簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
step5
環境設定で
使いやすく1[ツール・ワークスペース・ショートカットなどのカスタマイズ]
- Illustrator
Illustratorはバージョンが変わるたび、新機能が追加されます。最初は新バージョンになじめなくて前バージョンの操作や画面に戻したい…、仕事にあわせてカスタマイズしたい…、設定として覚えさせたい…など環境設定を一度チェックしたり、起動時の設定をすると仕事の効率も上がるかもしれません。少し長くなりますので2回にわけて説明します。今回はIllustratorのよく使うパネルを自分流に使いやすく登録する方法をご紹介します。また、ショートカットも変更できます。他のアプリとあわせたり、設定されていない項目に新しく登録しましょう。次回はIllustratorメニューの「環境設定」をテーマに詳細の設定をします。Illustrator2022で解説していますが、新機能以外は、旧バージョンでも同じ項目がたくさんありますので、旧バージョンをお使いの方も是非チェックしてください。
ここでの操作は「イラストレーターを触ってみよう」「イラストレーターを本格的に学ぶ(図形編)」「イラストレーターを便利に使う」「イラストレーターを本格的に学ぶ(文字編)をご覧になっている方が対象です。
今回の内容
- 全てのツールを表示
- ワークスペースの設定
- ショートカットの登録
- その他の設定
これからいろいろな設定をします。Illustratorを起動し、ドキュメントの書類を開かない状態で設定します。設定が終わったら必ずIllustratorを正しく終了しましょう。そのまま作業して、途中でクラッシュした場合など、せっかく設定した内容が保存されないことがあります。
パネルの
登録方法を
教えて!
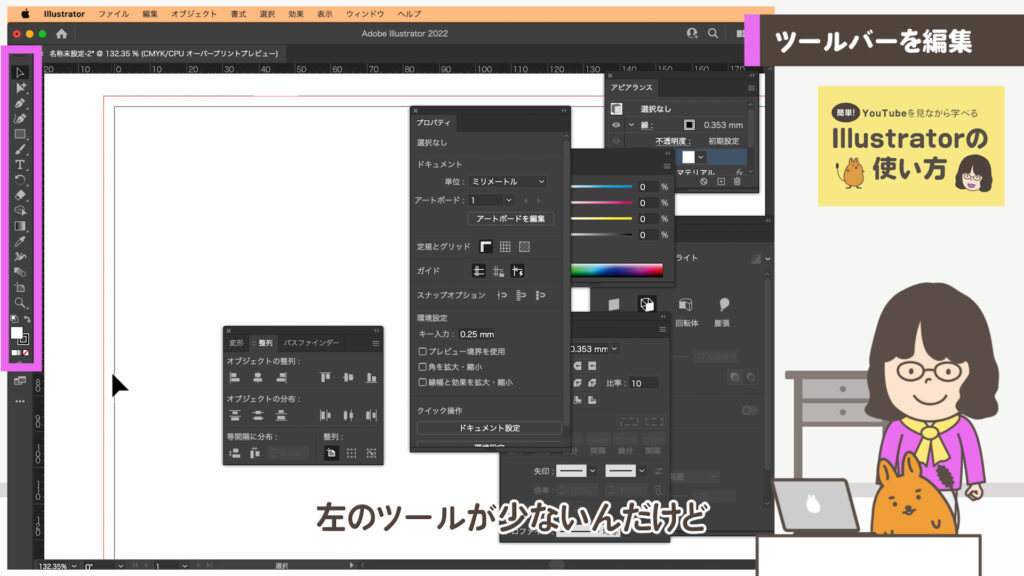
ツールバーを編集
初期設定だとツールが省略されている!
設定で修正しよう!
他の人と比べると左のツールが少なく設定されています。Illustratorの初期設定のままでは、「ツール」は基本の一部だけ表示されています。本格的にIllustratorを使われる方は「ツール」表示の設定しましょう。

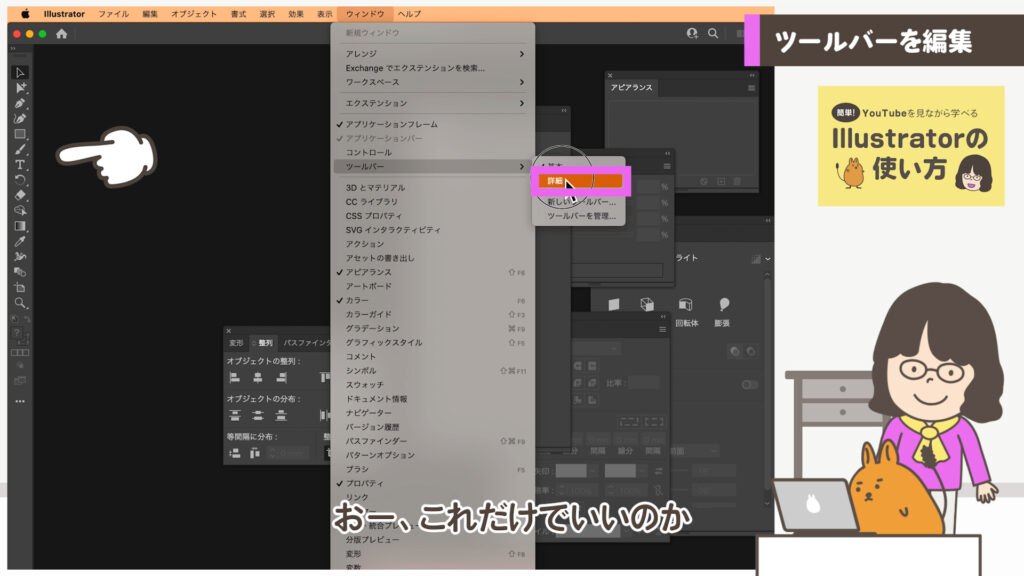
● Customize 1●
ツールバーを追加しよう!
●上のメニュー > ウィンドウ > ツールバー >基本になっている方は「詳細」にします。
「詳細」を選ぶとこれだけで「ツール」がすべて表示できます。

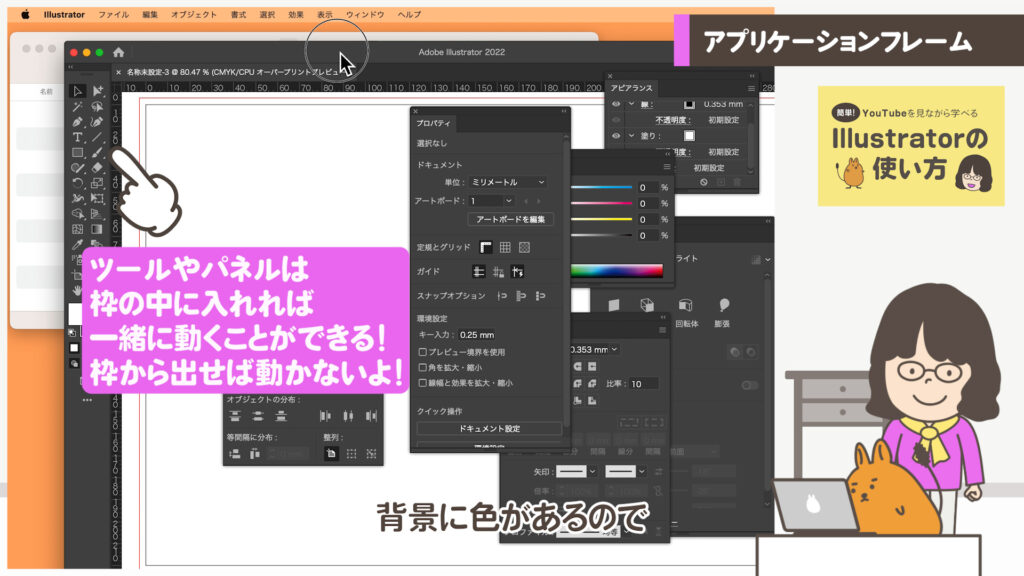
アプリケーションフレーム
Illustrator全体を囲む枠の設定は
好みで設定できます!
Illustratorのアプリ全体が枠の中に収まった状態で作業できます。上部をドラッグ&ドロップで全体を移動できるのが特徴です。そのままで良い方は触らなくても大丈夫です。
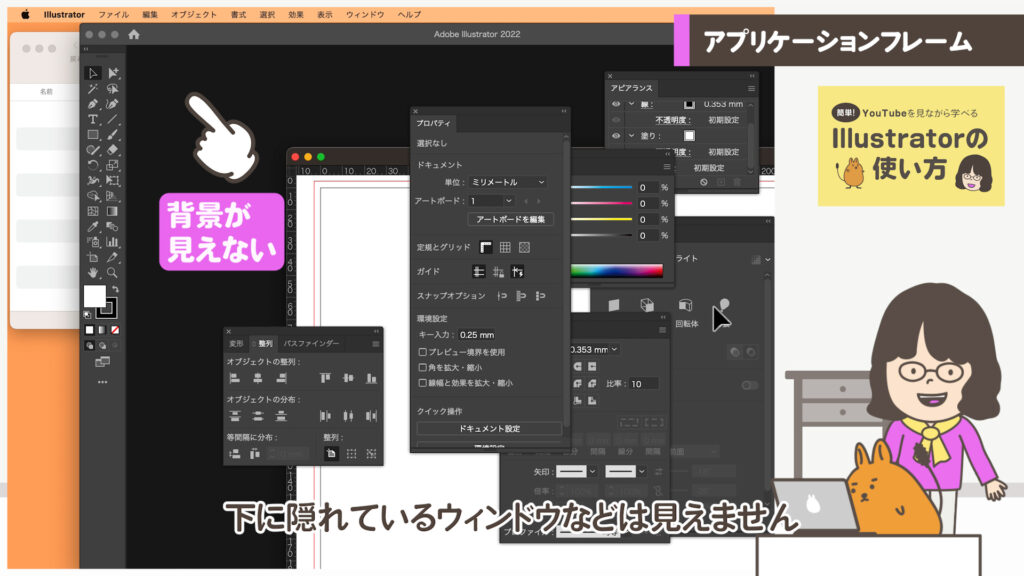
● Customize 2●
Illustratorのフレームは
2種類から選べる!
●初期設定のフレームの場合
Illustratorのアプリ全体が枠の中に収まった状態で作業できます。上部をドラッグ&ドロップで全体を移動できるのが特徴です。背景に色があるので下に隠れているウィンドウなどは見えません。


●設定を変えてみよう!
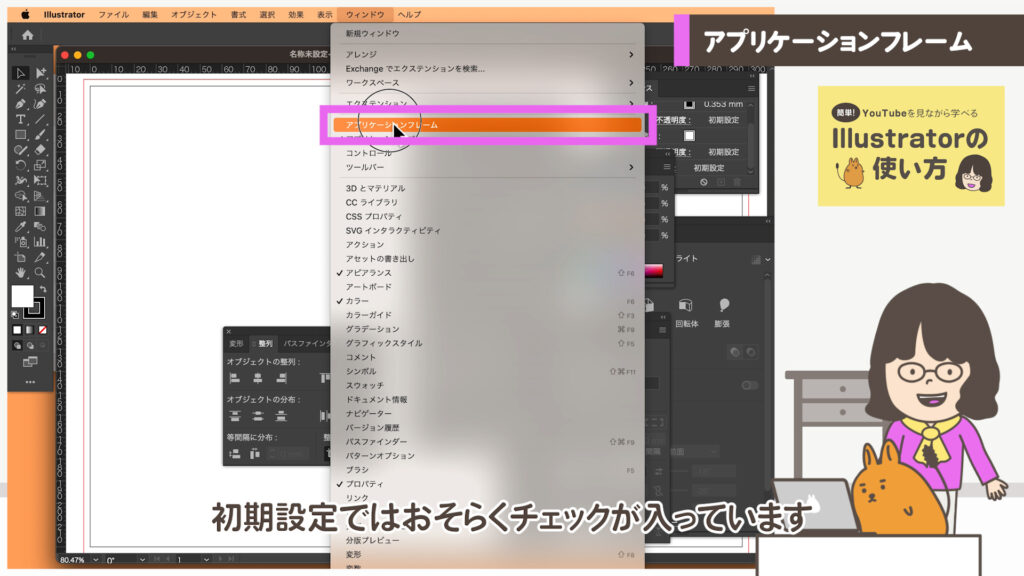
アプリケーションフレームは、上のメニュー > ウィンドウ > アプリケーションフレームで初期設定ではおそらくチェックが入っています。消したい場合は、そこにマウスをドラッグ&ドロップして選ぶとチェックが消えます。
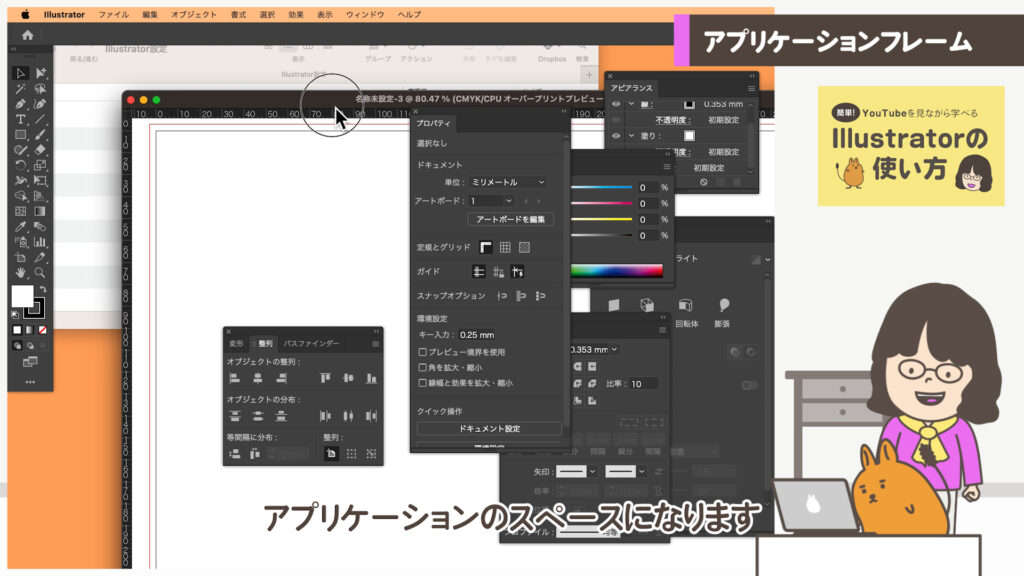
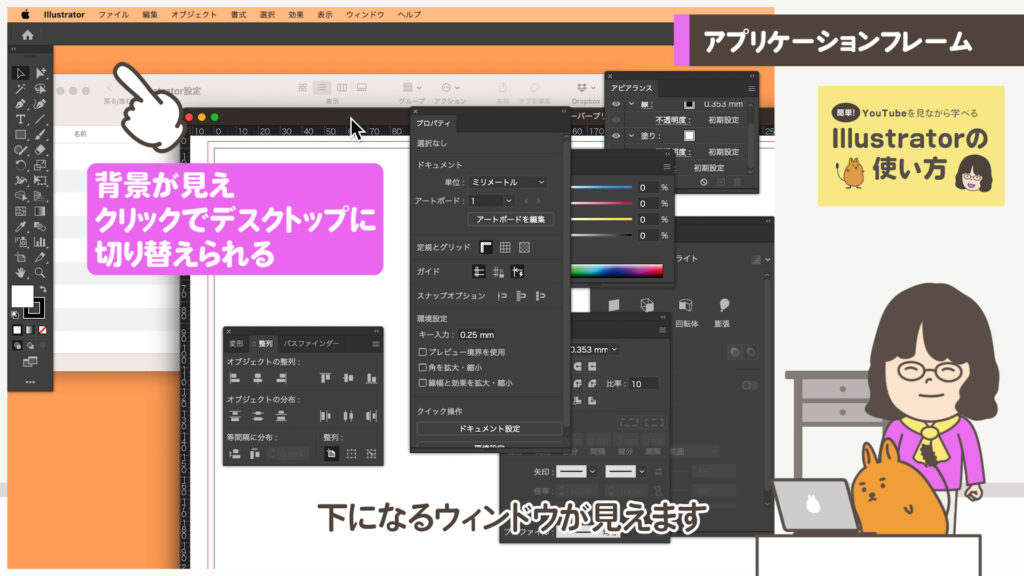
チェックをはずした状態だとモニター全体がIllustratorのアプリケーションのスペースになります。背景がないので下になるウィンドウが見えます。



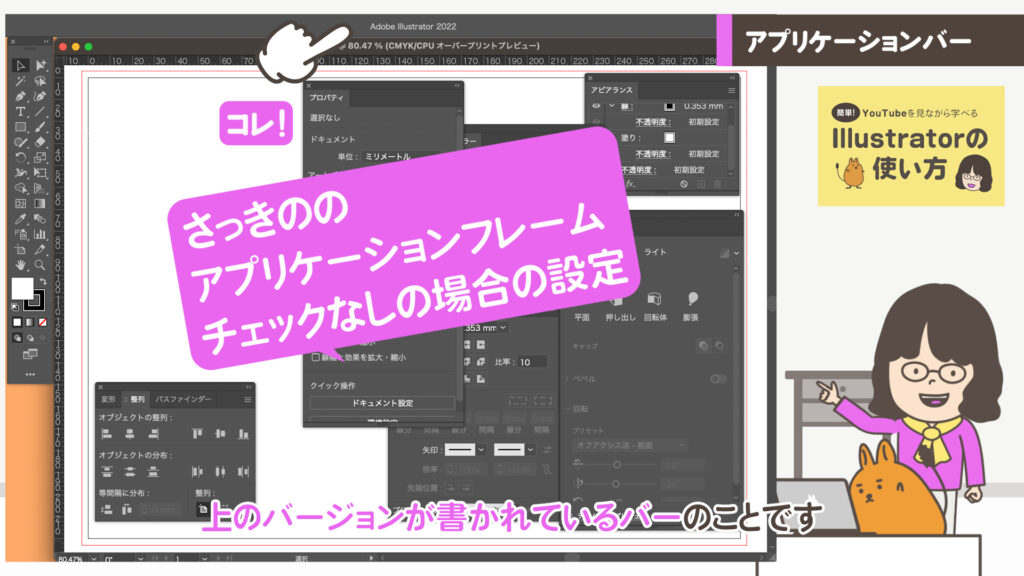
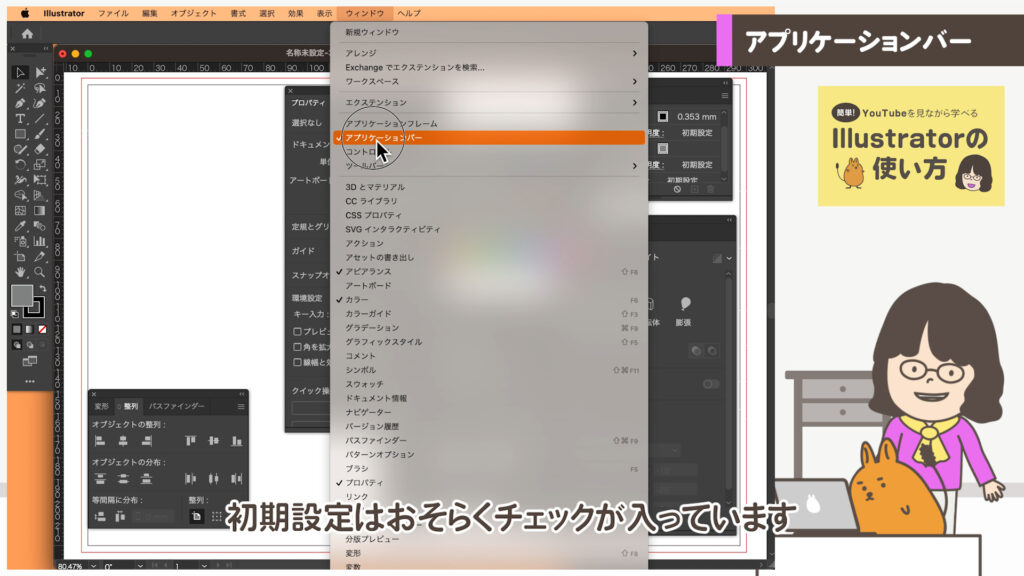
アプリケーションバー
一番上のバージョンが
書かれているバーは消せる!
PCなどの作業で画面が広い方は邪魔にならなければ、どのバージョンを開いているか確認できますので表示しておくとよいかもしれません。ノートパソコンなどで少しでも作業面積を広く使いたい場合は、消してもよいでしょう。
● Customize 3●
バージョン表示を消してみよう!
●メニュー > ウィンドウ > アプリケーションバーのチェック
上のメニュー > ウィンドウ > アプリケーションバーのチェックが入っていれば表示されています。消したい場合は、そこにマウスをドラッグして選ぶとチェックが消えます。もう一度選ぶとチェックが入ります。


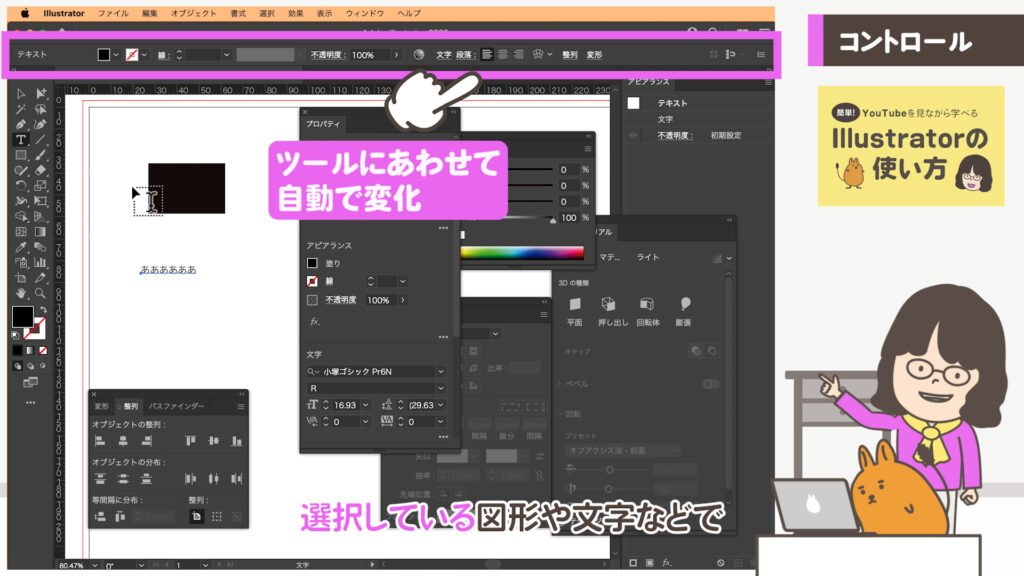
コントロール
使う内容に応じて
自動で切り替えられる便利なパネル
コントロールはプロパティパネルと同じような内容です。選択している図形や文字などで使える内容が表示されます。必要ない方はチェックをはずすことができます。
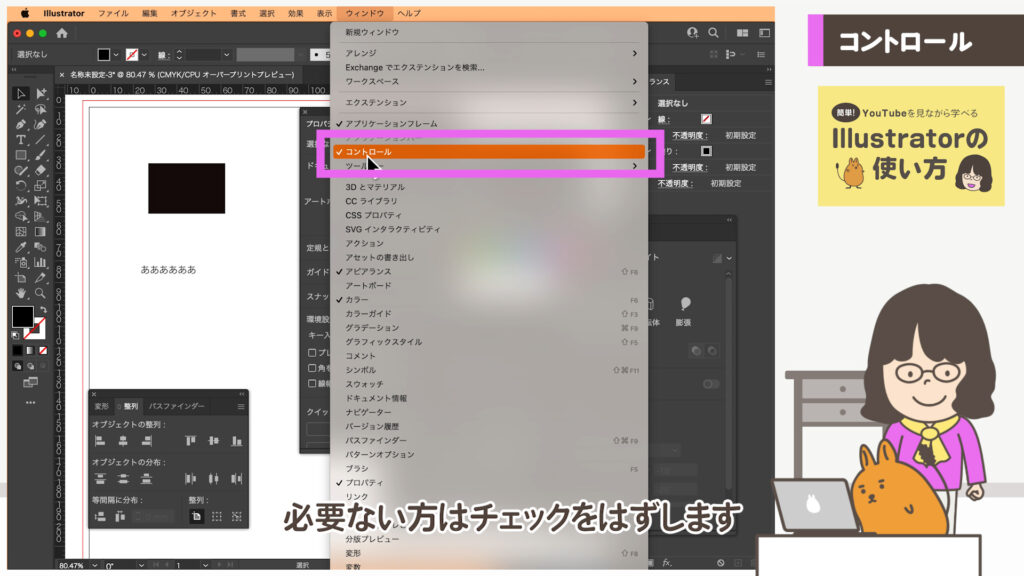
● Customize 4●
コントロールを消してみよう!
●メニュー > ウィンドウ > コントロール のチェック
上のメニュー > ウィンドウ > コントロールのチェックが入っていれば表示されています。消したい場合は、そこにマウスをドラッグして選ぶとチェックが消えます。もう一度選ぶとチェックが入ります。


ワークスペースの設定
自分の好きな位置に
パネルを配置して登録しよう!
だんだんIllustratorに慣れてくるとプロパティパネルだけでは設定できない項目がでてきます。普段からよく使うパネルはいくつか整理して登録しておけます。WEB用、印刷用、イラスト用など仕事の内容にあわせ、複数登録することもできます。
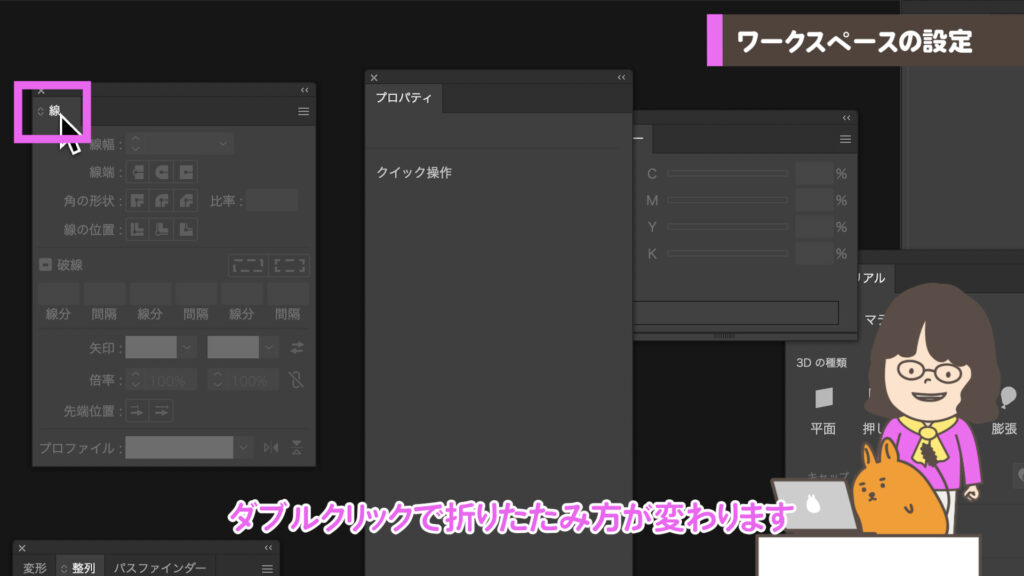
● Customize 5●
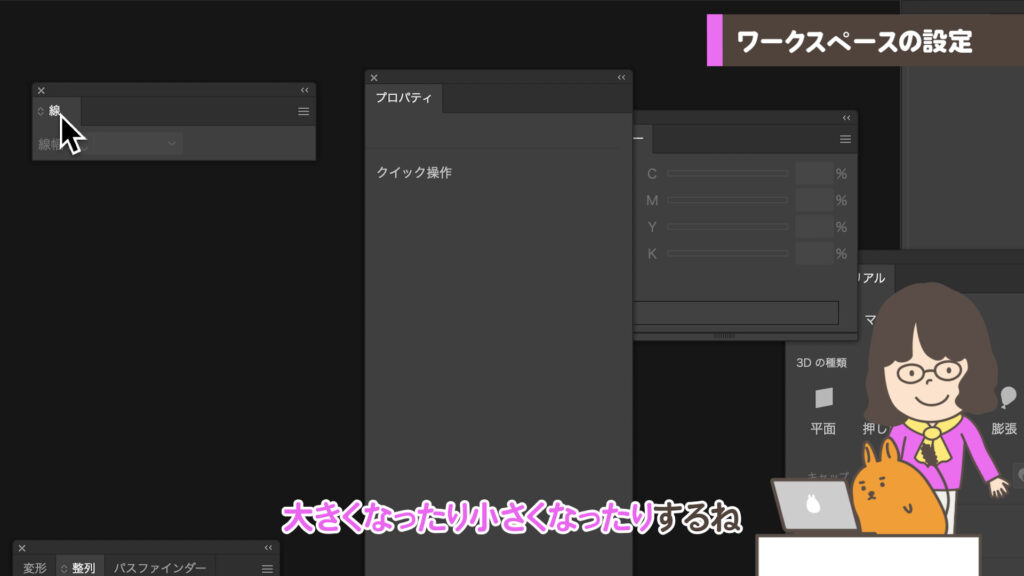
パネルを折りたたんでみよう!
①タブを何度かダブルクリックしましょう。
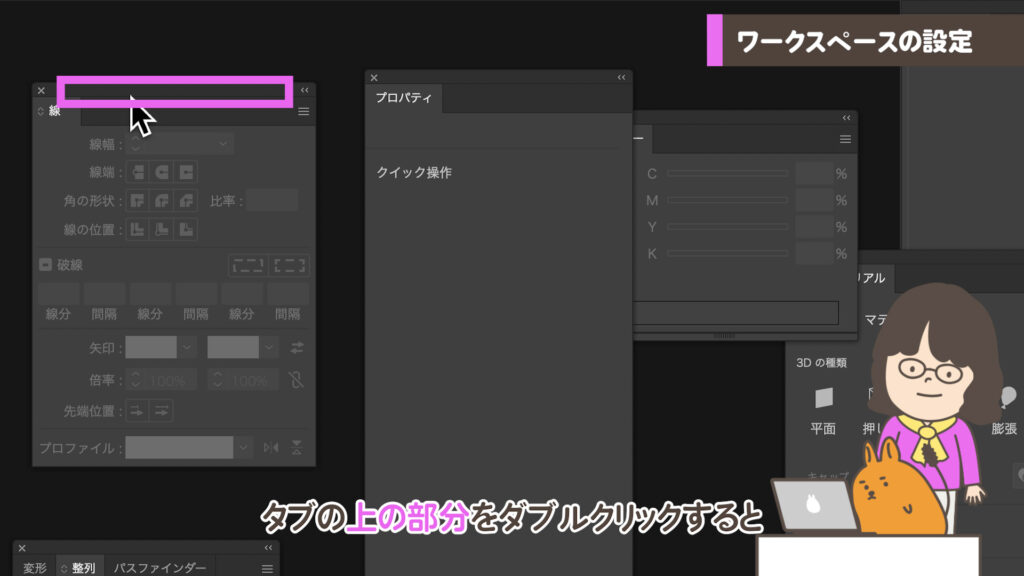
ダブルクリックで折りたたみが変わります。何度かダブルクリックして試してください。オプションまで表示されたり、省略され小さくなったりします。


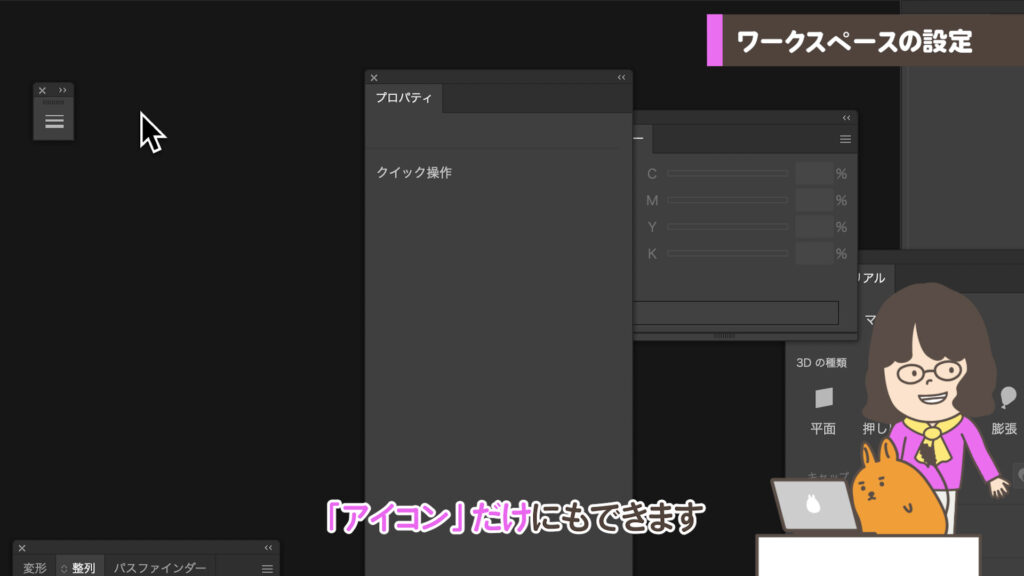
②タブの上の部分をダブルクリックするとアイコンだけにできます。
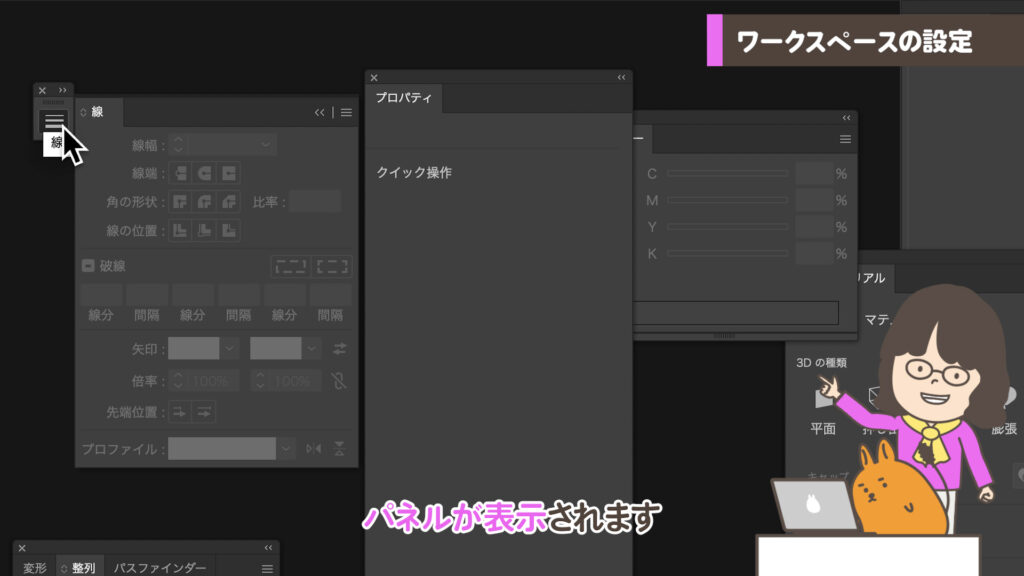
できたアイコンをクリックするとパネルが表示されます。もう一度クリックすると閉じます。


アイコンをクリックするとパネルが表示されます。

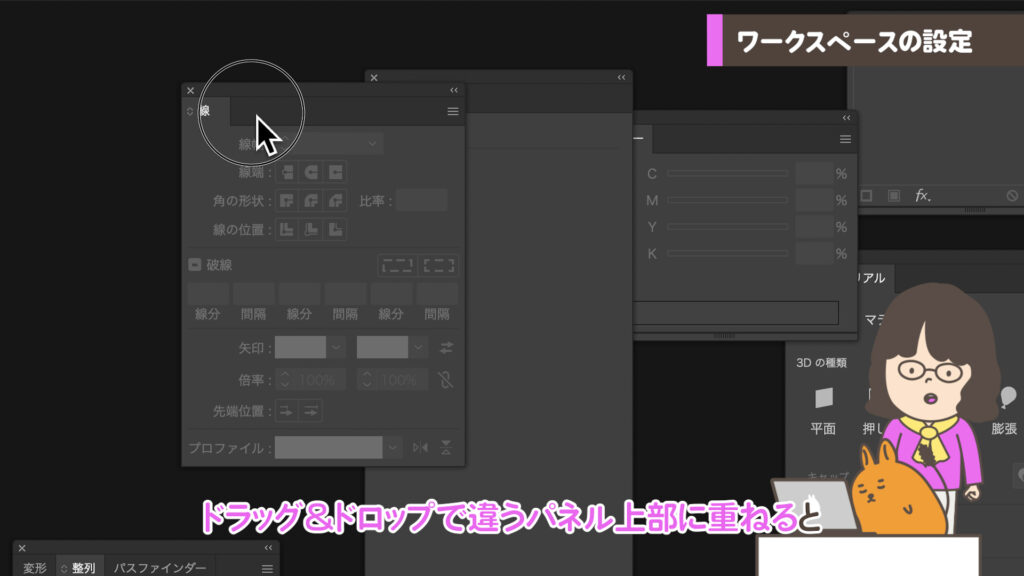
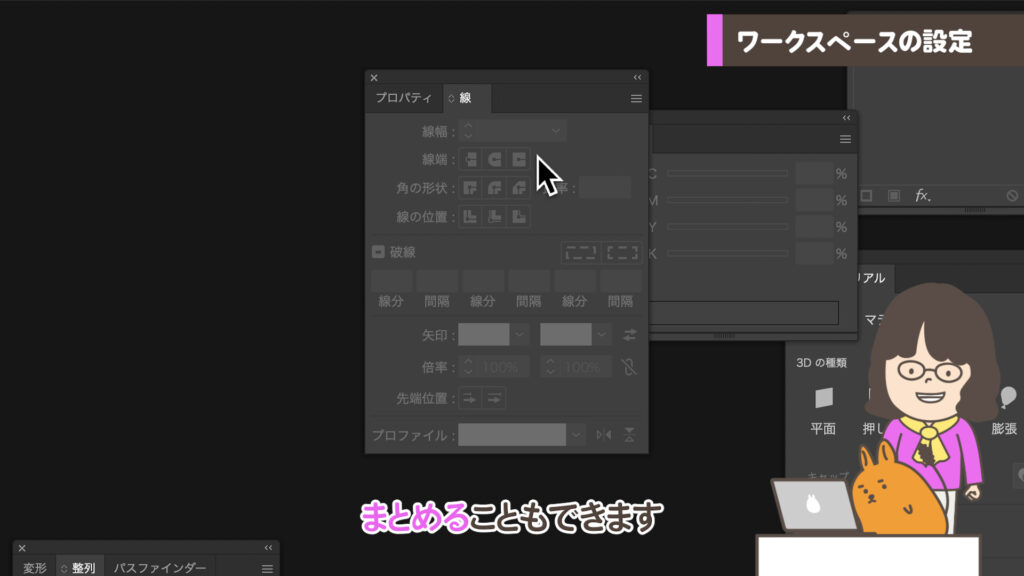
③パネルを重ねてみよう。
パネルのタブをドラッグ&ドロップで違うパネル上部に重ねるとまとめることもできます。


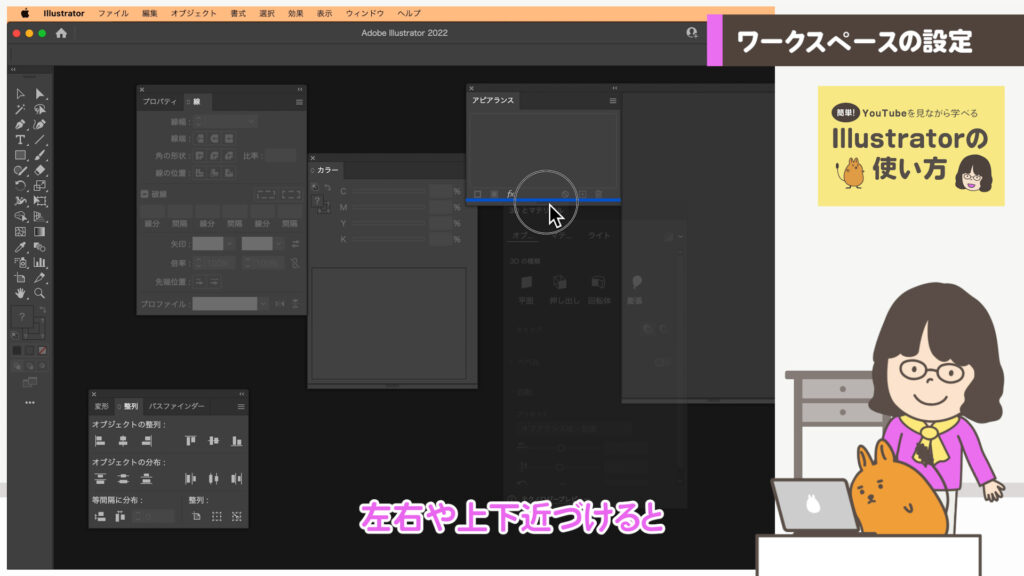
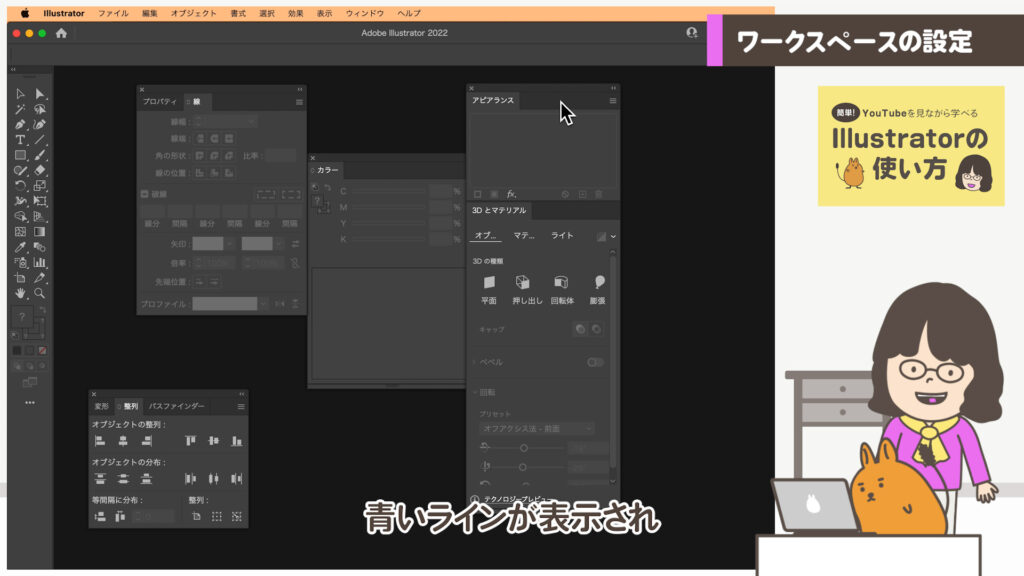
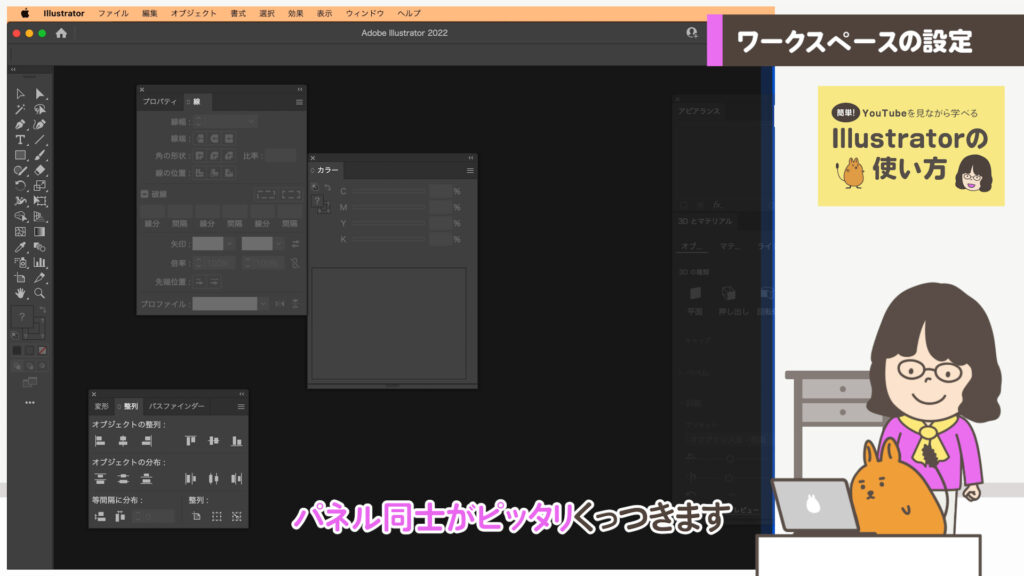
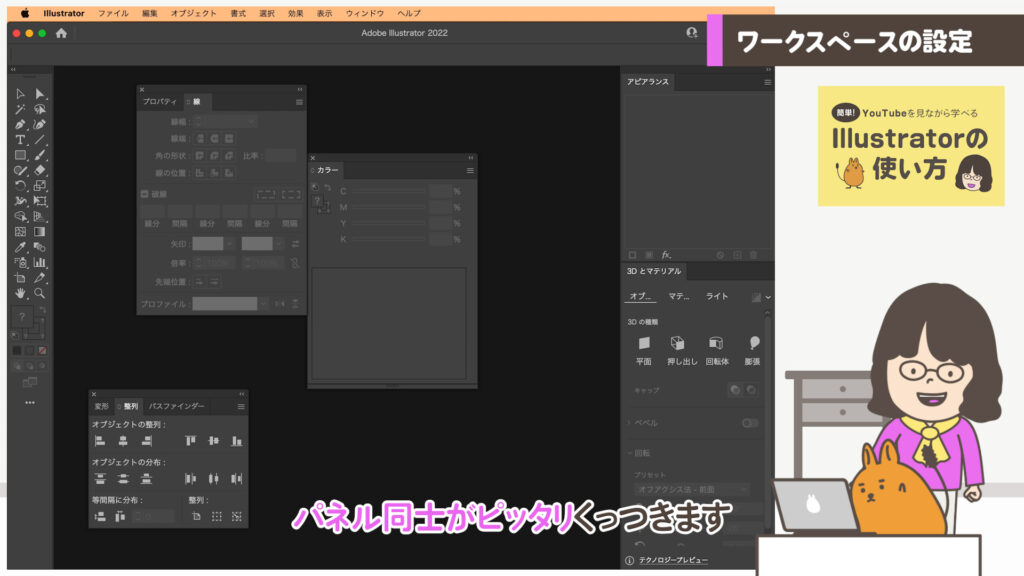
④パネルをくっつけよう!
パネルをドラッグ&ドロップで違うパネルの左右や上下近づけて青いラインが表示されたところでマウスを離すと、パネル同士がピッタリくっつきます。


青い線が表示されるところは、ピッタリくっつきます。アプリケーションフレームの場合は、フレームの端にもくっつきます。アプリケーションフレームでない場合はディスプレイの端にくっつきます。



アプリケーションフレームの場合は
Illustratorの上部のバーをドラッグ&ドロップすると、アプリケーションフレームと一緒に動くパネルと動かないパネルの設定ができます。
●アプリケーションフレーム内の枠の端によせて青い線を表示させ、フレーム内にピッタリとくっつけたパネルはアプリケーションと一緒に移動します。
●アプリケーションフレームの外にツールやパネルをドラッグ&ドロップします。

アプリケーションフレームでない場合は
デスクトップの両端にドラッグ&ドロップして青い線が表示されたら、マウスを離せばくっつきます。ドキュメントのウィンドウを移動してもパネルは動きません。

● Customize 6●
パネルの配置を登録しよう!
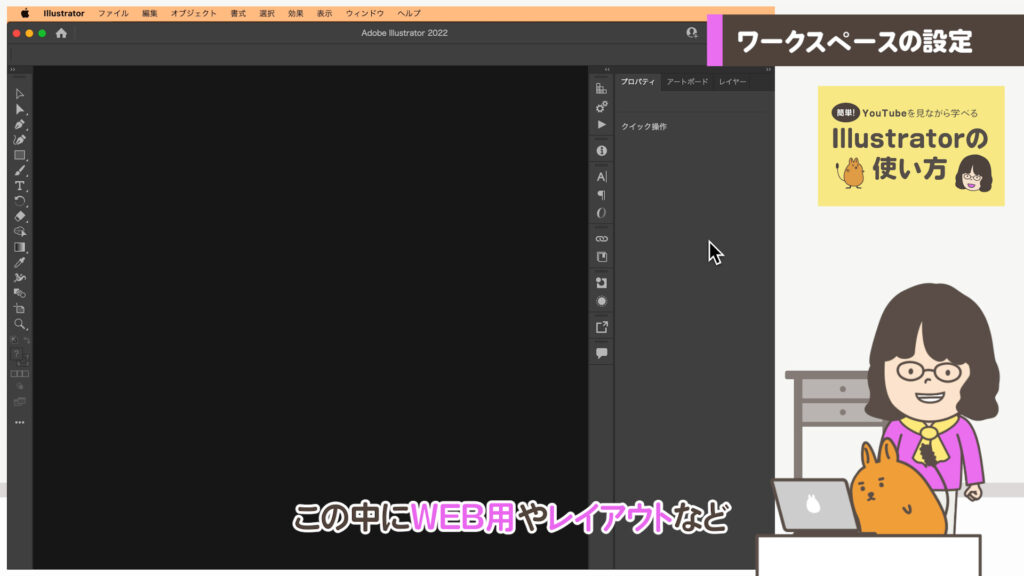
①あらかじめパネルの配置が用意されているので見てみよう!
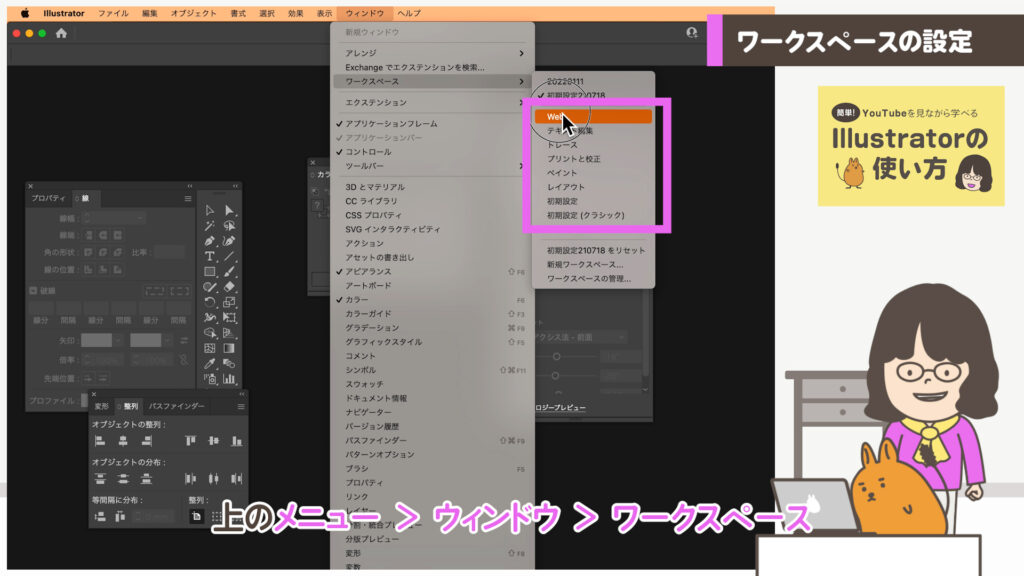
上のメニュー > ウィンドウ > ワークスペースの中にWEB用やレイアウトなどいくつか用意されています。
選んで切り替えてみましょう。気に入ったものがあればそのまま使ってもよいですね。それを元にオリジナルに配置をしてもよいでしょう。



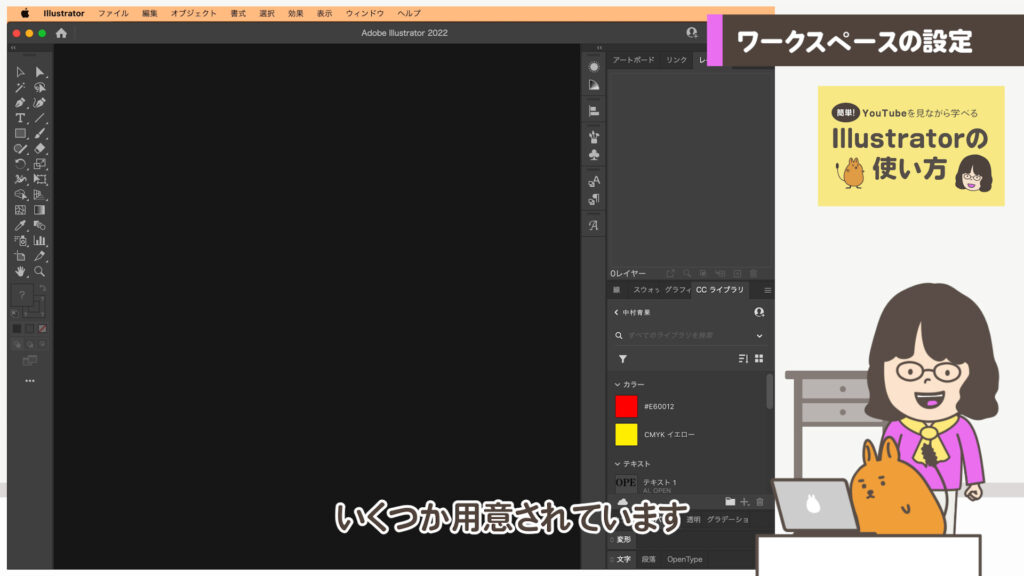
レイアウトの画面
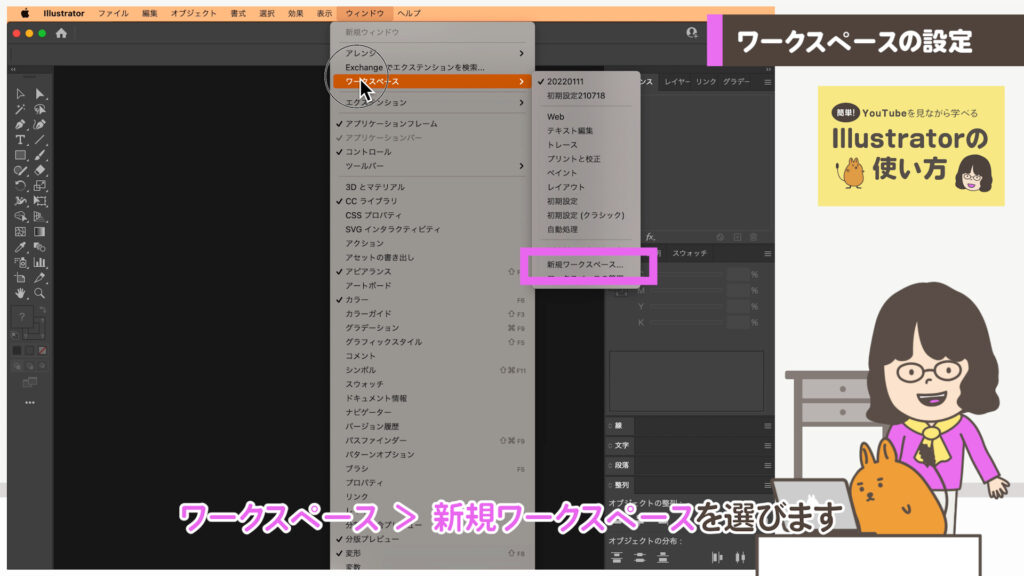
②オリジナルの配置に並べましょう。
好きなようにパネルを並べます。上のメニュー > ウィンドウ > ワークスペース > 新規ワークスペースを選びます。

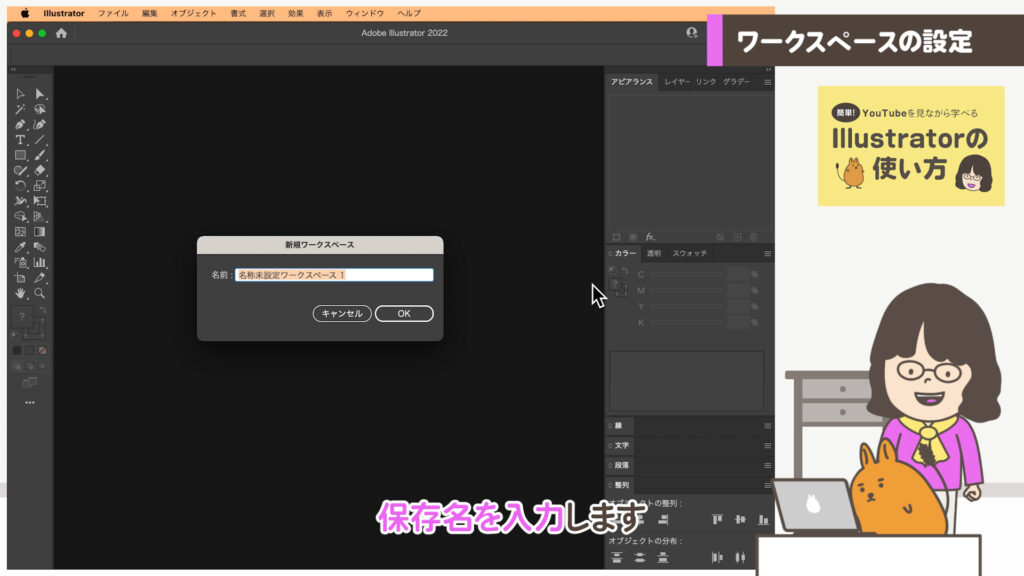
③わかりやすい保存名を入力します。
慣れないうちは何度もパネルを追加したり、削除したくなります。保存名の後ろに日付などをいれて管理しましょう。

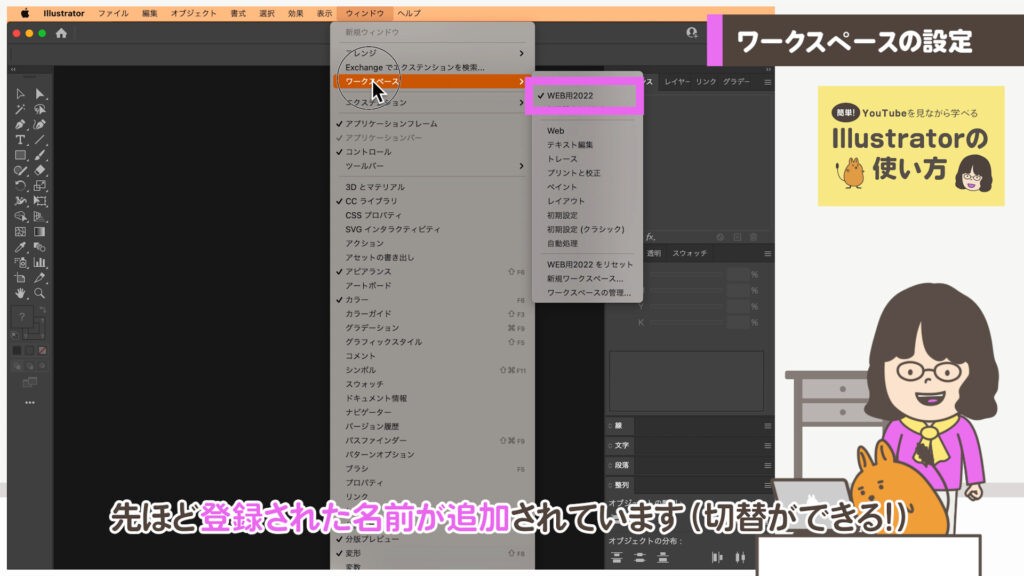
④登録を確認しよう。
上のメニュー > ウィンドウ > ワークスペース > 上部を見ると先ほど登録された名前が追加されています。

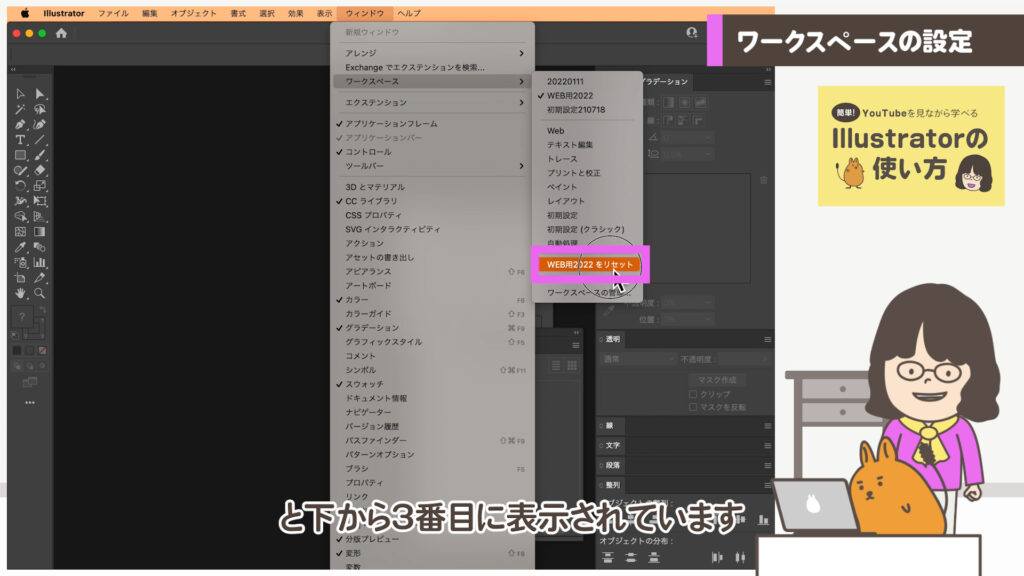
⑤登録した配置をわざと壊して、登録した位置に戻してみましょう。
いくつかパネルを消したり、移動してみましょう。さきほど登録した名前を選んでも戻りません。戻すには上のメニュー > ウィンドウ > ワークスペース > (先ほどの保存名)をリセットと表示されています。

ショートカットの
登録の仕方を
教えて!
ショートカットを登録
ショートカットを変更して効率化!
ショートカットが割り当てられいていないメニューの項目がいくつかあります。また、他の慣れたアプリとあわせたい、覚えやすいショートカットにしたいなどショートカットを変えたい場合があります。初期設定を残したまま別にショートカットのセットを登録できますので安心して「追加」や「上書き」をしてみましょう。
● Customize 7●
オリジナルのショートカットを
設定しよう!
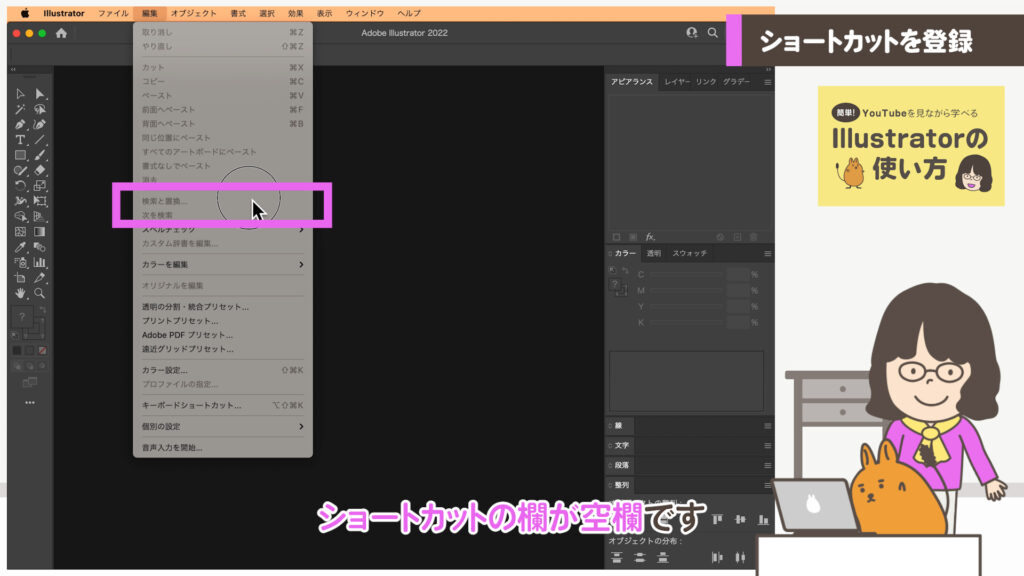
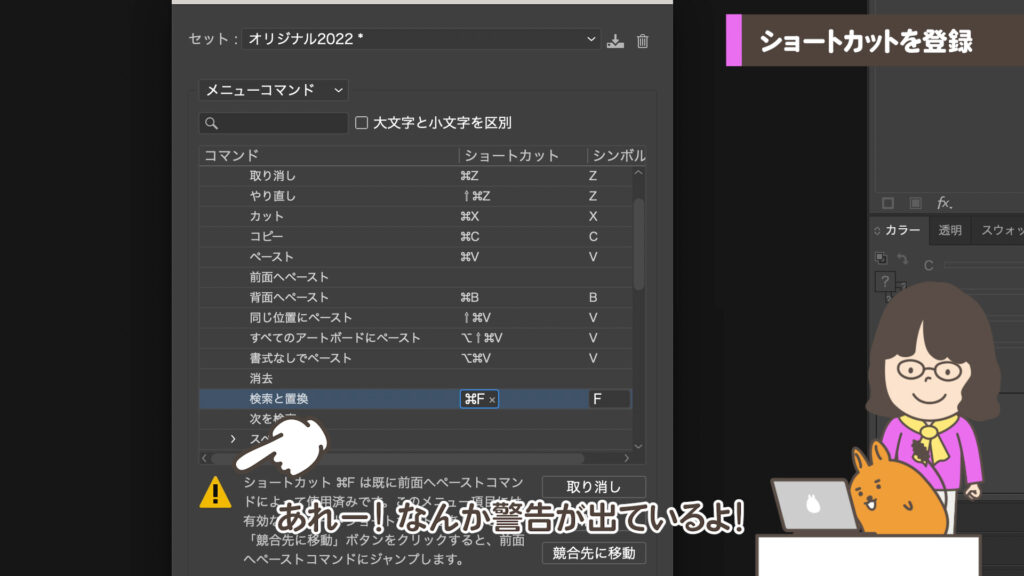
① 「検索と置換」にショートカットの欄が空欄になっているか確認しましょう!
上のメニュー > 編集 > 検索と置換を見ると初期設定では右のショートカットの欄が空欄です。ここにショートカットを追加してみましょう。

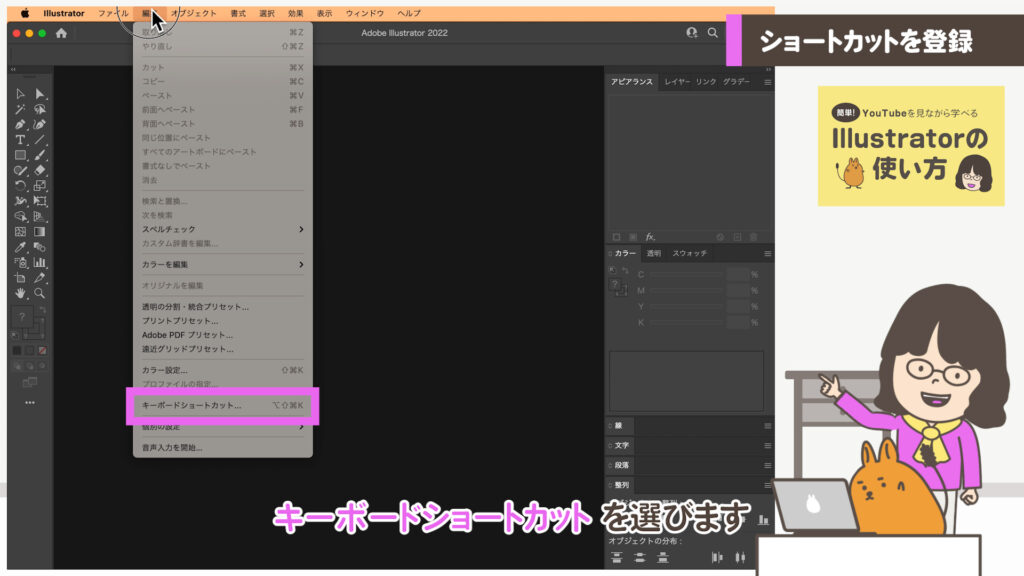
②上のメニュー > 編集 > キーボードショートカット を選びます。

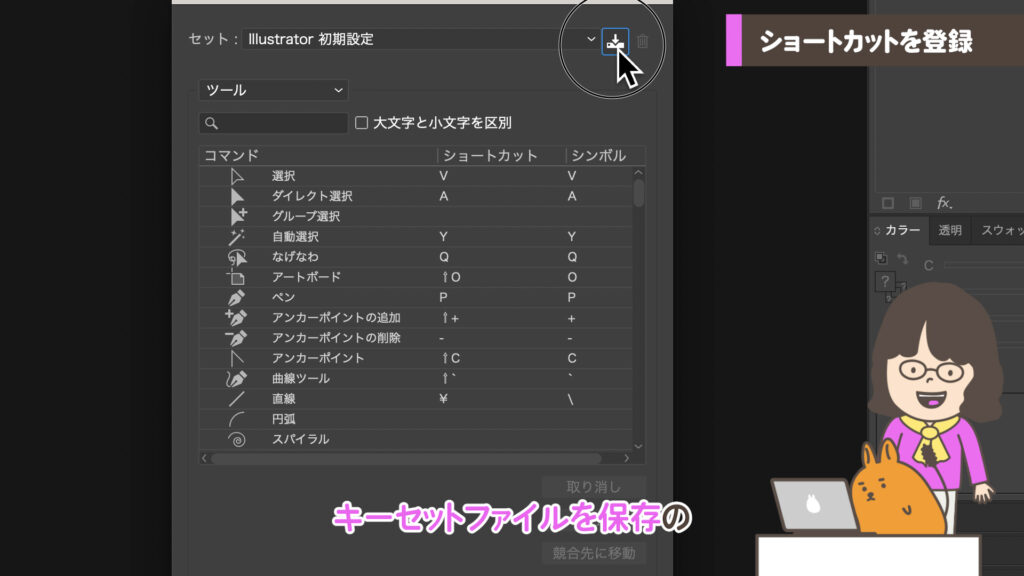
③上の右側の「キーセットファイルを保存」のアイコンを押します。

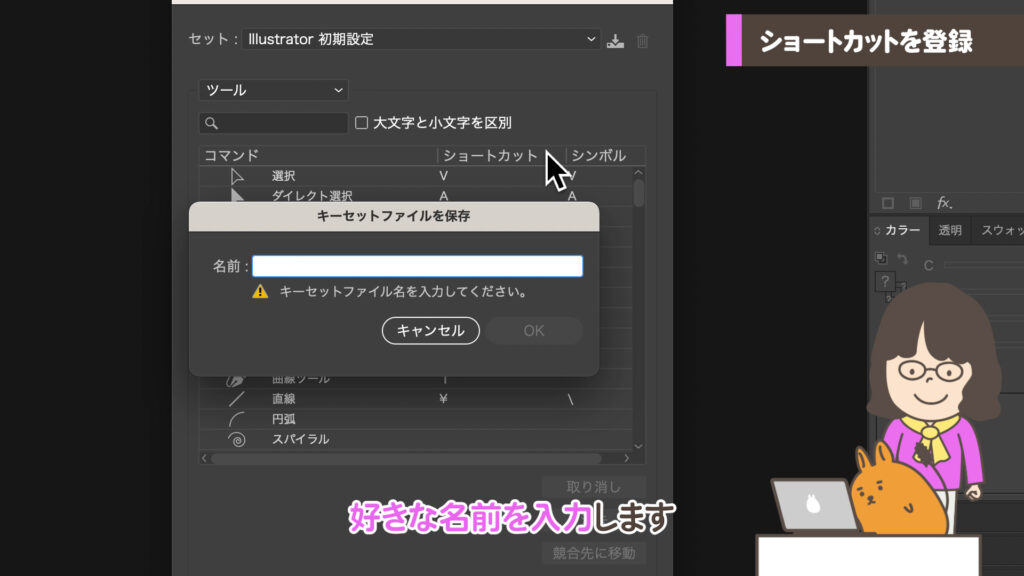
④「キーセットファイルを保存」のパネルが表示されます。保存名を入力してOKを押します。
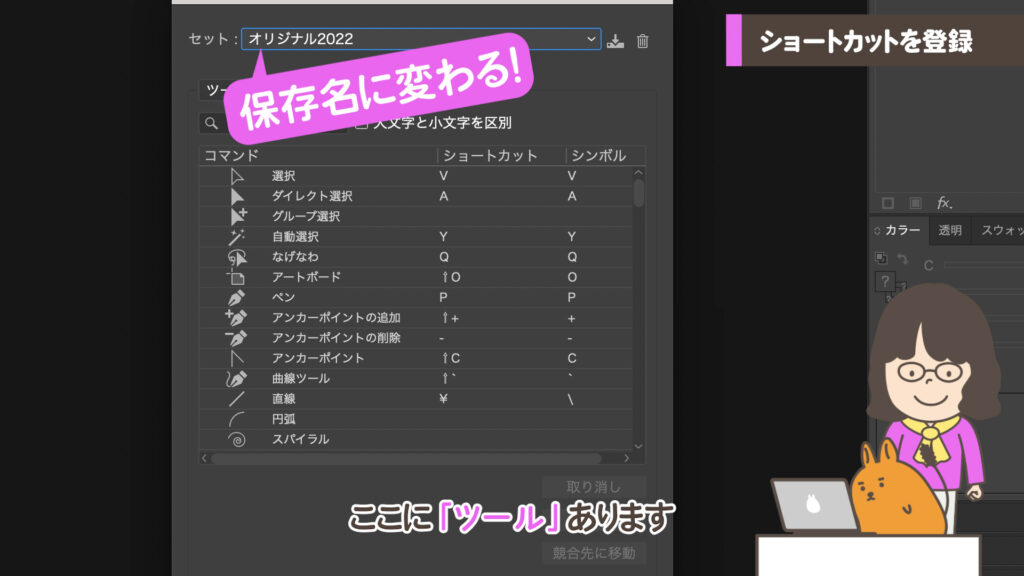
好きな名前で保存します。
※あとで作ったショートカットをやめたくなった場合はIllustrator初期設定に戻すと最初の設定に戻ります。


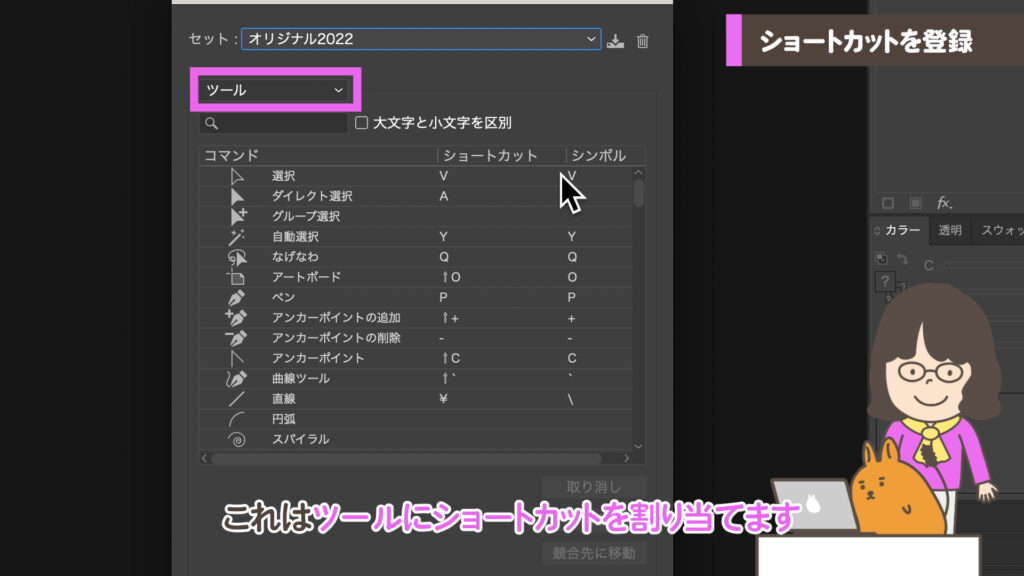
⑤ツールの設定もできます。
最初はツールの設定になっています。ツールとは、左にずらっと並んでいるアイコンです。ツールもショートカットが最初から割り当てられています。ここで変更もできます。キーボードが英数になっていればここにかいてあるVとかAでツールを切り替えられます。

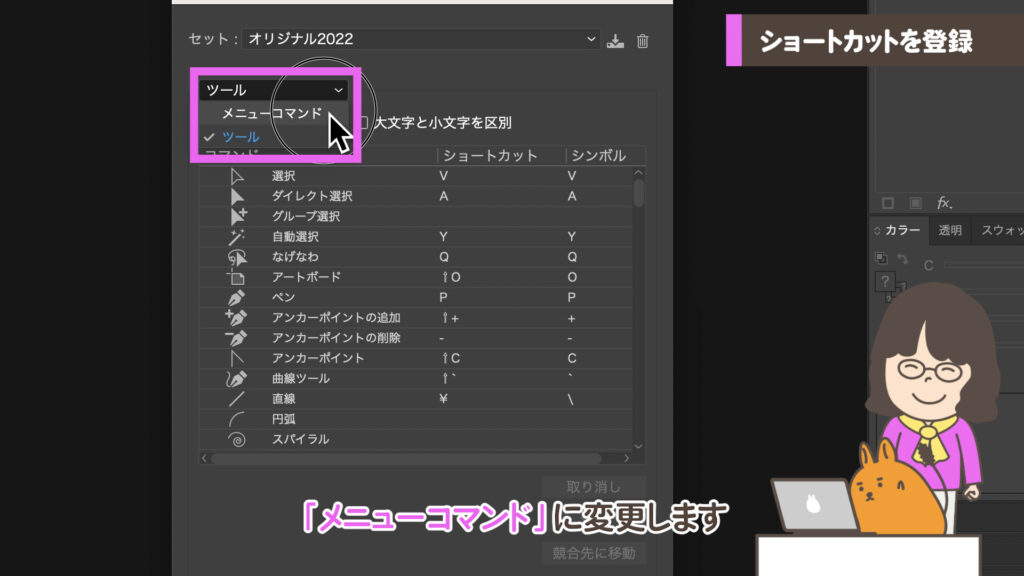
⑥ツールを長押ししてメニューコマンドに変更します。
今回はメニューにショートカットを割り振りで紹介します。「ツール」を長押ししてメニューコマンドに変更してください。

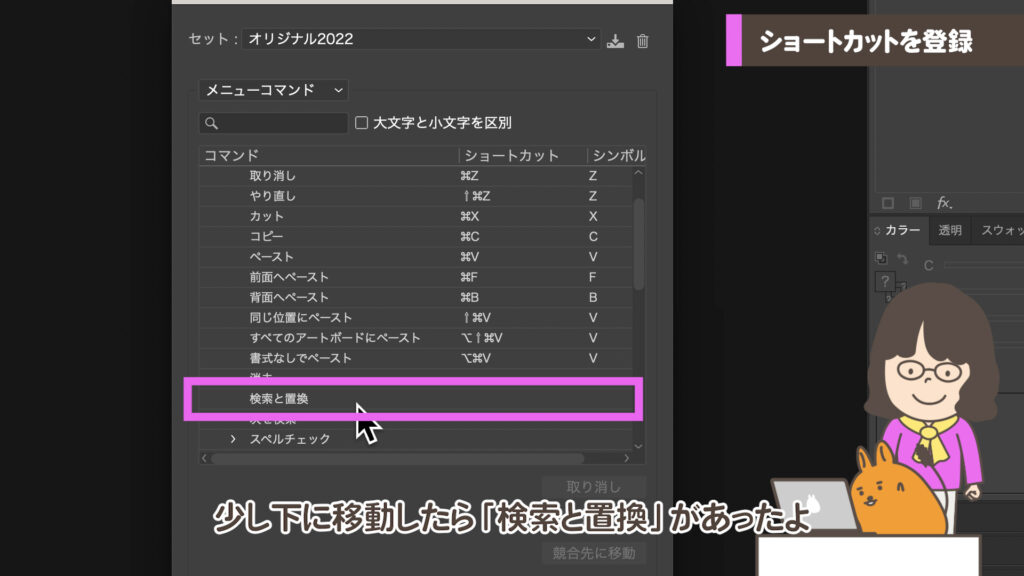
⑦「検索と置換」を探します。
「検索窓」から検索もできます。> 編集をクリックして開きます。すこし下にスクロールすると「検索と置換」があります。

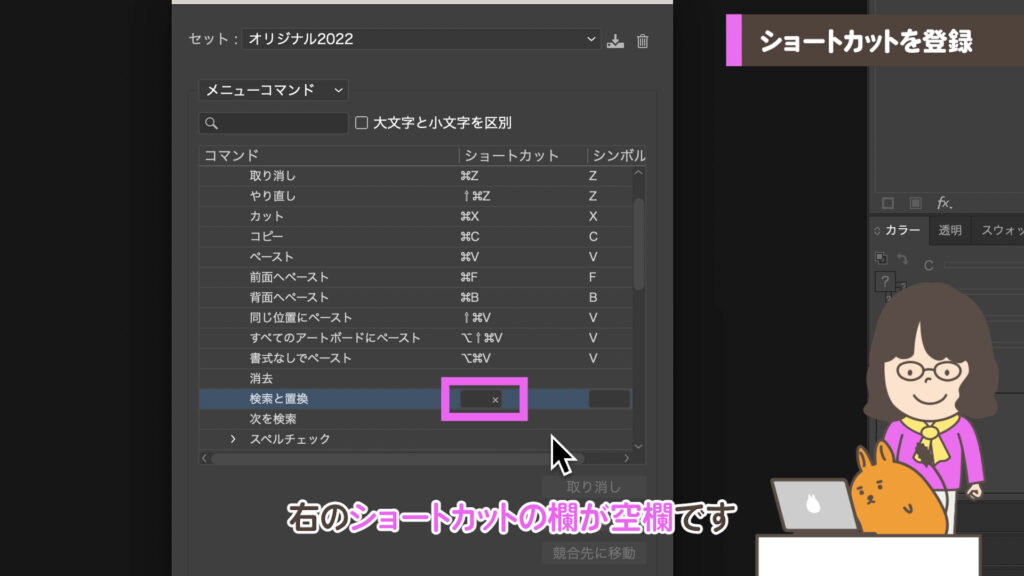
⑧「検索と置換」をクリックして選ぶと右のショートカットが空欄になっています。
※今回は設定がないので空欄です。既に登録済みの場合は、ショートカットが表示されています。

⑨ショートカットの欄をクリックして好きなショートカットを入力します。
どこかに同じショートカットを使っている場合は警告が表示されます。このショートカットは「前面でペーストで使用済みです…」と書かれています。
●上書きしてもよければ作業を続けてください。
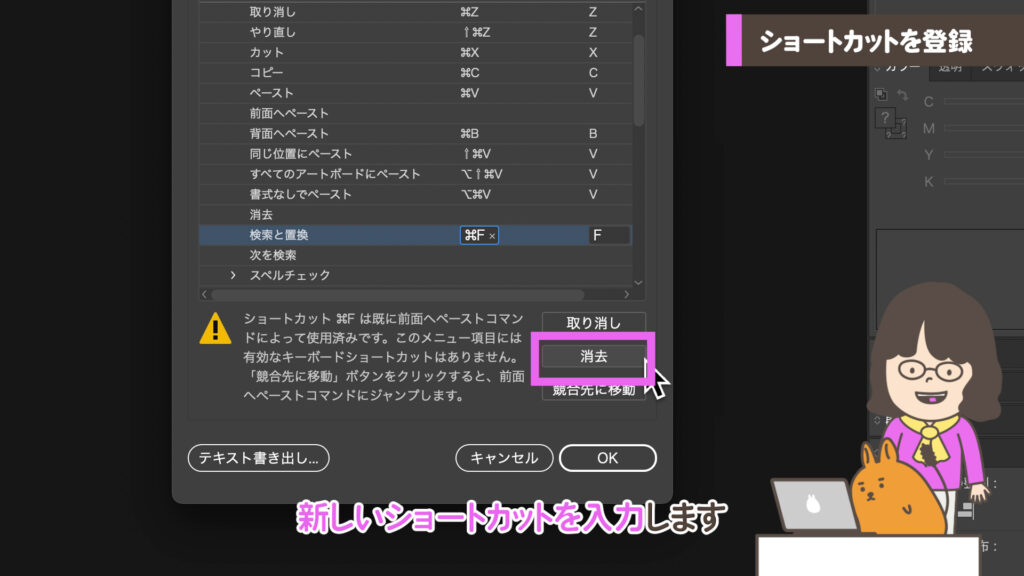
●上書きしたくない場合は、「消去」ボタンで消して、新しいショートカットを入力します。
command(Ctrl)キー、option(alt)キー、シフトキー、controlキー、ファンクションキーを組み合わせて覚えやすいショートカットを選びます。


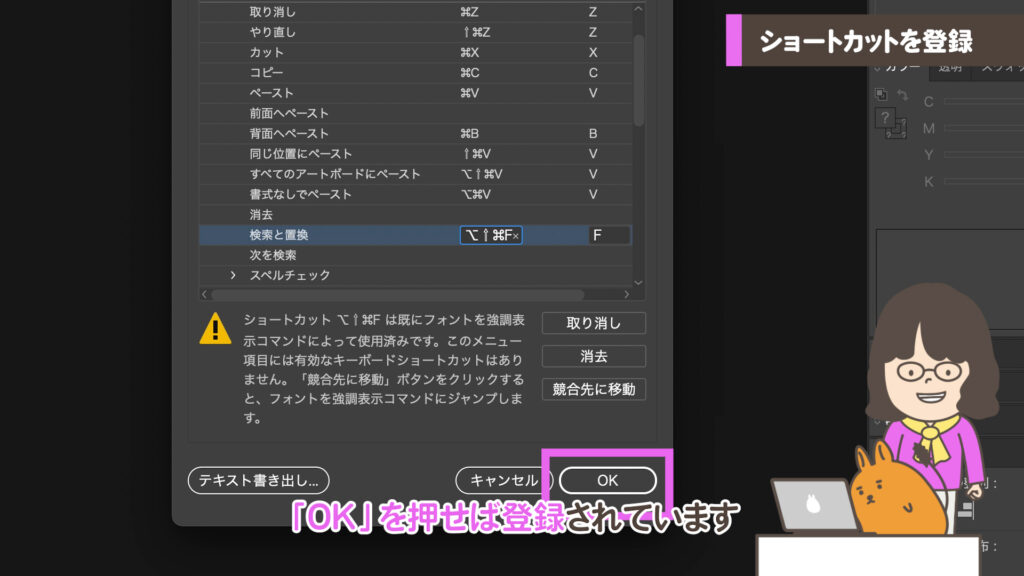
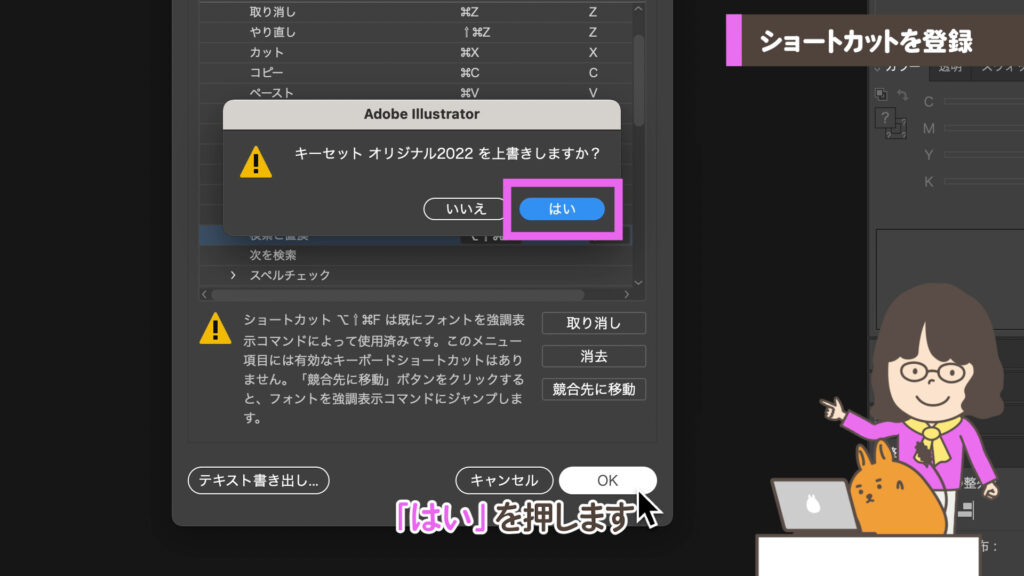
⑩OKを押して、「上書きしますか?」のパネルの「はい」を選びます。
最後にOKを押すと、先ほど④で登録したキーセット(保存名)を上書きしますか?のパネルが表示されますので、「はい」をクリックしましょう。


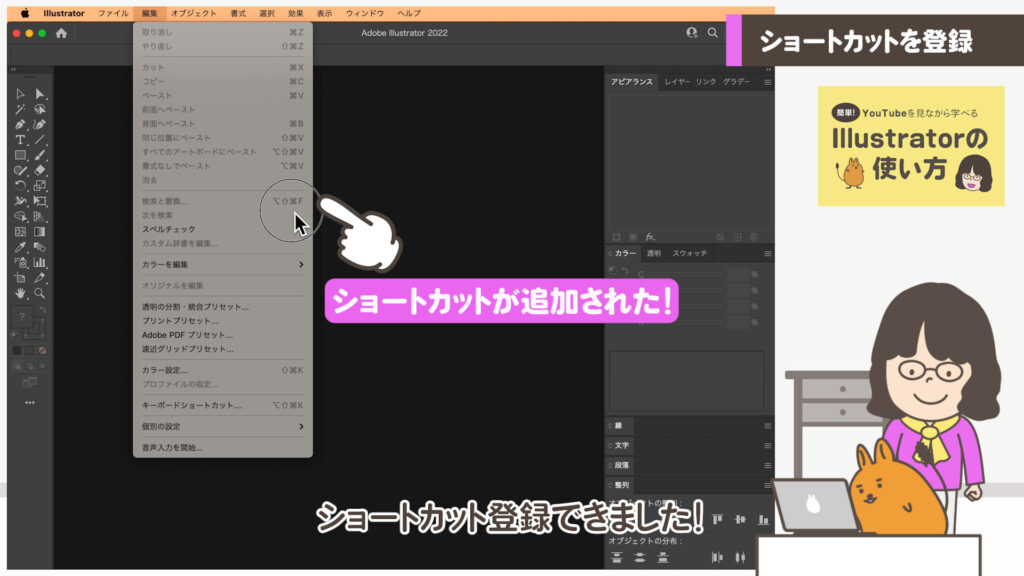
⑪登録されているか確認しましょう!
上のメニュー > ファイル > 検索と置換を見ると、ショートカットの欄に新しくショートカットの文字が表示されています。

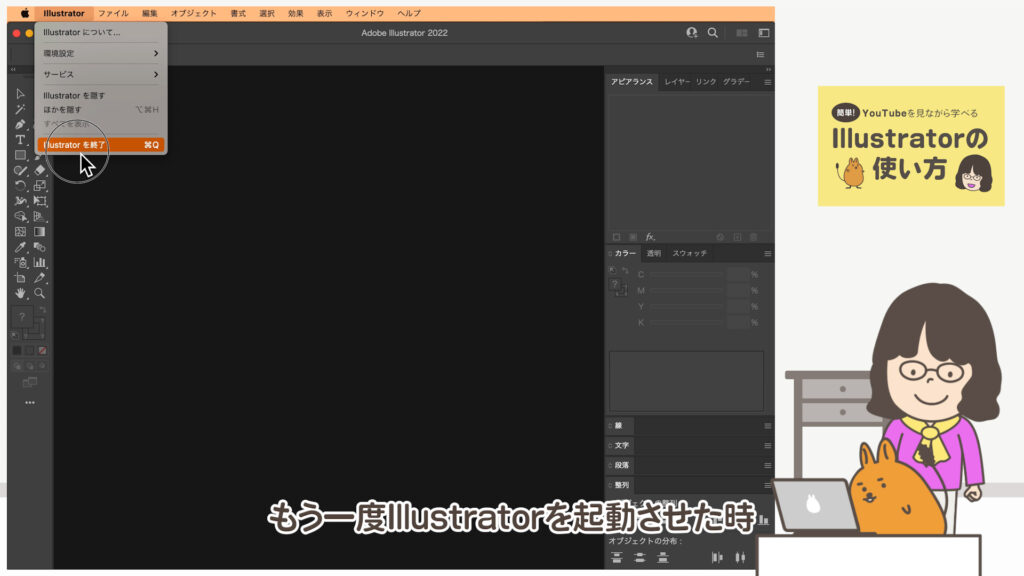
各設定が終わったら、上のメニュー > Illustrator > Illustratorを終了 を選び正しく終了させてください。

次回は「環境設定でつかいやすく2」です。環境設定パネルの「便利そうな機能」や
今回の内容と次回の内容をあわせると仕事がやりやすくなると思いますので一緒に設定してください。