簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
step2
図形を変形する[スマートガイド・リフレクトツール・
シアーツール]
今回は作業を始める前に「スマートガイド」「ポイントにスナップ」の設定します。これらにチェックを入れることで、ガイドやヒントの表示や、新しい図形を描いた時に、前に描いた図形にピッタリと吸着できるので単純なアイコンやデザインする場合、座標や数値を入れなくでも簡単に位置の調整ができます。次に図形を変形するリフレクトツール・回転ツール・シアーツール・拡大縮小ツールを使います。数値入力や位置を指定して変形する練習します。それらで「変形の繰り返し」の作業をします。1つ前の作業を覚えているので同じ操作を繰り返す時は、素早く作業ができます。
GONTANが作ったデータは、左の「練習素材ダウンロード」のボタンからダウンロードできます。参考にしてください。
今回の内容
- スマートガイド・ポイントにスナップ
<リフレクトツール・拡大縮小ツール・回転ツール・シアーツールを使って> - 原点を決めて変形
- 数値入力で変形
- 変形の繰り返し
鏡のように
反転するには
どうするの?
スマートガイド・ポイントにスナップ
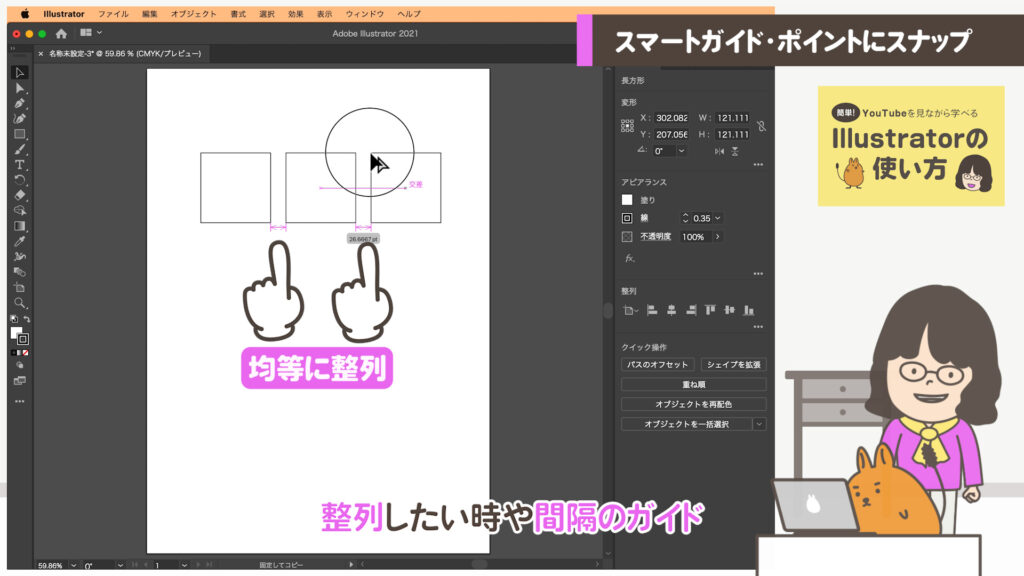
一時的なガイドで整列・吸着
● Lesson 1 ●
作業をしやすい
設定に変えよう
①Illustratorを「新規作成」して 印刷 > A4 を開きましょう。
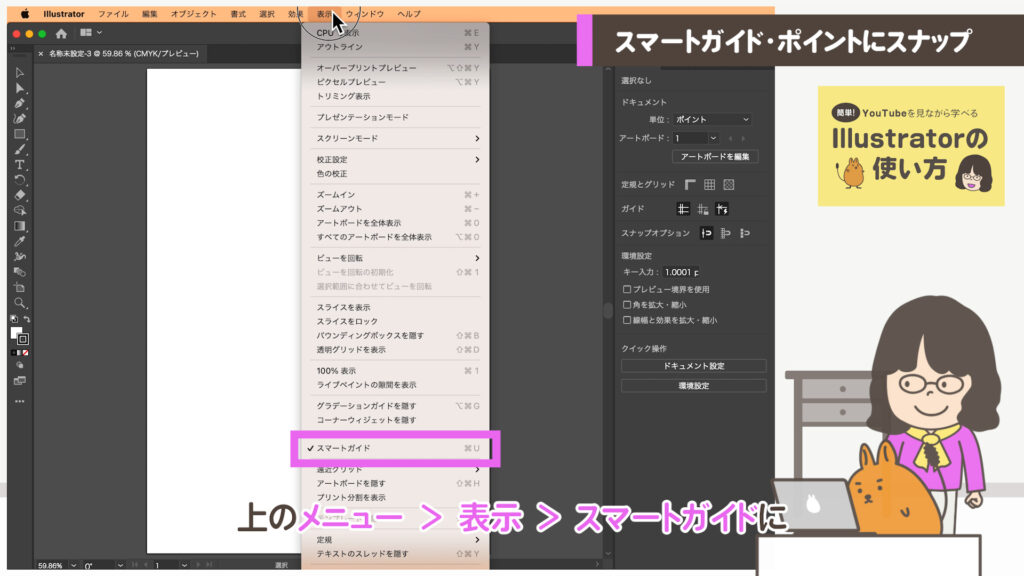
②上のメニュー > 表示 > スマートガイド にチェックが入っているか確認してください。

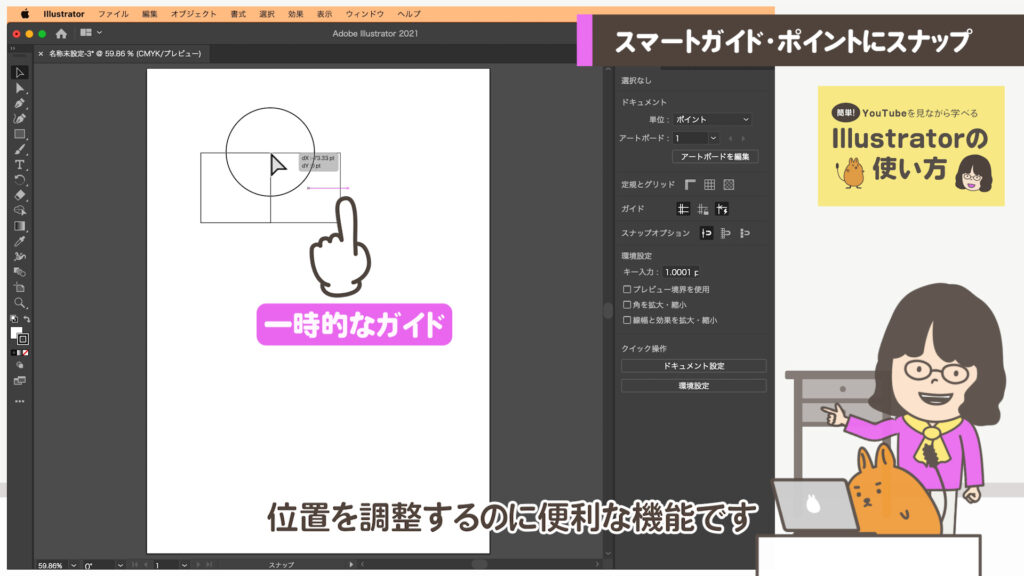
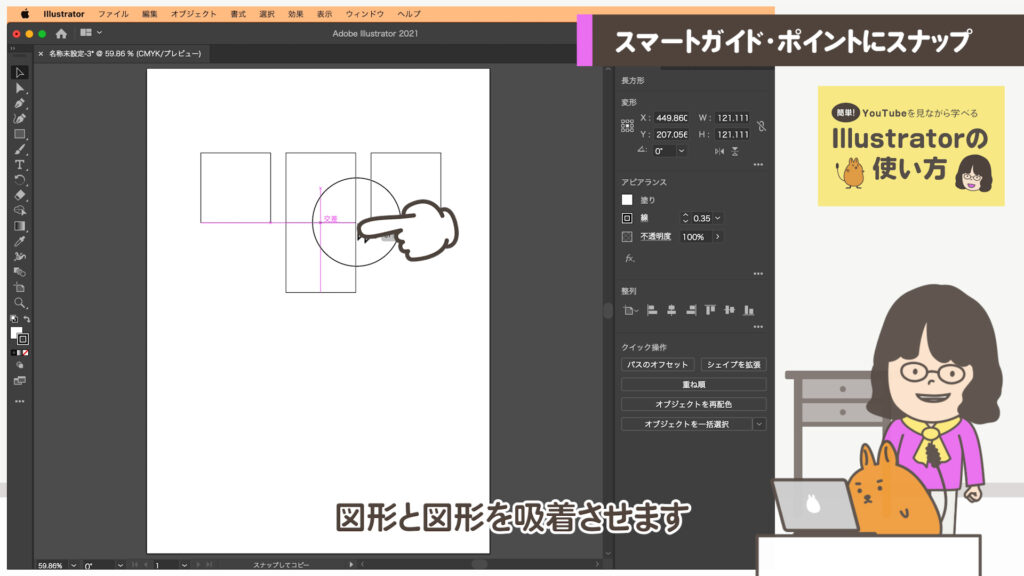
「スマートガイド」は、図形の線の部分や点の部分・中心などにマウスを近づけると一時的なガイドが表示され、位置や間隔を合わせたい時などに便利な機能です。小さな文字でヒントも表示されます。


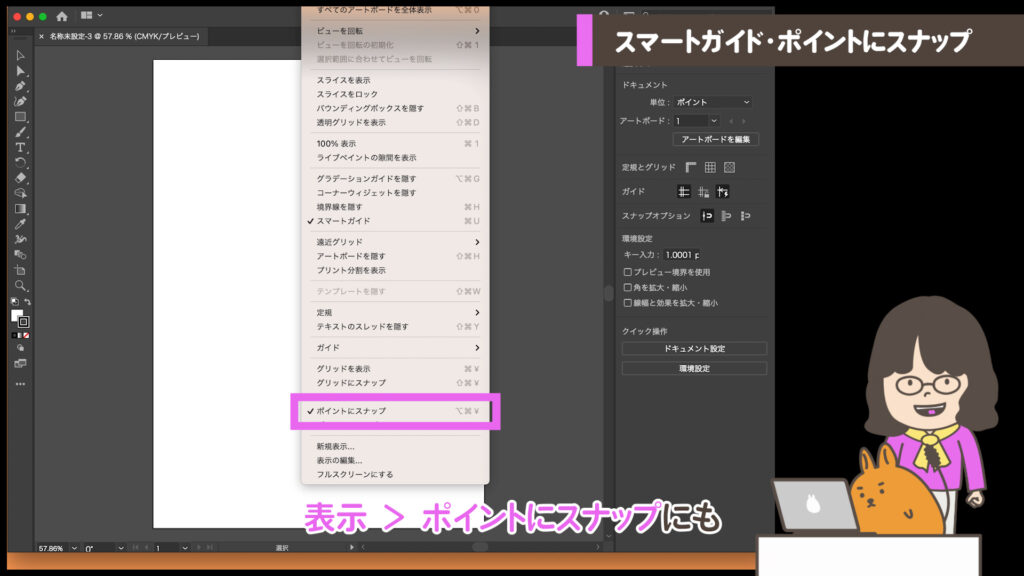
③さらに、上の メニュー > 表示 > ポイント にチェックが入っているか確認してください。

「ポイントにスナップ」は、バウンディングボックスを使っていない時、図形の線の部分や点の部分・中心などに図形と図形を吸着させます。


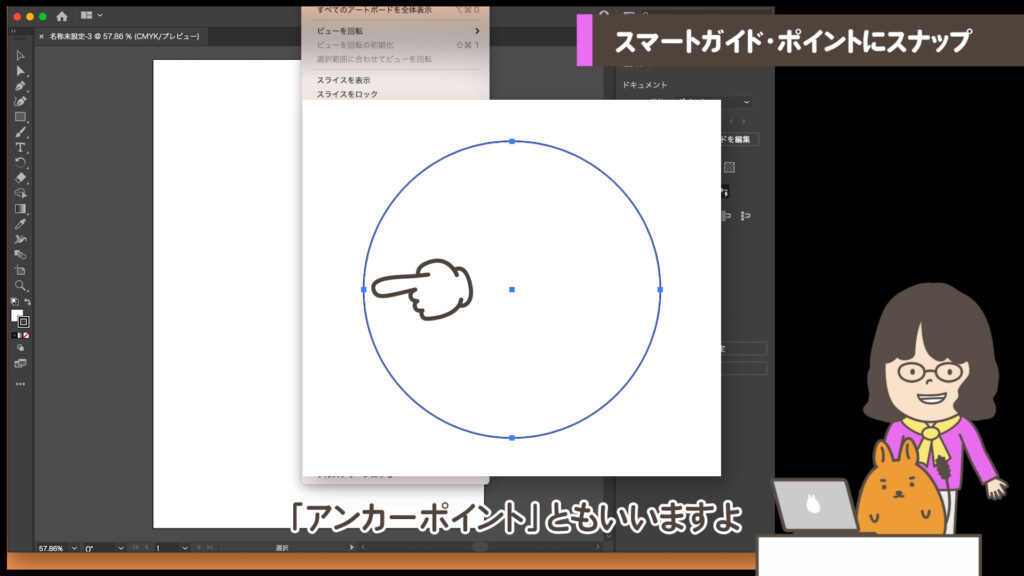
Illustratorで「ポイント」とは、図形を作っている点と中心の点をいいます。アンカーやアンカーポイントとも言われます。ポイントとポイントの間は「パス」と名前があります。

「スマートガイド」と「ポイントにスナップ」は、細かなイラストを描く場合はチェックを外した方が自由に描けて良いですが単純なアイコンやチラシなどのデザインをする場合はチェックが入っていると図形のズレを防げるので作業がスムーズになります。
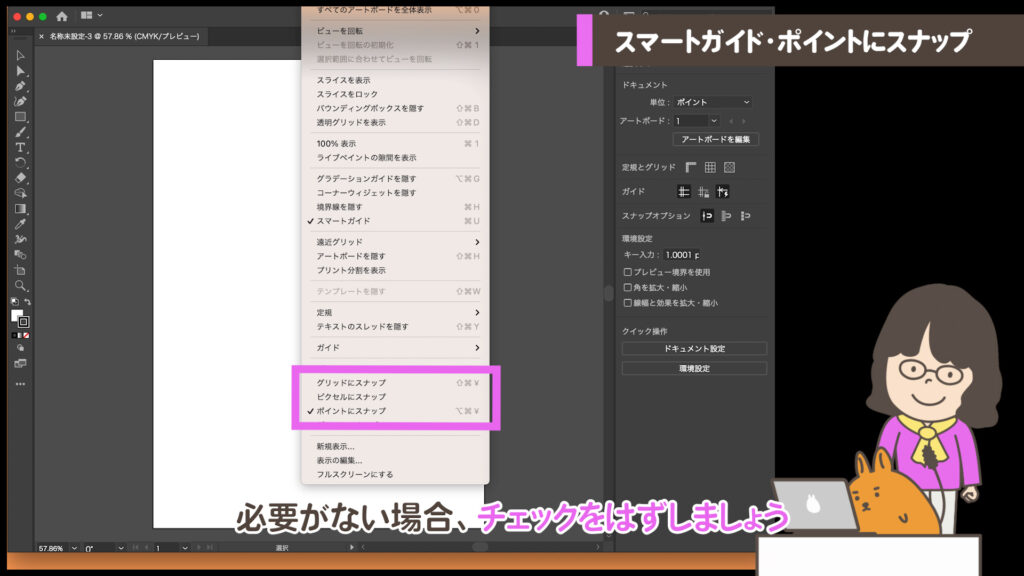
④「グリッドにスナップ」や「ピクセルにスナップ」はチェックをはずしましょう。

「グリッドにスナップ」や「ピクセルにスナップ」にチェックが入っている場合、グリッドやピクセルにくっつき、ポイントにくっつかなくなりますのでチェックをはずしましょう。

「グリッドにスナップ」は、上の メニュー > 表示 > グリット を表示にしたときに方眼紙のようなマス目を利用してデザインする場合に使用します。イラストやデザインではあまり使われていないようです。

「ピクセルにスナップ」は、WEBサイトをつくる時にピクセルに吸着させます。WEBサイトやバナーの制作される場合は、チェックを入れても良いでしょう。
● Lesson 2 ●
「ねずみ」の絵を
描いてみよう
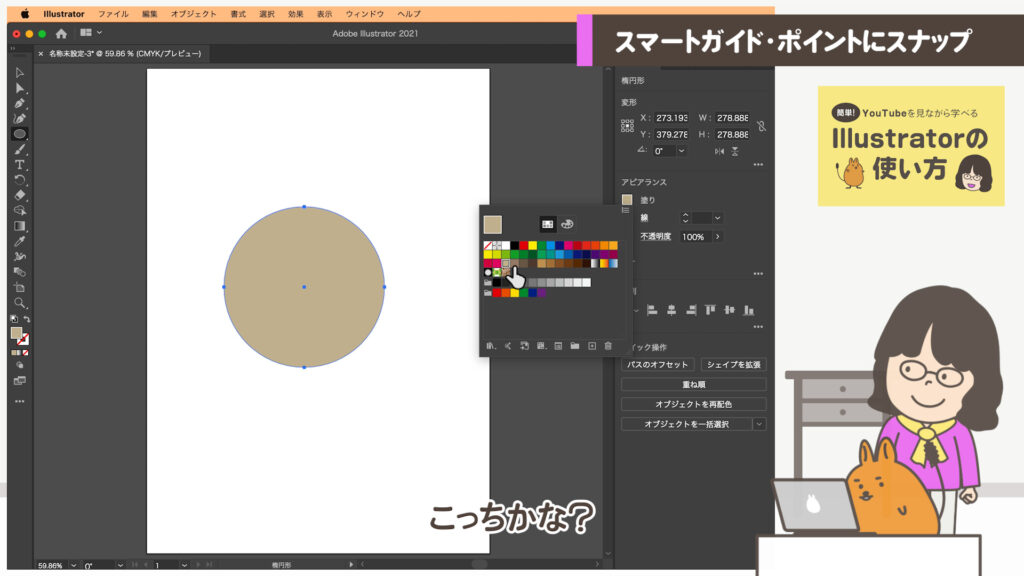
①真ん中に「楕円ツール」で大きな正円を描きます。
顔の部分になります。
②好きな色をつけてください。
線の色はなし、色は薄い茶色にします。

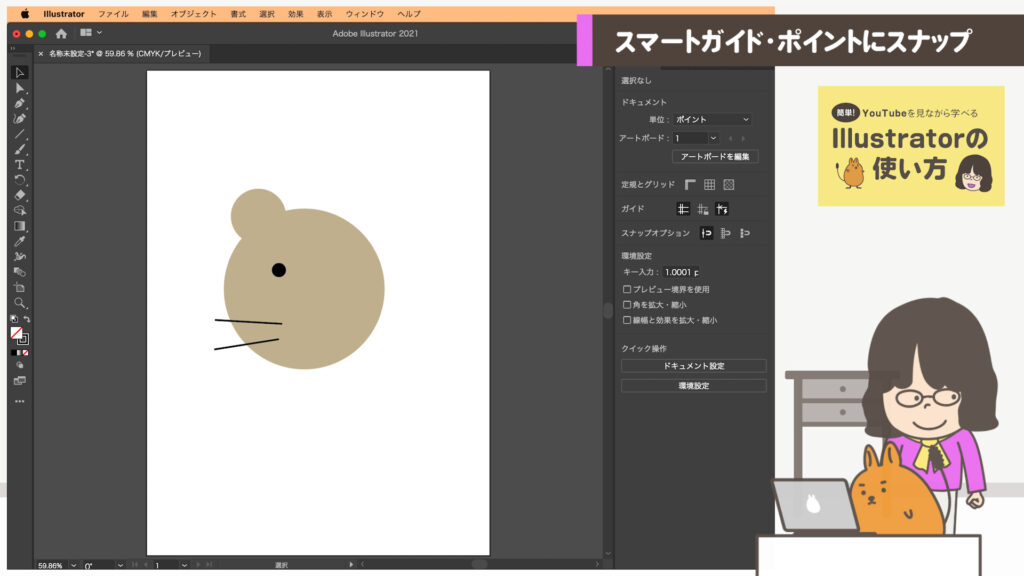
③左の耳を先ほどと同じ薄い茶色で描きます。
④左目を描いて黒色にしましょう。
⑤「直線ツール」で左の髭も描き、黒色で線の太さを1mmにします。
⑥耳や目の大きさや位置の微調整をしましょう。

⑦耳・目・髭を選択します。
⑧「  リフレクトツール」に切り替えましょう。
リフレクトツール」に切り替えましょう。

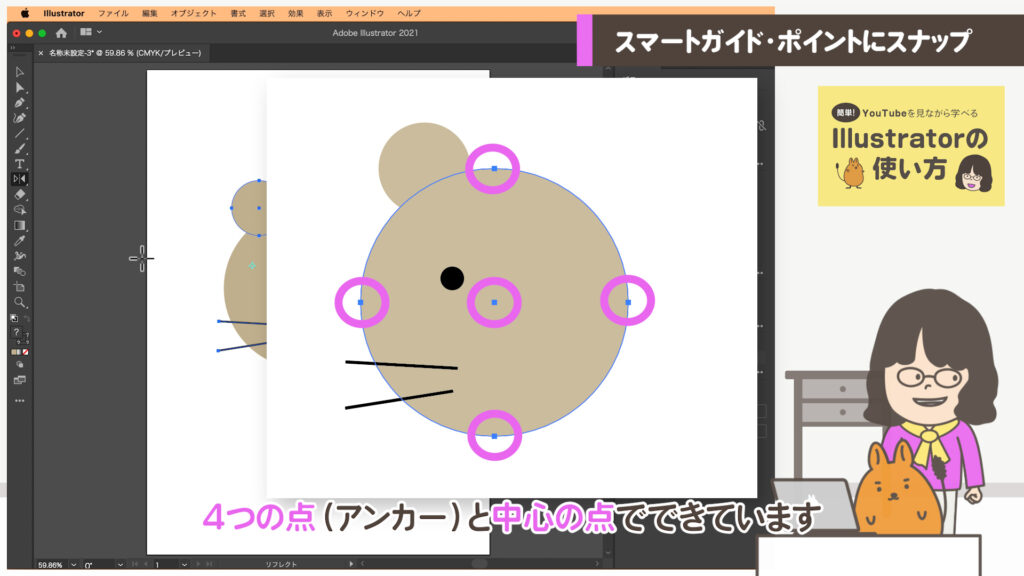
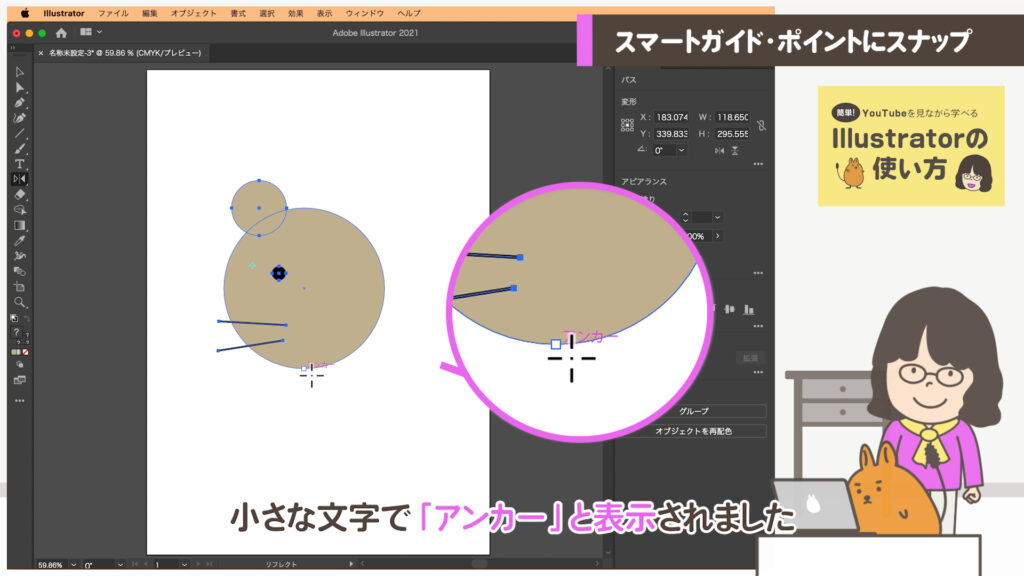
顔の丸は選択していないので今は表示されていませんが、円を選択するとアンカーの点が表示されます。これを利用してマウスを近づけると「スマートガイド」が働きアンカーの位置にくると「アンカー」とピンクの小さな文字で表示されます。顔の中心で左右対称にしたい場合、円は中心の点、上・下のアンカーの点が垂直に並んでいます。今回は下の点を原点の場所として利用することで左右対称に反転できます。

⑨マウスをゆっくり大きな円の下に近づけ、小さなピンクの文字で「アンカー」と表示される場所を見つけましょう。
小さな「アンカー」の文字が一時的に表示されるスマートガイドの機能です。

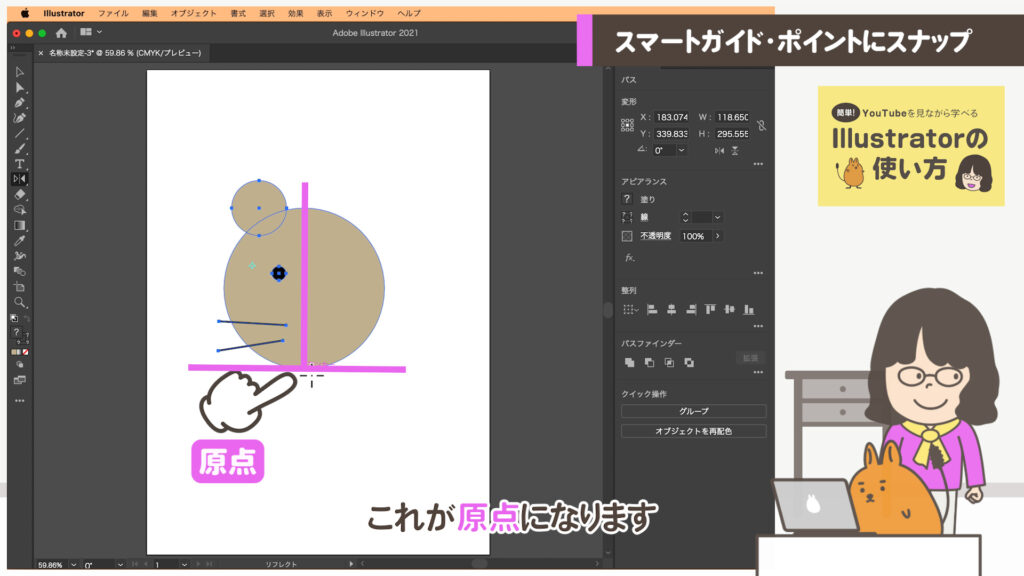
⑩アンカーと表示されている位置でクリックします。
左右対称に反転したいので「アンカー」の文字が表示されているところを原点にします。

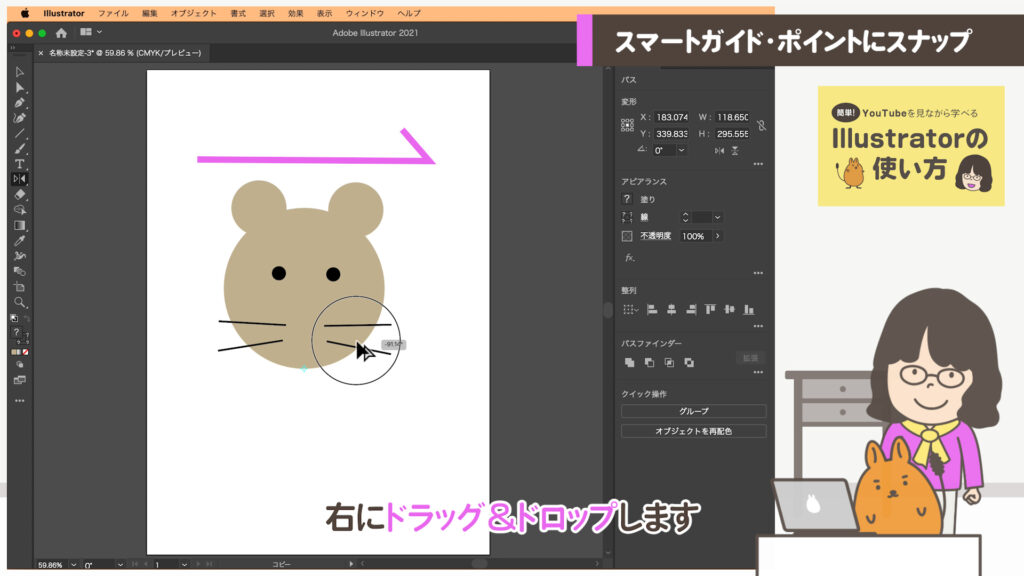
⑪option(alt)キーとシフトキーを押しながら右にドラッグ&ドロップします。
option(alt)キーで複製されます。シフトキーは水平・垂直・45度に移動なので、水平に反転移動されます。

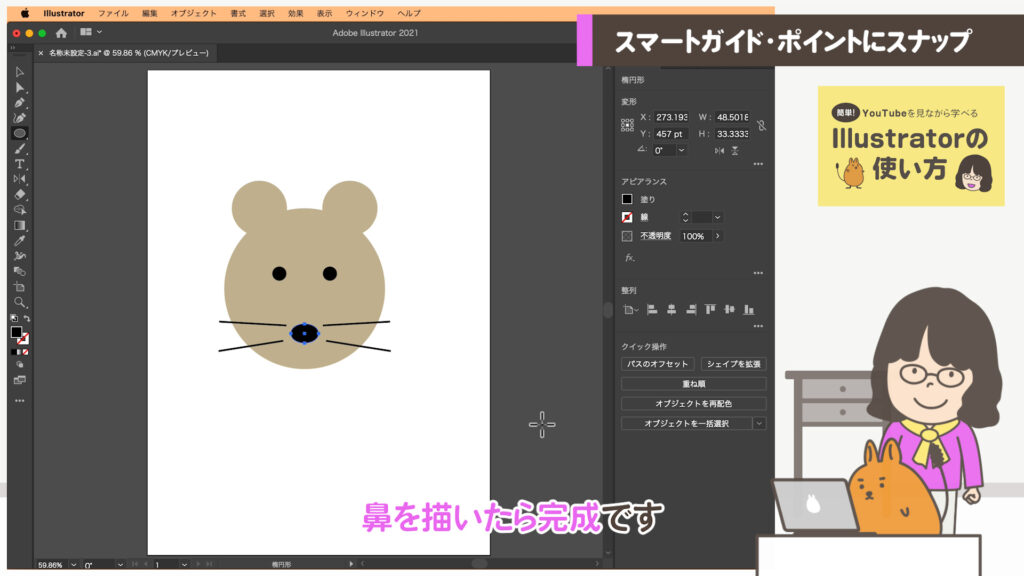
⑫鼻を描いたら完成です。

⑬command(Ctrl)G でグループにしましょう。
いろいろな
変形方法を
教えて!
回転ツール・
拡大縮小ツール・
リフレクトツール・
シアーツール
変形ツールを使ってみよう
回転ツール・拡大縮小ツール・リフレクトツール・シアーツールは図形を選択してからアイコンをダブルクリックすると操作パネルが表示され、数値入力ができます。
● Lesson 3 ● リフレクトツールを
リフレクトツールを
使ってみよう
①先ほど描いた「ねずみ」は option(alt)キー で複製して全部で6匹にしてください。
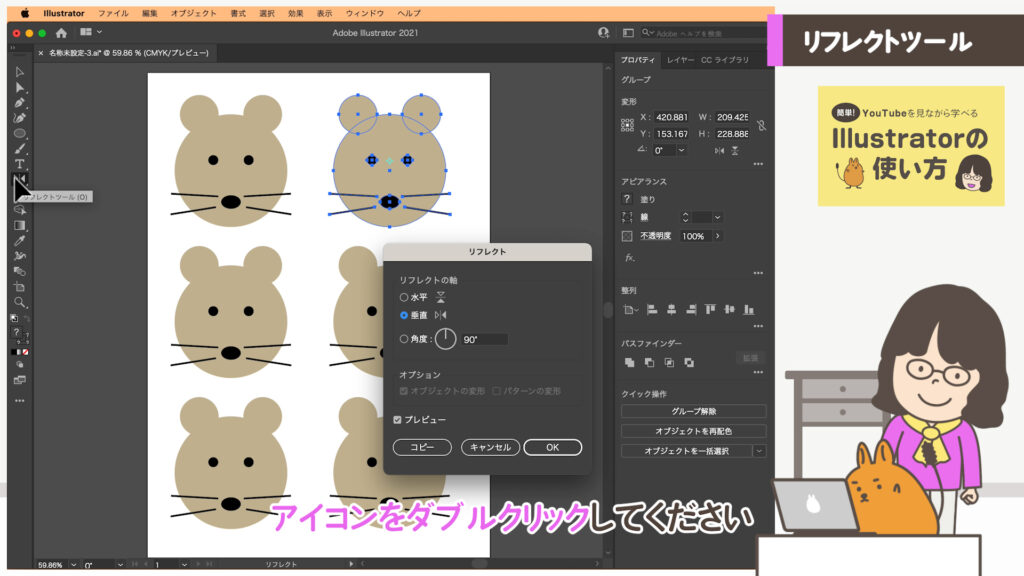
②1匹の「ねずみ」を選択して「 リフレクトツール」のアイコンをダブルクリックしてください。
リフレクトツール」のアイコンをダブルクリックしてください。

③「垂直」をクリックしましょう。
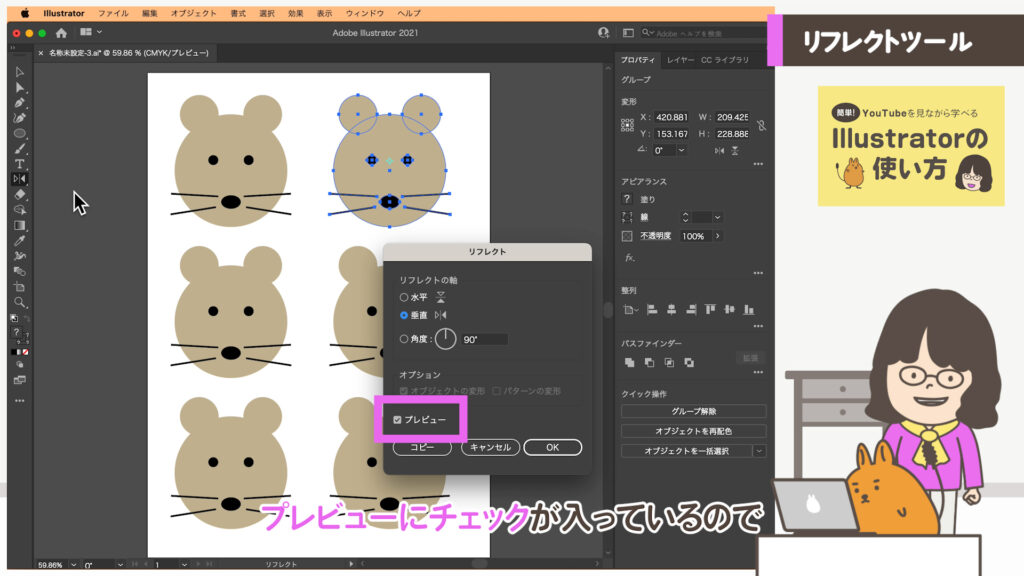
通常は、操作パネルにプレビューにチェックが入っているのでどのように変化するかわかります。垂直を選んだ場合、プレビューされているのに絵が変わりません。元々、左右対称の絵なのでわかりづらいですが実は左右入れ替わっています。

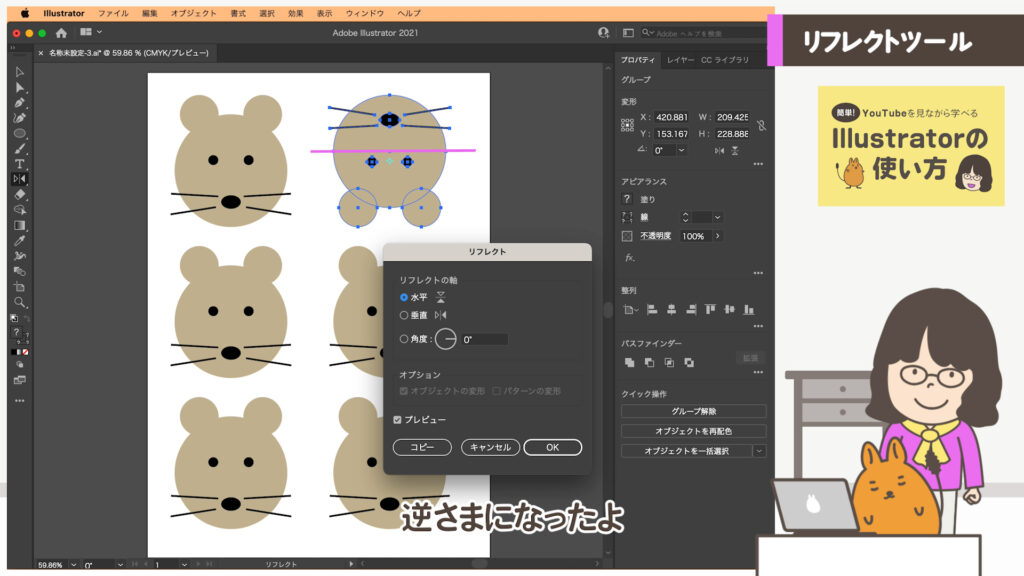
④「水平」をクリックしましょう。
プレビューにチェックが入っていれば、絵が水平に反転になることが確認できます。

⑤角度も20度と入力しましょう。
次に、角度も操作できます。ここでは「20度」にします。「OK」を押します。
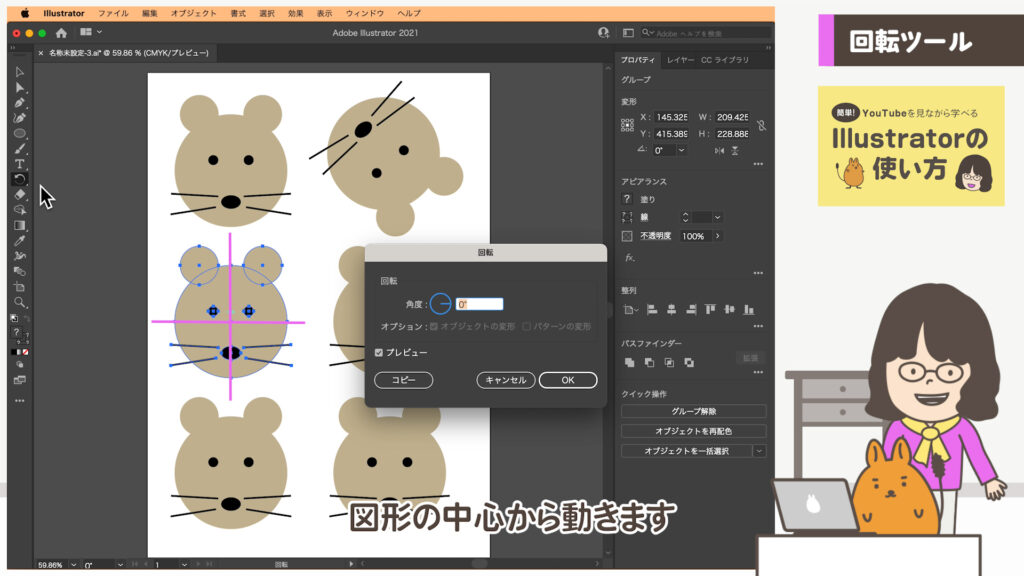
● Lesson 4 ● 回転ツールを
回転ツールを
使ってみよう
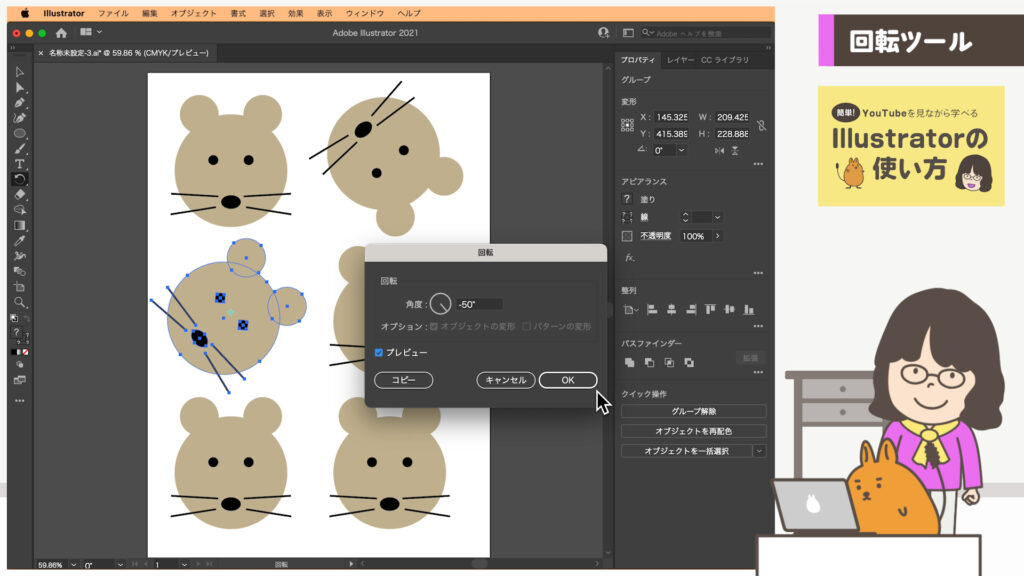
①違う「ねずみ」を選択して「  回転ツール」のアイコンをダブルクリックします。
回転ツール」のアイコンをダブルクリックします。
②角度を「-50度」と入力して「OK」を押します。


ダブルクリックしての操作は図形の中心を原点に動きます。

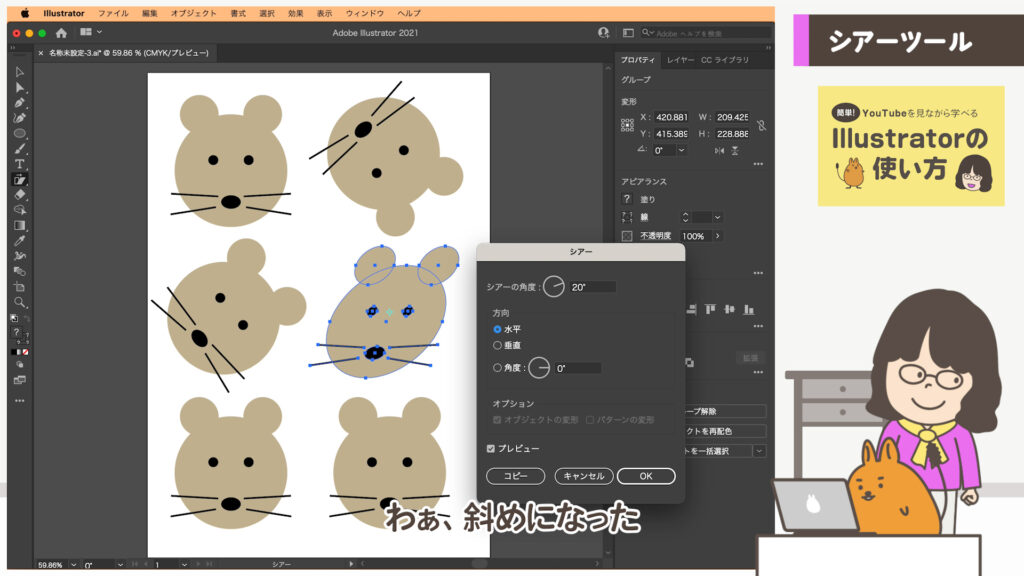
● Lesson 5 ● シアーツールを
シアーツールを
使ってみよう
①違う「ねずみ」を選択して「  シアーツール」のアイコンをダブルクリックします。
シアーツール」のアイコンをダブルクリックします。

②パネル内の数字を変えて遊んでくださいね。
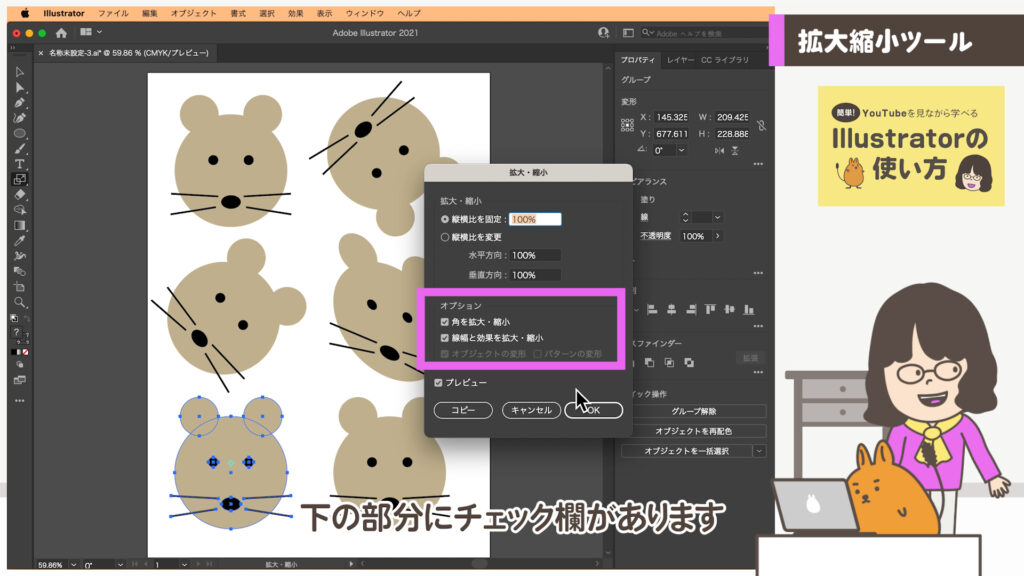
● Lesson 6 ● 拡大縮小ツールを
拡大縮小ツールを
使ってみよう
①違う「ねずみ」を選択して「  拡大縮小ツール」のアイコンをダブルクリックします。
拡大縮小ツール」のアイコンをダブルクリックします。
●注意!●
拡大縮小ツールのパネルの「オプション」と書かれた下の部分にチェック欄があります。
□角を拡大・縮小
□線幅と効果を拡大・縮小
とあります。

角や効果の設定は、今後練習しますが、チェックを入れていると線の太さや角の形や効果の設定のすべてを拡大や縮小ができます。チェックを入れない場合は線の太さや角の形や大きさはそのままのサイズになります。
②チェックの入った状態で「50%」に縮小しましょう。
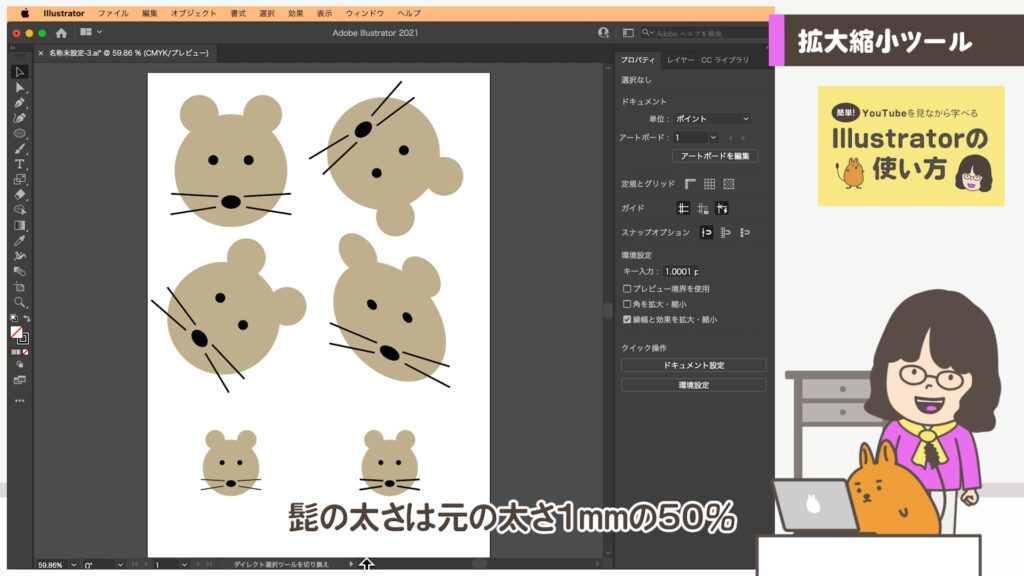
③違う「ねずみ」で今度はチェックを外して「50%」に縮小しましょう。

②と③では線の太さが違います。絵やデザインをそのままのイメージで縮小するには基本的にチェックを入れましょう。

チェックを入れて縮小
髭の太さは元の太さ
1mmの50%
=0.5mmの線
チェックなしで縮小
髭の太さは線の太さは
1mmのまま
※縮小しすぎて線の太さが0.1mm以下になると線がかすれ印刷できない場合があります。線を見せたい場合は0.1mm以下にならないようにします。
原点を利用したら
何ができるの?
原点の利用・変形の繰り返し
変形の応用と同じ事の繰り返し作業
● Lesson 7 ● 拡大縮小ツールで
拡大縮小ツールで
原点を決めて
縮小しよう
①では、さきほど作った小さな「ねずみ」を複製します。
②画面が狭いので他の「ねずみ」は一端欄外へ出しておきましょう。
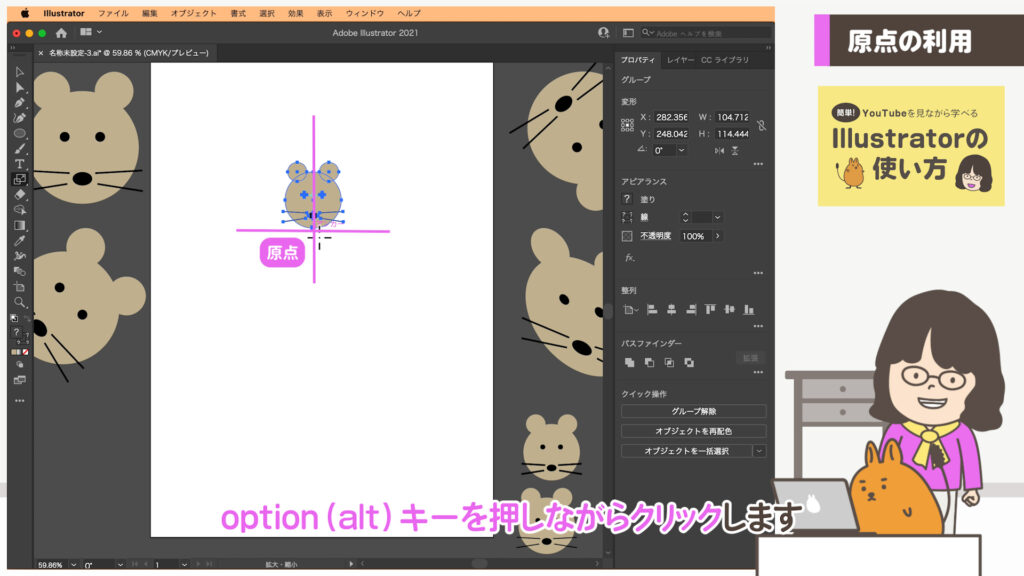
③「ねずみ」を選択して「  拡大縮小ツール」に切り替えます。
拡大縮小ツール」に切り替えます。
④下のアゴの点の「アンカー」と表示されるところで数値入力したいので、option(alt)キー を押しながらクリックします。
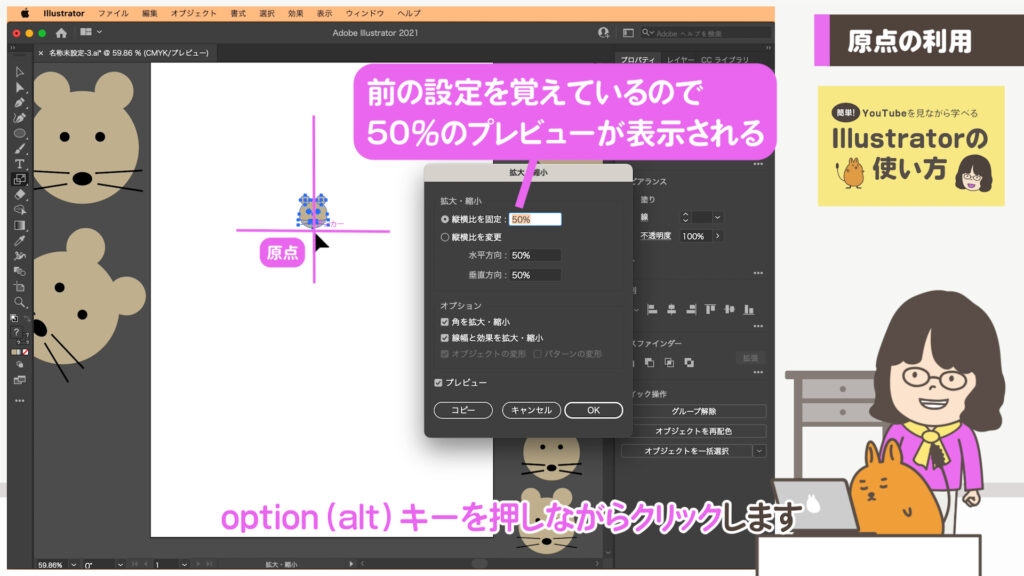
クリックで原点を指定、さらにoption(alt)キーを同時に押すことで数値入力のパネルが表示されます。


数値入力のパネルの数字は、前の設定が残っているので先ほど入力した「50%」にプレビューされます。

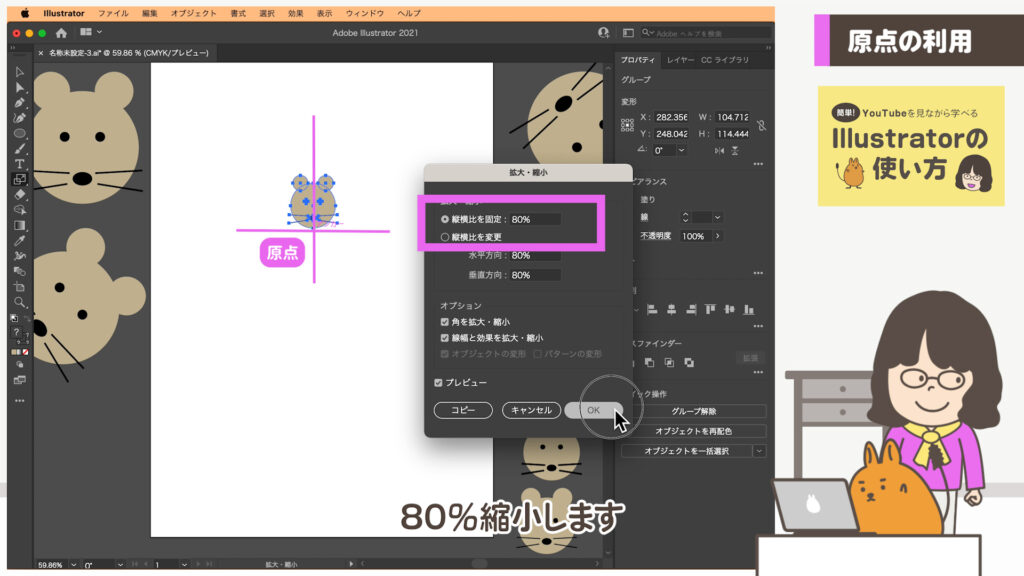
⑤80%で縮小します。
縮小50%のプレビューから縮小80%のプレビューになるので少し大きくなります。下のアゴの位置は変わらずに縮小されます。

● Lesson 8 ●
変形の繰り返しで「ねずみ」の円陣を作ろう
①「  回転ツール」に切り替えましょう。
回転ツール」に切り替えましょう。
②下に少し離れたところでoption(alt)キーを押しながら原点をクリックします。
動画では適当な位置でクリックしていますが、ガイド等を作って「ねずみ」の下に垂直の位置で原点をクリックすれば、きれいな円陣になります。
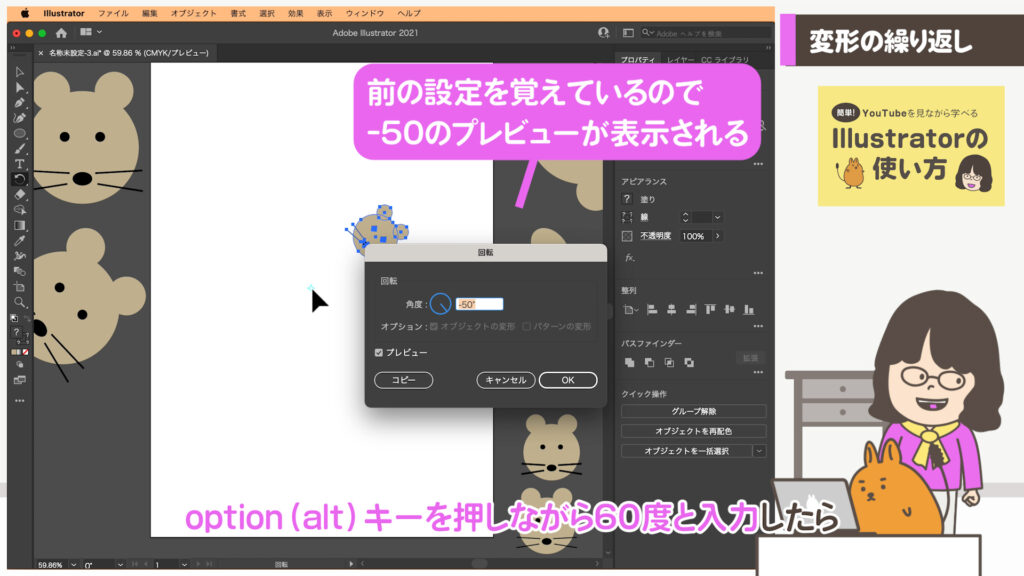
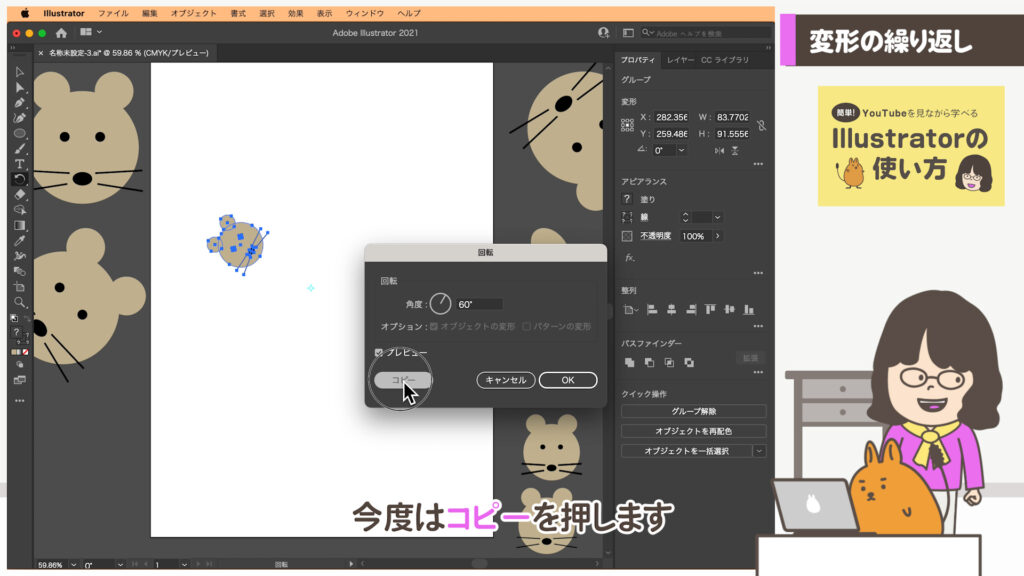
③「60度」と入力したら「コピー」を押します。
さきほど「回転ツール」で「-50度」と入力したのでプレビューでは右側に表示されています。

Illustratorの回転は反時計回りになっているので60度と入力すると左にプレビューが変わります。

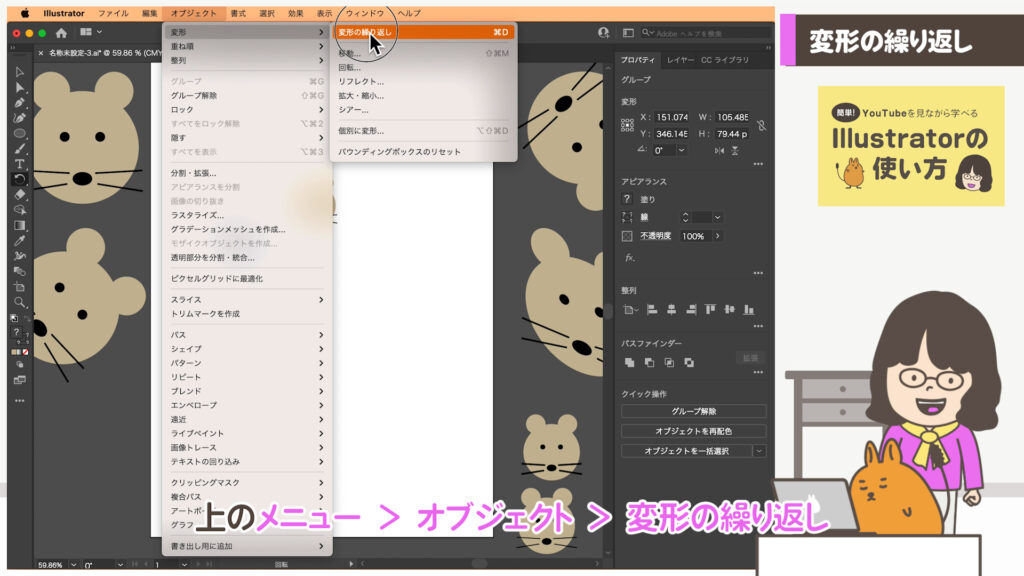
④上の メニュー > オブジェクト > 変形の繰り返し( command(Ctrl)キー + D)を選びましょう。
③の原点からの移動の位置や複製の指示を覚えています。

⑤続けて「変形の繰り返し」を3回選びます。
「変形の繰り返し」はとても便利です。1つ前の作業が何度もできるから、同じ作業の「移動」や「複製」する場合、上手に利用しましょう。

今回のおさらい
- スマートガイド
一時的なヒントやガイドが表示される - ポイントにスナップ
アンカーの点や中心にピタッと吸着 - リフレクトツール・拡大縮小ツール・回転ツール・シアーツール
・アイコンをダブルクリックすると数値入力でき、中心から変形できる
・原点を決めるには option(alt)キー + クリックして「原点 + 数値入力」ができる - 変形の繰り返し
1つ前の作業を覚えていて移動やコピーが連続で出来る
次回は、図形を均等に並べたり中心に揃えたり、整列の機能を使ってみましょう。Illustratorの整列の機能はいろいろな整列方法があります。使いこなせるとレイアウトがきれいになります。
「nepo.blog」では、「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。