簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
今回は、前回の続きで超初心者の内容となっています。前回練習した図形の描き方を活かし、「三日月の夜空」のイラストを一緒に描いていきます。プロパティパネルを使って色を付け、大きさを変形します。複製の練習もしましょう。スポイトツールで色を他の場所から抽出するということもしていきます。最後にできたデータを「保存」をする練習もしましょう。GONTANの作った「三日月の夜空」は左の「練習素材ダウンロード」のボタンから無料でダウンロードできますので、参考にしながら自由に練習してください。
今回の内容
- 塗りの色・線の色、線の太さ
- 数値による変形
- バウンディングボックスで自由に変形
- 図形の複製
- 保存
色の付け方を
教えて!
Illustratorを新規作成
A4 横型のドキュメントを作る
今回は、上に表示している「今回の制作目標」の絵のような「三日月の夜空」の絵を描きながら基本を学んでいきます。
● Lesson 1 ●
新規作成で「印刷」から
A4を横置きにしてみよう
①Illustratorを立ち上げたら、左にある「新規作成」ボタンをクリックします。
※「この黒い画面が表示されないからわからないよ」という方は、Illustratorを触ってみよう(step1)で説明していますのでそちらを参考にしてくださいね。
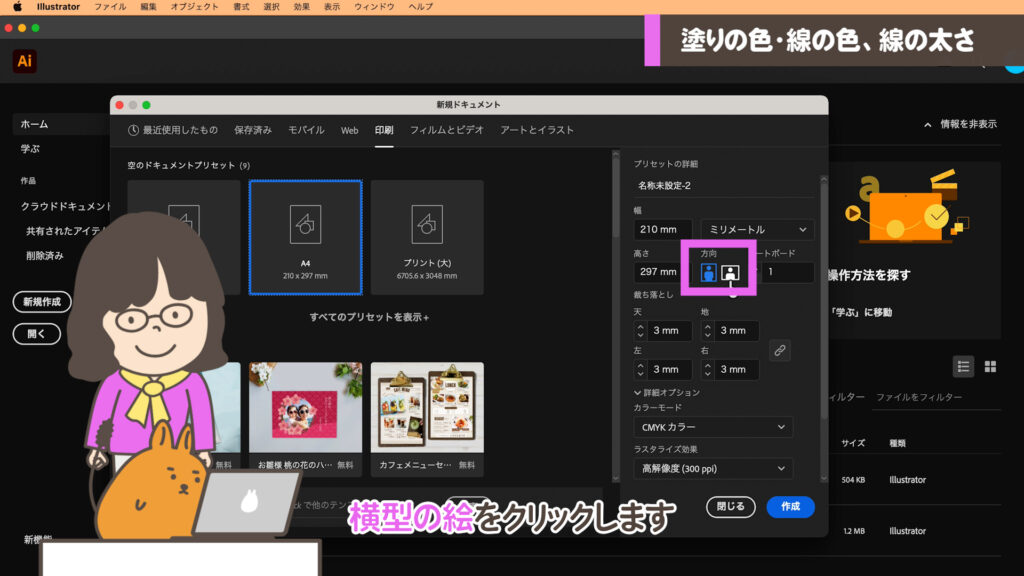
②上の文字が並んでいるところの「印刷」をクリックしてください。
③「A4」サイズを選びましょう。
④横置きのアイコンをクリックしましょう。
今回は紙の位置を横置きにしたいので、幅と高さの数字を入力しても良いですが、方向のところにあるアイコンで、「横型」をクリックします。幅と高さの寸法が入れ替わったことを確認してください。

⑤「作成」ボタンを押しましょう。
● Lesson 2 ●
Illustratorの塗りと線を
覚えよう
① 

長方形が描けたら、 選択ツールを選んで、何も図形が描いていない場所で、クリックして「選択解除」します。
選択ツールを選んで、何も図形が描いていない場所で、クリックして「選択解除」します。
※長方形ツールや選択ツールについては、Illustratorを触ってみよう(step1)で説明していますのでそちらを参考にしてください。
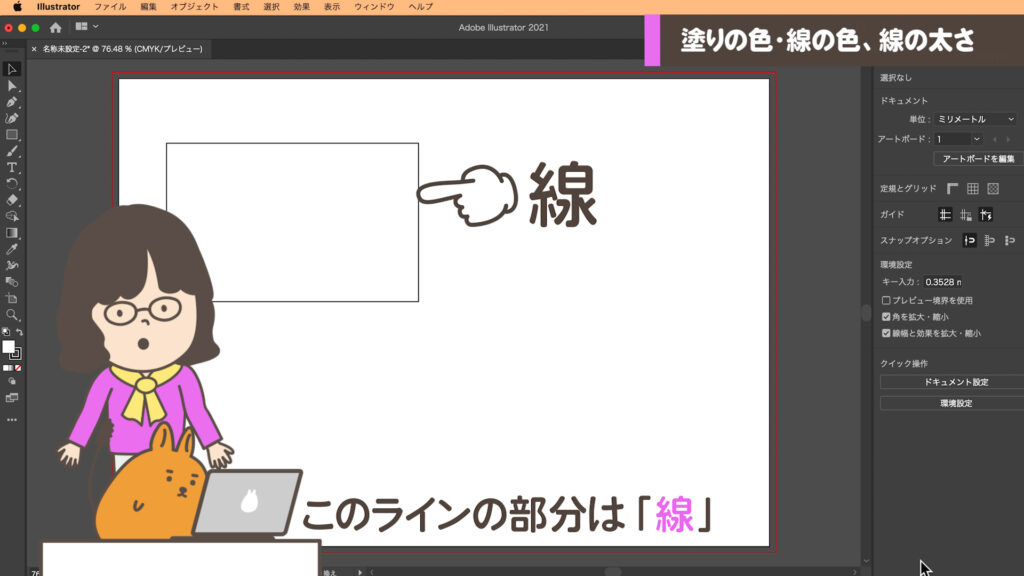
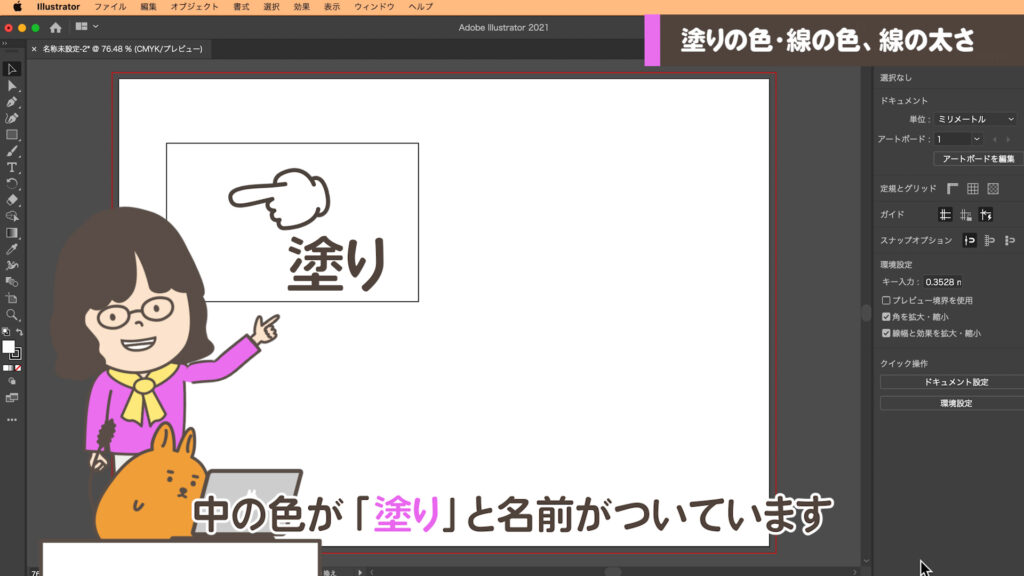
②塗りと線を覚えよう。
今、描いた長方形を見ると、初期設定の色の細い黒いラインで描画されています。長方形の中は真っ白になっていると思います。Illustratorでは、ラインの部分は「線」、中の色が「塗り」となっています。


● Lesson 3 ●
プロパティパネルを表示しよう
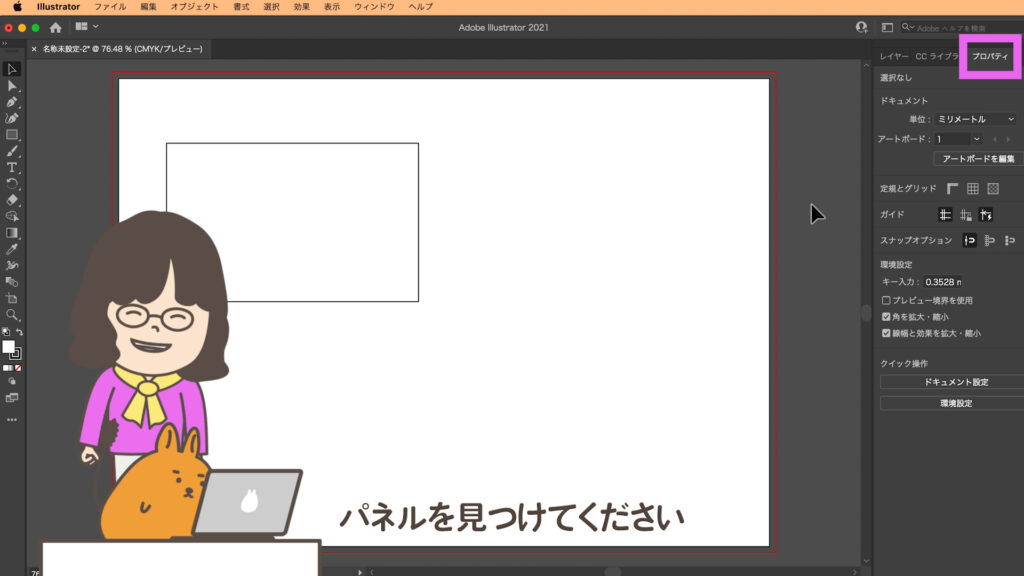
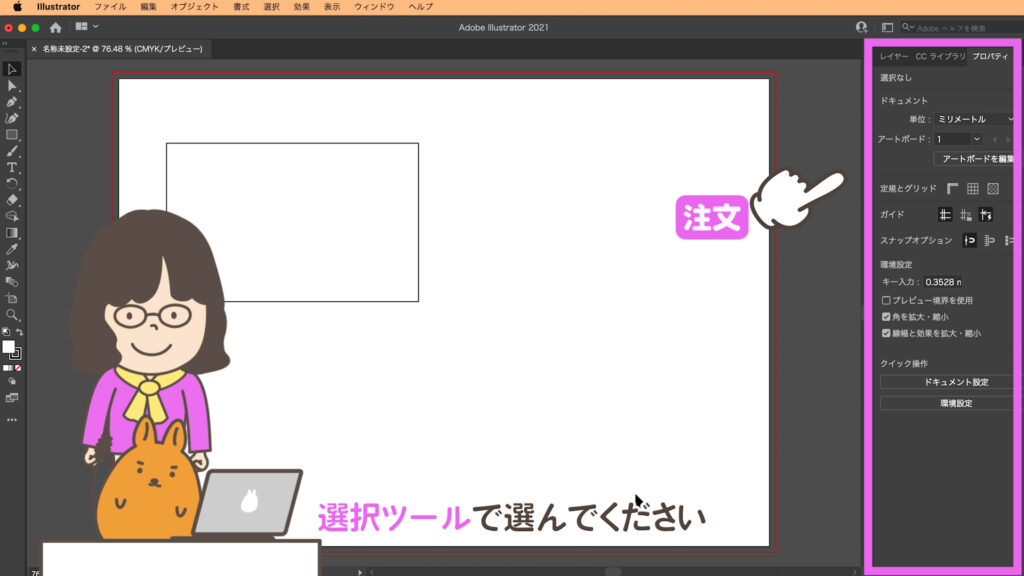
①プロパティと書かれたパネルを見つけてください。
画面の右側に大抵はありますが、パネルが重なって下にある場合は、「タブ」をクリックして前に表示します。

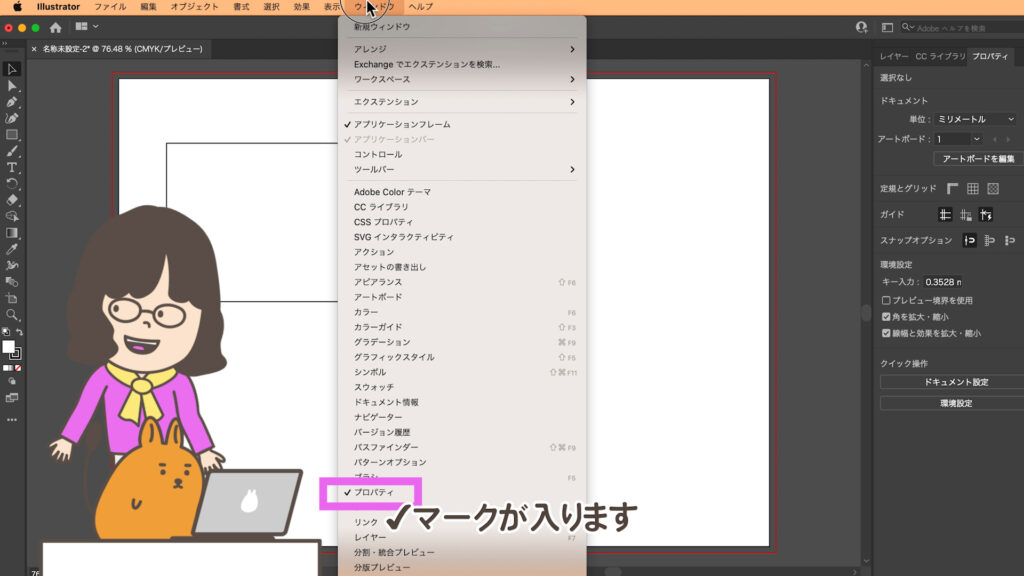
「画面上のどこにもプロパティのパネルがないよ」という方は、上のメニュー > ウィンドウ > プロパティを選ぶと表示されます。
パネルが表示されているとウィンドウの中のプロパティの文字の横に✔マークが入ります。✔マークがあるのに見つけられない人は、画面上のどこかに隠れていますので探してください。

「プロパティパネル」は選んでいるツールやパーツによってパネルの内容が自動で変わり、よく使う機能をまとめられた便利なパネルです。

●選択前
何も選択していない状態なので、ドキュメントやアートボードの操作内容が表示されています。

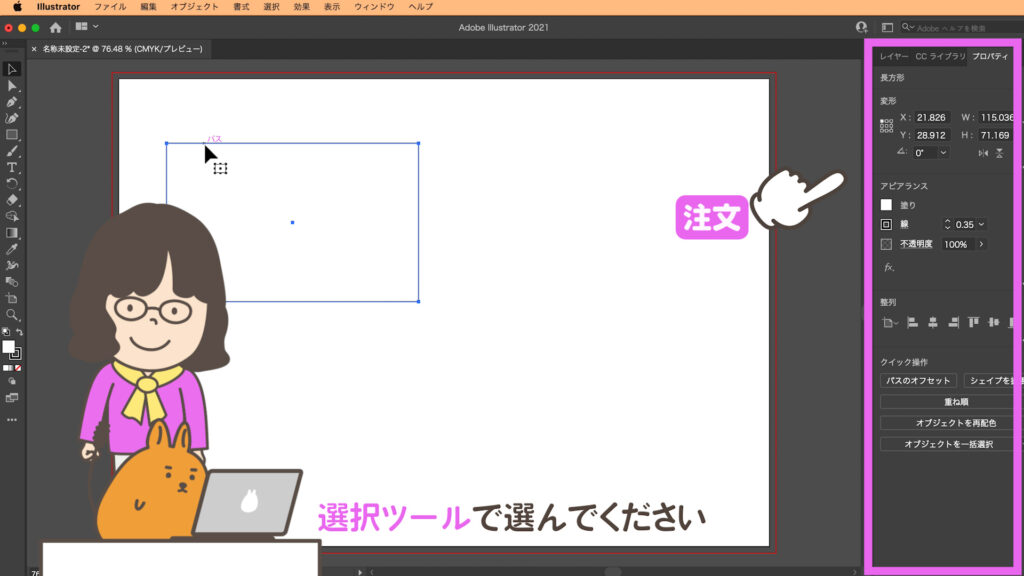
●選択後
長方形を選択すると、長方形ができる主な操作内容に切り替わります。
※Illustratorのプロの方には、足りない機能があるかもしれませんが、初心者の間は、この「プロパティパネル」を使って練習すると便利になっています。
● Lesson 4 ●
長方形に色を付けよう
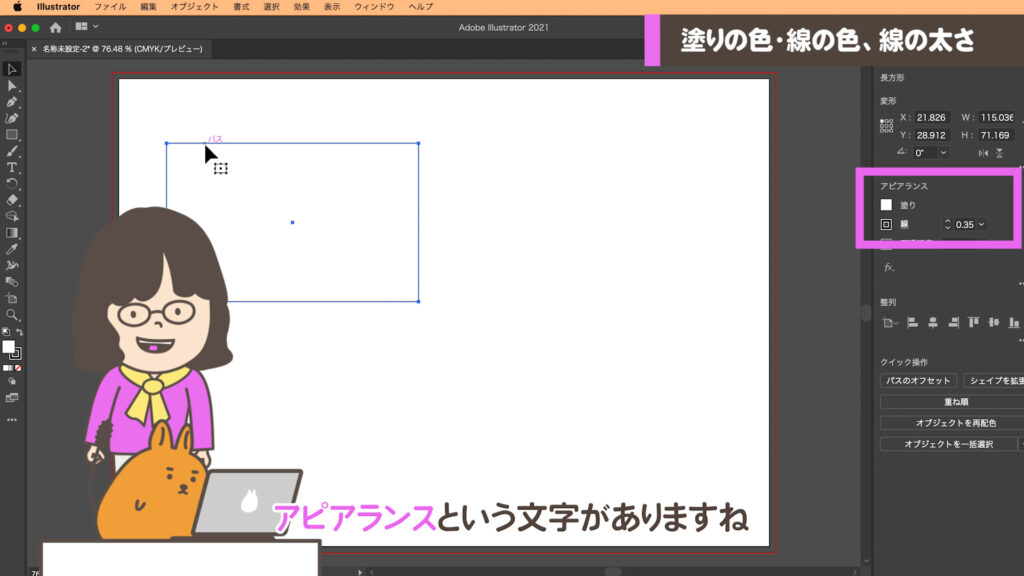
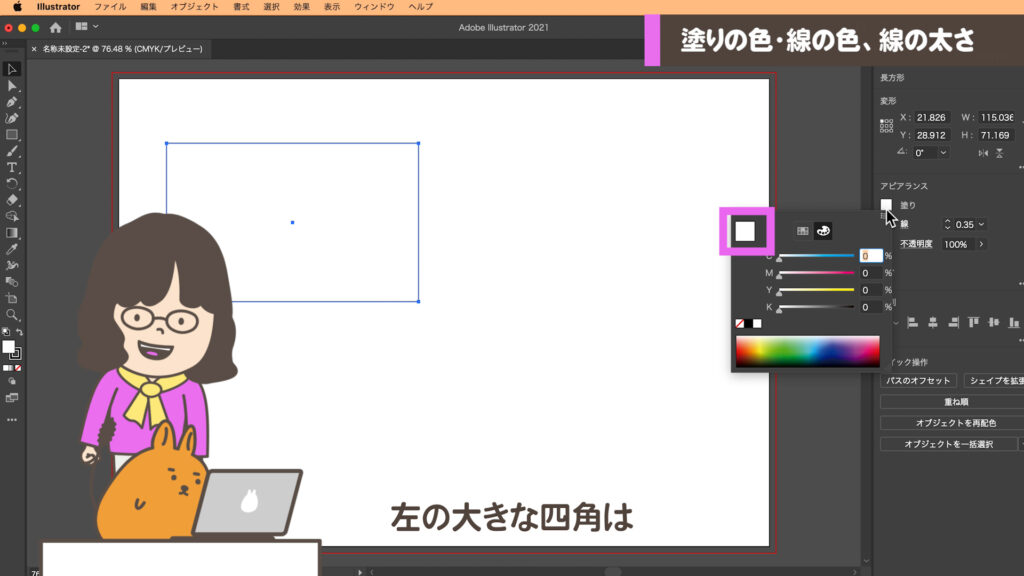
プロパティパネルの中央に「アピアランス」という文字があります。「塗り」と「線」という文字が書かれています。「塗り」の左の四角は白、「線」の左の四角は黒い線になっています。初期設定で色が付けられた現在の長方形の色を表示しています。

①長方形を選択した状態で、「塗り」の四角をクリックしてみましょう。
パネルが表示されます。

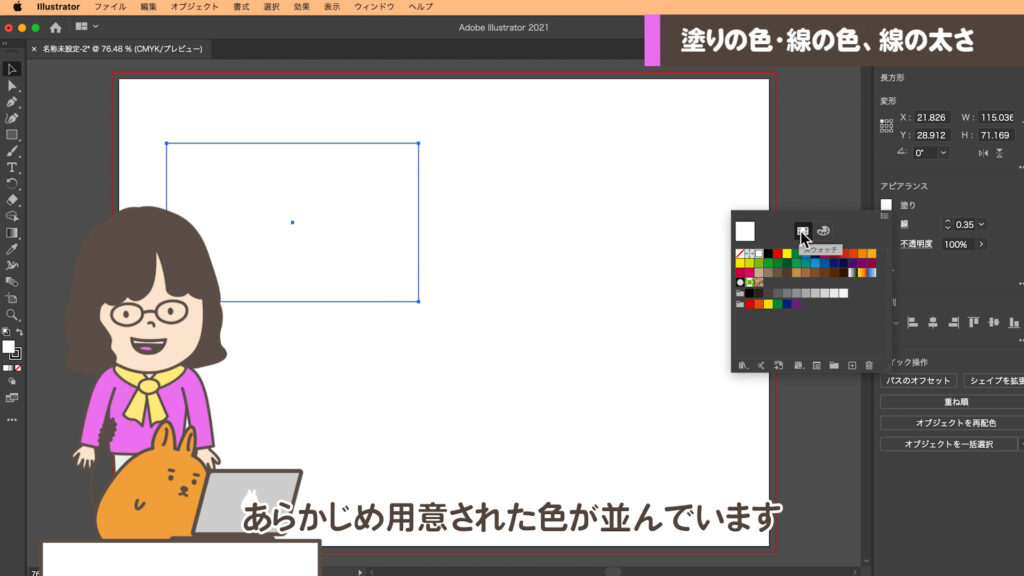
②小さなアイコンの左をクリックして色を変えましょう。
白い大きな四角は現在の色です。その下に色が並んでいます。好きな色をいくつかクリックしてみましょう。長方形の中の「塗り」の色がクリックした色に変わります。また、パネル内の「塗り」も同じ色に変化します。

● Lesson 5 ●
好きな色を付けてみよう
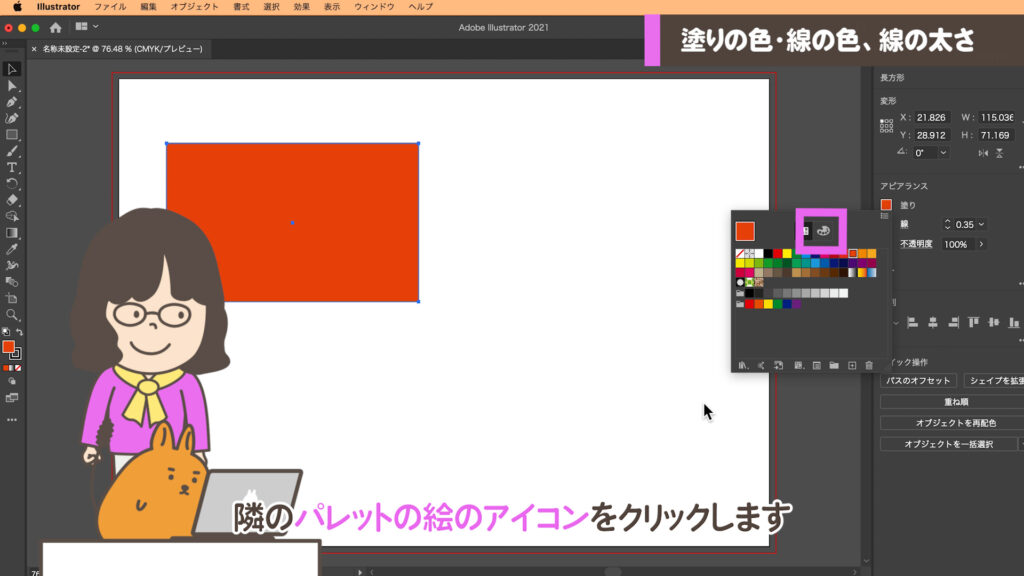
①隣のパレットの絵のアイコンをクリックします。

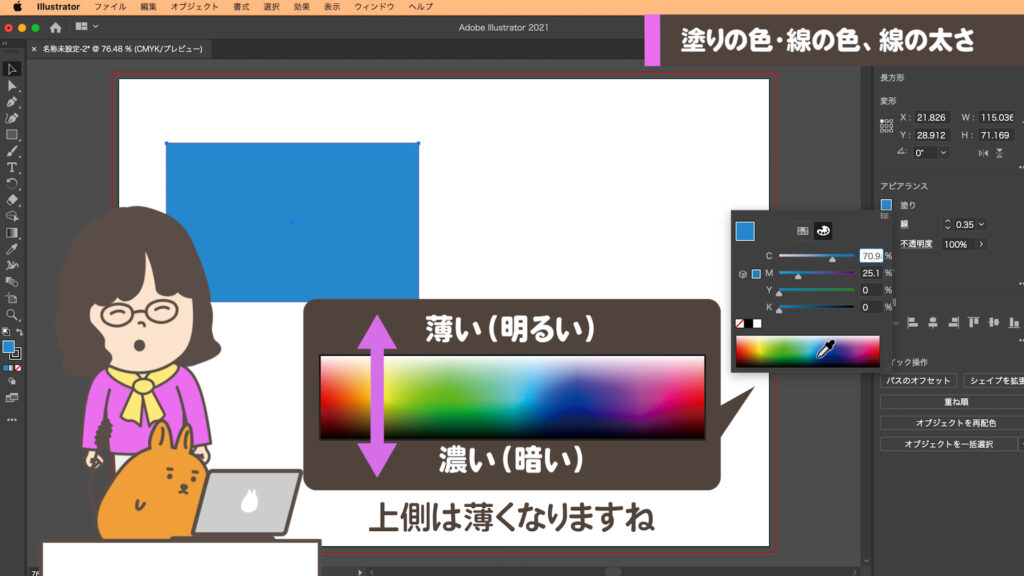
②下のグラデーションになった部分にマウスを近づけてください。
マウスの形がスポイトに変化します。
③グラデーションの好きな色の場所でクリックします。


グラデーション部分は、上部は色が明るく薄くなります。下部は濃く暗くなります。最上部はまっ白、最下部はまっ黒になります。
● Lesson 6 ●
夜空の色を選びましょう
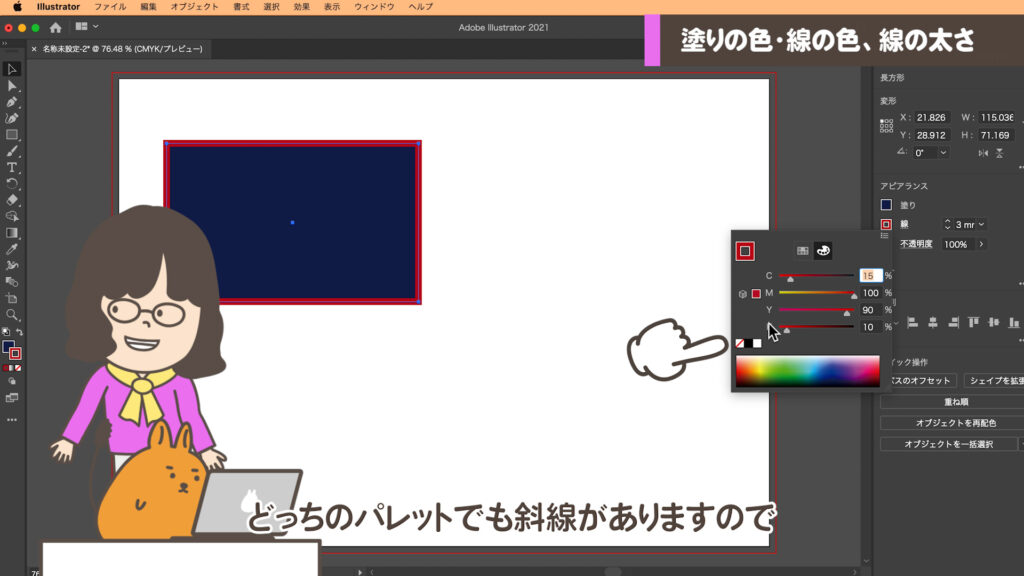
①「暗い青」を選んでクリックしてください。
今回は夜空を描きたいので「暗い青」を選んでクリックします。何度か微調整してお好みの空の色を選びましょう。
● Lesson 7 ●
線に色を付けてみよう
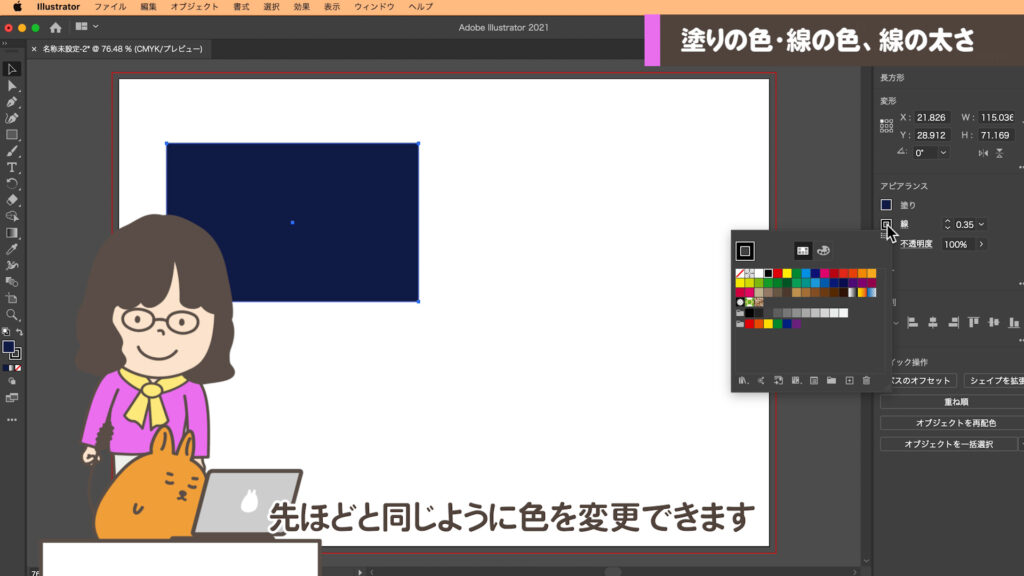
①プロパティパネルの線の色をクリックします。
「塗り」と同じように色を変更できます。

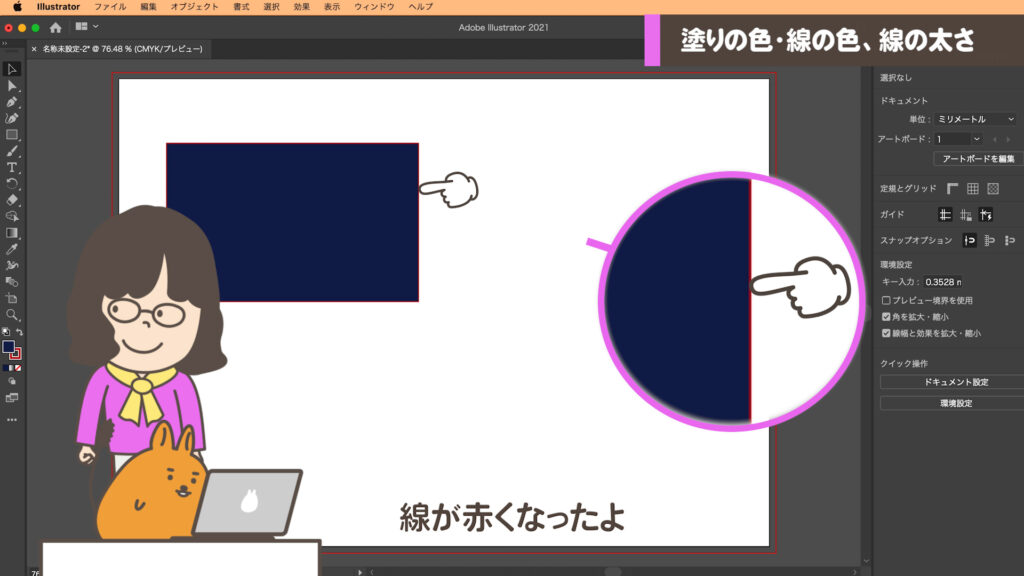
②練習用にわかりやすく赤を選んでみましょう。
③選択解除して線の色を見てください。

● Lesson 8 ●
線の太さを変えよう
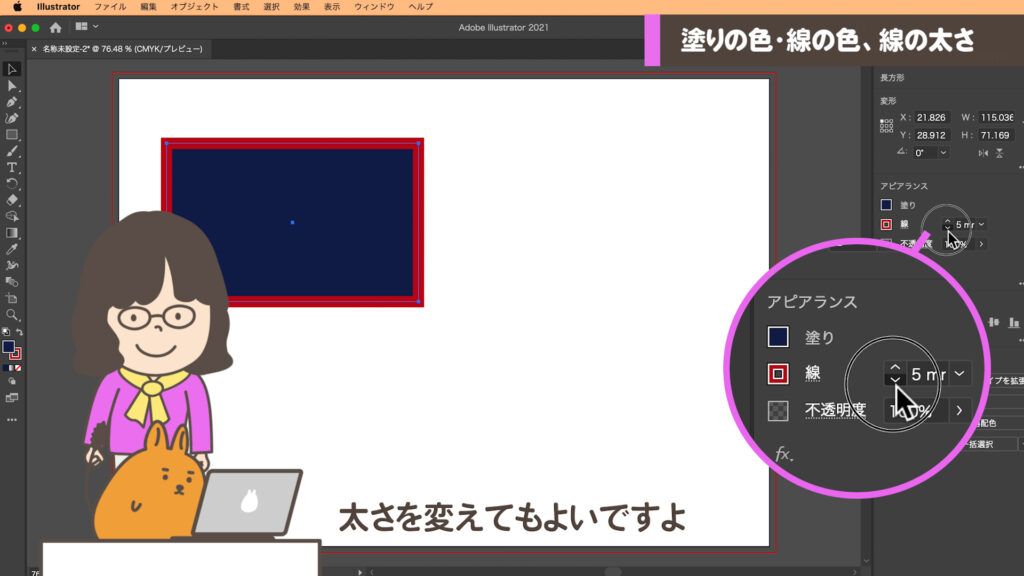
①もう一度長方形を選択します。
②プロパティパネルの「線」の右の数字を変えてみましょう。
数字を入力しても良いですし、数字左の∧や∨で太さを変えても良いです。数字右の∨のアイコンは数字一覧で表示されます。どれを使っても線の太さを変えられますので、用途に応じて使い分けてください。


●単位も入力できる
最初にドキュメントを作った時に、「印刷」を選んでいますので、線の太さがミmm(リメートル)で表示されています。「Web」を選ぶと単位はpx(ピクセル)になります。mmの部分を消して半角英数で違う単位も入力もできます。
●小数点も可能
小数点以下も表示できますが0.15mm以下は印刷するとかすれて見えなくなる場合がありますので注意してください。
● Lesson 9 ●
線の色をなしにしてみよう
今回の夜空には「線の色」は必要ありません。色が必要ないときは、下記のように設定します。
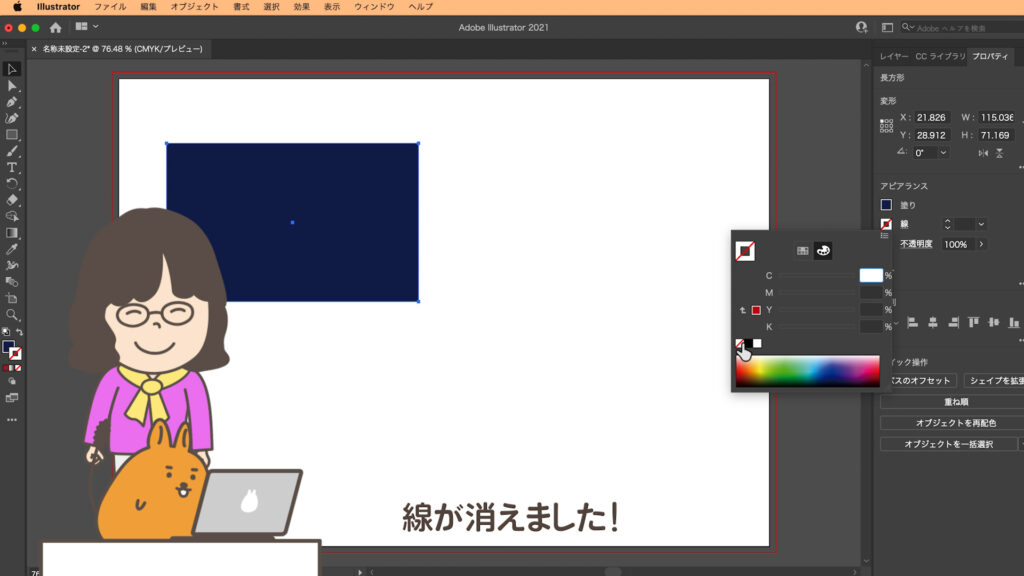
①長方形を選択します。
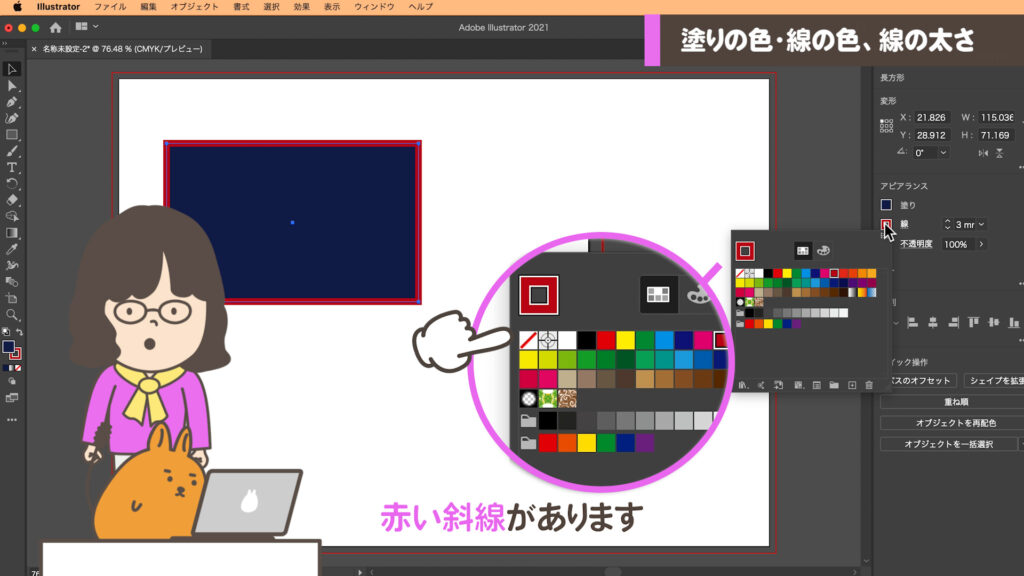
②「線」を選んでパネルを表示します。
③色のパレットの中に赤い斜線があります。
これを選ぶと「線」を非表示にできます。



「塗り」でも同じように斜線を選ぶと色がなしの設定ができます。
図形の
変形の仕方を
教えて!
数値による変形
寸法入力でA4横ピッタリの背景
先ほど描いた長方形は見本のように「A4サイズ全面」になっていません。長方形を選択ツールで選択してプロパティパネルの上部に「変形」とあります。ここを操作します。
● Lesson 10 ●
アートボードの左上に
長方形をピッタリくっつけよう
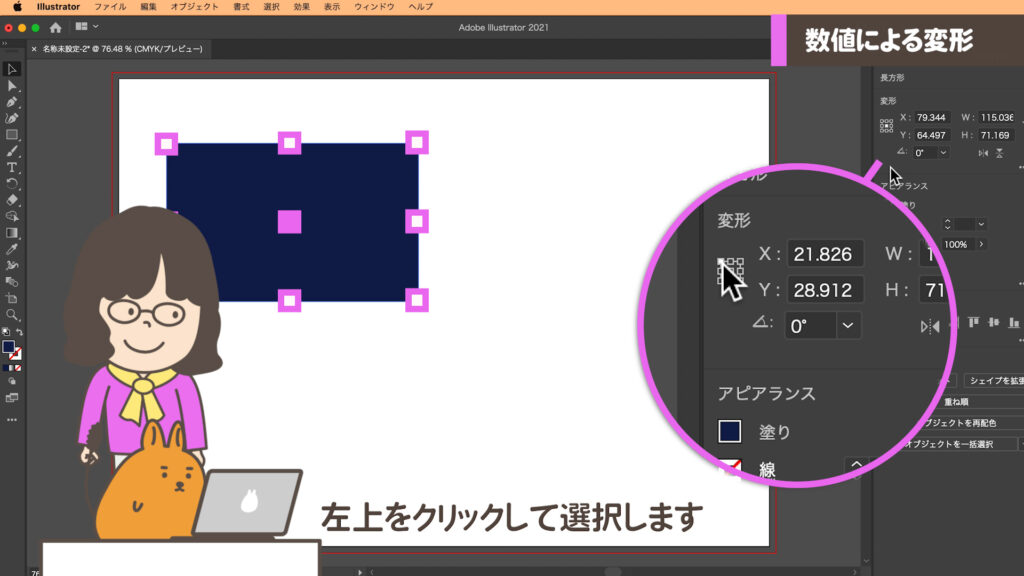
「プロパティパネル」の「変形」の中に小さな四角が9つならんでいます。これは長方形の角を表しています。
①9つの小さな四角の左上をクリックして、長方形の左上の角を選択します。

②変形パネルに下記を入力してみましょう。
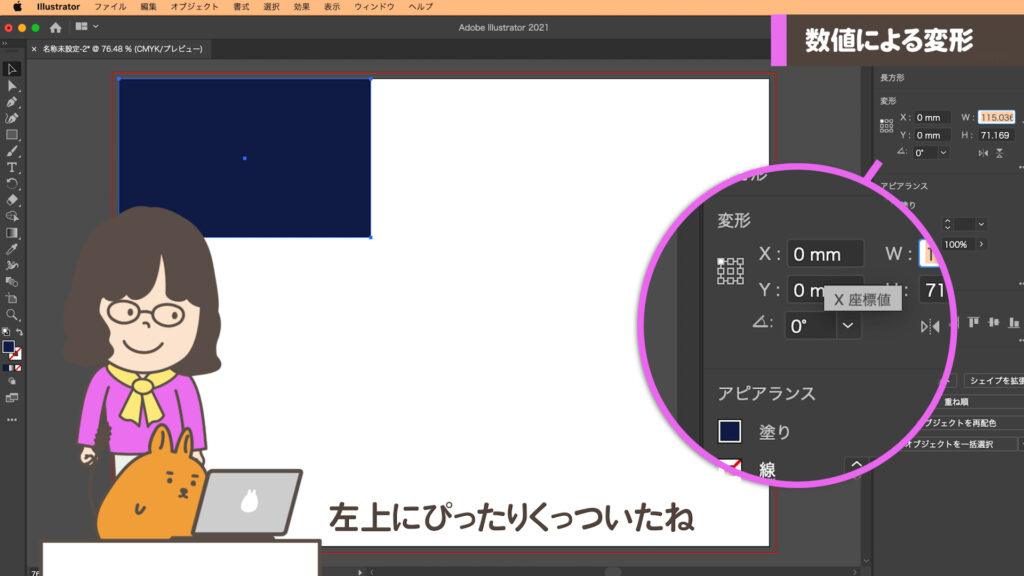
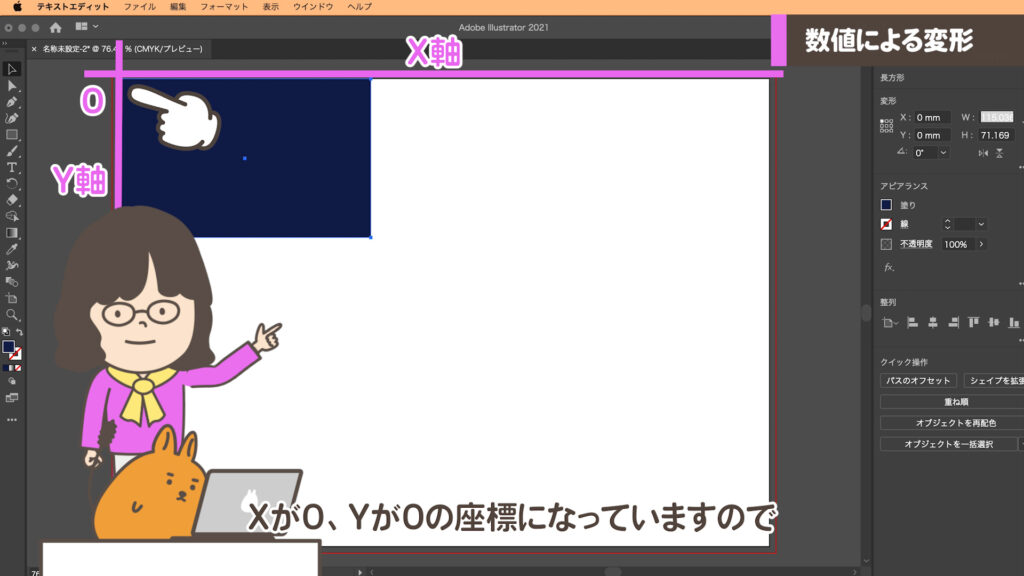
Xを0
Yを0
と数字を入れてください。入力すると長方形が左上に移動します。



アートボードの左上が、Xが0 Yが0の座標になっていますので、先ほど選んだ長方形の左角とピッタリとくっつきました。
● Lesson 11 ●
長方形をA4横サイズへ
変更してみよう
次に、A4の紙の大きさまで長方形を大きくしましょう。寸法がしっかり決まっている場合のやり方です。
①選択ツールで長方形を選択します。
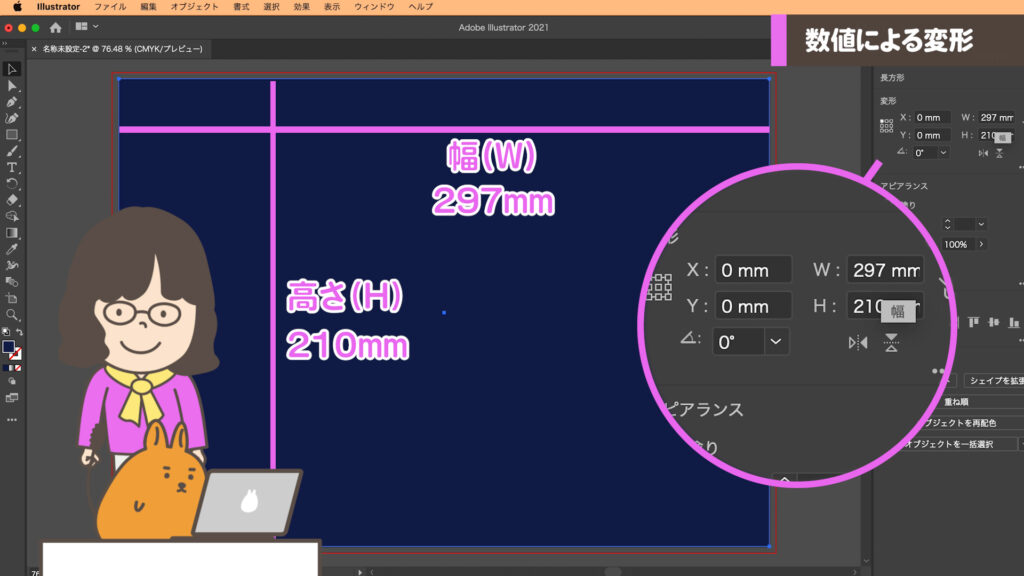
②変形の右側WとHにA4の紙のサイズを入力します。
横幅 (W) 297
高さ (H) 210
と数字を入れてください。全面に長方形が覆われました。

※ピッタリにならなかった場合は、最初の「新規作成」の設定が間違っている可能性があります。新規作成 > 印刷 > 用紙サイズA4 横置きの設定を確認しましょう。また、単位が違う場合は、数字の後ろに半角の英語でmmと入力してみましょう。
バウンディングボックスで自由に変形
マウス操作で拡大・縮小・変形・回転
次は、図形をマウスでドラッグ&ドロップすることで、感覚的に調整できる簡単な方法があります。星の絵を描きながら練習します。
● Lesson 12 ●
星の絵を描いて黄色にしよう
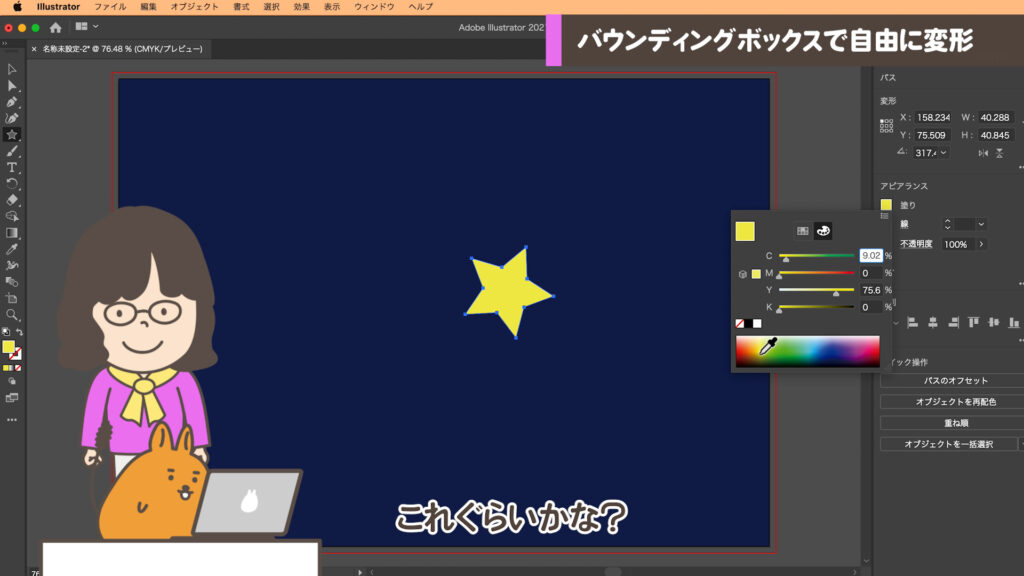
①スターツールで星を1つ描きましょう。
※スターツールについては、Illustratorを触ってみよう(step1)で説明していますのでそちらを参考にしてくださいね。
前の設定の色を覚えているので、空の色と同じになりました。星は黄色に色を変えてみましょう。
②塗りは黄色、線はなし(赤い斜線)にしましょう。

● Lesson 13 ●
バウンディングボックスを
使ってみよう
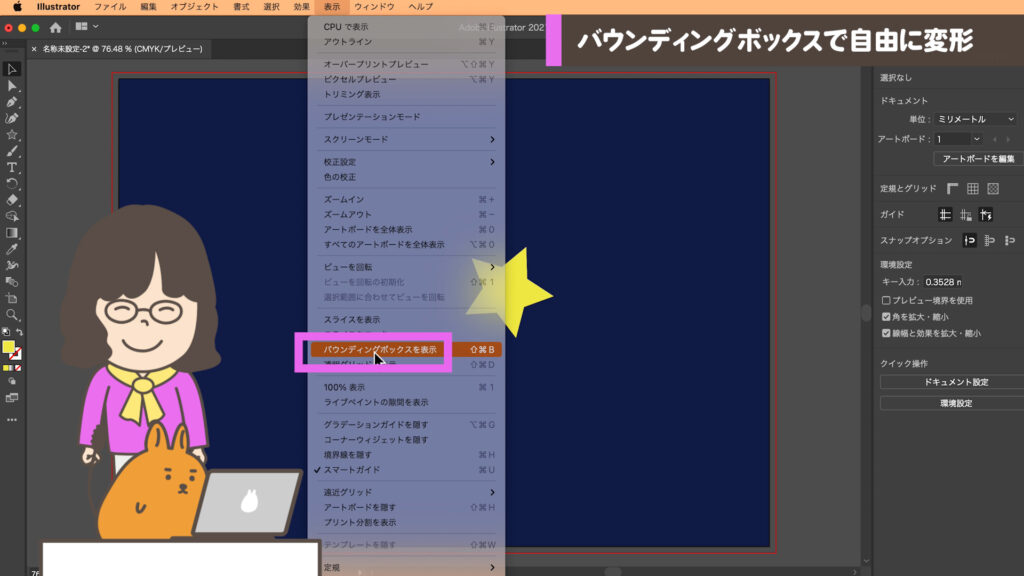
①上のメニューから 表示 > バウンディングボックスの表示 と選んでください。


バウンディングボックスが既に選ばれている時は「バウンディングボックスを隠す」になっていますのでそのままにしてください。
②選択ツールで星を選択しましょう。
選択された星をよく見ると、青い線の周りに小さな四角が表示されています。
③小さな四角の近くにマウスを近づけてみましょう。
小さな四角のまわりにマウスを近づけると、マウスカーソルが矢印の形にかわります。それぞれの小さな四角にマウスを近づけてください。矢印の向きや形が変わります。

④いくつか矢印の方向にドラッグ&ドロップしながら動かしてください。

マウスの動きにあわせて、星の形が大きくなったり小さくなったり、横長や縦長になったりします。小さな四角のいろいろな場所で試してください。
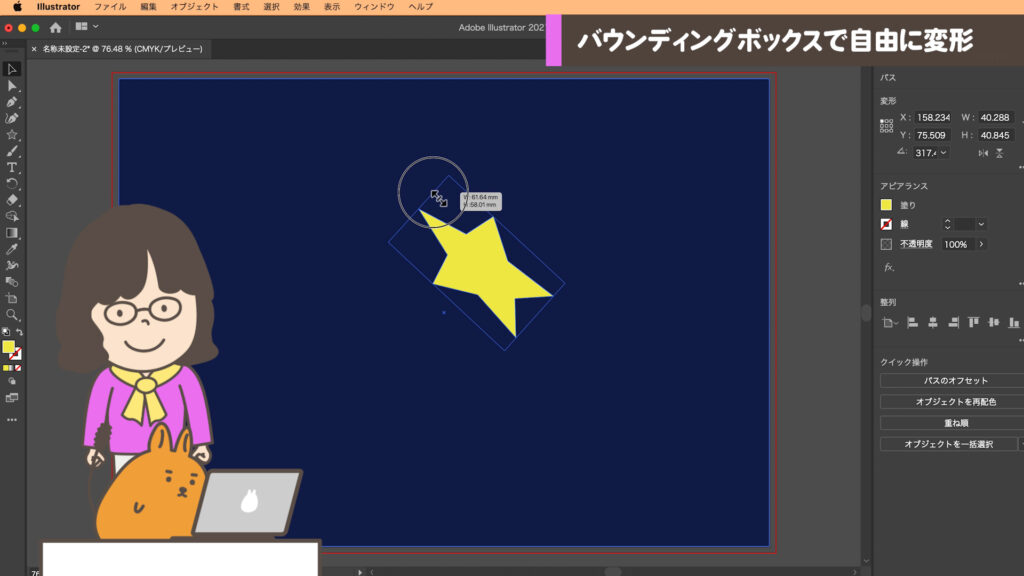
⑤ドラッグ&ドロップで回転してみよう。
角の小さな四角の少し外側にマウスをもっていくと下記の図のような曲がった矢印に変化します。この状態でドラッグ&ドロップすると星が回転しますよ!


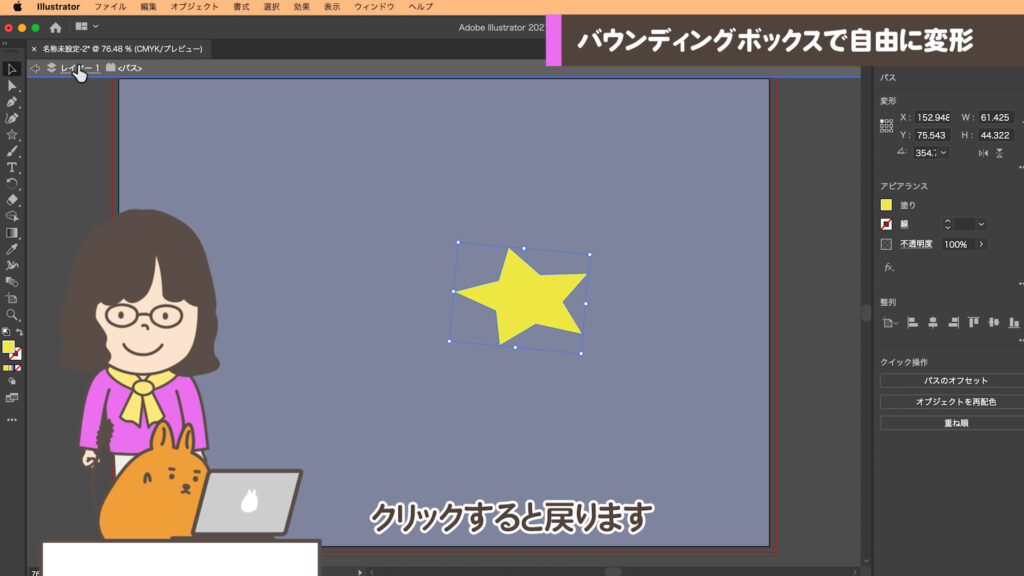
いろいろ操作していると下の図のような白っぽい画面になる場合があります。間違えて図形をダブルクリックしてしまうと「編集モード」という画面になり、選択されている図形以外は、画面が薄くなるようになっています。こちらの操作は順にご説明します。

画面を元に戻すには、画面左上のレイヤー1と書かれた部分をクリックすると戻すことができます。
⑥変形した星は、delete(Backspace)キーで消してください。
● Lesson 14 ●
縦横比を保って
拡大・縮小してみよう
①もう一度きれいな星を描きます。
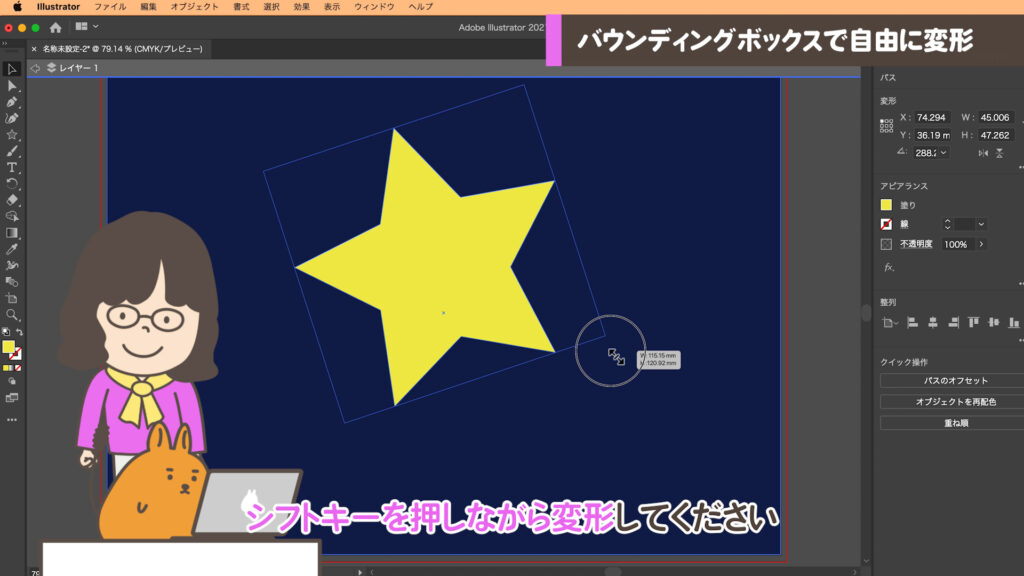
②バウンディングボックスでシフトキーを押しながら変形してください。
どんな図形でもシフトキーで比率を保って変形ができます。

図形の複製
描いた図形をコピーで増やす
● Lesson 15 ●
option(alt)キーで
星を増やそう
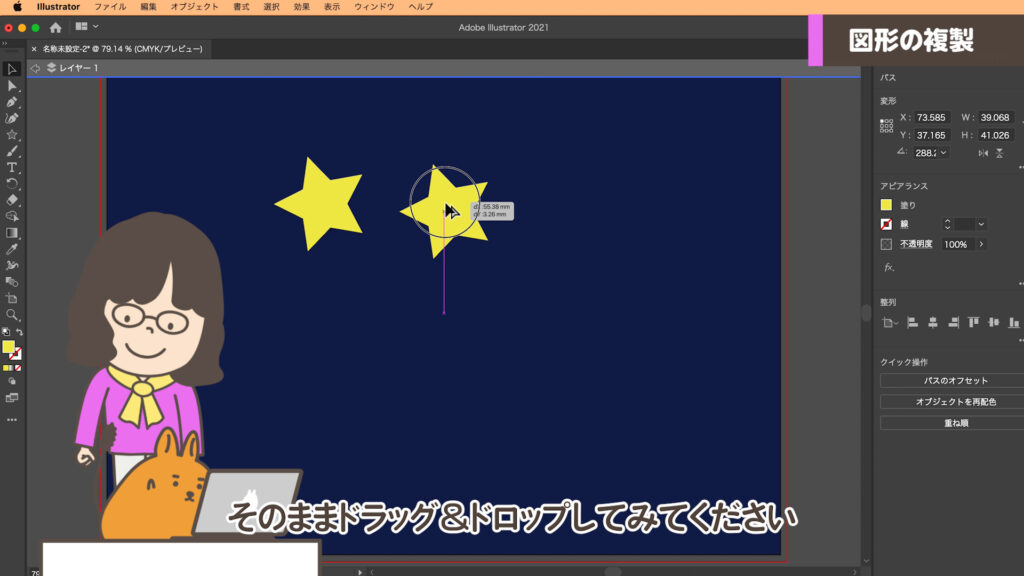
①星を選択ツールで選択してoption(alt)キーを押してみましょう。
マウスの形が2重になっています。

②そのままドラッグ&ドロップしてください。
選択ツールで選択している図形はoption(alt)キーでコピーできます。

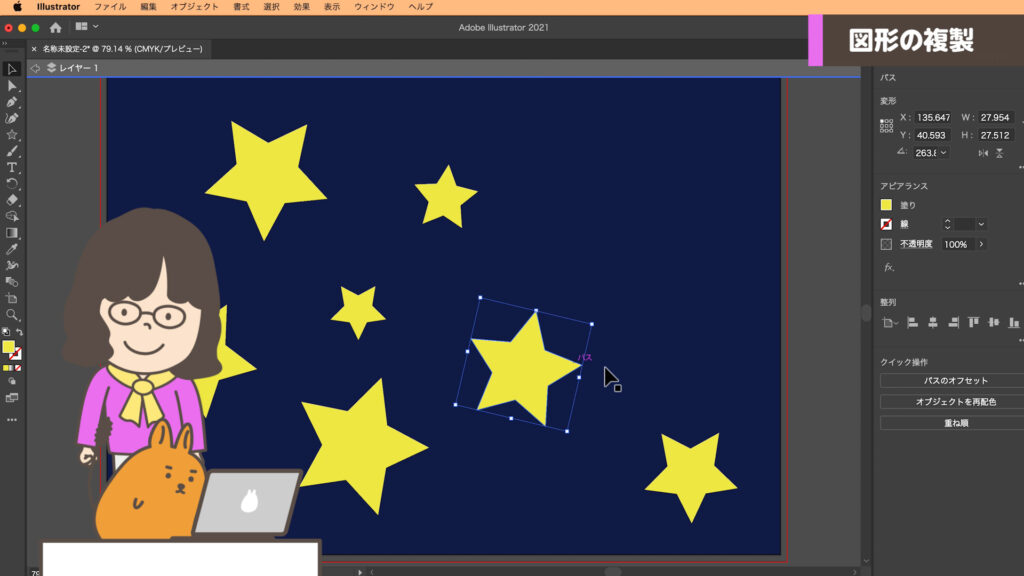
③夜空に星を複数作ってください。
④大きさや角度を調整して星空を作りましょう。
バウンディングボックスを利用して、角度や大きさを整えて星空を完成させてください。

● Lesson 16 ●
スポイトツールで
三日月を描こう
最後に三日月を描きます。三日月を入れる場所がない方は、先に星をずらして調整してください。
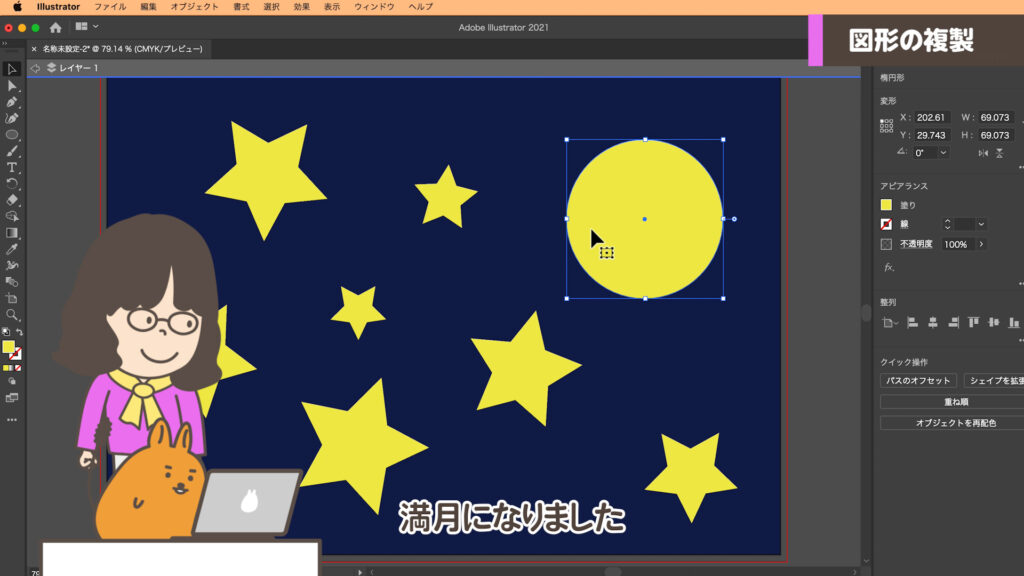
①楕円形ツールでシフトキーを押しながら正円を描きます。
まず、正円の満月にを描きましょう。

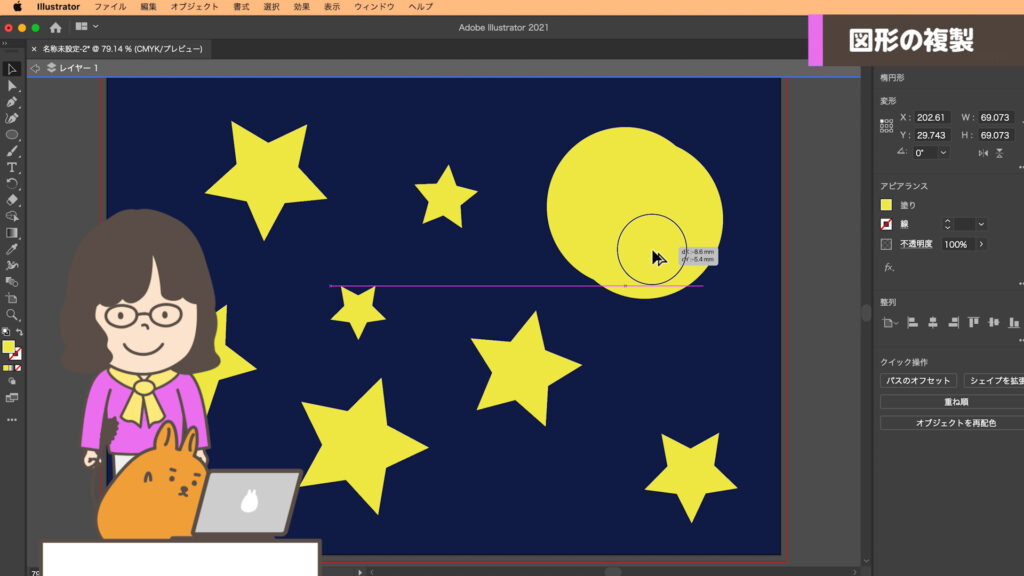
②月を選択ツールで選択して、option(alt)キーを押しながら左上に少し移動してみましょう。

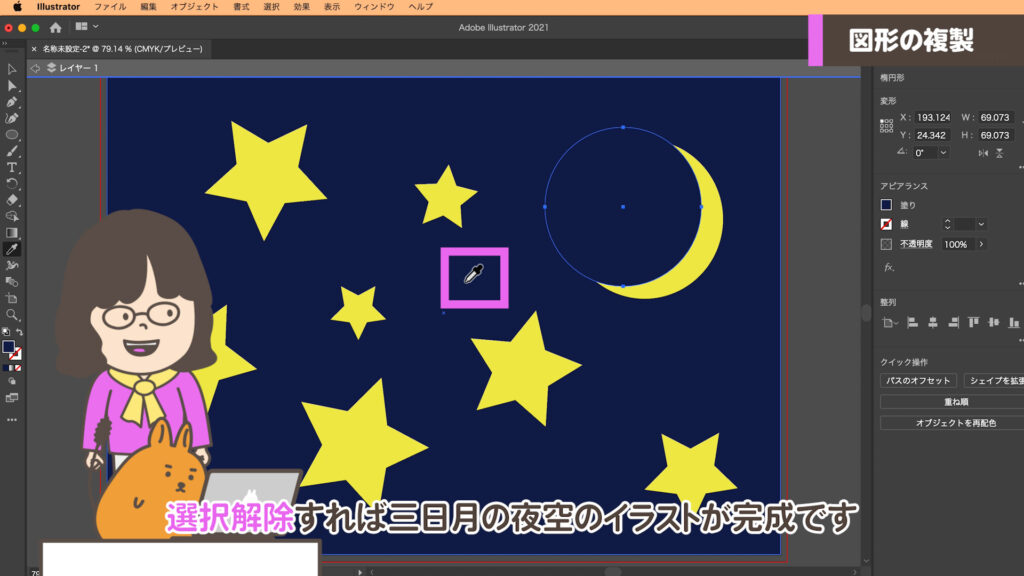
③上に重なった月の色をスポイトツールで色を変えてみましょう。
選択している状態で、スポイトツールに切り替えます。マウスがスポイトのアイコンに変わりました。
④夜空の紺色の場所でクリックすると色が吸い取られます。
夜空でクリックすると紺色になります。「選択解除」すれば「三日月の夜空」のイラストが完成です。

保存の方法を
教えて!
保存
クラウドドキュメント または コンピューターに保存
● Lesson 17 ●
三日月の夜空を保存しよう
①command(Ctrl)キー + Sで保存しましょう。
上のメニューからファイル > 保存 を選べますが command(Ctrl)キー + S を押して、ショートカットを使って保存しましょう。
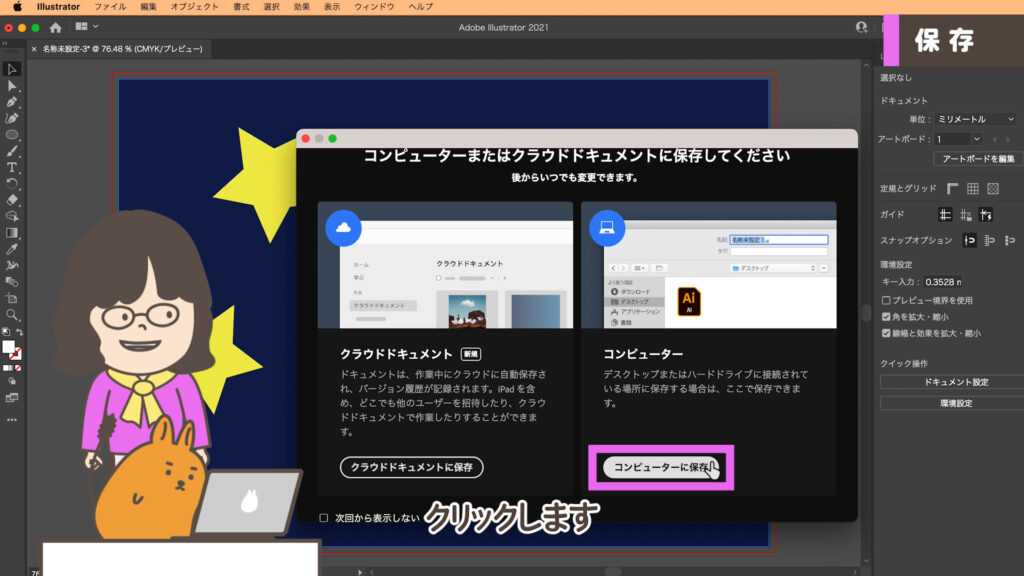
②「コンピューターに保存」をクリックしましょう。
Illustrator2020以降、「クラウドドキュメントに保存」 または 「コンピューターに保存」と選択できます。クラウドドキュメントは共同作業のために使います。今回は練習なので「コンピューターに保存」をクリックします。

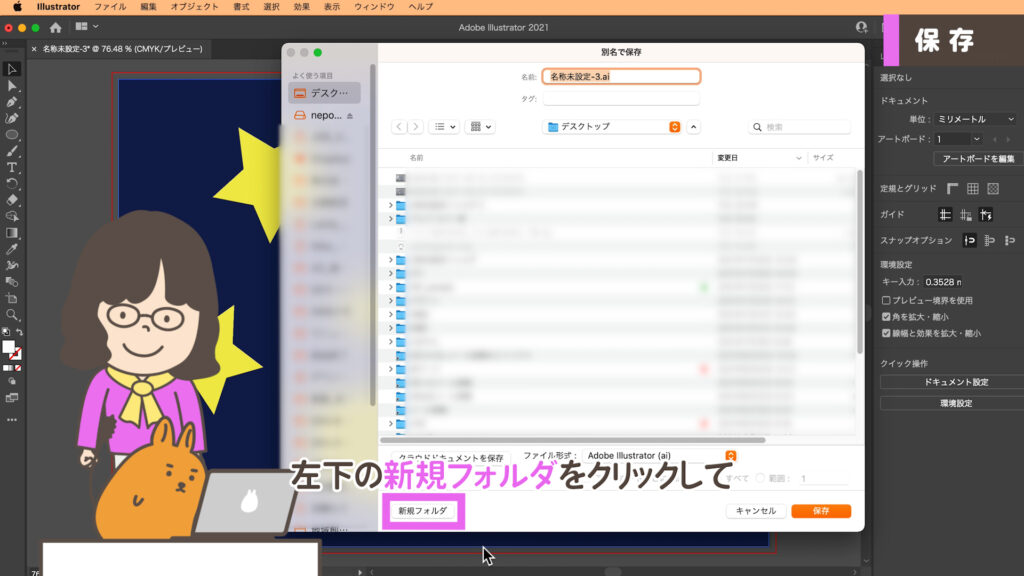
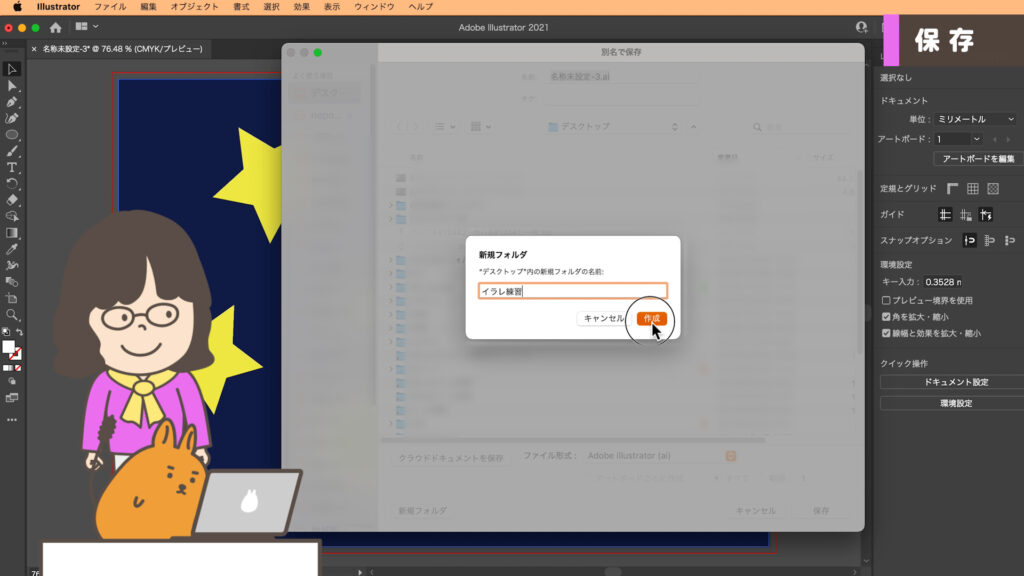
③デスクトップを選んで左下の「新規フォルダ」をクリックして、「イラレ練習」というフォルダを作りましょう。


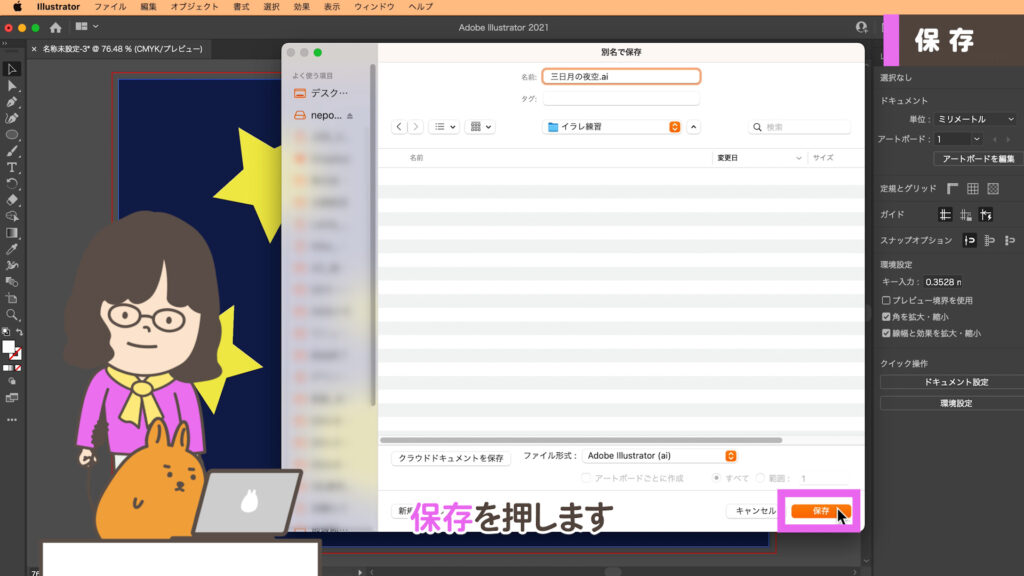
④上部の名前と書かれている欄に、保存したい名前を入力します。ここでは「三日月の夜空」と入力します。
⑤「保存」を押します。

⑥保存方法の設定画面がでてきますが、今回は「OK」を押します。
⑦デスクトップを見ると「イラレ練習」フォルダができ、中を開くと「三日月の夜空.ai」と書かれたデータが入っています。

● Lesson 18 ●
ドキュメントを閉じる
①保存されているのが確認できたので × クローズボタンで書類を閉じてみましょう。
×で書類を閉じることができます。Illustratorを終了するには、上部メニューのIllustrator > Illustratorを終了 または、command(Ctrl)キー + Q で終了できます。
● Lesson 19 ●
保存したデータから開く
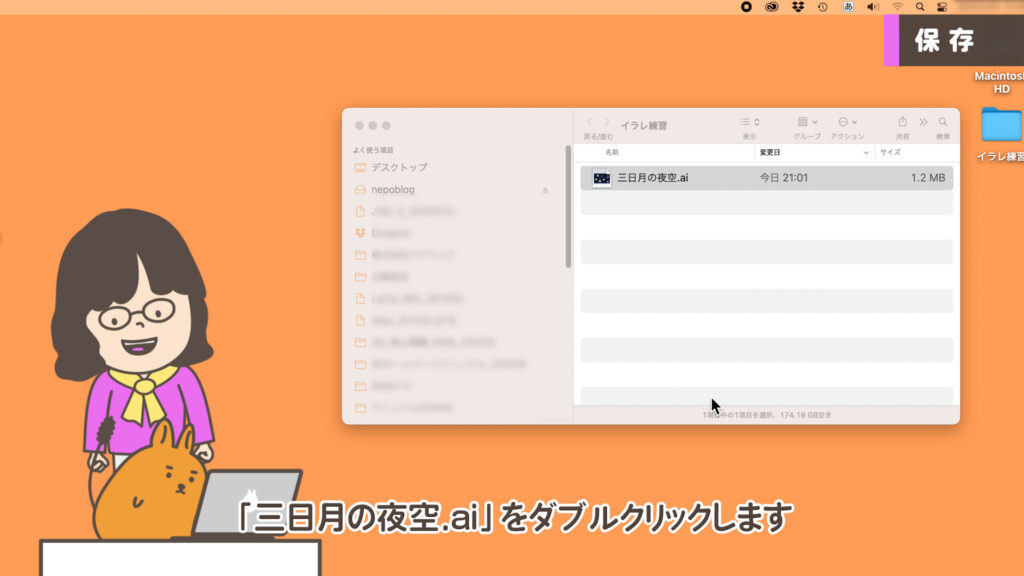
①デスクトップの「イラレ練習」フォルダの中を開き「三日月の夜空.ai」をダブルクリックしましょう。
再度、先ほど保存した「三日月の夜空」が表示されます。
● Lesson 20 ●
修正して保存してみよう
①修正後、再度command(Ctrl)キー + Sで保存すれば、次に書類を開いた時に、修正が反映されますので試してみましょう。

Illustratorは途中で何度でも保存してください!作業途中にパソコンがフリーズすることもよくあります。そうなると作ったデータが消えてしまいます!! 作業中も途中に何度も何度も保存する癖をつけてくださいね。途中で保存しておけば、被害が少なくなり、保存したところからの再作業だけですみますよ。
今回のおさらい
- 図形は、「プロパティパネル」で変形や色が変えられる
- 「塗り」は図形の中の色、「線」は図形の外側の色
- 色がいらない時は「赤い斜線」を選ぶ
- 「変形」をする時は「プロパティパネル」で数値入力する方法とバウンディングボックスを表示して自由に変形する方法がある
- 選択ツールでバウンディングボックスを表示するとシフトキーで比率を保ったまま変形する
- 選択ツールでoption(alt)キーを押しながら移動すると複製できる
- スポイトツールで同じ色にできる
- command(Ctrl)キー + S で保存は何度でもする
- command(Ctrl)キー + Q でIllustratorを終了できる
三日月の夜空はうまく描けましたか? アレンジして遊んでくださいね。Illustratorは同じ操作でも機能がたくさんあり、今回紹介した操作以外でも複数操作方法があります。いろんな方法を覚えておくと応用につながりますので一緒に学んでいきましょう。
次回は、Illustratorで文字を入れて簡単な名刺を作ってみましょう!「nepo.blog」では、 「よく使う基本機能」から、「実践に役立つ応用」までを 順に公開していきます。
