簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
今回は「整列パネルを極める」の2回目です。整列パネルはなんとなく使っている方も多いかもしれませんが、今回の内容では、隠れた技や新機能を紹介します。まず、「プレビュー境界を使用」で線幅の違う図形を整列することができます。「キーオブジェクトに整列」で決まった図形から数値入力で指定した間隔を空けることもできます。また、「アートボードに整列」は、アートボードに沿って上・下・中央などに配置できます。分布も可能です。2020年8月に登場した「グリフの境界に整列」を利用し、今まで出来なかった図形と文字の上下のセンターの配置を紹介します。今まではズレて微調整が必要でした。意外に知らない方が多いと思われるこれらの機能、プロのデザイナーの方も必見です!!
GONTANと同じ教材で操作したい場合は、左の「練習用素材ダウンロード」のボタンから素材をダウンロードしてください。
今回の内容
- 「キーオブジェクトに整列」で間隔を指定する
- 「アートボードに整列」で用紙サイズに合わせる
- 「プレビュー境界を使用」で太い線と細い線も揃える
- 新機能「グリフの境界に整列」で文字の上下を整列
便利な整列を
教えて!
プレビュー境界を使用
線幅が違がっても整列できる
Youtubeと同じ素材で練習したい場合は、左の「練習素材ダウンロード」のボタンからダウンロードし、「03-04-1練習.ai」データを開いてください。

● Lesson 1 ●
線幅の違う図形を整列させよう
①整列の練習をするには「整列パネル」を表示しましょう。
上のメニュー > ウィンドウ > 整列 を選びます。
※整列パネルの一番下に「等間隔に分布」が表示されていない場合は右上の三本線をクリックして「オプションを表示」を選びます。整列パネルの基本は整列パネルを極める1で紹介しています。
②開いたデータの長方形の線幅を確認しましょう。
長方形が3つあります。わかりやすいように適当な色をつけてあります。
一番上のオレンジの長方形は線幅なしになっています。
その下の水色は線幅1mm、一番下は8mmと太い線です。
③3つの長方形を全て選択して、「 選択範囲で整列」を選び、整列パネルの上部、「オブジェクトの整列:」の一番左の
選択範囲で整列」を選び、整列パネルの上部、「オブジェクトの整列:」の一番左の アイコンを押します。
アイコンを押します。
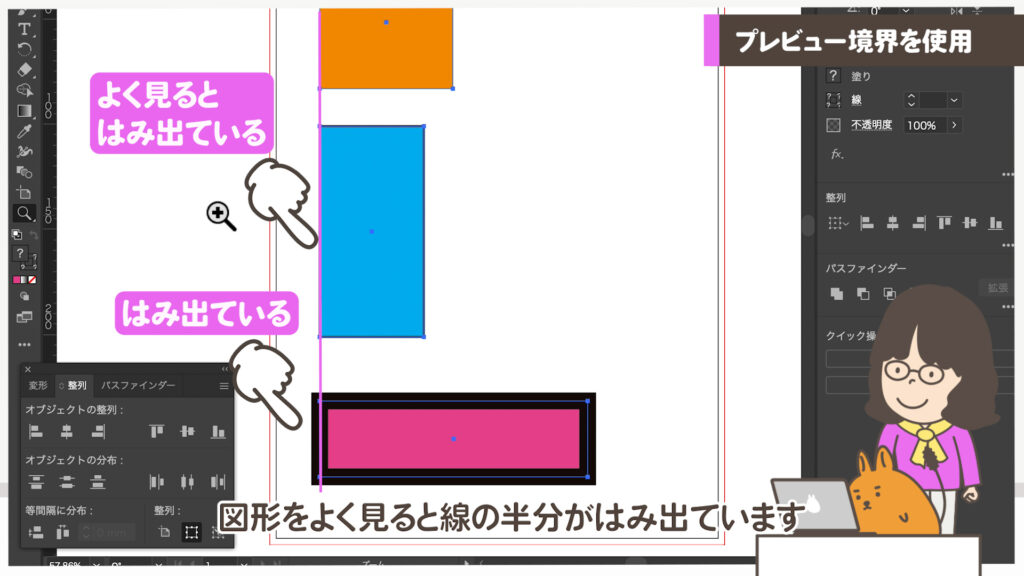
④図形を確認しましょう。
よく見ると線の半分がはみ出ています。

※一緒に操作されている方の中には、左にきれいに揃った方と画面のようにズレた方がいると思います。詳細は下記で説明します。
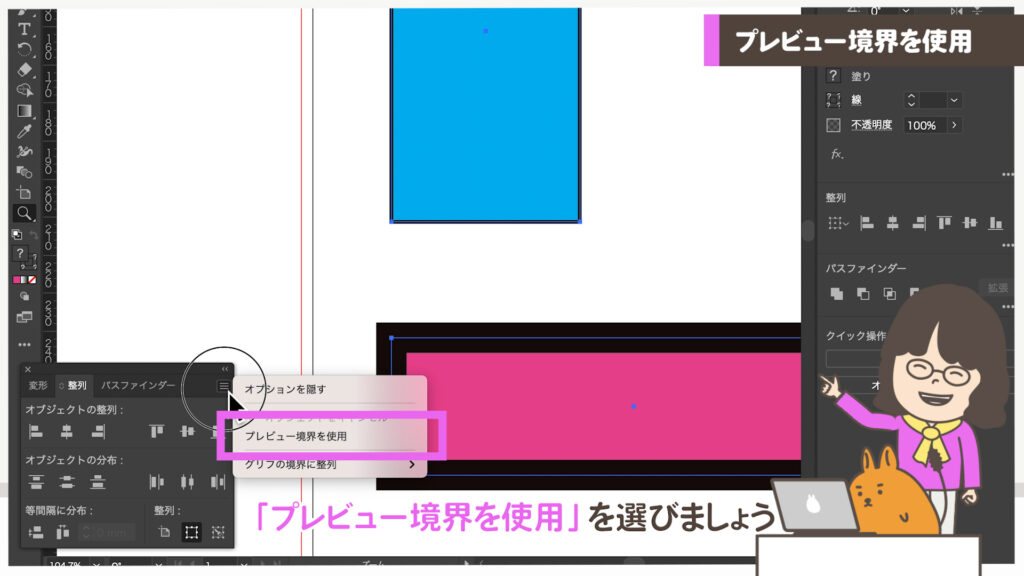
⑤整列パネルの三本線をクリックして「プレビュー境界を使用」を選びましょう。

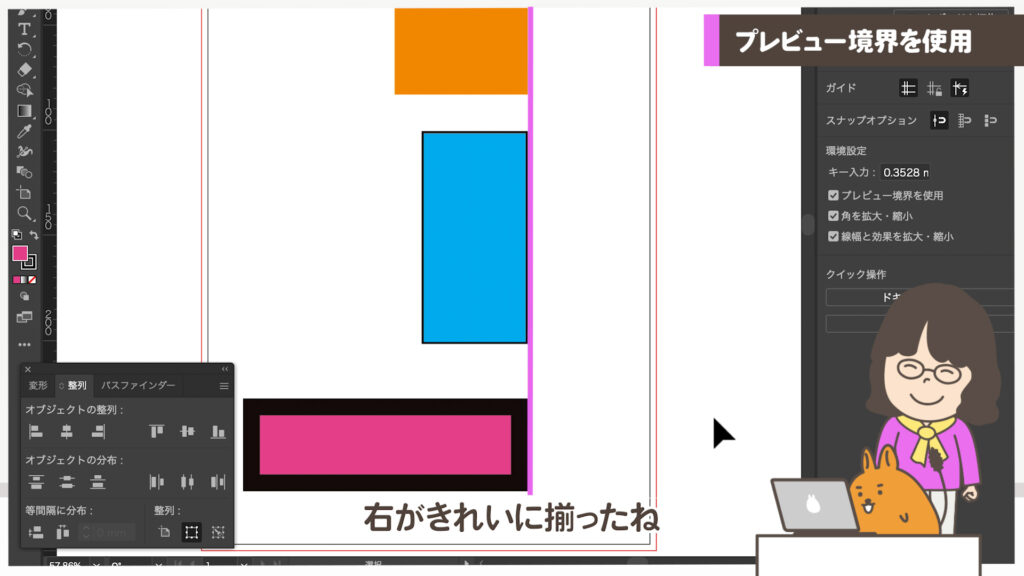
⑥今度は 右に揃えてみましょう。
右に揃えてみましょう。


「プレビュー境界を使用」にチェックをはずした状態
最初の画面のように線幅は無視され図形そのものの位置(選択したラインの位置)で揃います。
「プレビュー境界を使用」にチェックが入った状態
線の太さが違っても見た目の位置できれいに揃います。
キーオブジェクトに整列
基準を選んで整列・数値入力で間隔を指定
03-04-2練習用のデータを開いてください。Illustratorの整列はとても優秀です。知っておくとさらに便利な機能を紹介します。

● Lesson 2 ●
基準にしたい図形を選んで
整列させよう
①整列させたい図形を全て選択します。
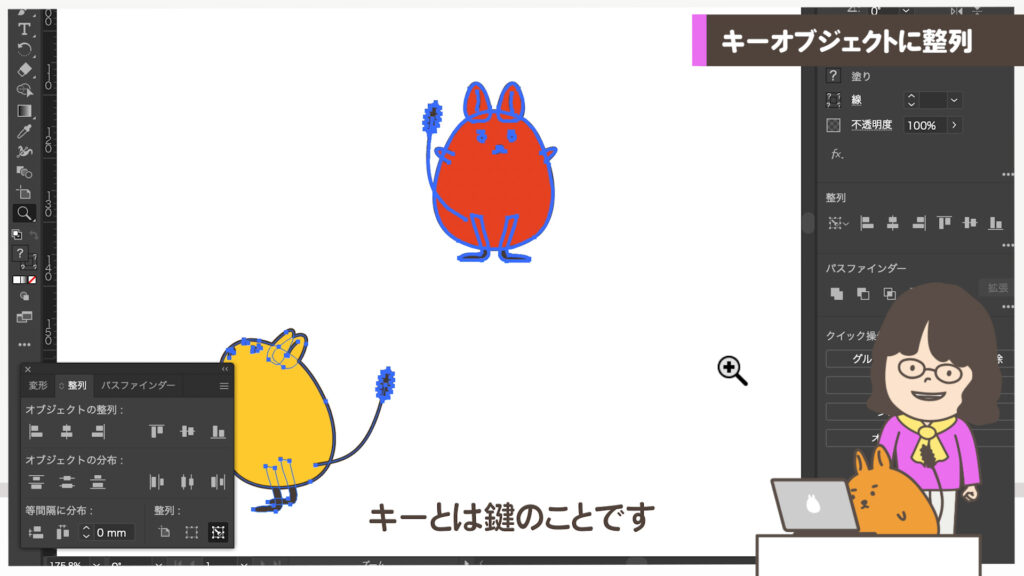
②赤を 選択ツールでクリックします。
選択ツールでクリックします。
赤だけが太く選択されました。この太く表示された図形をキーオブジェクトと言います。キーとは鍵のことですのでロックされ動かなくなります。

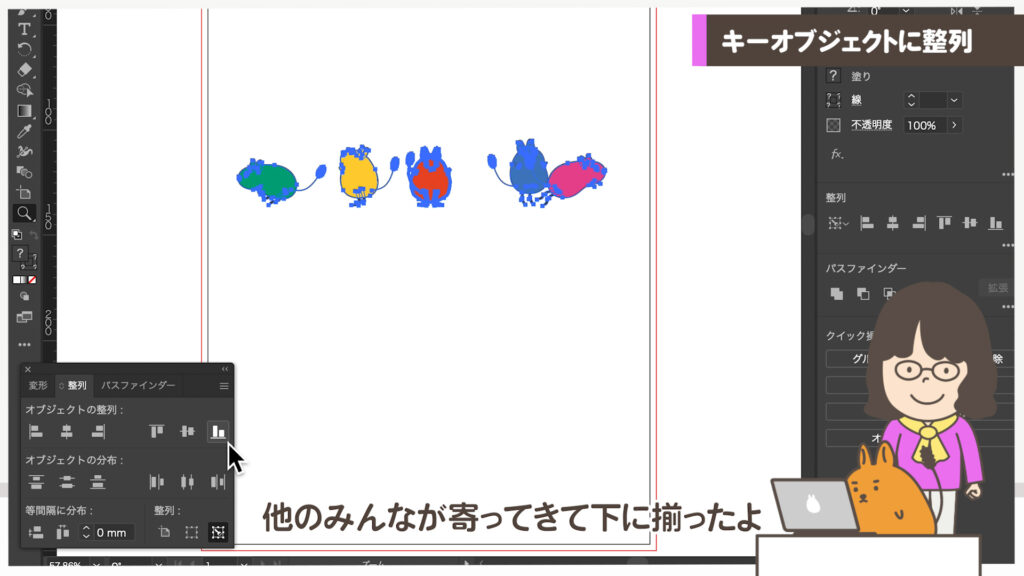
③その状態で「オブジェクトに整列:」の 下に線のあるアイコンを押します。
下に線のあるアイコンを押します。
赤は動かず、他が寄ってきて下に揃いました。

④緑を基準(キー)にして、いろいろ試してみましょう。
整列させたい図形の全てを選んで、さらに緑を 選択ツールでクリックします。緑は動かずに上に揃えたり、下に揃えたりできます。
選択ツールでクリックします。緑は動かずに上に揃えたり、下に揃えたりできます。


整列パネルの右下の「整列:」と書かれた所を見てください。

最初に「 選択範囲で整列」を選んで作業をしましたが、キーをクリックすることで右の
選択範囲で整列」を選んで作業をしましたが、キーをクリックすることで右の アイコンが自動で選択されています。これで「キーオブジェクトに整列」の準備ができています。
アイコンが自動で選択されています。これで「キーオブジェクトに整列」の準備ができています。
● Lesson 3 ●
基準から数値入力で
整列させよう
整列させたい全てを選んで「キーオブジェクト」を選択したら、「等間隔に分布:」のアイコン横の入力欄が表示され、間隔を空けたい数字を入力することが出来ます。
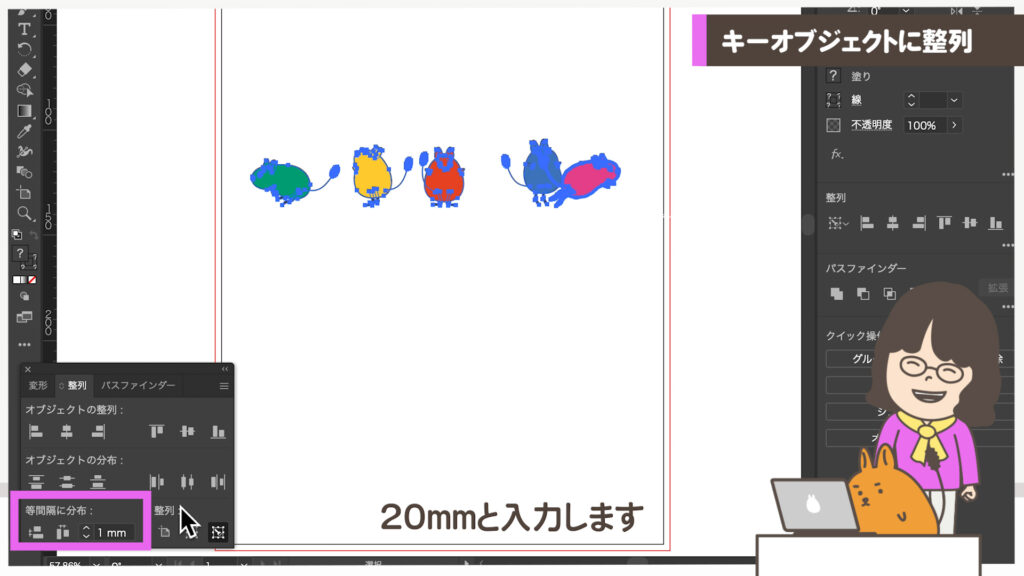
①整列させたい全てを選んでピンクを 選択ツールでクリックしましょう。
選択ツールでクリックしましょう。
20mmと入力します。

②「 等間隔に分布」のアイコンをクリックします。
等間隔に分布」のアイコンをクリックします。

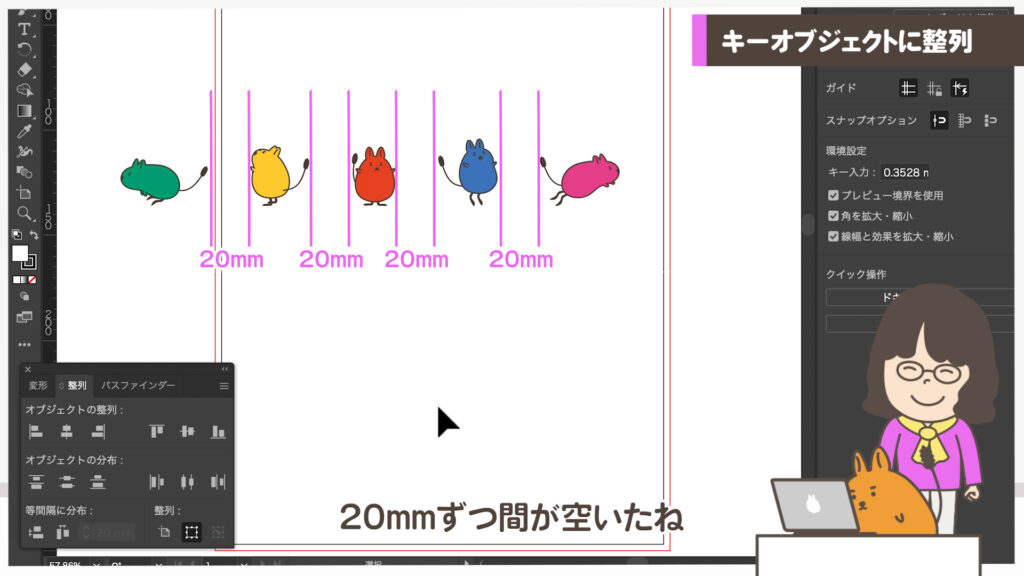
③20mmずつきれいに空きました。

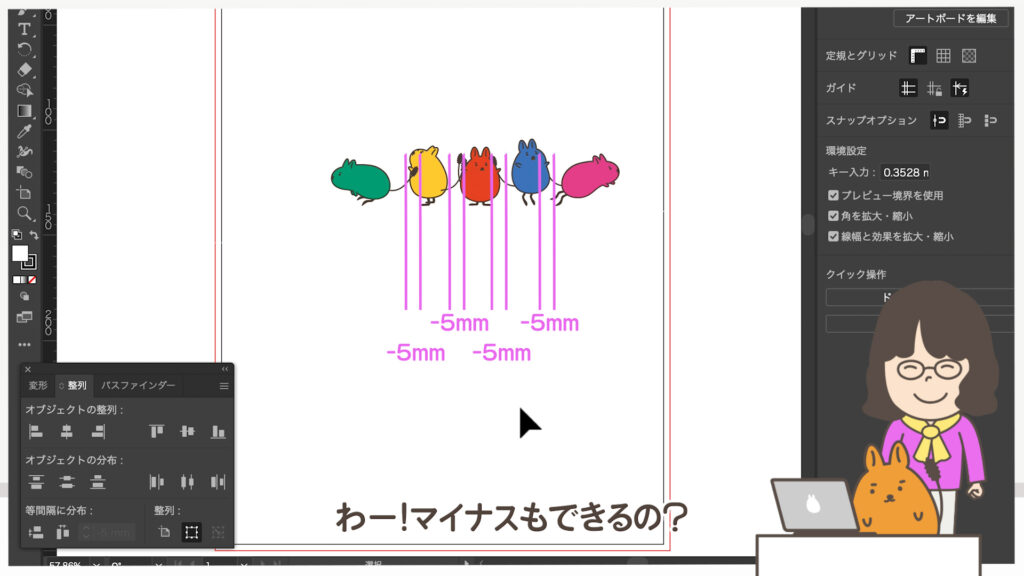
④キーオブジェクトをピンクのままで「-5mm」と入力しましょう。
Illustratorの整列はマイナスの指示も可能です。5mmずつ重なりました。

アートボードに整列
用紙サイズに整列させる
アートボードとは最初に書類を作ったときに選んだサイズ、つまり、細い黒い線で中が白く見えている用紙の部分です。タイトルをセンターに配置したい場合などで活躍します!
※アートボードの黒い線は新規制作で印刷を選んだ場合に表示されます。
※アートボードの印刷についてはIllustratorを触ってみよう(step1)で紹介しています。
● Lesson 4 ●
アートボードに合わせて
配置しよう
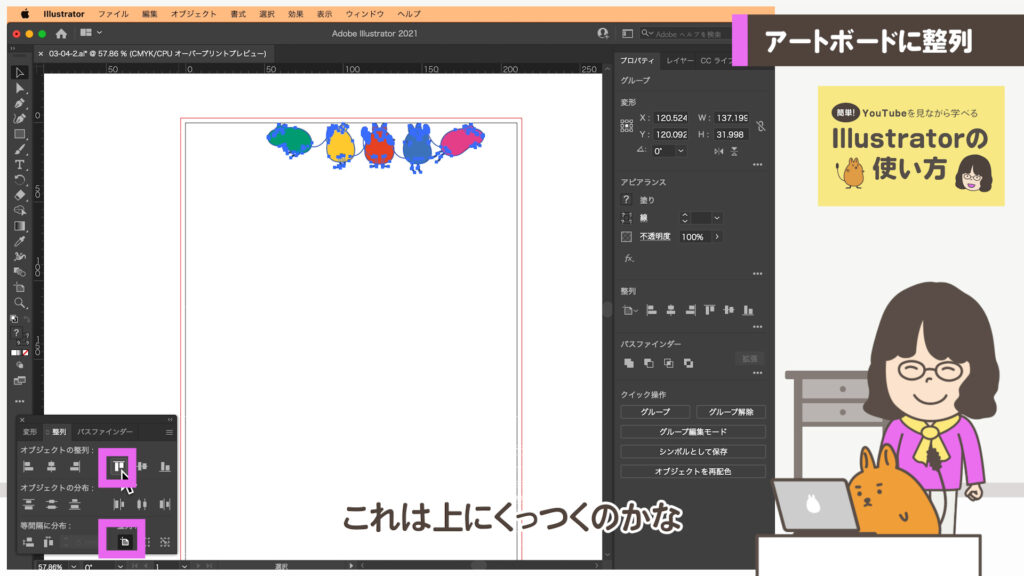
①整列パネルの右下の「整列:」の左の アイコンをクリックします。
アイコンをクリックします。

②これでアートボードを基準に「整列」ができます。
1. 上をクリックしましょう。
上をクリックしましょう。

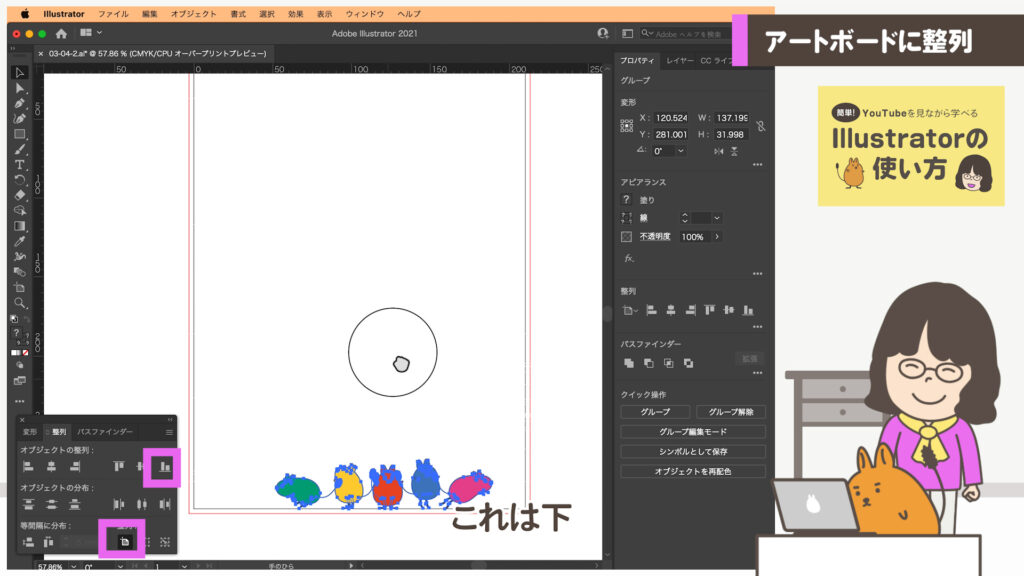
2. 下をクリックしましょう。
下をクリックしましょう。

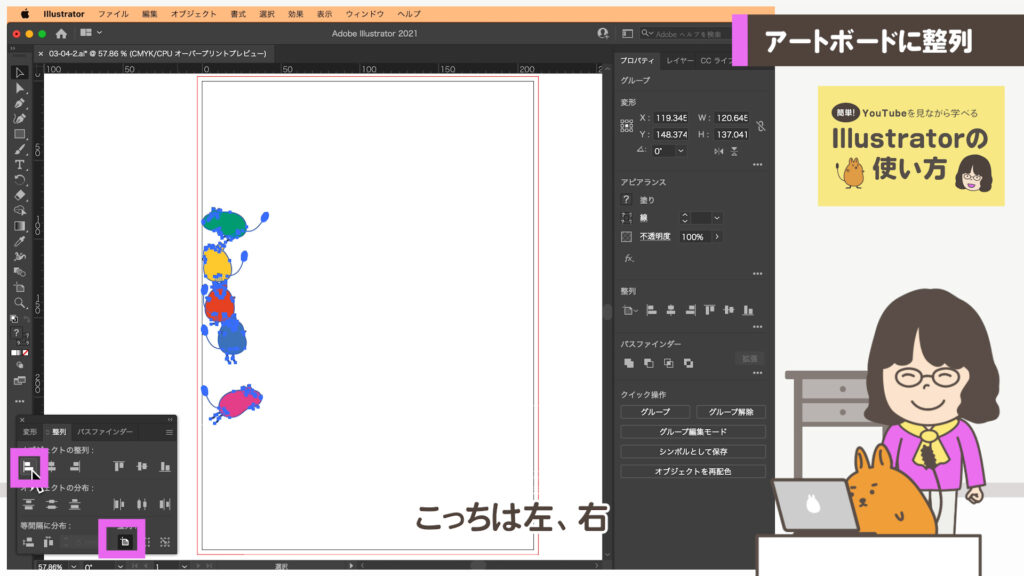
③1列になっているので、左 、右
、右 を試す前に一度適当にバラして左や右を試しましょう。
を試す前に一度適当にバラして左や右を試しましょう。

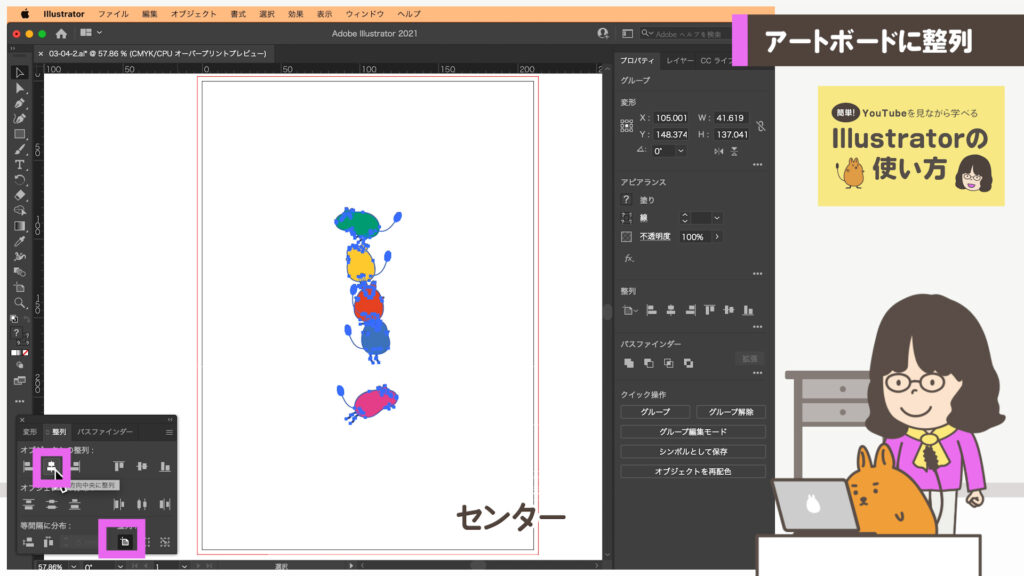
④ 左右のセンター、
左右のセンター、 上下のセンターも試しましょう。全てが画面の中心に移動されました。
上下のセンターも試しましょう。全てが画面の中心に移動されました。

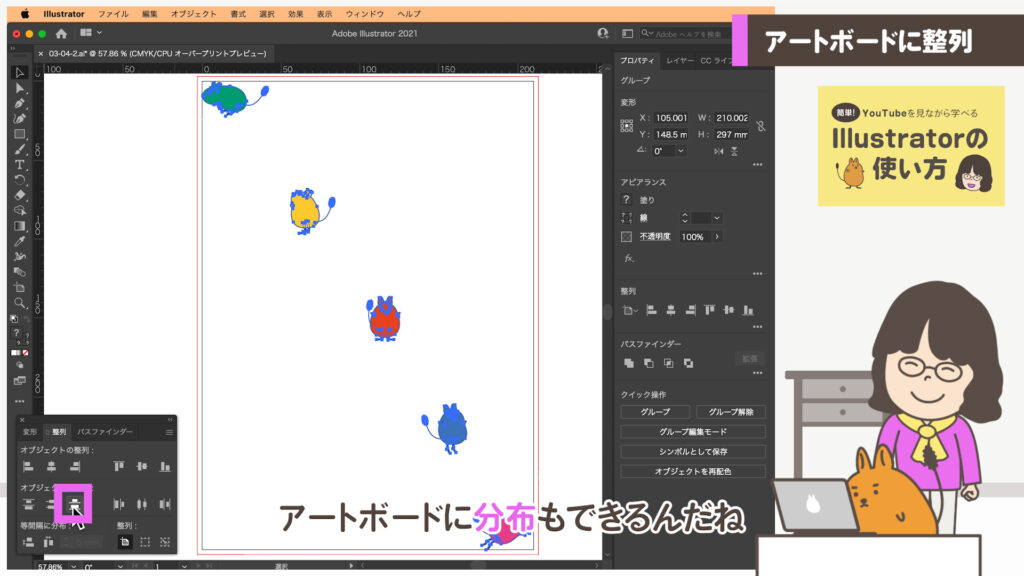
⑤等間隔に分布もできます。試してみましょう。

これらの機能を使えば、タイトルの文字などをアートボードのセンターへの配置が簡単です。
グリフの境界に
整列を教えて!
グリフの境界に整列
「グリフの境界に整列」は2020年8月からの新機能です。アップデートしていないIllustratorではできませんのでご注意ください。
● Lesson 5 ●
長方形に文字を
上下センターに配置しよう
①長方形を描きます。
②線はなしにします。
③塗りは濃い色にします。

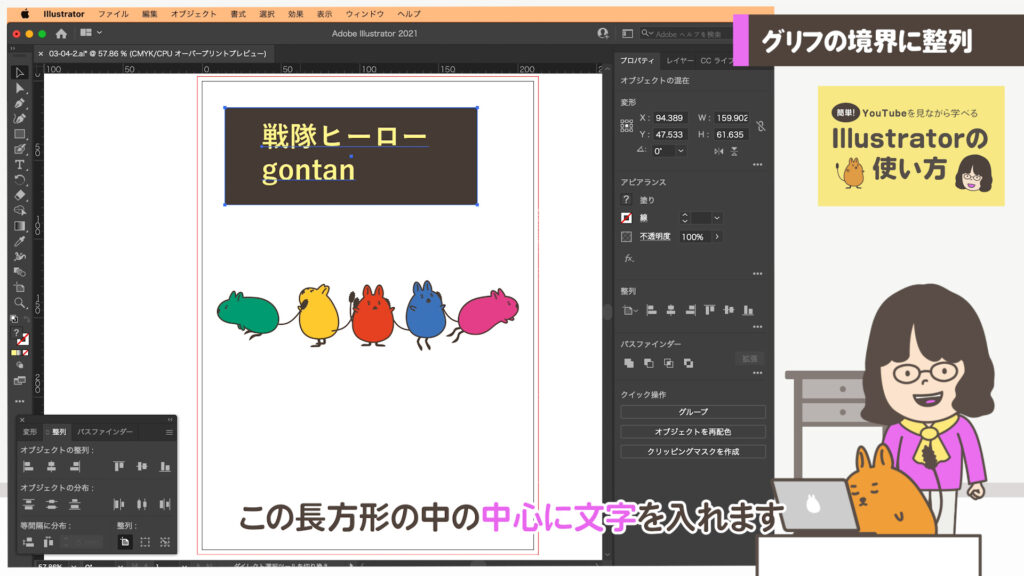
④何でもいいので文字を入力します。
⑤文字の色は明るい色にしましょう。
⑥「 選択範囲に整列」に戻します。この長方形の中心に「オブジェクトの整列:」で
選択範囲に整列」に戻します。この長方形の中心に「オブジェクトの整列:」で
 上下センターにします。
上下センターにします。


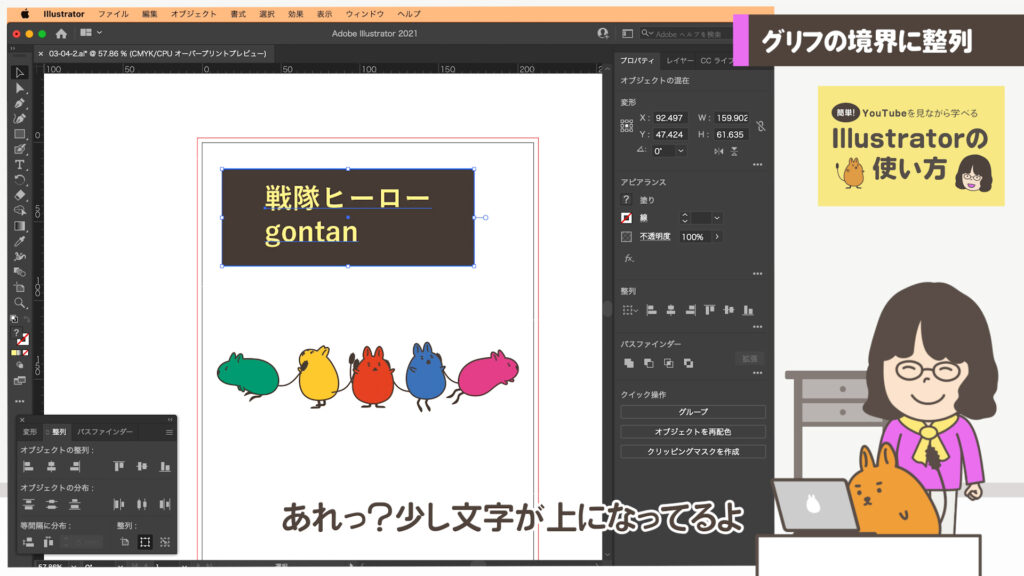
通常の設定だと、左右はセンターになりますが、上下の空間は文字の上が下より少し狭くなっています。

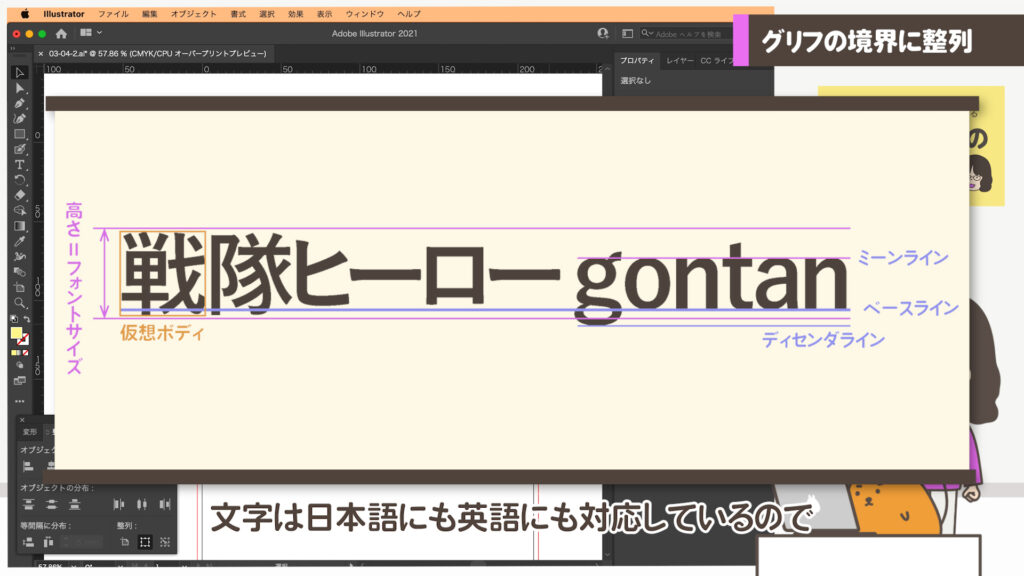
文字は日本語と一緒に欧文も混ざることがあります。アルファベットの小文字のgやjのように、下にはみ出た文字にも対応しているので日本語は少し上に配置されます。もし「gontan」を大文字に修正しても変わりません。gやjがなくてもデザインでは余分な余白が認識されています。

● Lesson 6 ●
新機能「グリフの境界」で
長方形に文字を
上下センターにいれてみよう
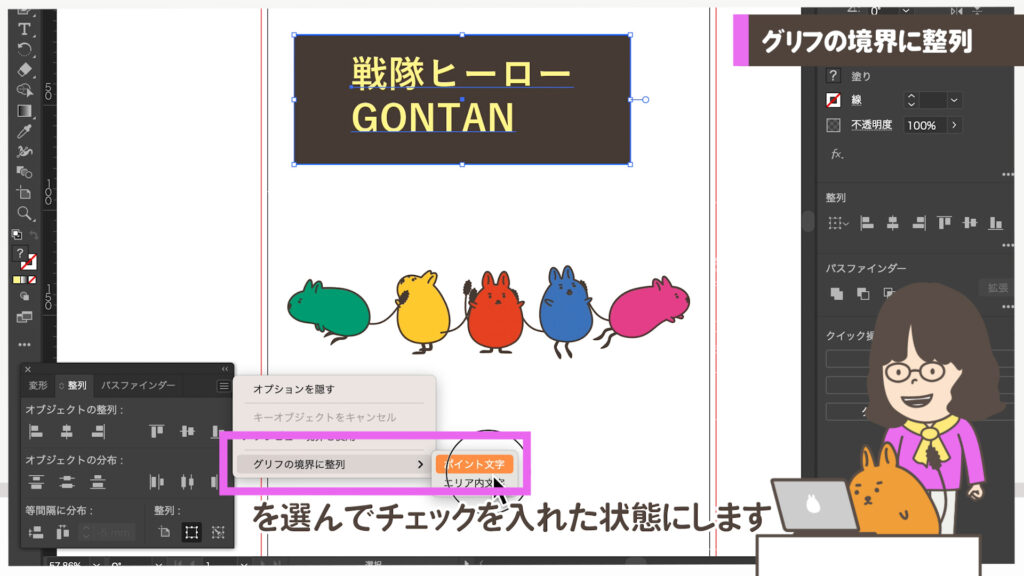
①整列パネルの右上の三本線 > グリフの境界に整列 > ポイント文字 を選んでチェックを入れた状態にします。

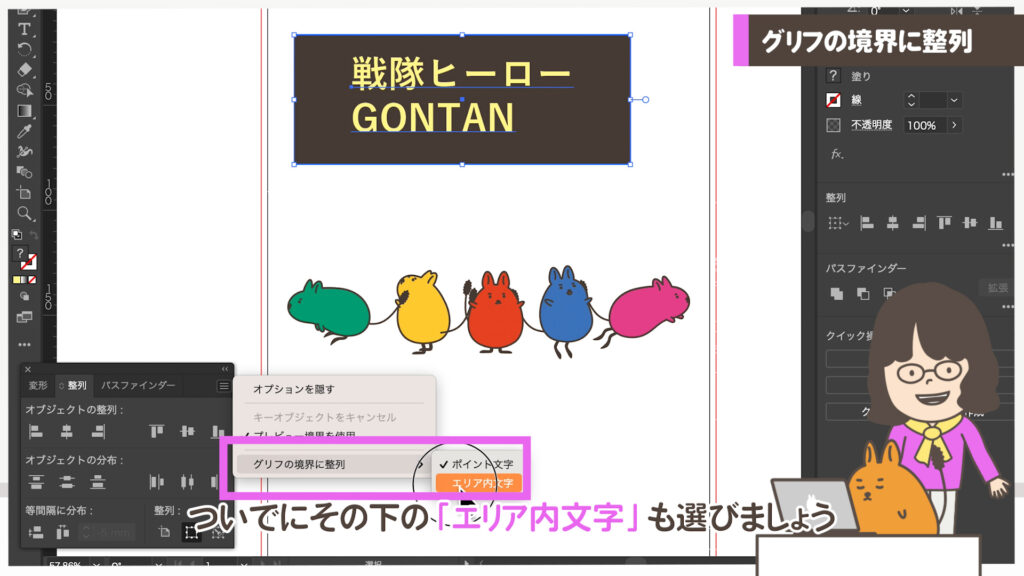
②ついでにその下の「エリア内文字」も選びましょう。

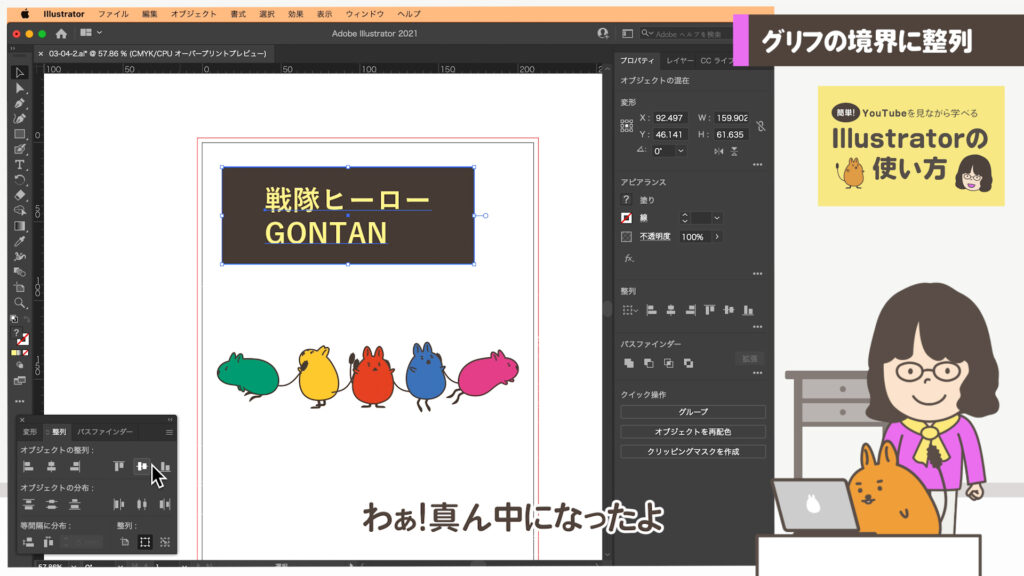
③ 上下センターのアイコンを押します。
上下センターのアイコンを押します。


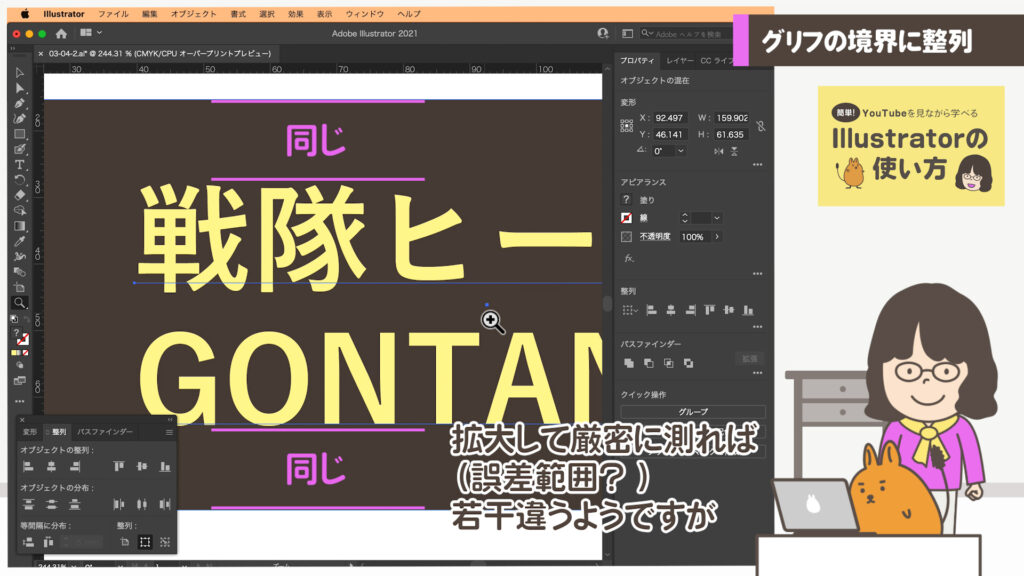
拡大して厳密に測ればフォントによっては若干間隔が違うこともあるようですが、このままでも充分使えます。

「ポイント文字」は
名刺を作った時に練習した 文字ツールをクリックして入力した文章です。
文字ツールをクリックして入力した文章です。
「エリア内文字」は
Illustratorを本格的に学ぶ(文字編)で詳しく使い方を解説しますが、簡単に言うと 文字ツールでドラッグ&ドロップで長方形のエリアの中に長い文章を入れた場合のことをいいます。
文字ツールでドラッグ&ドロップで長方形のエリアの中に長い文章を入れた場合のことをいいます。
一度チェックをいれるとIllustratorはチェックしたことを覚えているので次回以降は気にせず作業できます。両方の設定をしておけば「ポイント文字」「エリア内文字」のどちらでも真ん中に来るようになり便利です。
④長方形とタイトル文字をグループにして大きくして、アートボードの左右の中心に配置しましょう。(説明用の作業ではありません。ユーチューブと同じにするための作業となります)
● Lesson 7 ●
ギザギザの丸の中に
センターで文字を
入れてみよう
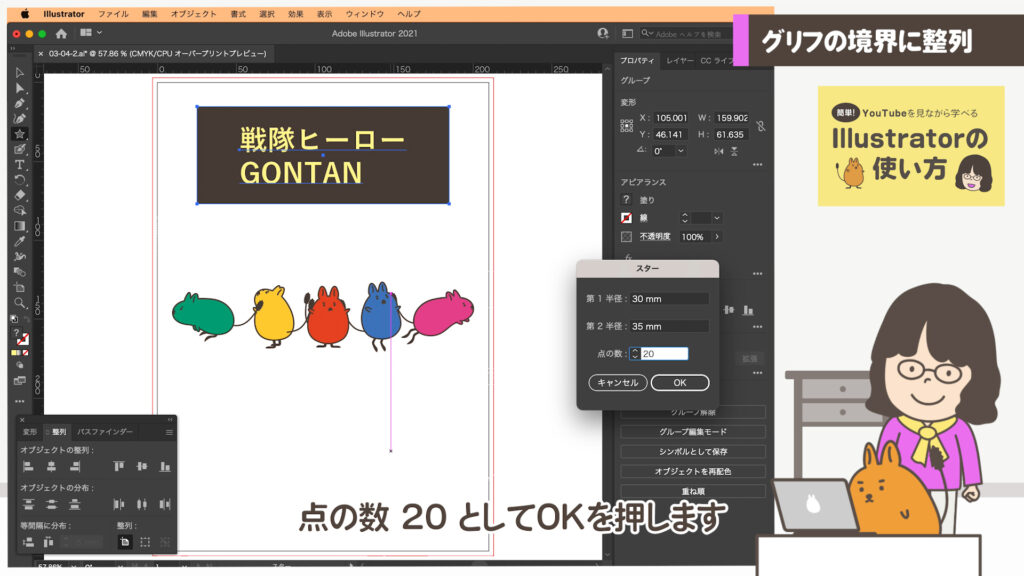
①スターツールのアイコンを選び、画面上でクリックします。
②第1半径 30mm 第2半径 35mm 点の数 20 としてOKを押します。
ギザギザの丸ができました。好きな色に変えてください。

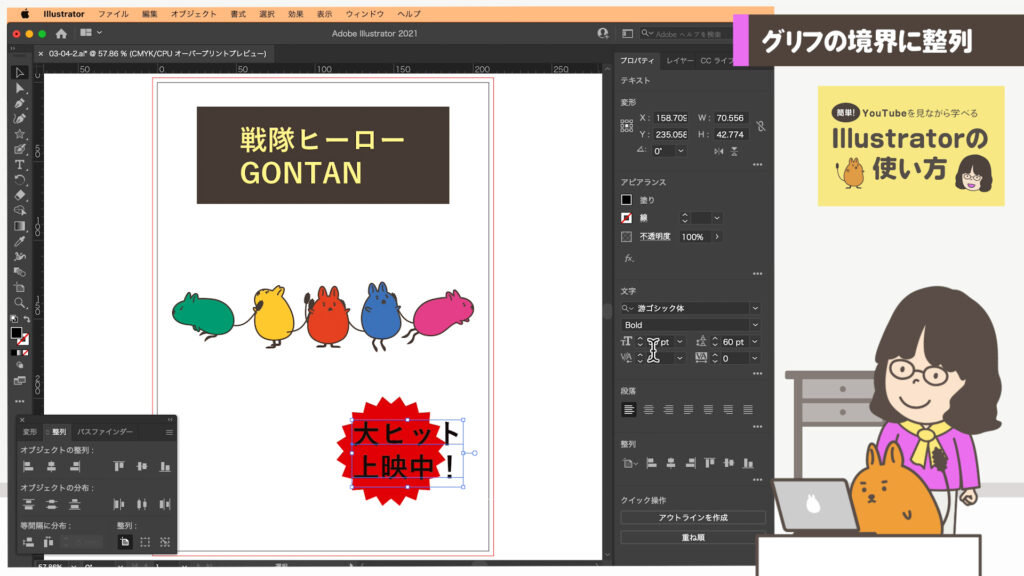
③ 文字ツールで好きな文字を入力します。ギザギザの丸に入る大きさ・好きな色・フォントに整えます。(ユーチューブでは多くの方のパソコンに入っている游ゴシックを選んでいます)
文字ツールで好きな文字を入力します。ギザギザの丸に入る大きさ・好きな色・フォントに整えます。(ユーチューブでは多くの方のパソコンに入っている游ゴシックを選んでいます)

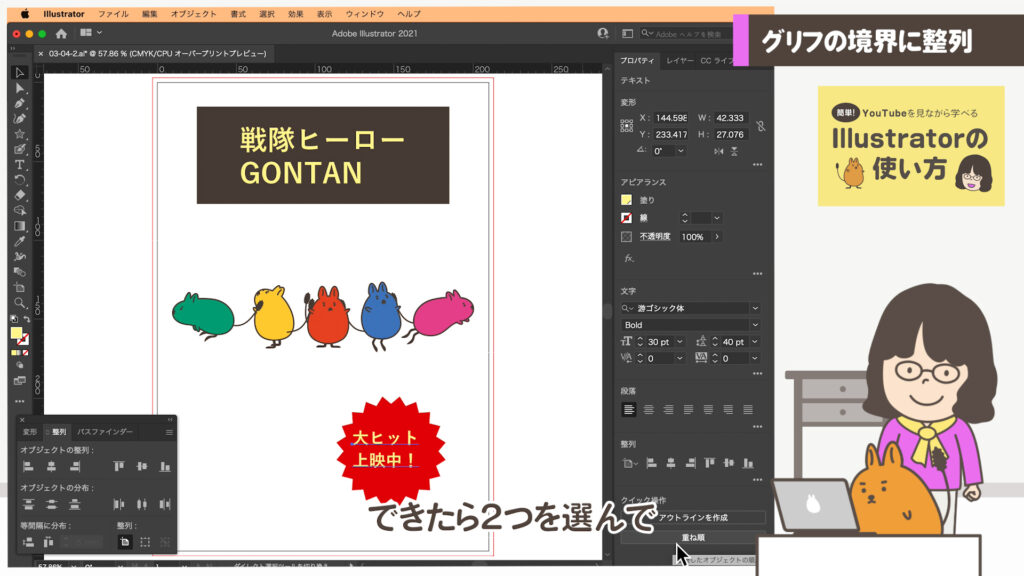
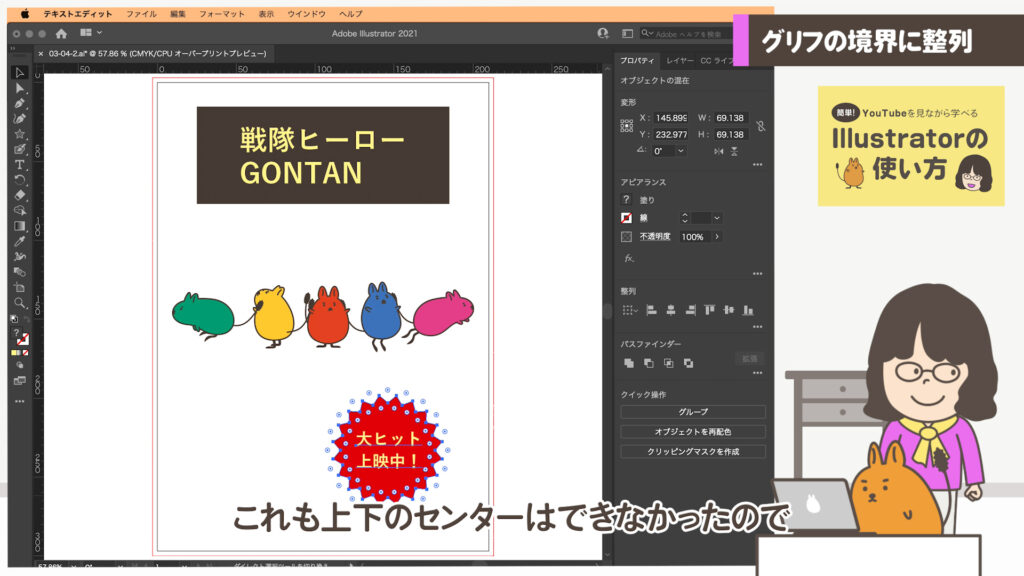
④2つを 選択ツールで選んで
選択ツールで選んで 上下・
上下・ 左右センターにしてください。
左右センターにしてください。


きれいに真ん中に文字が配置されました。
今回のおさらい
- キーオブジェクトに整列
選択ツールでクリックすると間隔を数値入力で指定できる - アートボードに整列
アートボードに整列や分布ができる - プレビュー境界を使用
線の太さが違ってもきれいに揃う - グリフの境界に整列
「ポイント文字」「エリア内文字」もチェックを入れてると、図形と文字が上下のセンターに配置できる
上下のセンターは今までできなかったので、微調整が必要でした。Illustratorはアップデートを重ね、どんどん便利になっているから時々チェックや勉強すると作業効率が上がります。
次回は図形の変形や角を丸くする方法を紹介します。角を丸くする方法は数種類あります。使い分けると便利なので違いを確認しましょう。
「nepo.blog」では、「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。
