簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
Illustratorの整列はとても優秀です! 整列は便利な機能が沢山あり、デザイン作業に必須の機能です。内容が多いので2回にわけて説明します。1回目の今回は、整列の基本を紹介します。デザインをする場合、複数ある図形や文字を上や下、中央、左右などに揃える作業が何度もあります。また、「整列パレット」の「オブジェクトの整列」と「オブジェクトの分布」について意外と区別がついていない方がいるようなので解説します。さらに等間隔に並べる練習をします。(数値入力で均等にする方法は2回目で解説)
次の2回目の内容は、知っておくと便利な整列の機能や新機能の紹介をします。太さが違う線同士の整列や、今まで出来なかった図形と文字の上下の整列は必見です!併せてご覧ください。
GONTANと同じ教材で操作したい場合は、左の「練習用素材ダウンロード」のボタンから素材をダウンロードしてください。
今回の内容
- オブジェクトの整列
- オブジェクトの分布
- 等間隔に分布
整列の仕方を
教えて!
オブジェクトの整列
左端・左右の中央・右端・上端・
上下の中央・下端に揃える
同じ素材で練習したい場合は、左上の「練習素材ダウンロード」のボタンからダウンロードした「03-03練習」データを開いてください。
● Lesson 1 ●
整列パネルを準備しよう
イラストは1匹ずつグループになっています。
①整列の練習には、まず「整列パネル」を表示しましょう。
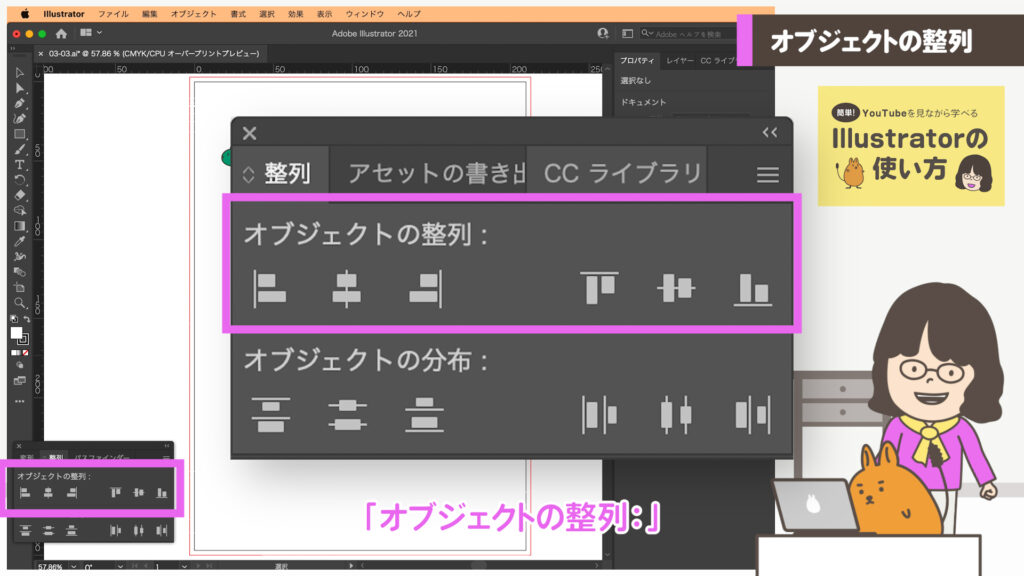
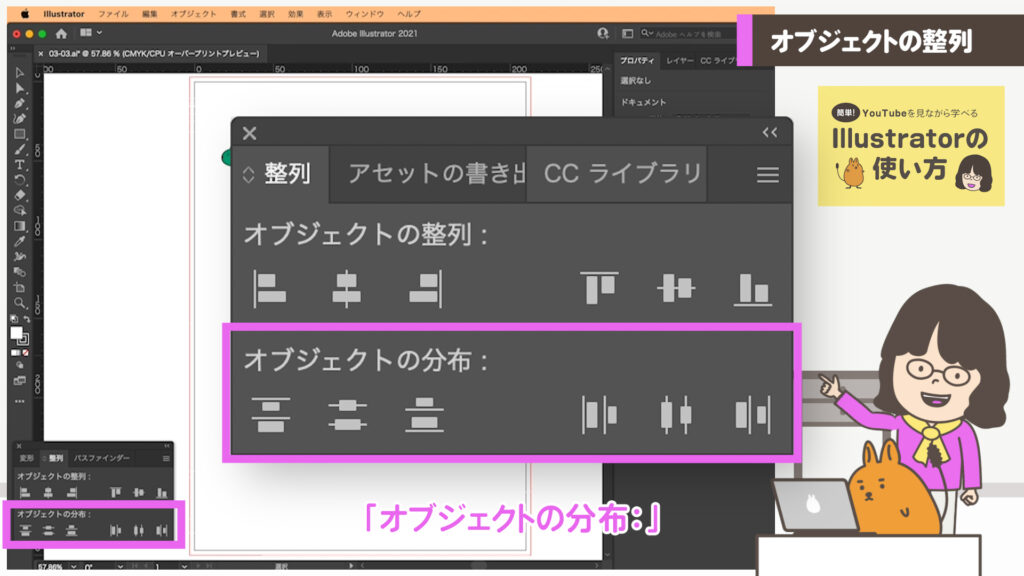
上のメニュー > ウィンドウ > 整列 を選びます。整列パネルをみると「オブジェクトの整列:」「オブジェクトの分布:」とエリアにわかれています。


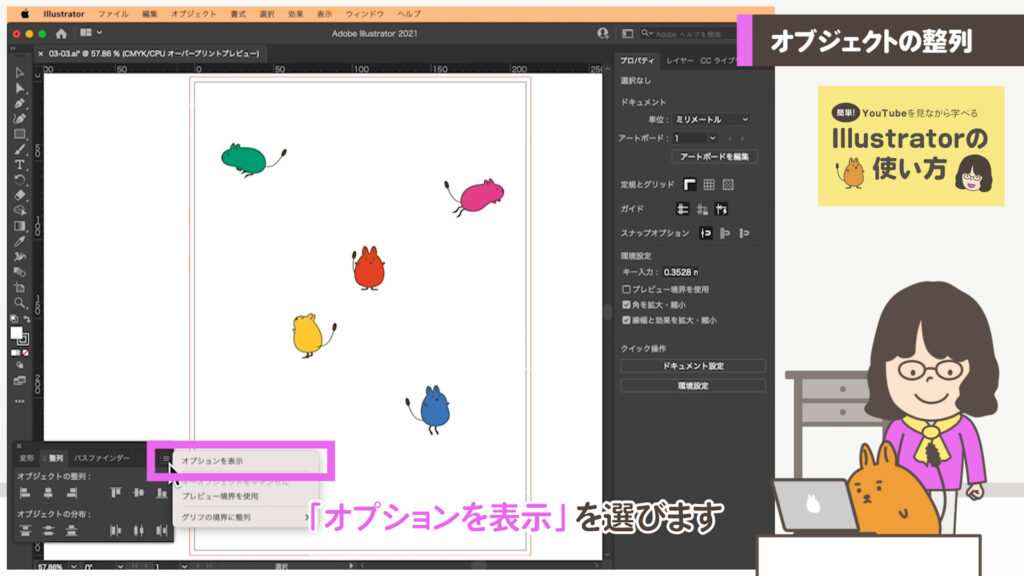
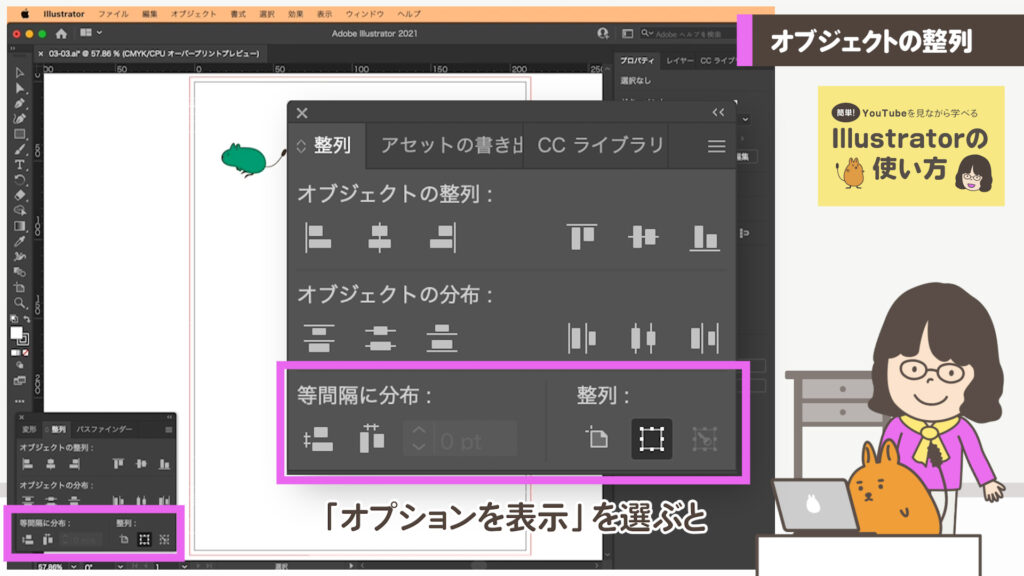
②右上の三本線をクリックして「オプションを表示」を選びます。
「オプションを隠す」になっている方は、既に表示されていますのでそのままにしてください。

「オプションを表示」を選ぶと「等間隔に分布:」というエリアが追加されました。

● Lesson 2 ● 選択範囲に整列させよう
選択範囲に整列させよう
①選択ツールで全てをドラッグ&ドロップで選ぶかcommand(Ctrl)キー + A で全てを選択します。
全てを選択はIllustratorを触ってみよう(step1)で紹介しています。
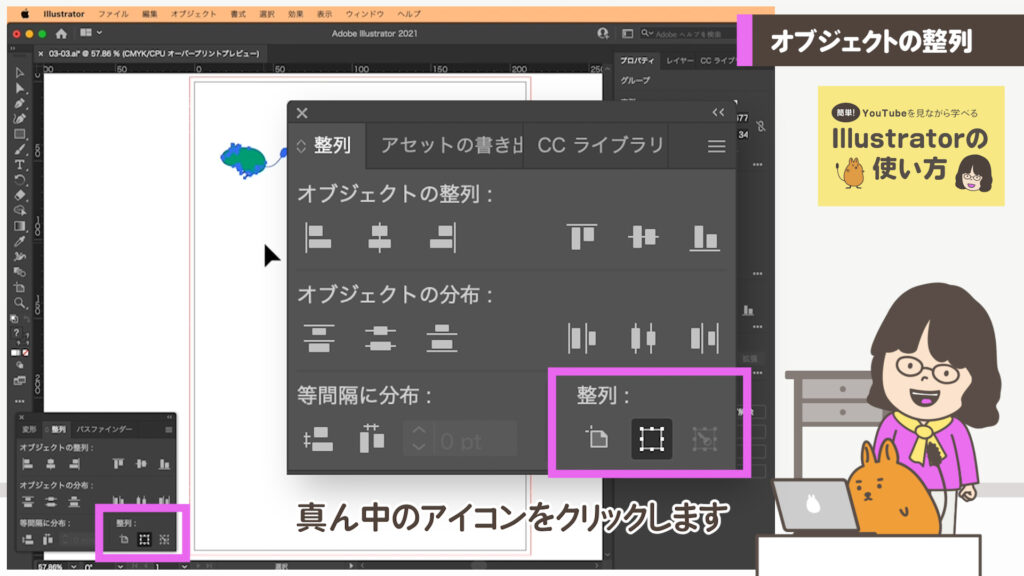
②整列パネルの右下の「整列:」と書いてある真ん中の アイコンをクリックします。
アイコンをクリックします。
このボタンで「選択範囲に整列」ができます。

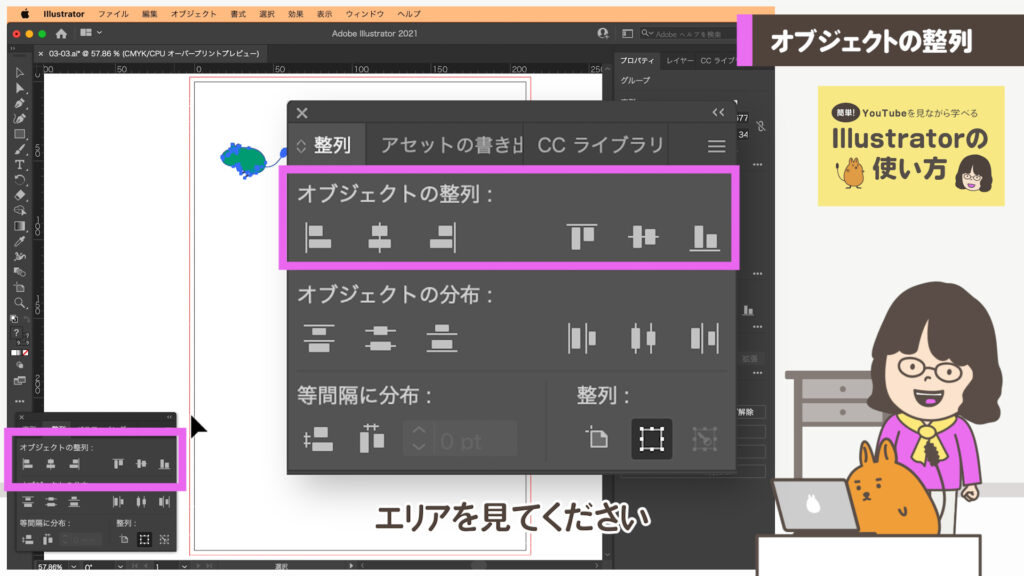
③「オブジェクトの整列:」のエリアを見てください。
6つのアイコンが並んでいます。

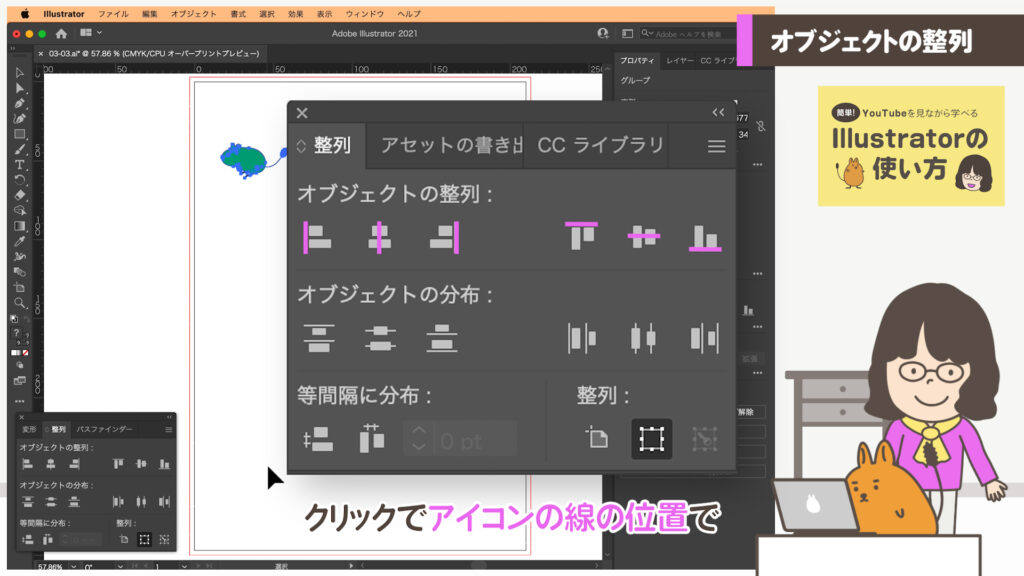
図形を選択した状態でこのアイコンをクリックすれば、アイコンの線の位置で図形などを揃えられます。

④一番右の 線が下にあるアイコンを押します。
線が下にあるアイコンを押します。

足下が揃いました。

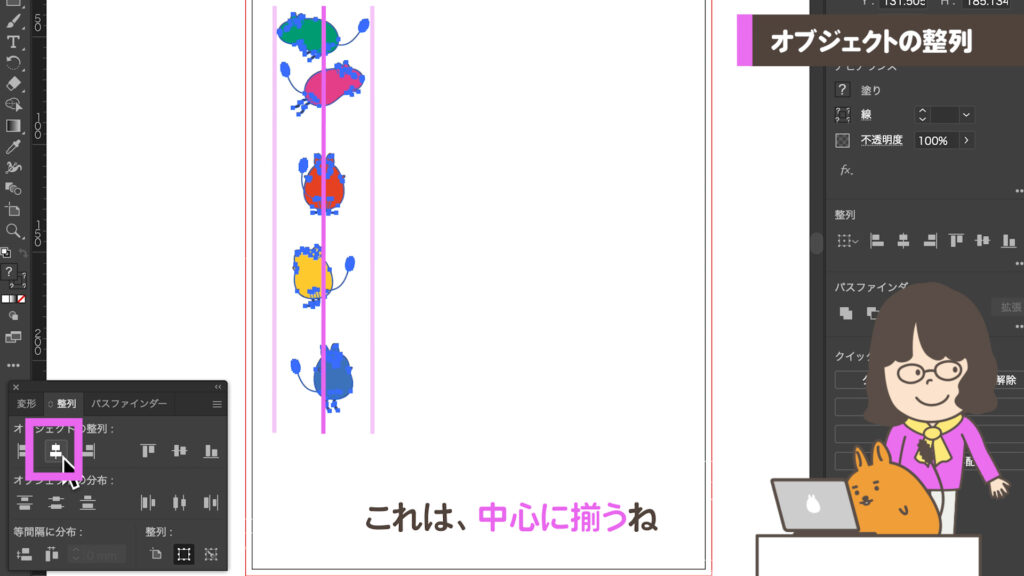
⑤次に1つ左の アイコンを押しましょう。
アイコンを押しましょう。
これは上下の中心で揃いました。

⑥さらに1つ左の アイコンを押しましょう。
アイコンを押しましょう。
頭の位置がにきれいに揃いました。

⑦command(Ctrl) + Z を3回押して、最初の位置に戻してください。
保存してない場合、元の画面に戻すには上の メニュー > ファイル > 復帰 で一気に最初の画面に戻せます。
⑧左のエリアを確認しましょう。(写真参考)
左の3つのアイコンは縦を基準に並びます。

⑨一番左のアイコン

 から順に押して確認しましょう。
から順に押して確認しましょう。



オブジェクトの分布
各図形の上端(左端・中央・下端)の位置を均等に
「オブジェクトの分布」を確認します。ではもう一度、command(Ctrl) + Z を3回押して(または復帰)最初の位置に戻してください。
● Lesson 3 ●
オブジェクトの分布を
使ってみよう
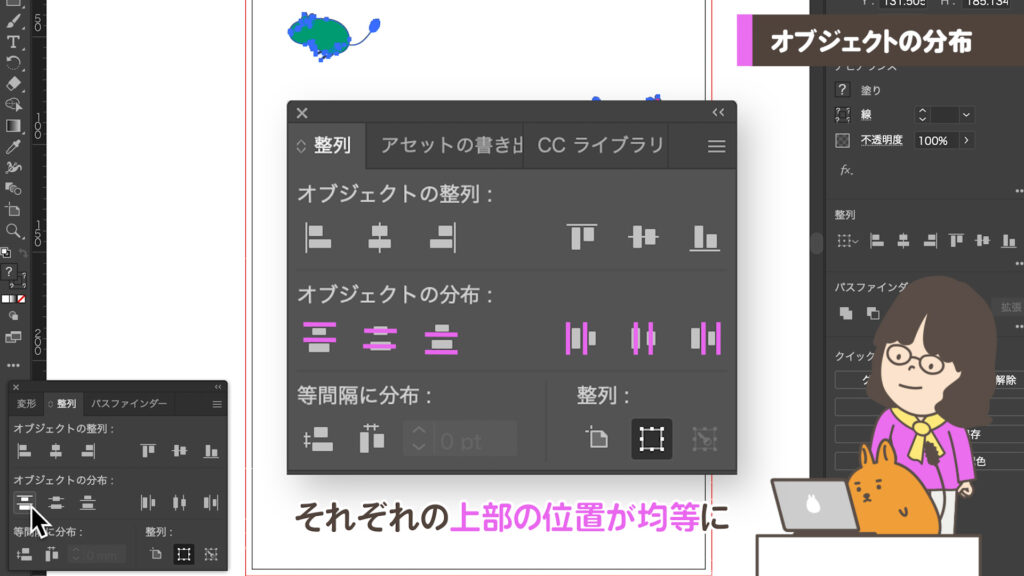
①「オブジェクトの分布」の左の アイコンから確認しましょう。
アイコンから確認しましょう。
これは揃えるのではなく、それぞれの上部などの端を基準に均等にするという指示になります。


左の アイコンをクリックして図形の上を基準にし垂直方向上に分布したい場合、一番上のみどりと一番下の青の位置は動きません。
アイコンをクリックして図形の上を基準にし垂直方向上に分布したい場合、一番上のみどりと一番下の青の位置は動きません。

一番上と一番下が固定されて、間の3匹が頭の位置と基準に均等を移動します。

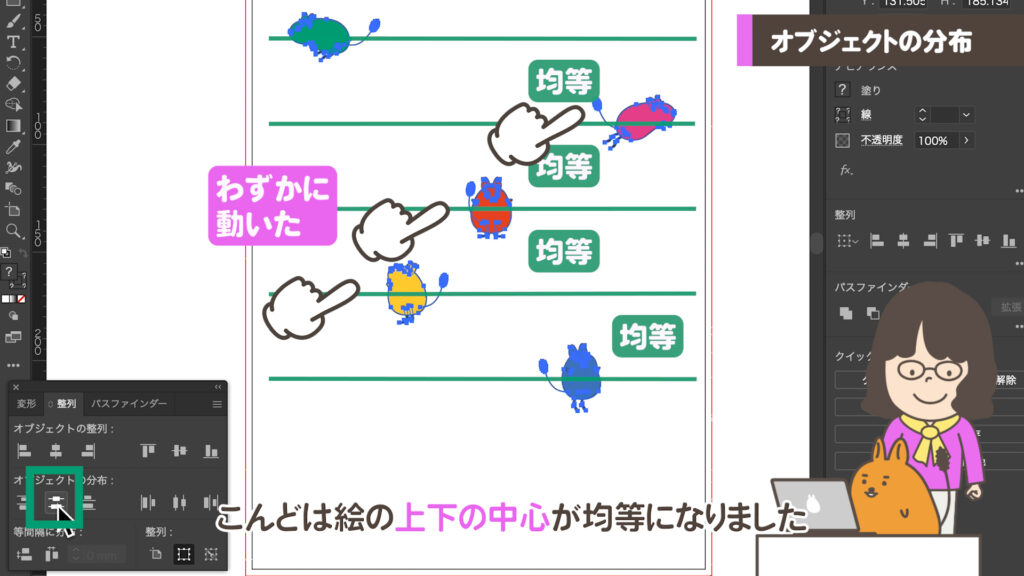
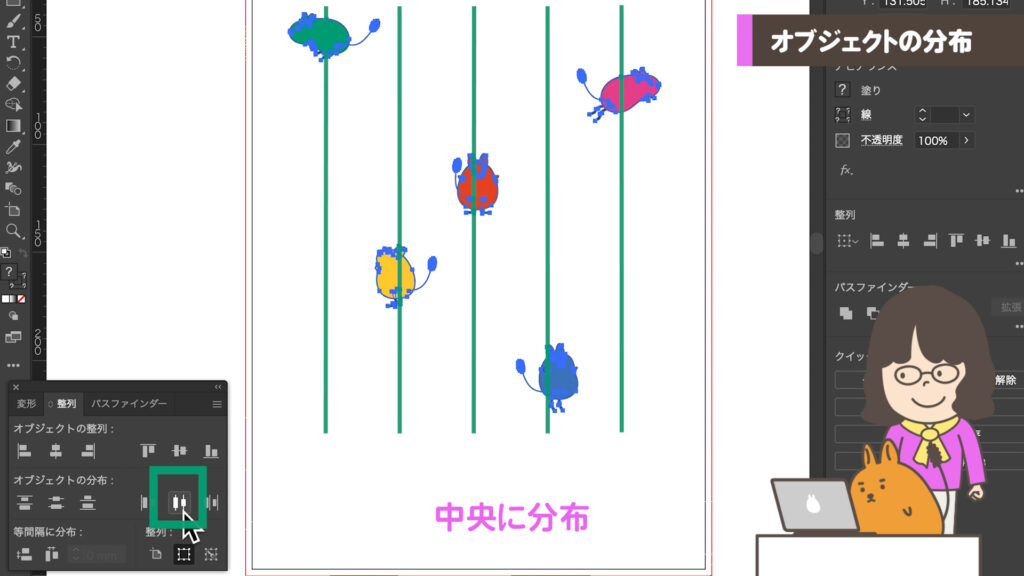
②ひとつ右の 中央に分布でも確かめましょう。
中央に分布でも確かめましょう。
こんどは絵の上下の中心が基準に均等になりました。
※YouTubeではこのまま続けていますが、command(Ctrl)キー + Z(または復帰)で最初の画面に戻して確認すると移動が大きくなるのでよりわかりやすくなります。

③ 下端に分布も確認しましょう。
下端に分布も確認しましょう。

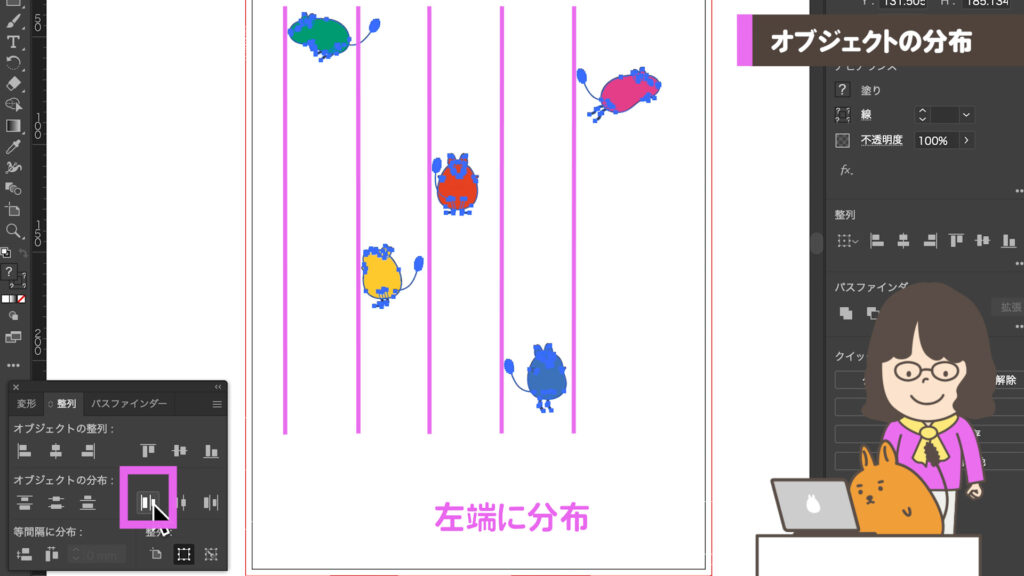
④command(Ctrl)Zで画面戻して(または復帰)、今度は垂直の3つの

 アイコンも確かめましょう。
アイコンも確かめましょう。




分布とは図形の大きさが違っても図形の端や中央を基準に均等に配置する機能です。
等間隔に分布
図形と図形の隙間を均等にする
図形の間の隙間を等間隔にする方法を紹介します。
● Lesson 4 ●
均等配置してみよう
①command(Ctrl) + Z (または復帰)で元の画面に戻しましょう。
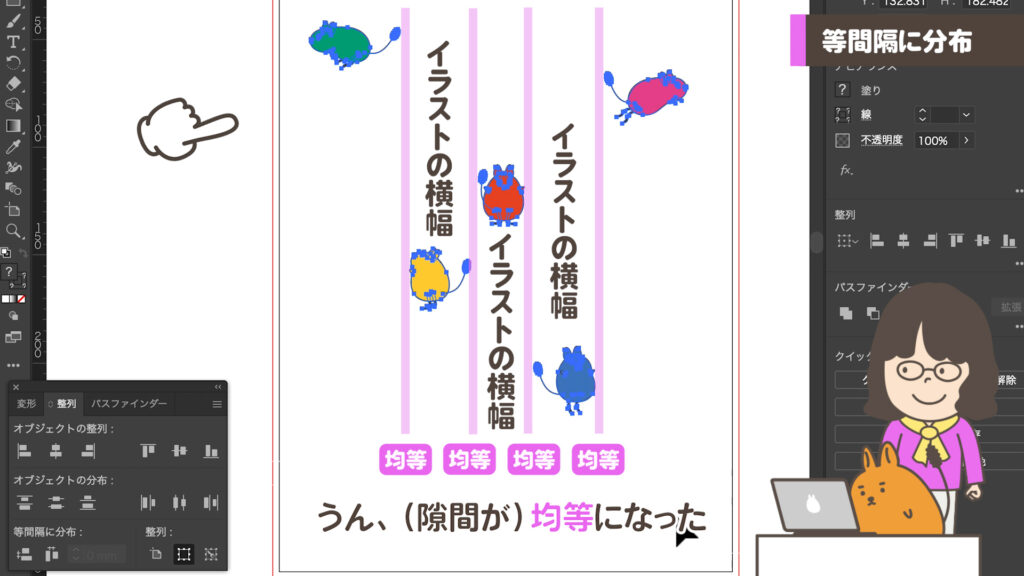
②今度は「等間隔に分布:」のエリアを使います。

③選択ツールで選んだら、左の アイコンをクリックしてください。
アイコンをクリックしてください。

④command(Ctrl) + Z (または復帰)で戻って、右 のアイコンもクリックしてください。
のアイコンもクリックしてください。

⑤両端の緑とピンクをもう少しずつ中央に寄せて、  水平方向に等間隔にしてから
水平方向に等間隔にしてから で下に揃えましょう。
で下に揃えましょう。
少し寄せたことで隙間の間隔が狭くなります。寄せれば寄せるほど図形が重なってきます。

今回のおさらい
- オブジェクトの整列
図形の上下左右好きなところで揃えて配置する - オブジェクトの分布
図形の中心や端などで均等に配置する - 等間隔に分布
隙間を均等にあけて配置する
次は「整列パネルを極める2」に進みましょう。ベテランの方も、今まで知らなかったかもしれない技や図形と文字の上下をセンターにする新機能(2020年8月登場)を紹介をします。
「nepo.blog」では、「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。