簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
- Illustrator
Illustratorを初めて起動した方に、超初心者の方用に基礎の基礎が簡単にわかるようにまとめました。今回は図形ツールの中の長方形ツールや楕円形ツールを描いて練習します。よく使うショートカットを含めながら、選択ツールを使って描いた図形を選択、移動、削除の練習をします。また、後半では六角形や八角形、三角形などの多角形の辺の数を設定したり、スターツールで星の角の数を変えたりなど図形ツールの基本を徹底的に学べます。
図形の描き方を
教えて!
今回の内容
- アプリ(Illustrator)を起動
- 書類の新規作成
- 長方形ツールと楕円ツール
- 選択ツールで移動と削除
- 多角形ツールとスターツール
Illustratorを起動
「Dock」や
「タスクバーにピン留めする」で便利に
まずは、すぐにIllustratorを起動できるに画面の下にIllustratorの起動用のアイコンを登録しましょう。Adobe Illustrator 2021などと書かれたフォルダを開いていきますが、2021という数字は、バージョンが表示されているので、新しいIllustratorをインストールすると違う数字や英語に変わります。
今回はAdobe Illustrator 2021で説明します。基本操作はどのバージョンでも同じなので、少し古いバージョンでも練習できます。
Macの方
①デスクトップを選択し、左上のメニューがFinderになっていることを確認します
②メニューの「移動」を長押しして「アプリケーション」のフォルダを開きます。
③パソコン画面の一番下のさらに下にドラッグ&ドロップすると、アプリが並んだDockが表示されます。好きな場所でクリック解除するとアイコンが登録されます。
※Dockが表示されない場合は、Macの環境設定 > Dockとメニューバーの設定をご確認ください。

Windowsの方
①スタートをクリックします。
②アプリの一覧の中からIllustratorを右クリックし、「その他」にマウスポインターを合わせて「タスクバーにピン留めする」をクリックします。
それでは、「Ai」のアイコンをクリックしてIllustratorを起動してみましょう!
書類の新規作成
「印刷」をクリックで
アートボードを作る
Illustratorを立ち上げた場合、全面に黒い画面が表示される場合と、ツールやパネルだけが表示される場合があります。
黒い画面表示された方
(初めて起動した方は、おそらくこの画面になります)

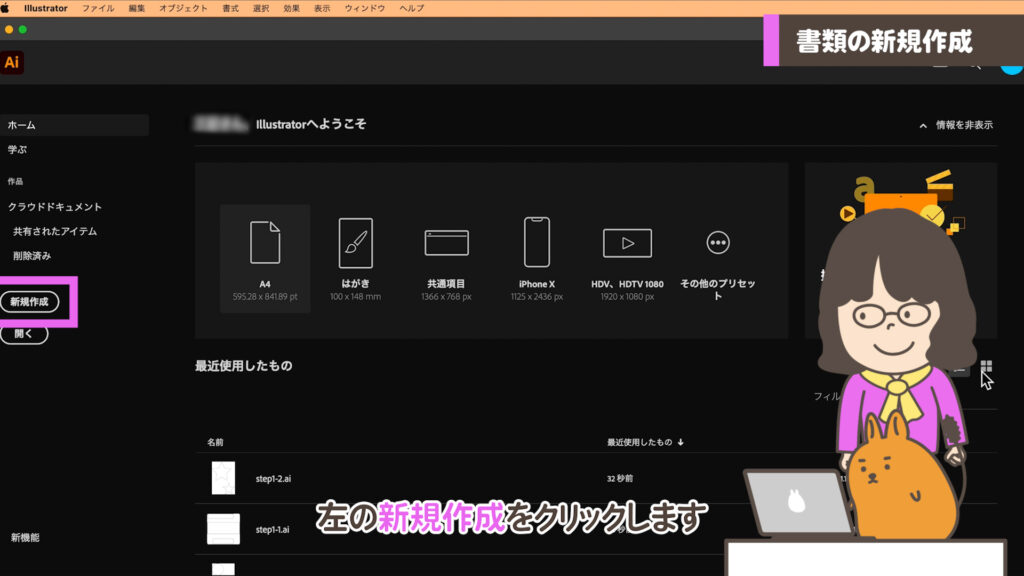
①左にある「新規作成」ボタンをクリックします。
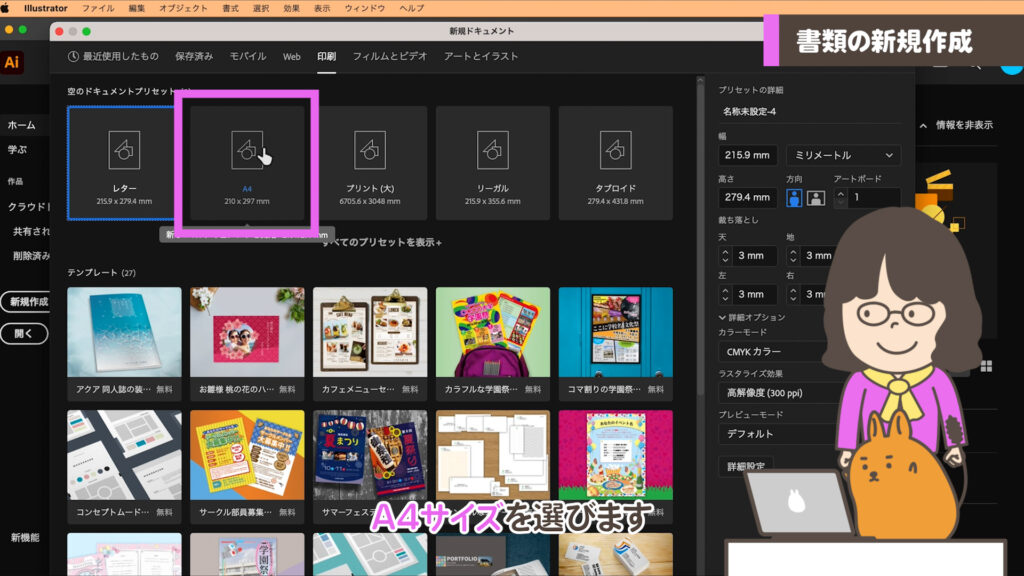
②上の文字が並んでいるところの「印刷」をクリックしてください。
※この画面については、今後、詳しく説明します。今回は「印刷」をクリックしてください。
③「A4」サイズを選びましょう。

④右下の「作成」ボタンをクリックします。
「この黒い画面がでないよ」
という方
ツールだけ表示されて、黒い画面が表示されない場合は、環境設定などでオリジナルの設定にされている場合が考えられます。その場合は、下記のように操作しましょう。
①上のメニューがIllustratorになっていることを確認します。
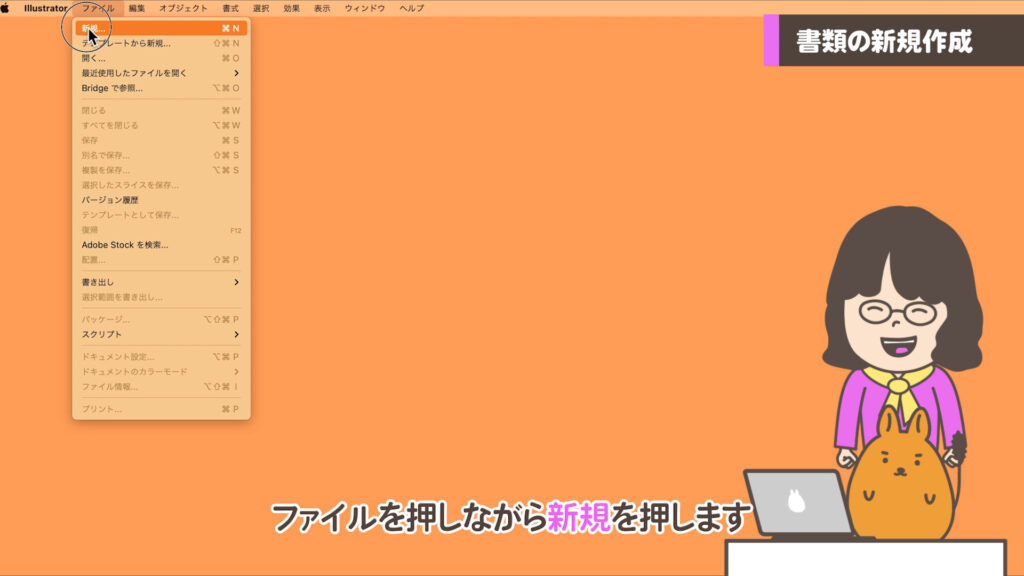
②「ファイル」を押しながら「新規」をクリックします。

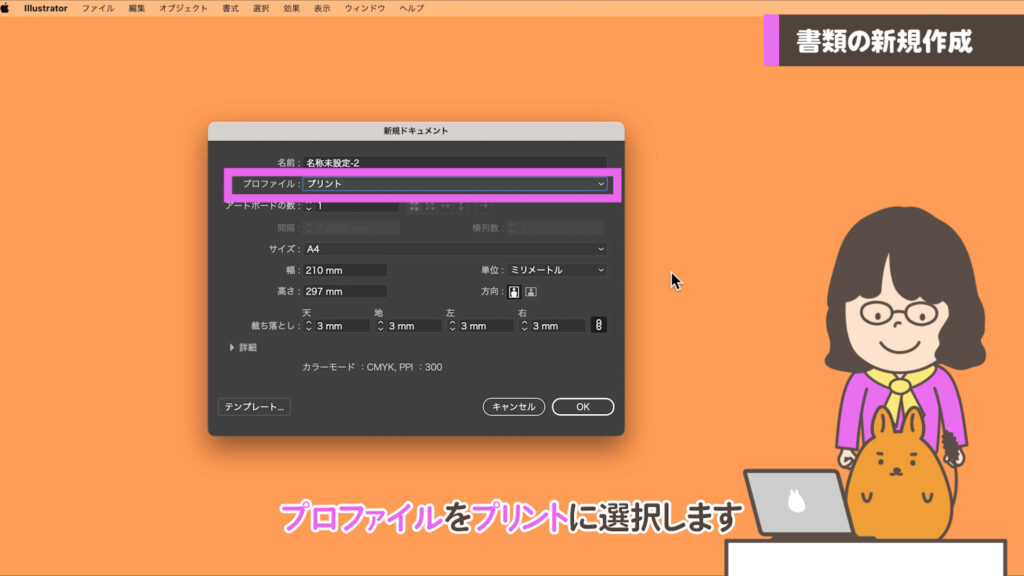
③プロファイルを「プリント」に切り替えます。

④サイズは「A4」となっているか確認してください。
⑤OKを押します。
白い長方形が表示されました。これがアートボードといわれる絵や文字が書けるスペースです。この白い部分の中だけが、後で印刷できるようになります。先ほどA4を選んでいるので100%の原寸で印刷すると「A4サイズ」で印刷できます。
長方形ツールと楕円ツール
図形を自由に描く
左側に矢印やペンや筆みたいなアイコンなどがあります。これはツールと言われる道具の集まりです。「nepo.blog」では、よく使うツールから順に説明していく予定です。まず、長方形ツールを使って見ましょう。
● Lesson 1 ● 長方形ツールを
長方形ツールを
使ってみよう

①  長方形のアイコンをクリックしてください。
長方形のアイコンをクリックしてください。
長方形ツールが選らぶと「アイコンの色」が変わります。
これは「今は、長方形を描くツールを選択していますよ」という意味です。Illustratorは長方形を描く準備をしています。どのツール(道具)を選んでいるかによって操作が変わります。慣れない間は、アイコンの色が変わったことを確認しながら作業をすすめます。
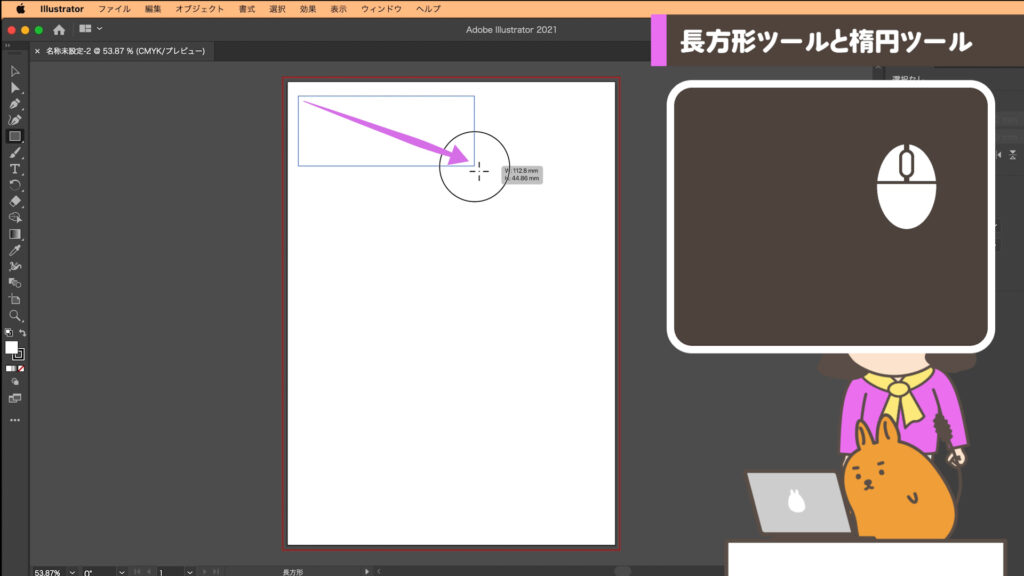
②白いアートボードの部分にマウスカーソルを移動し、左上から右下へドラッグ&ドロップしましょう。
マウスの動きと同じく長方形が描画されています。

※動きのある動作は、YouTube版「nepo.blog」でご確認いただけると、より理解しやすいかもしれません。YouTubeの今回の内容は、このページの一番上にを埋め込んでありますので一緒にご確認ください。
● Lesson 2 ● 楕円ツールを使ってみよう
楕円ツールを使ってみよう
①  楕円ツールに切り替えてみましょう。
楕円ツールに切り替えてみましょう。
□の長方形ツールを長押しすると、隠れていた楕円ツールや多角形ツール、スターツール、直線ツールなどが表示されます。そのまま楕円ツールに移動し、クリックを解除します。
アイコンが変わって楕円ツールになりました。
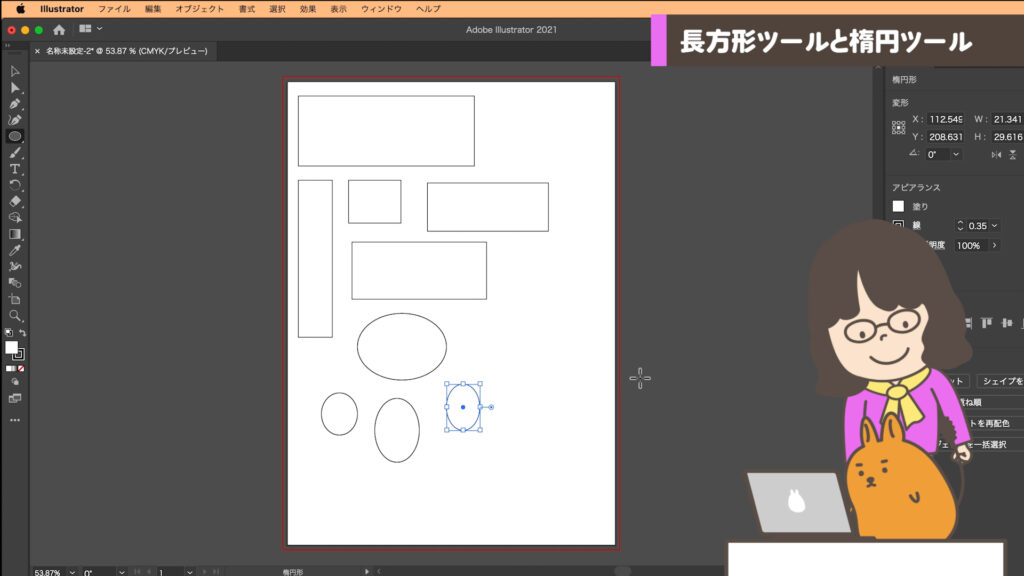
②四角を描いたようにドラッグ&ドロップして楕円を描いてみましょう。
マウスの動きと同じく楕円が描画されます。

● Lesson 3 ●
縦横比を固定して
正方形・正円を描いてみよう
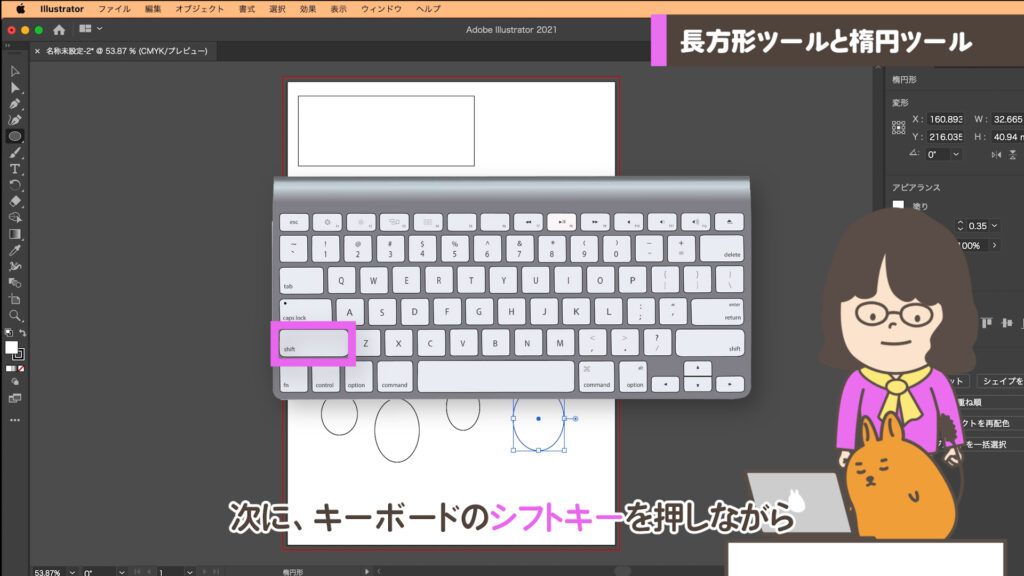
①キーボードの「シフトキー」を押しながら、ドラッグ&ドロップして楕円を描いてください。
シフトキーを押すと、縦と横の長さを強制的に同じになりますので、きれいな正円が描けます。長方形ツールに戻って正方形も確認してください。

※楕円ツールを長押しして、隠れている長方形ツールを表示させてマウスを移動します。
MacとWindowsで
少し操作が違う
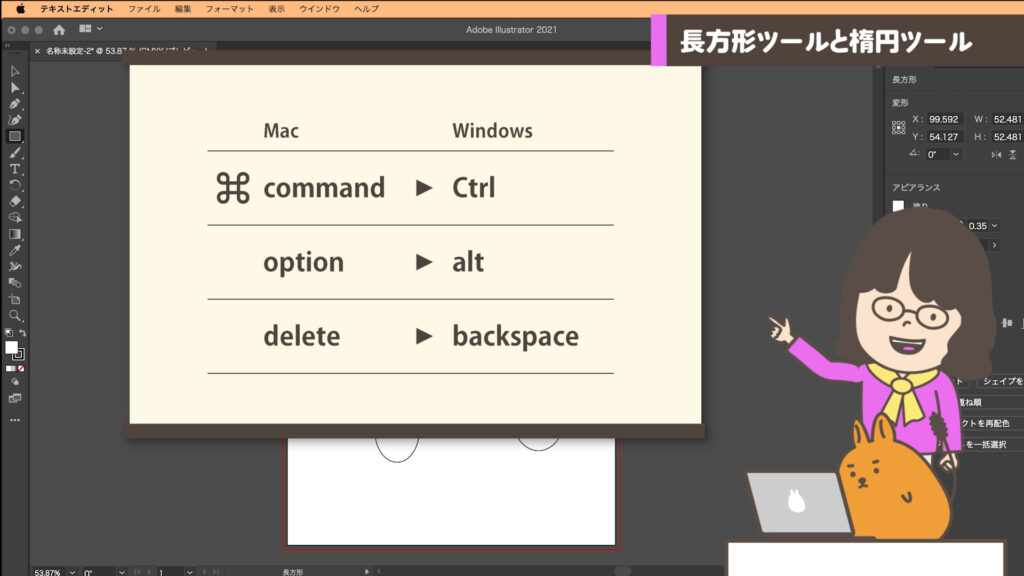
Illustratorは、キーボードとマウス操作の同時操作が必須の場合が多くあります。MacとWindowsでキーボードが若干違いがありますので先に確認しましょう。

| Mac | Windows |
| commandキー | Ctrlキー |
| optionキー | altキー |
| deleteキー | Backspaceキー |
それ以外はIllustratorのキーボード操作はほぼ同じです。
※「nepo.blog」は、Macで制作しています。キーボードの説明はoption(alt)キーなどと表示します。最初のoptionはMac、()の中はWindowsのキーボードの表示です。
● Lesson 4 ●
option(alt)キーを
押しながら描く
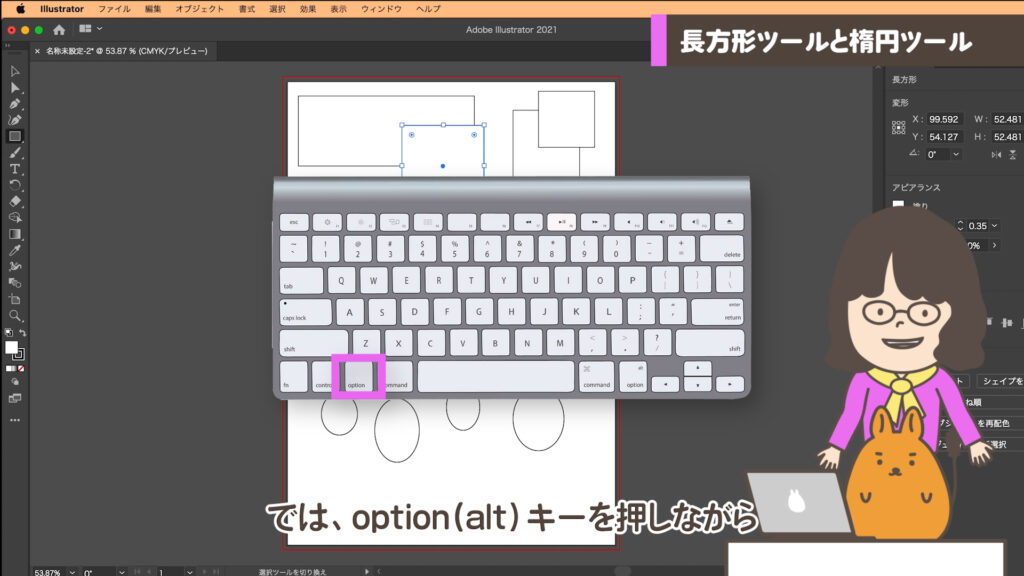
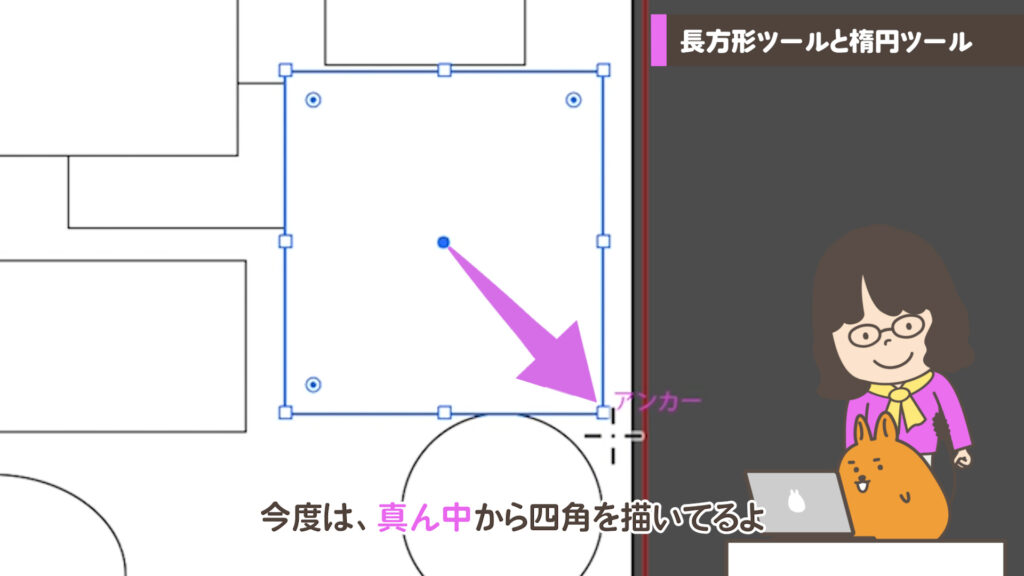
option(alt)キーを押しながら「長方形ツール」で長方形を描いてみてください。
先ほどと違いがわかりましたか? 先ほど角からスタートしましたが、option(alt)キーを押すと、図形の中心からスタートし、描画しました。

option(alt)キーを押しながらドラッグ&ドロップすると、長方形も楕円も中心から描くことができます。
● Lesson 5 ●
中心から正方形や正円を描く
次は、シフトキー と option(alt)キーを同時に押しながらドラッグ&ドロップしてください。中心から縦横比が同じ図形が描けました。

選択ツールで移動と削除
一部選択解除・複数選択
選択ツールで移動や削除ができます。一番よく使うツールなので練習してみてください。
● Lesson 6 ● 選択ツールで図形を
選択ツールで図形を
動かしてみよう
①一番上のツールの黒い矢印の「 選択ツール」を選んでください。
選択ツール」を選んでください。
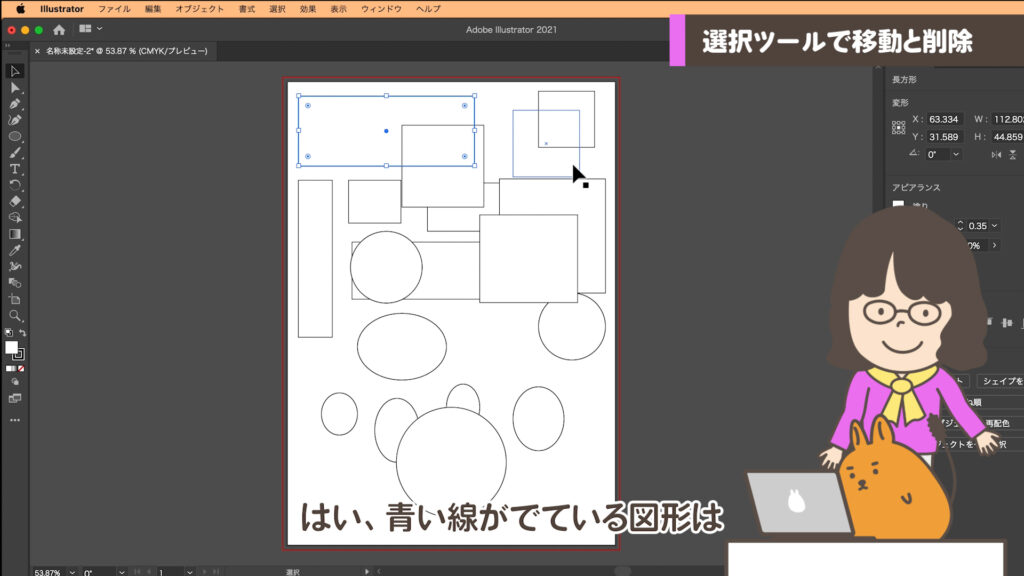
②アートボードにマウスを戻して、先ほど描いた長方形や楕円の線の上でクリックしてください。
図形が青い線にかわりました。「この部分を選択していますよ」っていう事です。

③この選択した状態でドラッグ&ドロップすると図形を好きな位置に移動できます。確認してください。
● Lesson 7 ● 選択の解除をしよう
選択の解除をしよう
①何も描かれていいない所でクリックします。
アートボードの何も描かれていいない所でクリックすると全ての選択が解除されます。
● Lesson 8 ●
図形を1つ削除してみよう
①消したい図形を選択ツールでクリックして青く表示させます。
②その状態でdelete(Backspace)キー を押してください。
● Lesson 9 ●
図形を複数選択して
消してみよう
選択ツールで複数選択するには、やり方が2つあります。両方とも作業してみてください。
・シフトキー + クリックで複数選択
選択ツールで「シフトキー」を押しながら、図形をいくつもクリックすると、複数の図形を選択することができます。
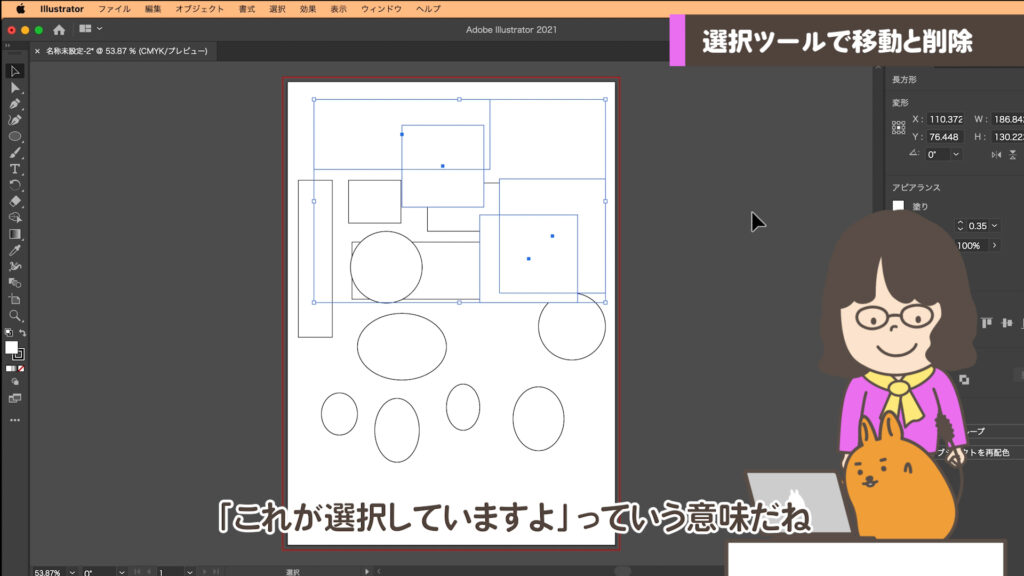
・ドラッグ&ドロップで囲む
選択ツールでドラッグ&ドロップで囲んで選択します。
消したい図形を複数選択できたらdelete(Backspace)キーを押して削除ください。

● Lesson 10 ●
ショートカットで全選択、
一気に消してみよう
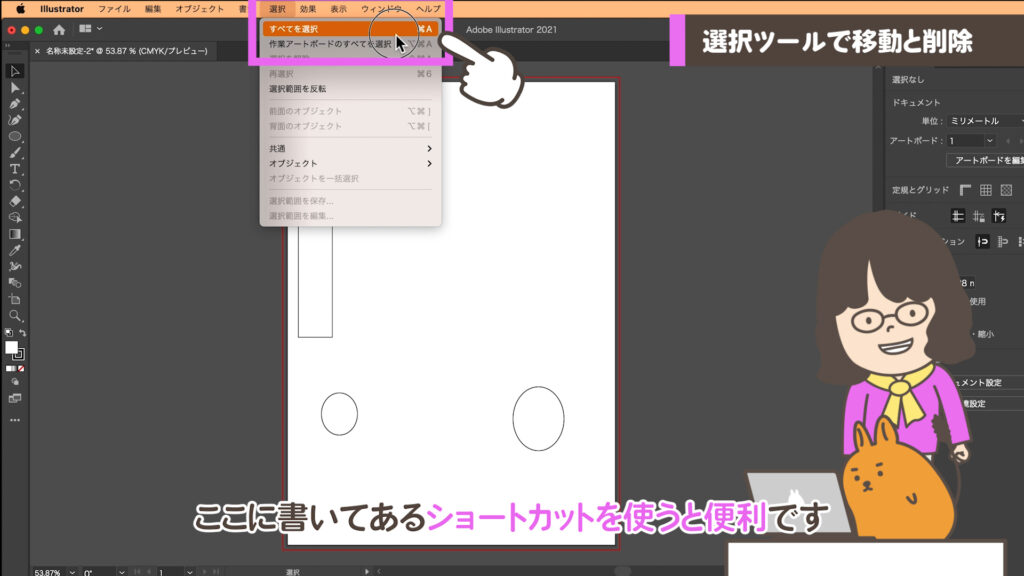
開いているページの全てをまとめて消したり、移動したりするために「全てを選択」する簡単な方法があります。上のメニューの「選択」>「全てを選択」を選んでもよいですが、その場所を覚えるよりも、「全てを選択」の文字の横に書いてあるショートカットを覚えるとよいでしょう。

上のメニューの中の表示の右側の記号は、Illustratorが予め登録されているショートカットです。よく使う操作のショートカットはメモなどして自分なりにまとめて覚えるとマウスを移動しなくても素早く操作できるようになりとても作業効率があがります。
①command(Ctrl)キー と A を順番に両方のキーを押します。
図形などがすべて選択されて青い線で表示されています。
これでdelete(Backspace)キーを押すと図形が全て消えます。見えていないところまで全てが消えるのでご注意ください。もし、少しだけ消したくない図形があれば、今のうちにシフトキーで一部をクリックして選択解除しておきます。

②delete(Backspace)キーを押してください。
● Lesson 11 ●
1つ前の作業に戻ってみよう
「あっ!図形がズレてしまった!」「間違えて必要なものまで消してしまった!」など思わぬ操作ミスをすることがあります。そんな時は今の作業を取り消すことができます。
上のメニューから「編集」の一番上に「消去の取り消し」とあります。この「消去の」の文字は、前の作業によって言葉が入れ替わります。ここを選べば1つ前の状態に戻れますが、この操作もよく使いますので右に書いてあるショートカットcommand(Ctrl)キー + Zを使って1つ前の作業に戻りましょう。もう1回command(Ctrl)キー + Zを押すと、さらに1つ前に戻ることができます。何度か試して見てください。
①command(Ctrl)キー + Z を使って1つ前の作業に戻りましょう。
②さらに、もう1回command(Ctrl)キー + Zでさらに1つ前の作業に戻ってみましょう。
③command(Ctrl)キー + シフトキー + Z 取り消しのやり直しをしてみましょう。
上のメニューから「編集」>「やり直し」とあります。
これは、command(Ctrl)キー + Z で、取り消ししたけれど、「やっぱりやめる」という時に使います。こちらもショートカットがあります。command(Ctrl)キー + シフトキー + Zです。あわせて覚えてくださいね。
多角形ツールとスターツール
数値入力で辺の数をかえる
● Lesson 12 ●
多角形ツールを使ってみよう
①次に「多角形ツール」を選んで使ってみましょう。
まず自由に描いてみてください。マウスの動きによって回転します。
● Lesson 13 ●
スターツールを使ってみよう
①「スターツール」も自由に描いてみてください。
多角形ツールと同じように、マウスの動きによって回転しますね。
● Lesson 14 ●
数値入力をしてみよう
①スターツールの星の「角の数」を設定しましょう。
スターツールを選んで、今度はドラッグ&ドロップをしないで、アートボードの任意の位置でクリックしてみてください。操作パネルがでてきました。
数値を入力してみましょう。
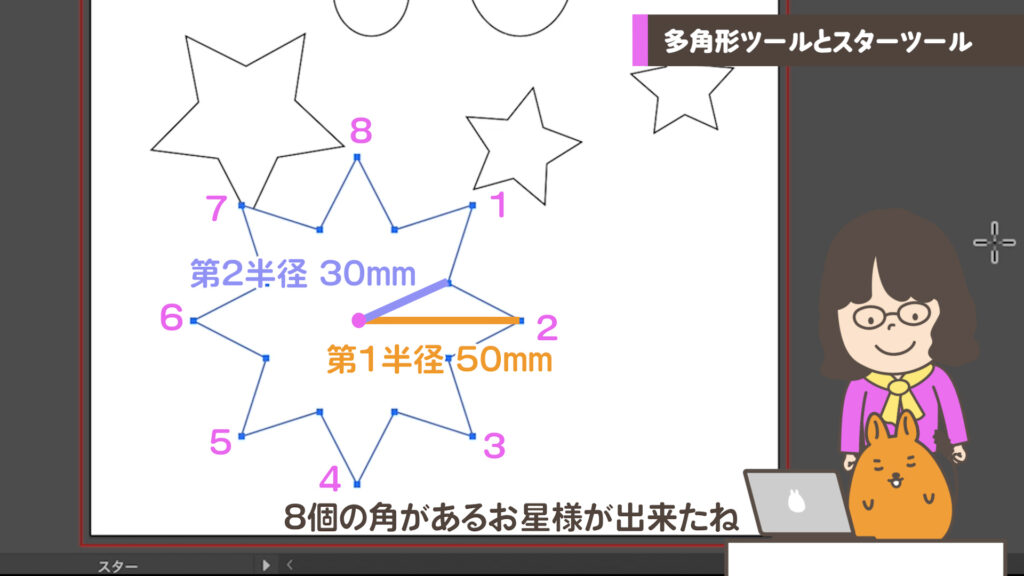
第1半径 50mm
第2半径 30mm
点の数 8
と入力してみましょう。
下の図のような8つの角の星が描けましたか?

数値入力でいろいろな星を描いて見てくださいね。
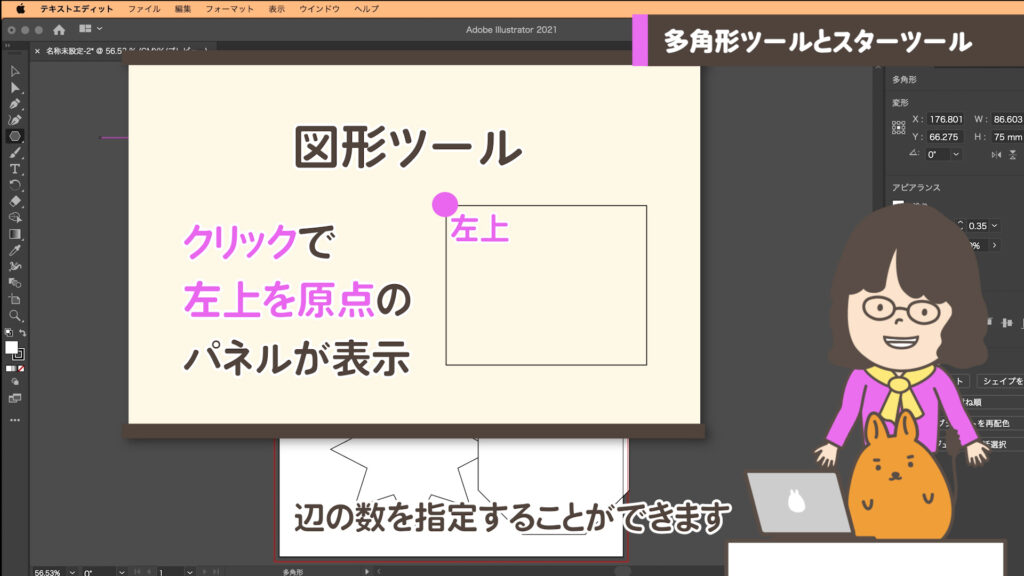
②多角形ツールで辺の数を変ましょう。
アートボードの任意の位置でクリックすると左上を原点として、正確な寸法や点の数を指定するパネルがでてきます。

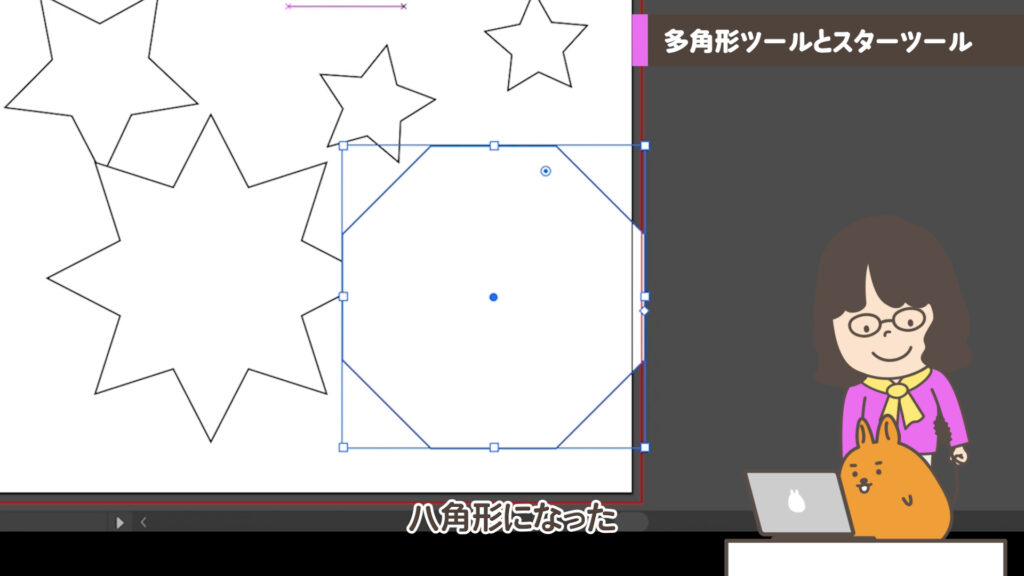
八角形を描いてください。
半径 50mm
辺の数 8

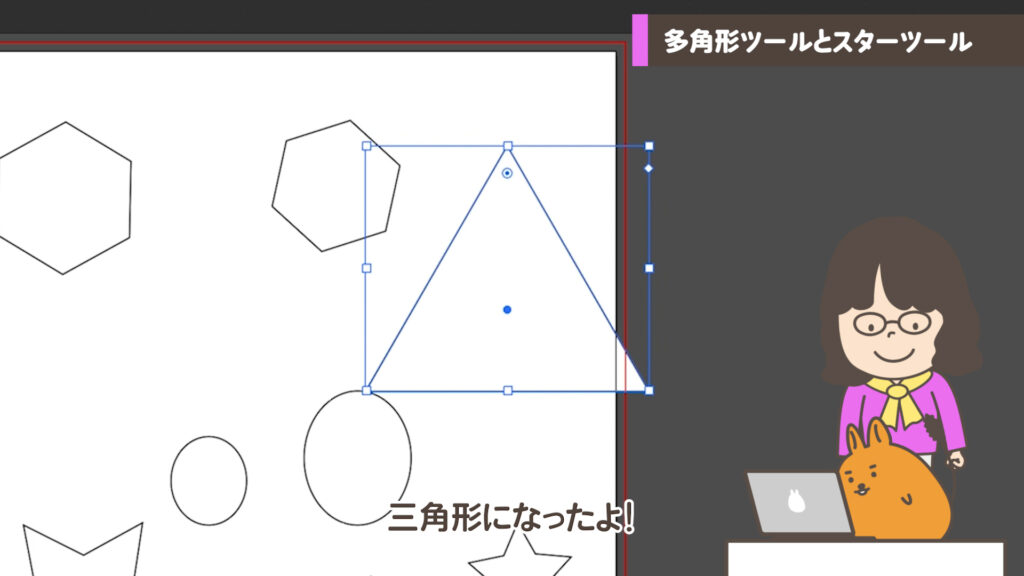
三角形も描きましょう。
半径 50mmの
辺の数 3

数値入力でいろいろな星を描いて見てくださいね。
● Lesson 15 ●
option(alt)キーで数値入力をしてみよう
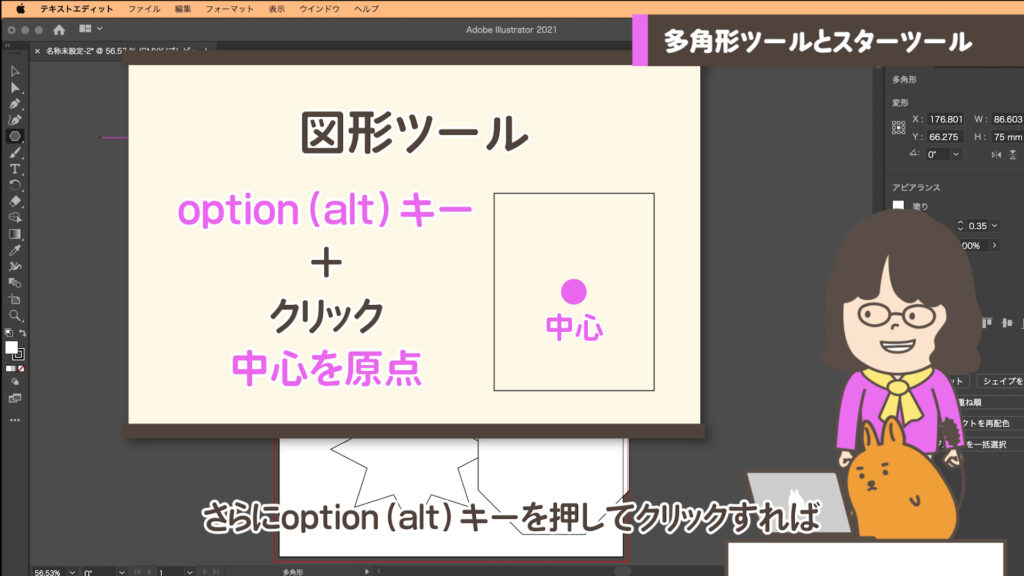
①中心から図形を寸法入力してみましょう。
option(alt)キーを押してクリックすれば中心から寸法を設定する事ができますよ!

同じように画面上でクリックで、長方形ツールや楕円ツールでも数値入力ができますのでいろいろ試して練習してください。
また、直線ツールも他と同じような動きで直線が描けますので練習してくださいね。
今回のおさらい
- IllustratorはMacの方は「Dock」に、
Windowsの方は「タスクバーにピン留めする」をすると
すぐに使えて便利! - 図形ツール
シフトキー → 正方形や正円がかける
option(alt)キー → 中心から描ける
シフトキー + option(alt)キー → 中心から正方形や正円が描ける
画面上でクリック → 左上から寸法入力ができる
option(alt)+ クリック → 中心から寸法入力ができる - 選択ツール(黒い矢印)
選択すると、色がつき、移動や消すことができる
シフトキー → 追加選択や選択解除ができる - その他
command(Ctrl)キー + A → 全て選択
command(Ctrl)キー + Z → 取り消し
command(Ctrl)キー + シフトキー + Z → 取り消しのやり直し
Illustratorを触っていかがでしたか? Illustratorはキーボードとマウスの両方を操作してイラストや図を描くことが多くあります。何度も同じ操作がでてくるので、ショートカットは作業を素早くするには大切になってきます。よく使うショートカットはノートにまとめたり、覚えるまで付箋等でパソコンに貼っておくとよいですよ。
次回は、図形の前後を入れ替えたり、色をつけたり、簡単な絵を描いてみましょう!
「nepo.blog」では、 「よく使う基本機能」から、「実践に役立つ応用」までを 順に公開していきます。