効果」の設定をすると、個別でも適用できます。
④個別の「効果」は「塗り」や「線」などの左の > を開いて ∨ にすると詳細が表示され内容が確認できます!

● Lesson 8 ●
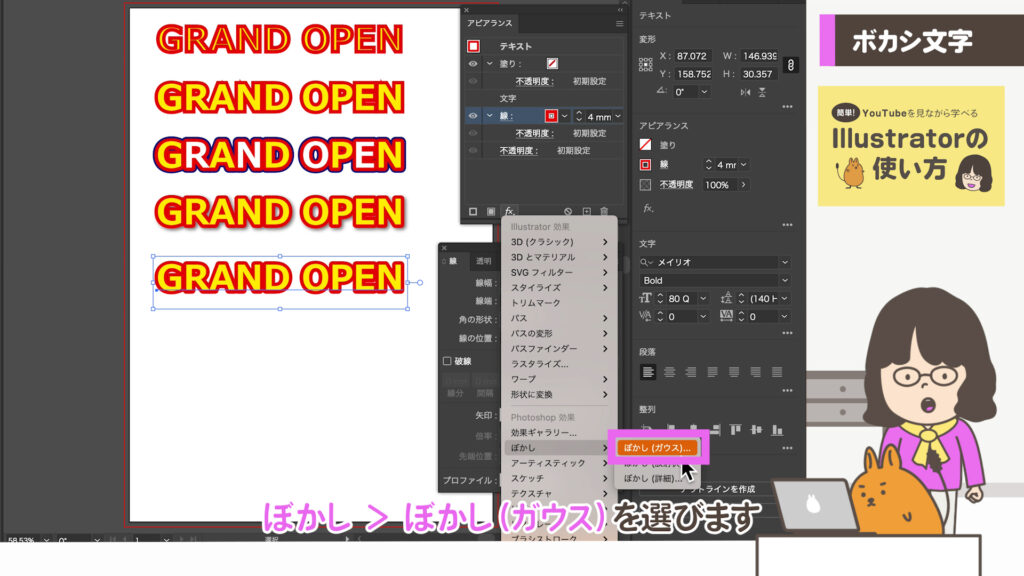
文字の縁をボカシてみよう
①上から2番目の作った文字をコピーします。トゲがあるので角を丸くします。
②「アピアランスパネル」の「線」を選び、下の「fx」から ぼかし > ぼかし(ガウス) を選びます。

③プレビューを見ながらぼかし幅を入力します。

「OK」を押せば完成です。あとでぼかし幅を変える場合は、「アピアランスパネル」の「線」の左の > をクリックして ∨ にして詳細を表示します。「ぼかし(ガウス) 」の文字をダブルクリックして先ほどの操作パネルを再表示できます。

「fx」のアイコンの「Photoshopの効果」より下は、Photoshopと同じラスターで表現されるようです。(ラスターがわからない方はイラストレーターの準備をしよう(step1)Illustratorとはで解説しているのでご覧ください。「ぼかし」の幅を変える単位はシャドウではmmでしたが、pixel(ピクセル)になっています。
この練習をするのに新規作成 > 印刷 からアートボードを作りました。
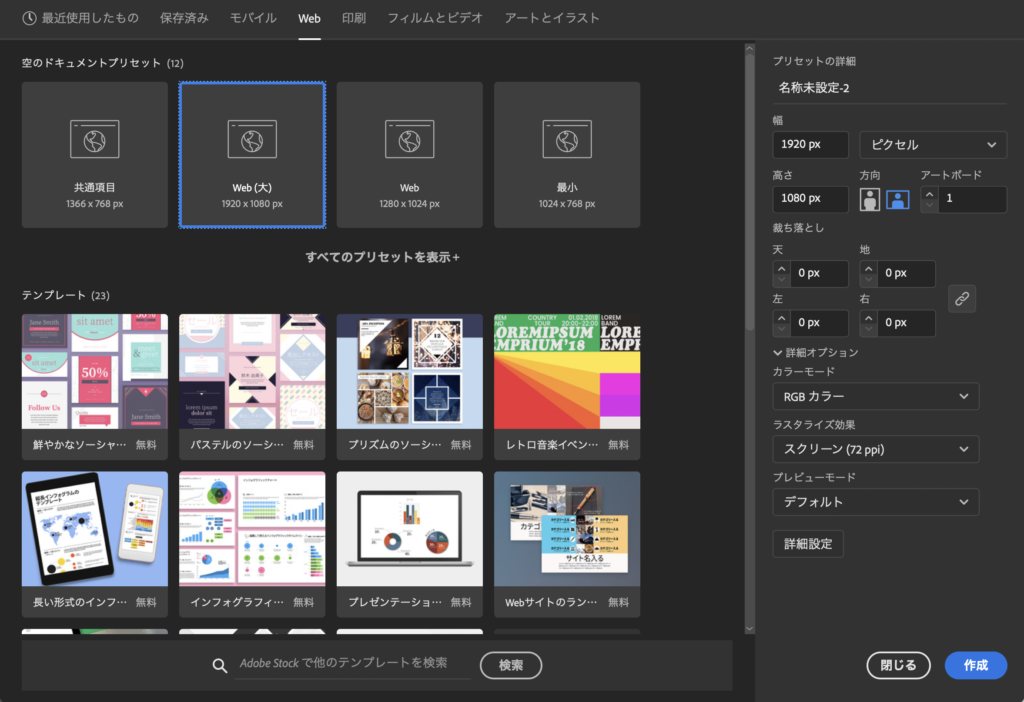
もし「WEB」など「印刷」以外でドキュメントを作った場合、「ぼかし」のピクセルの数値が同じであってもぼかす幅が違ってきます。
新規ドキュメントをつくる場合、
●「印刷」を選ぶと
「ラスタライズ効果」の解像度は初期設定で300ppi(pixel per inch(ピクセル・パー・インチ))です。これは1インチの中に300粒(ピクセル)で表現します。
印刷物は手元でみるためドット(ピクセル)が小さく繊細な設定になっています。シャドウやぼかしは300ppi以上大きい数字にすると操作が遅くなってきますので注意が必要です。

●「WEB」等は
パソコンやスマフォなどのスクリーンでの表示は「ラスタライズ効果」の解像度は初期設定で低めの72ppiに設定されています。これは1インチの中に72粒(ピクセル)のピクセルで表現します。

「ぼかし」を使った文字を拡大や縮小した場合、Illustrator2019以下は、拡大・縮小されず個別の修正が必要でしたが、Illustrator2020からは「ぼかし幅」の拡大・縮小が出来るようになりました!
ドロップシャドウはIllustrator2019以下でも拡大縮小できます!
今回のおさらい
- 半角英文は再入力しなくても、一瞬で全ての文字を「大文字」や「小文字」に変換できる
- 「アピアランスパネル」で「塗り」や「線」をいくつでも増やせる
- 「アピアランスパネル」で「効果」を使えば、「シャドウ」や「ぼかし」その他いろいろな技と組み合わせられる
- 「アピアランス」で加工した文字や効果は修正もできる
次回はこの機能と「効果」の中の「3D機能をあわせて文字修正できる縁取りのある立体文字の作り方を紹介します!
Illustrator2022を導入していない方も旧バージョンでの作り方も紹介しますので是非チェックしてください。
「nepo.blog」では、「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。