簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
step6
選択ツールを
極める[ダイレクト選択ツール・グループ選択ツール]
- Illustrator
\初心者の方注目!/
選択系のツールはいくつかありますので紹介します。通常は黒い矢印で作業しますが白い矢印(ダイレクト選択ツール)や白い矢印に+プラスがついた矢印(グループ選択ツール)など使っていますか?それらを使いこなせば素早く目的のパーツが選択できるようになりますのでチェックしてください。
今回の内容
- 選択ツール
- ダイレクト選択ツール
- グループ選択ツール
- 自動選択ツール
- なげなわツール
- 選択ツールのショートカット
選択ツールの
使い分けを
教えて
選択ツール
「選択ツール」の基本(ショートカット)
今回はイラストACからの素材を使ってレッスンします。イラストACは以前紹介しています。無料で商用利用もできるイラストフリー素材です。登録方法やサイトの詳細はこちらから登録してください。同じ絵を使って練習したい方は「キッチン」で検索し、イラストレーターのお名前を「pon333」と検索してダウンロードしてください。

● Lesson 1 ● 定番の「選択ツール」の
定番の「選択ツール」の
基本を確認しよう
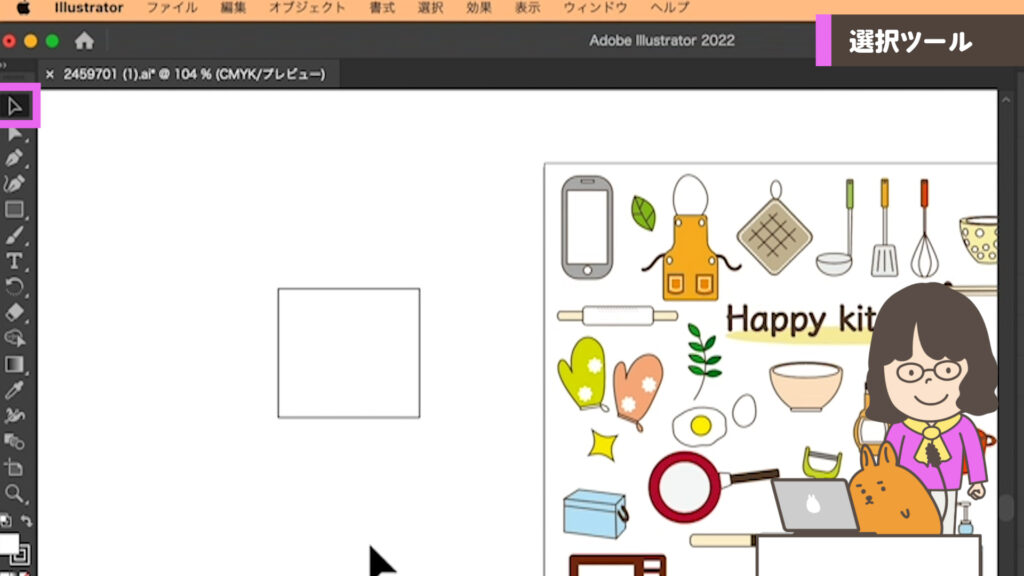
①ドラッグ&ドロップで移動しよう。
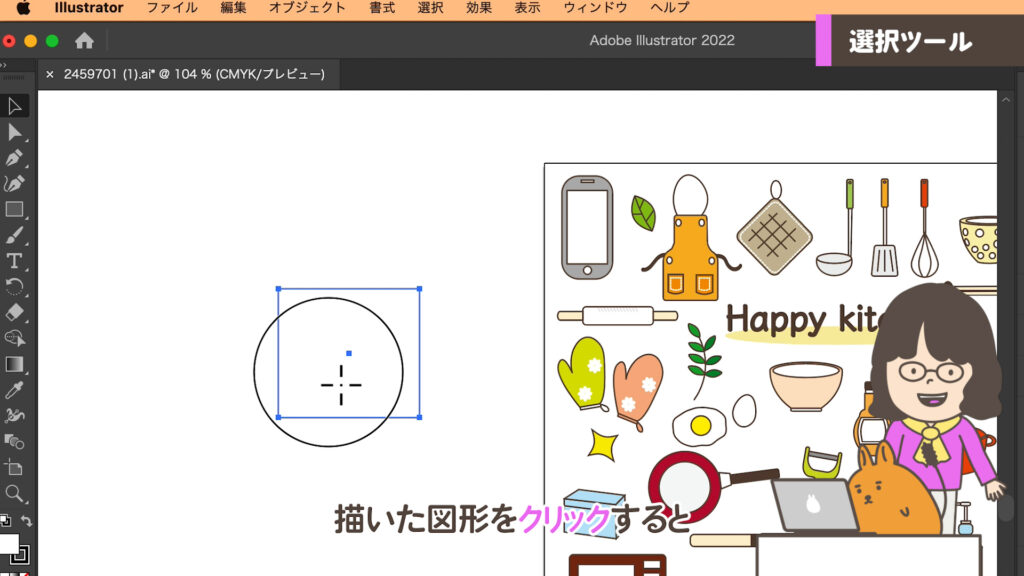
図形をクリックすると選択された図形は、外側に水色(初期設定)の線が表示されます。その状態でドラッグ&ドロップで好きな場所へ移動ができます。


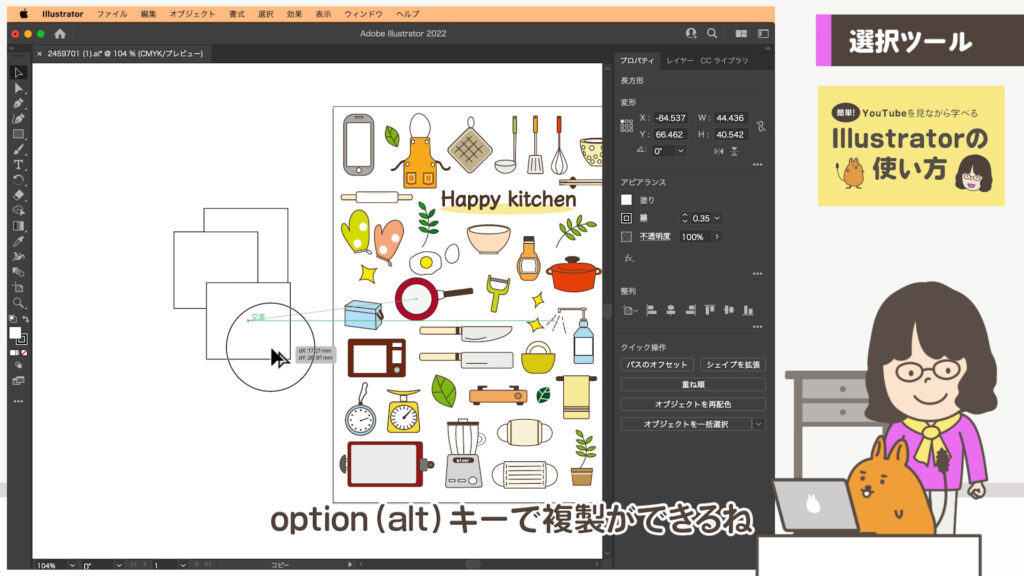
②option(alt)キーで複製してみよう。
「選択ツール」は、option(alt)キーを押しながら移動すると複製ができます。グループになっている絵もまとめて複製ができます。グループのやり方はこちら。

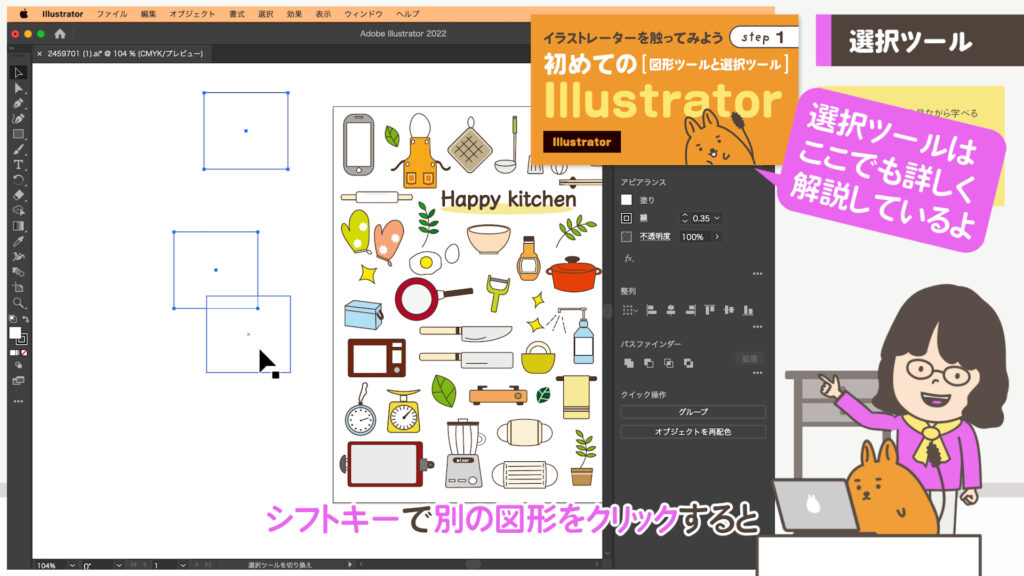
③シフトキーを押しながら移動しよう。
シフトキーを押しながらドロップ&ドロップすると水平・垂直のみの移動に制限ができます。きれいに揃えたいときは便利です。

④複数の図形をドラッグして選択してみよう。
複数の図形を選択するにはドラッグ&ドロップで囲むとその範囲だけが選択できます。上手く選べなかったパーツはシフトキーで追加選択できます。全てを選ぶには、ショートカットでcommand(Ctrl)キー + Aで選ぶと便利です。

ダイレクト選択ツール
図形の一部を再編集
図形はオブジェクトという点の集まりでできています。白い矢印の「ダイレクト選択ツール」はその点を選んで移動し、位置調整や曲線に変えることもできます。

● Lesson 2 ● 「ダイレクト選択ツール」を使ってみよう。
「ダイレクト選択ツール」を使ってみよう。
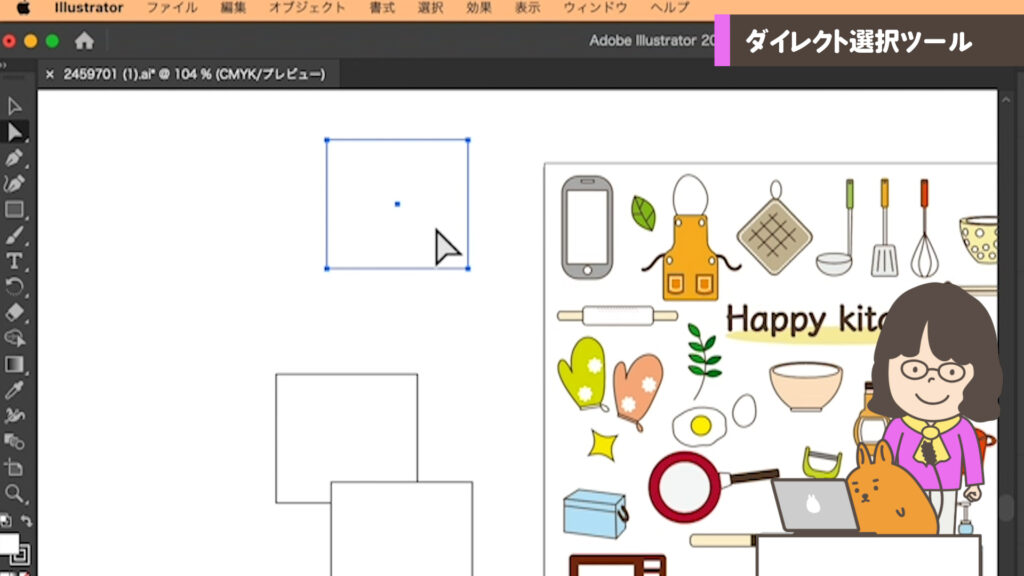
①白い矢印の「ダイレクト選択ツール」で図形の中でクリックしてください。
図形の中でクリックすると黒い矢印と同じ動きをします。


②一度選択解除して、線の上でクリックしてください。
「ダイレクト選択ツール」で線を選択すると点と点を結ぶセグメントと言われる線だけが移動できるようになります。

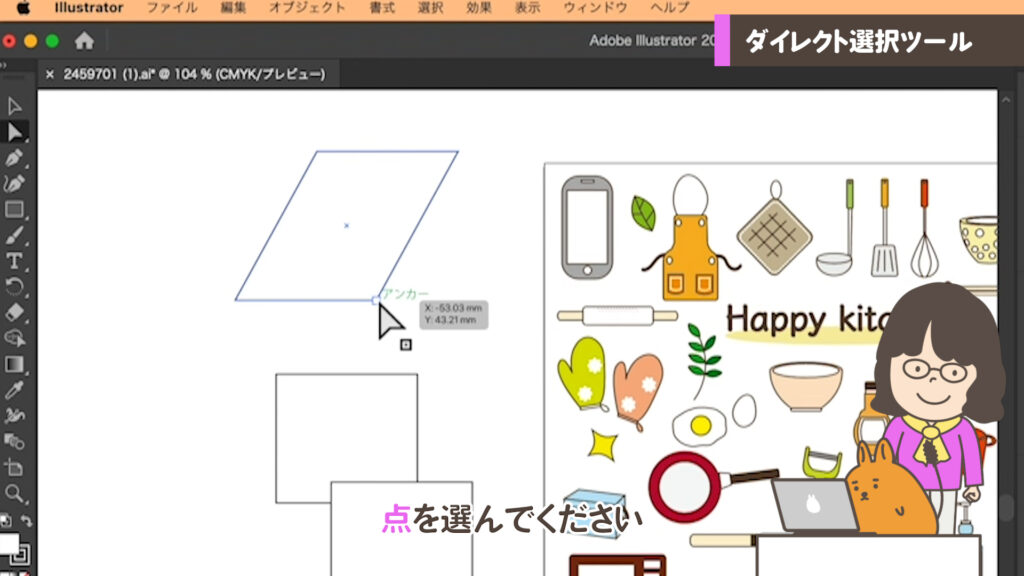
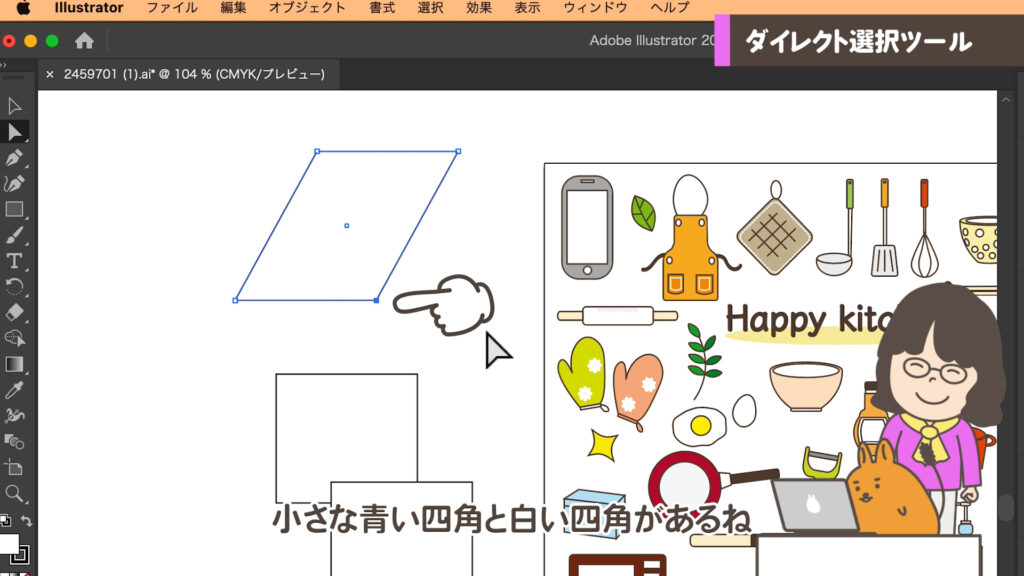
③一度、選択解除し、今度は角の「アンカーポイント」と言われる点を選んでください。


「ダイレクト選択ツール」で点を選択すると、選んだ点は小さな青い四角でその他の点は、白い四角になっています。白い四角はピンでとめたように動きません。


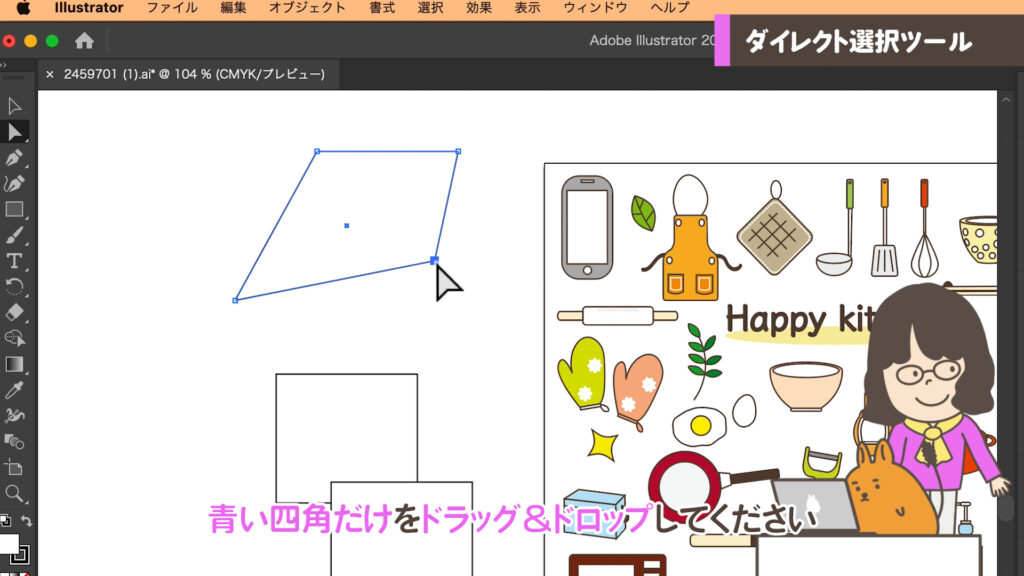
④青い点の四角だけをドラッグ&ドロップしましょう。

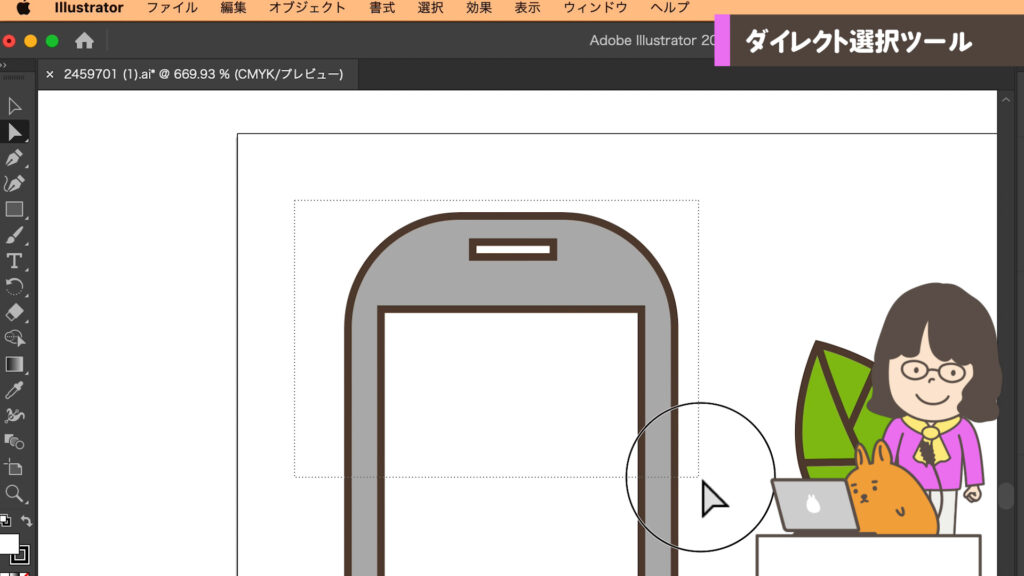
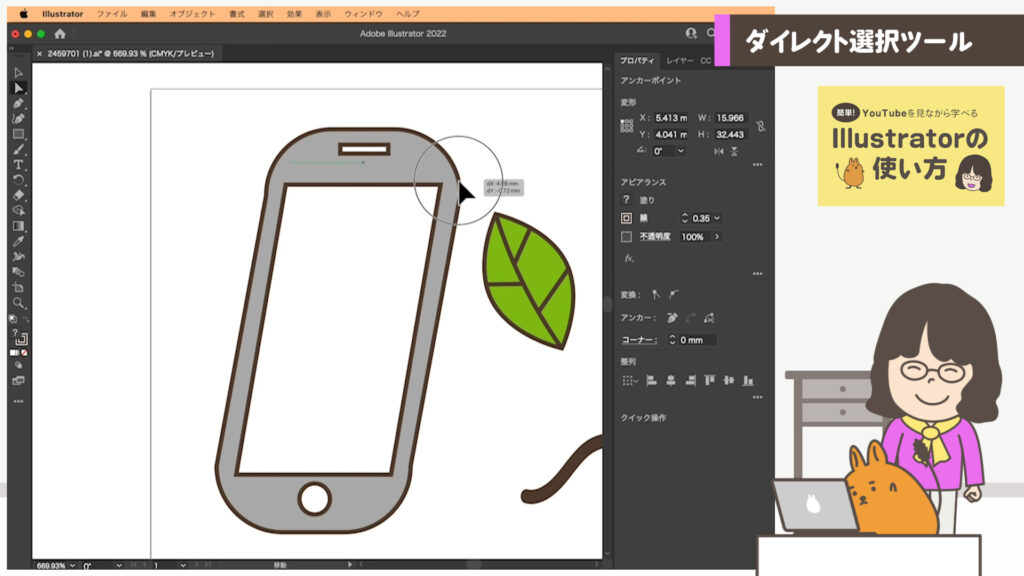
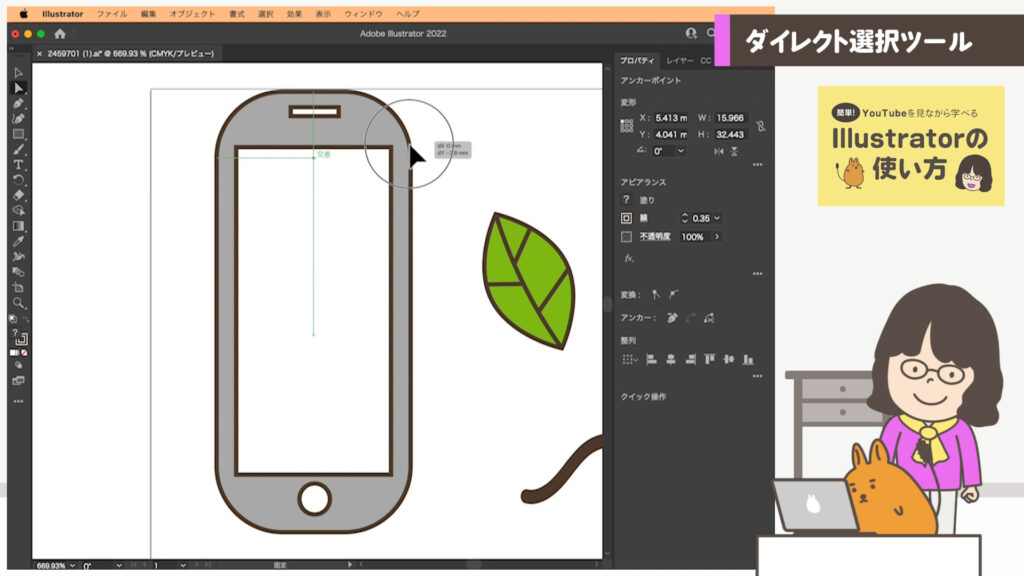
⑤見本の絵を拡大して「ダイレクト選択ツール」で上部をドラッグで囲みます。
囲んだところの点が青い四角で表示され、他の点は白い四角で動きません。そのまま「ダイレクト選択ツール」で移動するとボタンなどを変形させずに、スマホの縦幅を調整できます。シフトキーを押しながら移動すると垂直や水平に移動できます。



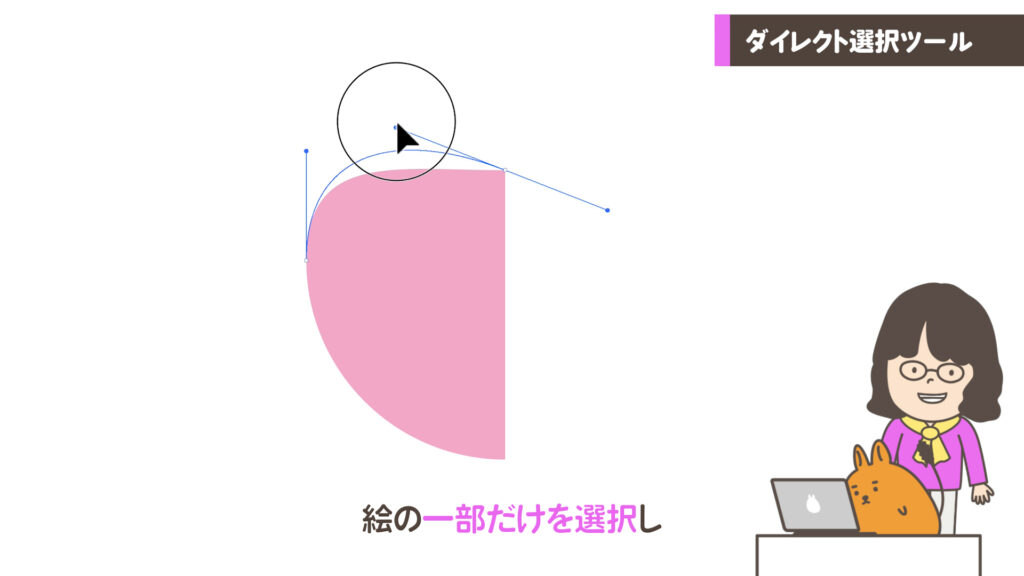
⑥一度選択解除して、線をクリックし絵が丸くなっているところをクリックしましょう。
点からハンドルと言われる髭みたいな線がでてきます。

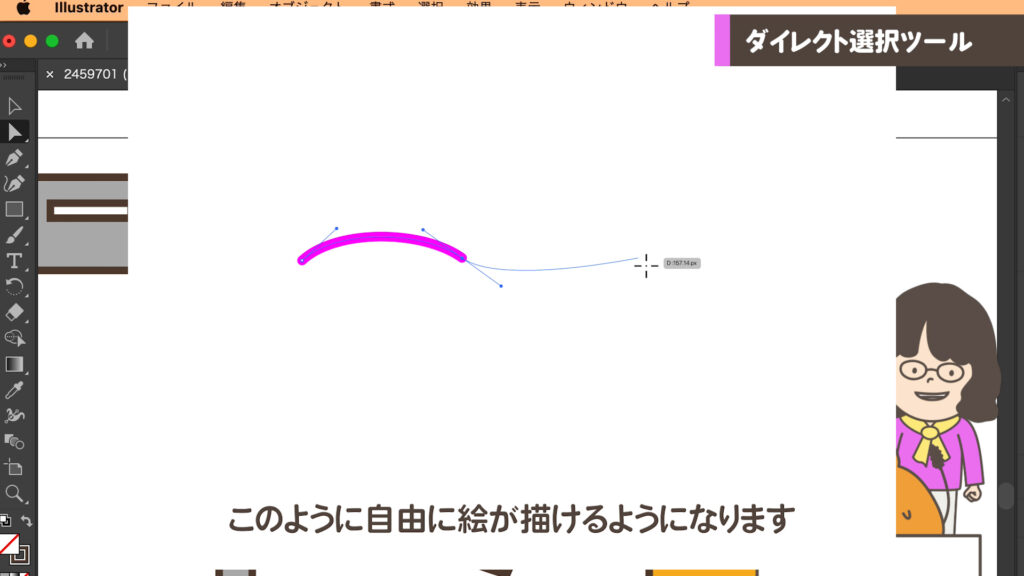
⑦髭の先の丸をドラッグしてください。
髭の先の丸をドラッグしてください。髭のようなハンドルでカーブを調整できます。練習ができたらcommand(Ctrl)キー + Zで戻しましょう。

「ペンツール」などを使ってハンドルをうまく使えば、このように自由に絵が描けるようになります。次回、「ペンツール」を紹介しますので更新をお待ちください。

グループ選択ツール
何重にもグループになった図形を選択
少し複雑な絵はグループにしておくと、後で微調整が簡単になり便利ですが、何重にもグループになっていると選択しにくい事があります。「グループ選択ツール」でグループの親子も簡単に選択できます。

● Lesson 3 ● 「グループ選択ツール」を使ってみよう。
「グループ選択ツール」を使ってみよう。
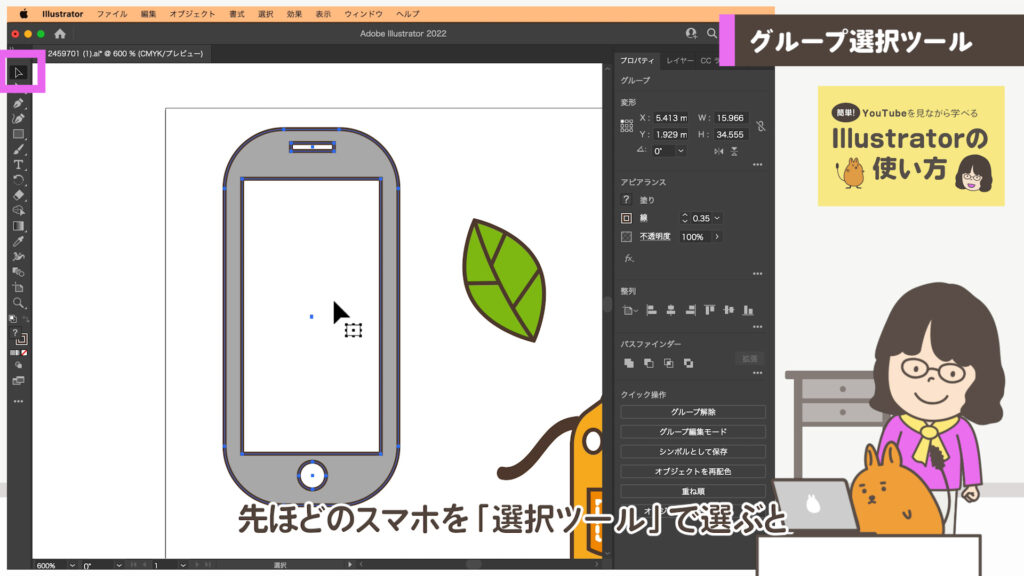
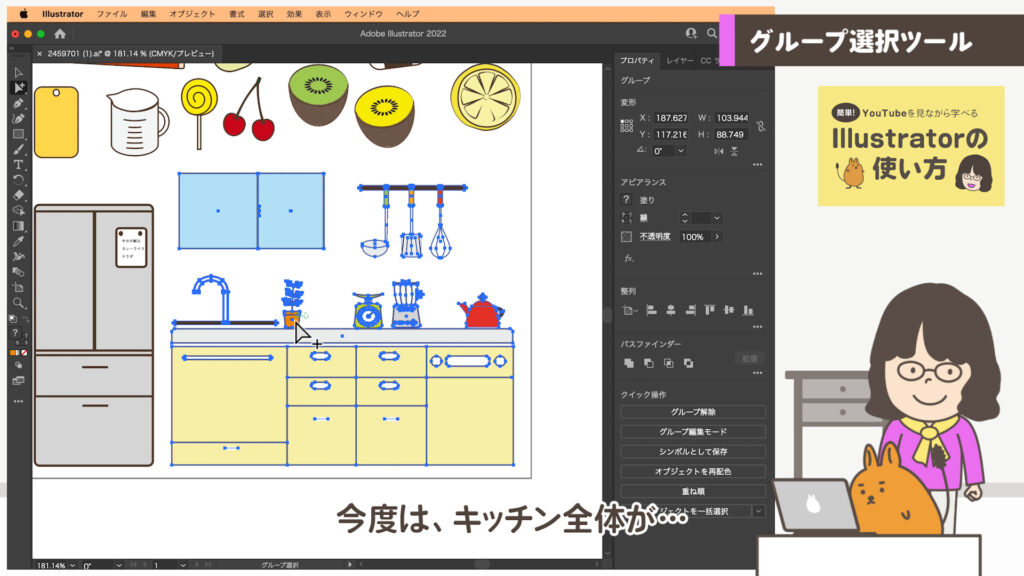
①まずは、先ほどのスマホを「選択ツール」で選ぶとスマホ全体が選ばれます。
1回のクリックでスマホ全体が選択されたのでグループになっていることが確認できます。

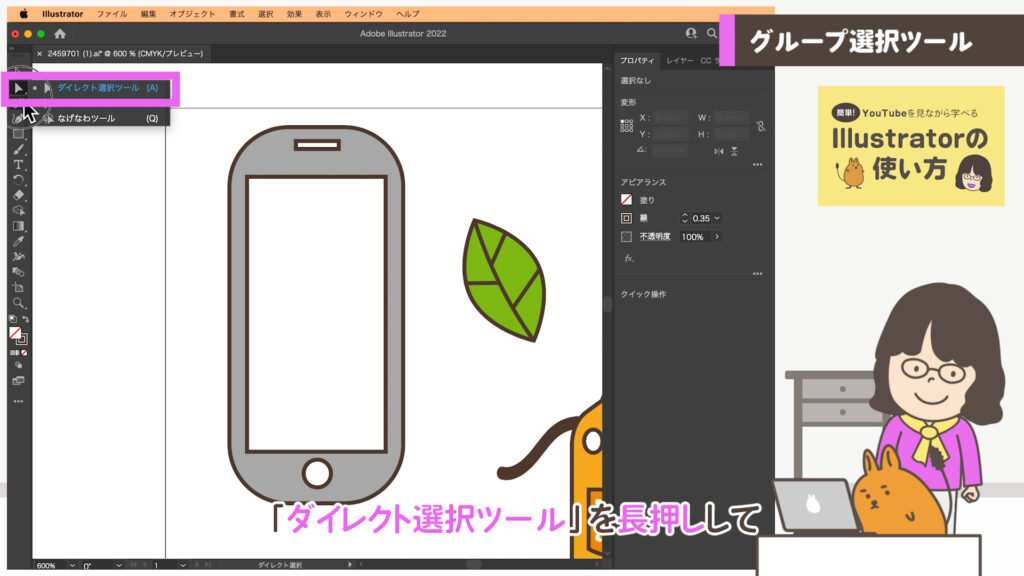
②「グループ選択ツール」を使ってみましょう。
「ダイレクト選択ツール」を「長押し」して「グループ選択ツール」を選びます。

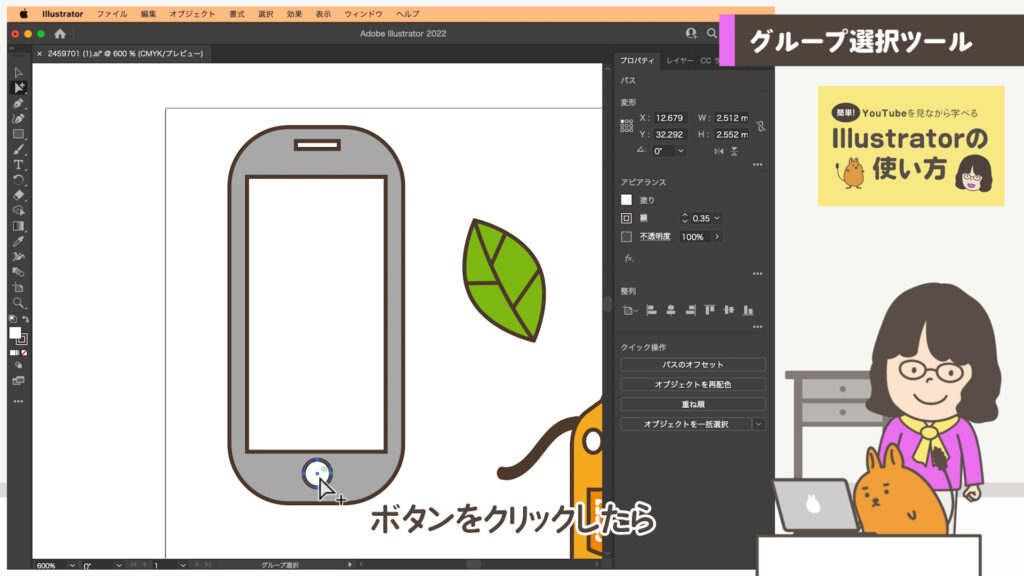
③ボタンをクリックしましょう。
ボタンだけが選ばれました。ボタンの位置や大きさなど、これで調整も簡単にできます。

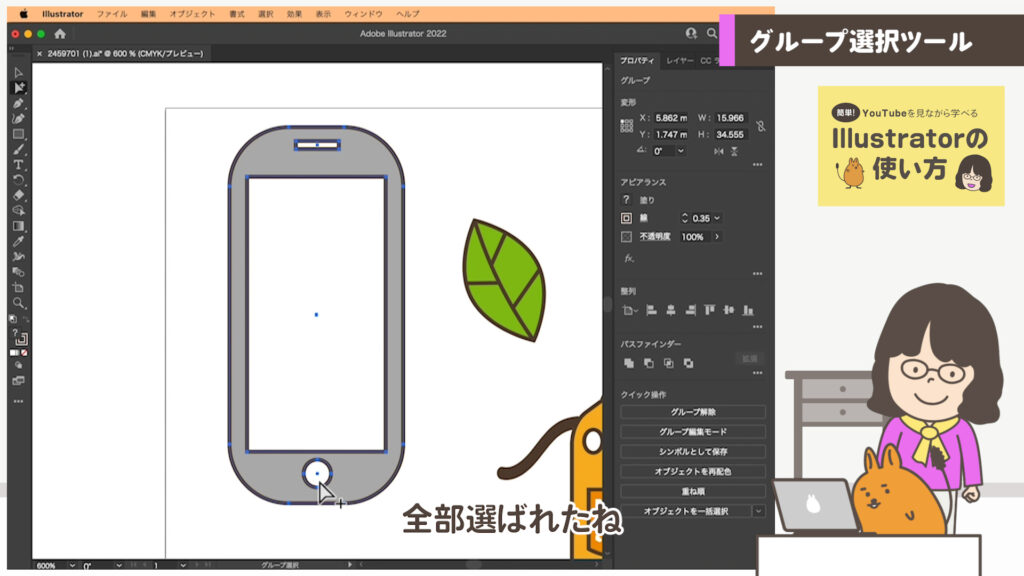
④そのままボタンをもう一度クリックしましょう。
スマホ全体が選ばれました。


「グループ選択ツール」は、
1回目はクリックした「子オブジェクト」のみが選択されます。

もう一回、同じオブジェクトをクリックすると「親グループ」が選択されます。

さらにもう一度クリックすると「親の親グループ」が選択されます。

自動選択ツール
同じ色だけを一気に選べる
「自動選択ツール」は許容値を設定できるから、上手に設定すれば、黄色系の色を選択することができます。また、同じ線幅だけを選択や同じ不透明度を選択など設定できます。

● Lesson 4 ● 「自動選択ツール」を
「自動選択ツール」を
使ってみよう。
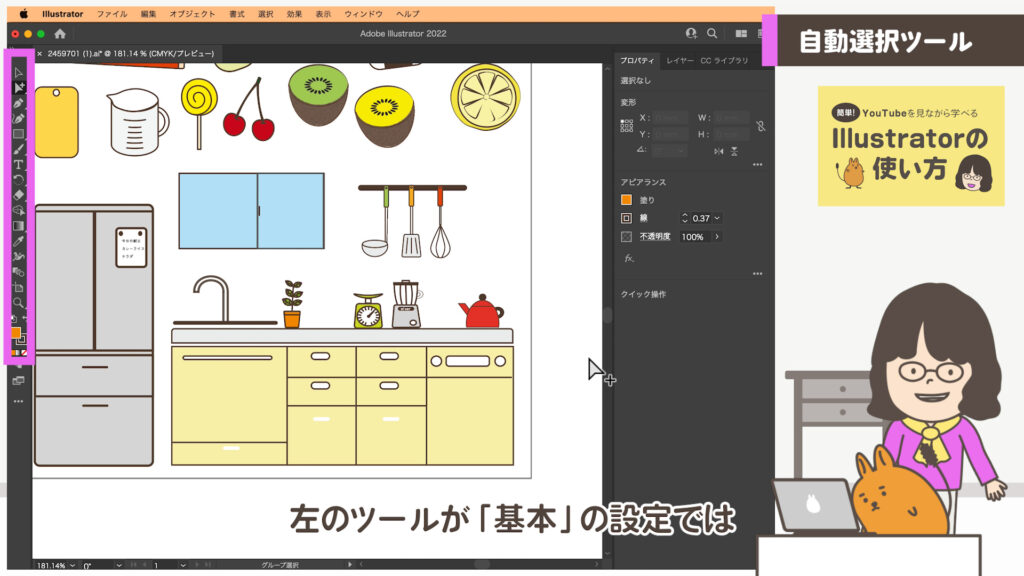
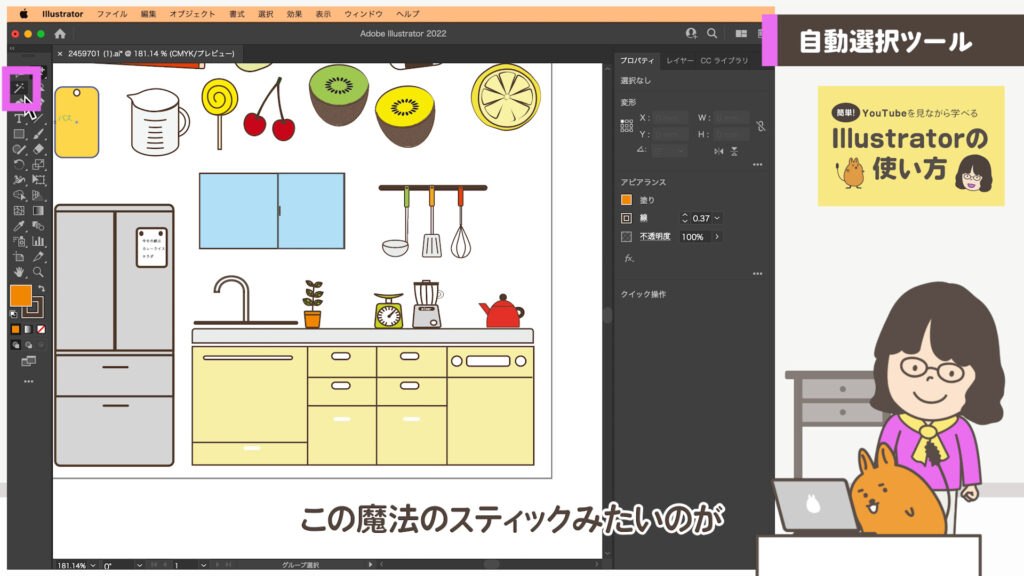
①「自動選択ツール」を表示させよう。
「自動選択ツール」は標準の設定になっている場合は、左の「ツール」に表示されていません。

上のメニュー > ウィンドウ > ツールバー > 詳細 を選びます。

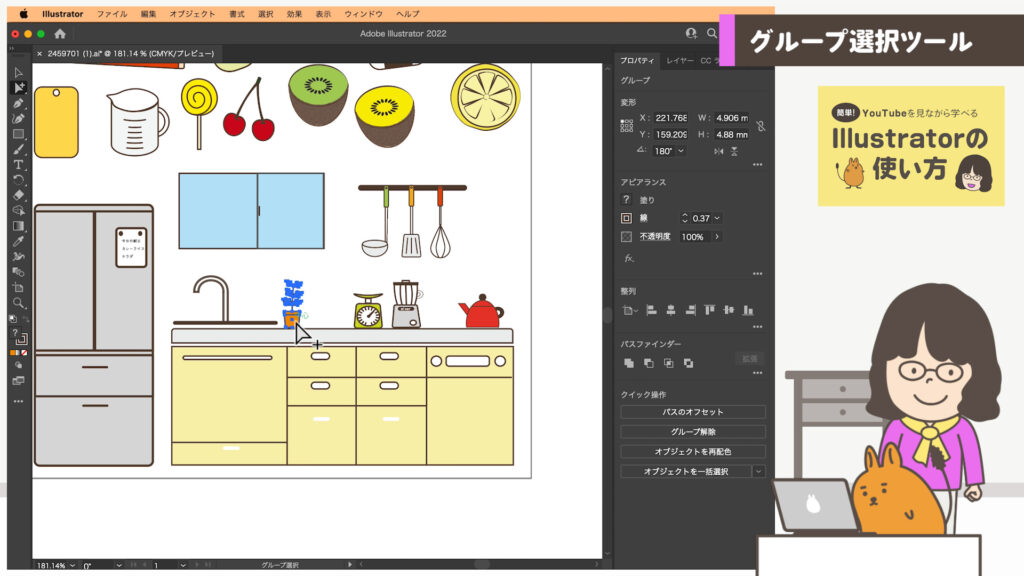
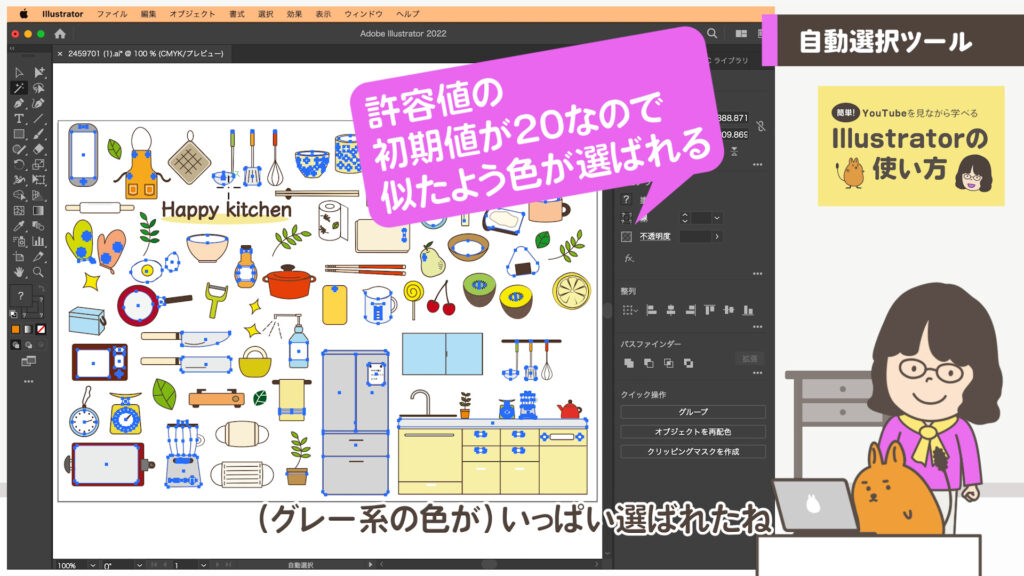
②黄色の絵の部分をクリックしてみましょう。
初期設定のままだと黄色や黄緑が選ばれているかもしれません。黄色系の色が選択されています。これは許容値(色を選ぶ幅)の設定が入っているからです。

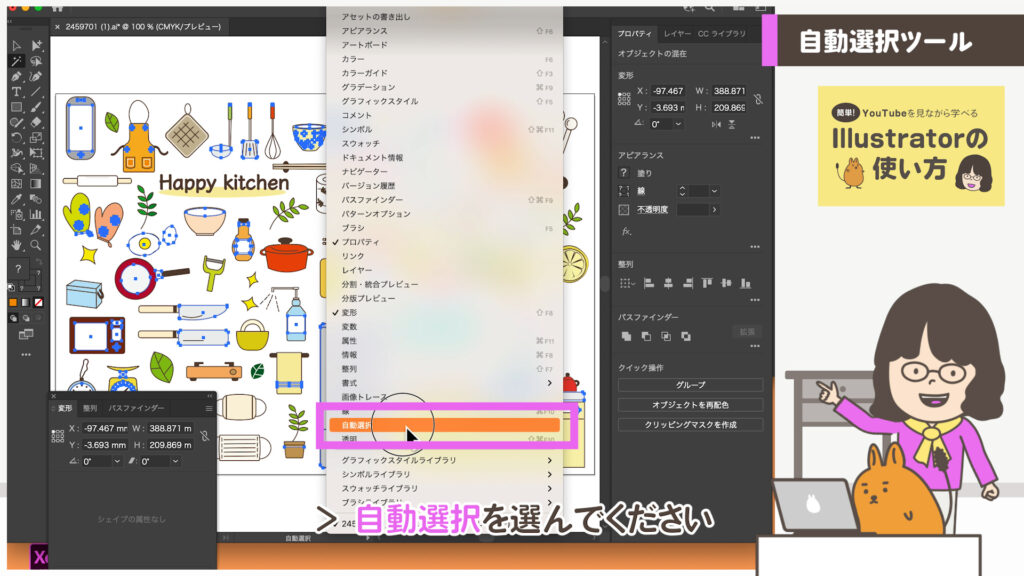
③上のメニュー > ウィンドウ > 自動選択 を選んでパネルを表示しましょう。

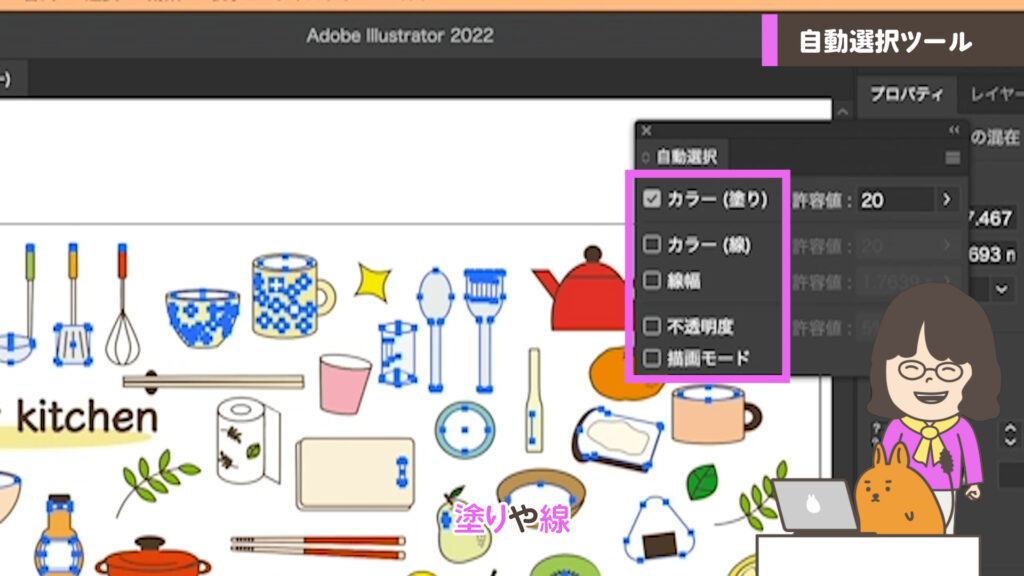
④いろいろ試してみましょう。
このパネルで何を選択で選ぶか選べます。塗りや線・線幅などのチェックがありますので選択したい内容を選べます。

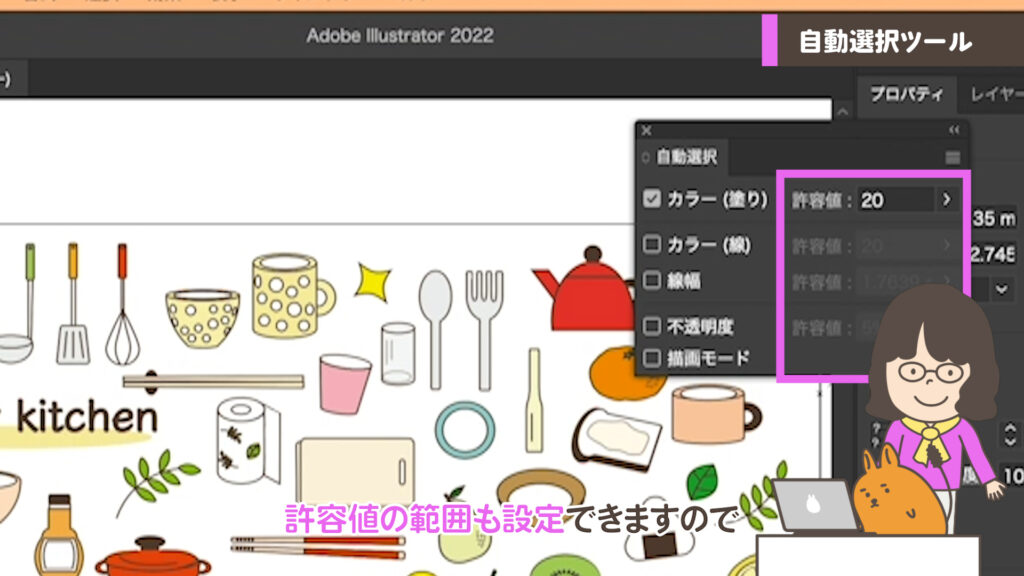
⑤許容値の範囲も設定できますのでいろいろ試してみましょう。

なげなわツール
範囲をドラッグ&ドロップで自由に選択
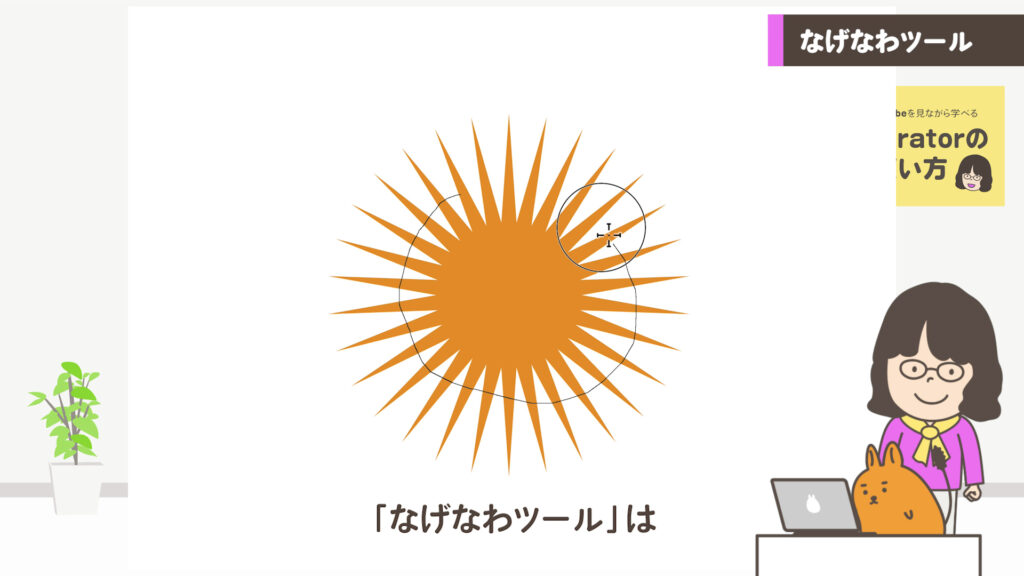
「選択ツール」や「ダイレクト選択ツール」ではドラッグ&ドロップでは長方形でしか選択できません。もう少し複雑な図形で一気にアンカーポイントの点を選択するには「なげなわツール」が便利です。

● Lesson 5 ● なげなわツールを
なげなわツールを
使ってみよう。
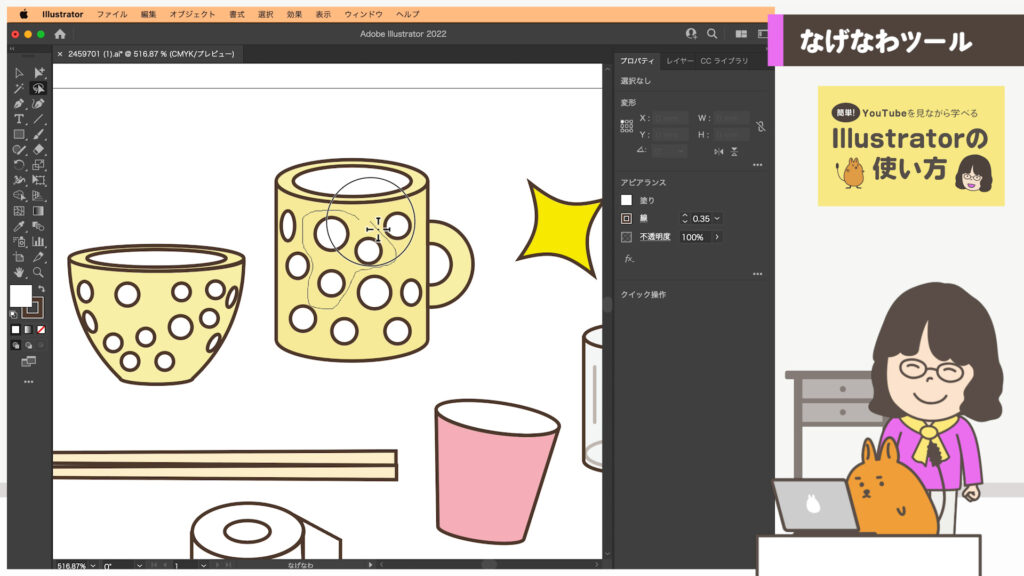
①「なげなわツール」を選びましょう。
選択したいところをドラッグ&ドロップします。


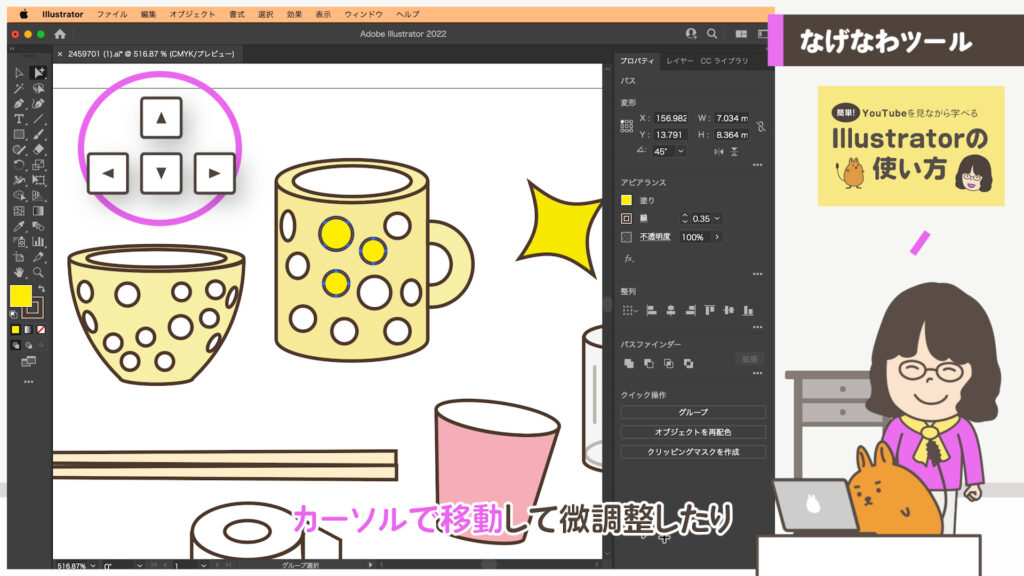
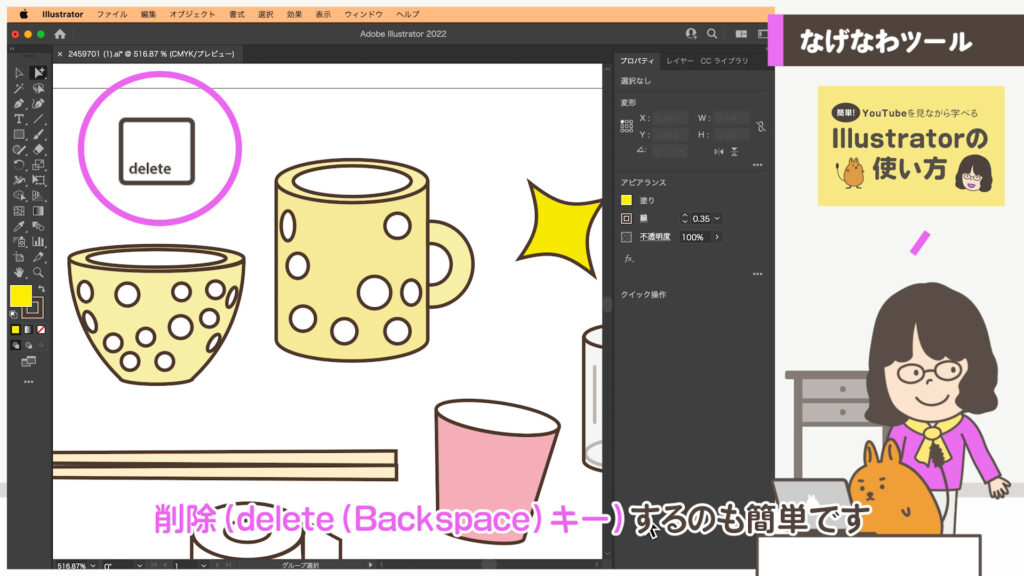
②微調整しましょう。
選択ができたら、カーソルで移動して微調整したり、delete(Backspace)キーで削除するのも簡単です。「ダイレクト選択ツール」などに切り替えれば移動や修正もできます。


「選択ツール」のショートカット
素早くツールを切り替えて効率化
左の「ツールバー」はショートカットが割り当てられています。通常の上のメニューと違ってcommand(Ctrl)キーやシフトキーなどは使いません。

● Lesson 6 ●
ツールのショートカットを使ってみよう。
①キーボードの英数を押して作業しましょう。
ショートカットを使う時は日本語入力になっていると使えません。英数入力に切り替えましょう。

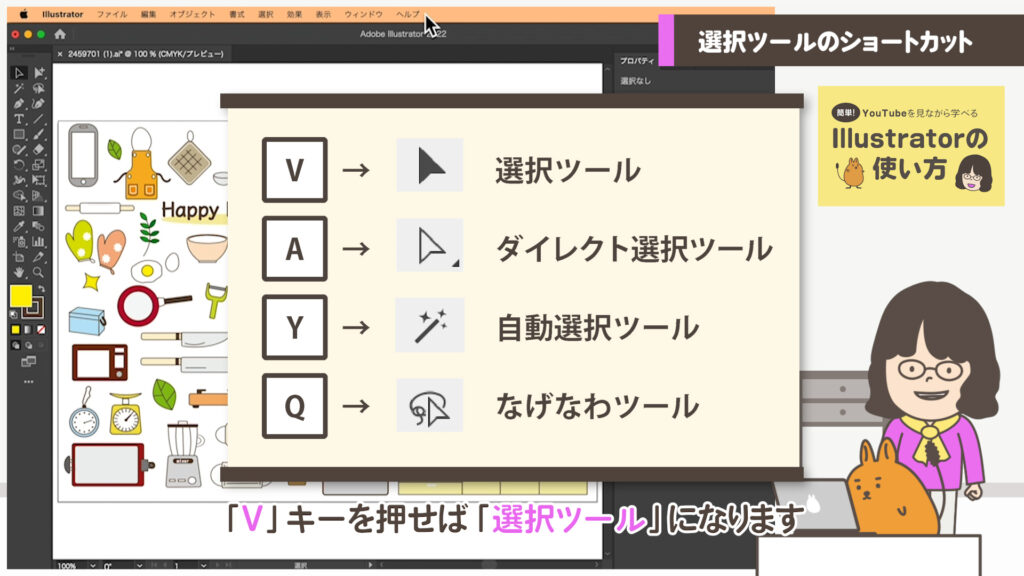
②下記を試してみましょう。
選択ツール「V」
ダイレクト選択ツール「A」
自動選択ツール「Y」
なげわツール「Q」となっています。
なんとなくツールのアイコンと似ています。

③「グループ選択ツール」はショートカットを登録しましょう。
初期設定ではショートカットに「グループ選択ツール」は設定されていません。追加でショートカットの割り当てる方法はこちらで紹介しています。オリジナルのショートカットを設定すれば便利になりますので設定してください。
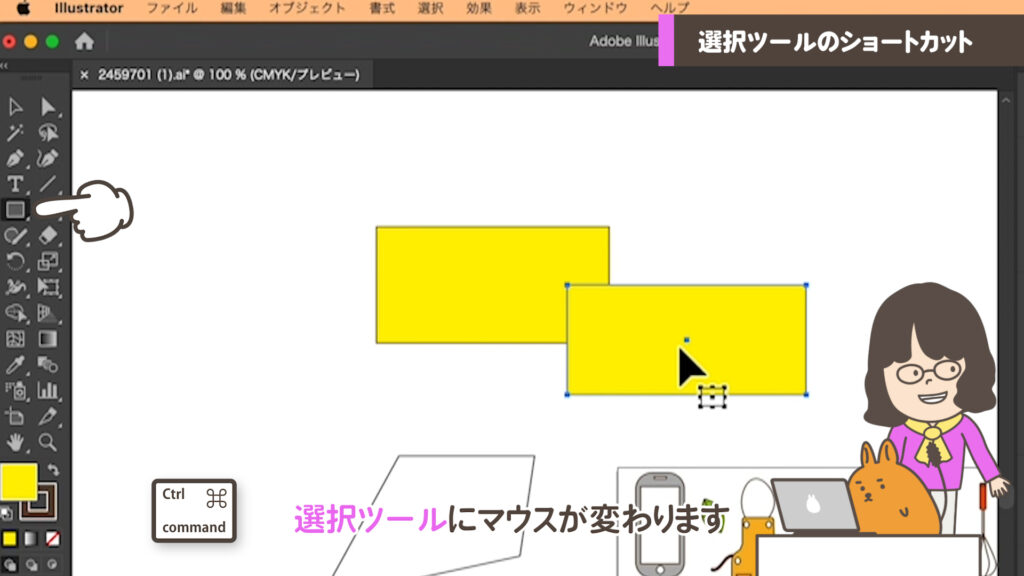
④他のツールを使っているときにcommand(Ctrl)キーを押しましょう。
「ペンツール」や長方形ツールなど他のツールを使っているときにcommand(Ctrl)キーを押しつづけると「選択ツール」に切り替わります。

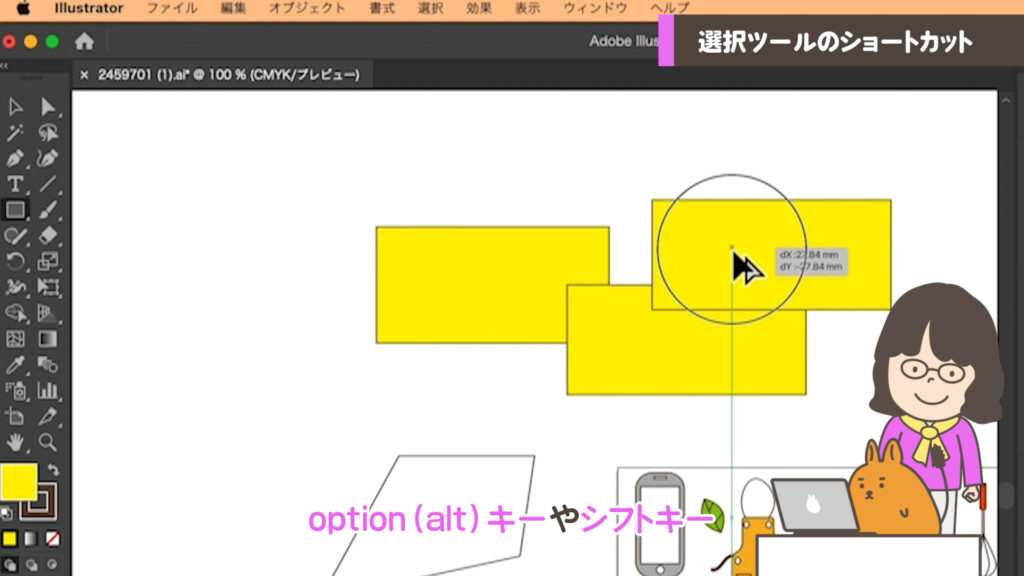
そのままcommand(Ctrl)キーを押しながらoption(alt)キーでの複製や、シフトキーで水平垂直移動にも使えます。「ダイレクト選択ツール」と「グループ選択ツール」を切り替えるにはoption(alt)キーで変更できます。他にも便利なショートカットがありますので確認したい場合は、Illustratorのショートカットの一覧ページでご覧ください。

今回のおさらい
- 「選択ツール」は、シフトキーで複数選択できる
グループになっているものも一気に選択できる - 「ダイレクト選択ツール」はイラストの一部だけを変形できる
- 「グループ選択ツール」は、グループになった絵の中の選択が簡単!
- 「自動選択ツール」は、類似した塗りやパターンなどが自動で選択できる
- 「なげなわツール」は、囲んだところが選択できる
一度に全部使いこなさなくても大丈夫です。よく使う機能だけを少しずつ使って覚えればよいと思います。
「nepo.blog」では、YouTube版で動的内容をご覧頂き、動画と同じWEBサイト版で実践できます!「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。