簡単!YouTubeを
見ながら学べる
Illustratorの
使い方
今回は、今まで練習した内容を応用して名刺を制作します。小さな名刺は、小さな名刺で一通りのデザインの手順が学べます。画面を拡大表示すると作業がスムーズになります。操作に必要な画面の拡大・縮小・実寸表示など、いろいろな操作を試してみましょう。また、文字の入力・修正は名刺制作をしながら学べます。さらに、ガイドを図形から作成・表示し、修正や削除などのやり方も説明します。最後にデザインを整えて名刺の完成させましょう。GONTANの作った名刺は左の「練習素材ダウンロード」のボタンから無料でダウンロードできますので参考にしてください。
今回の内容
- 原寸表示・拡大表示
- 文字の入力・修正
- ガイドを作成
- 文字のフォント・大きさ
- デザインを整える
画面表示の
大きさを
変える方法を
教えて!
原寸表示・拡大表示
画面のズームアウト・ズームイン
● Lesson 1 ●
名刺横サイズのドキュメントを
作ってみよう
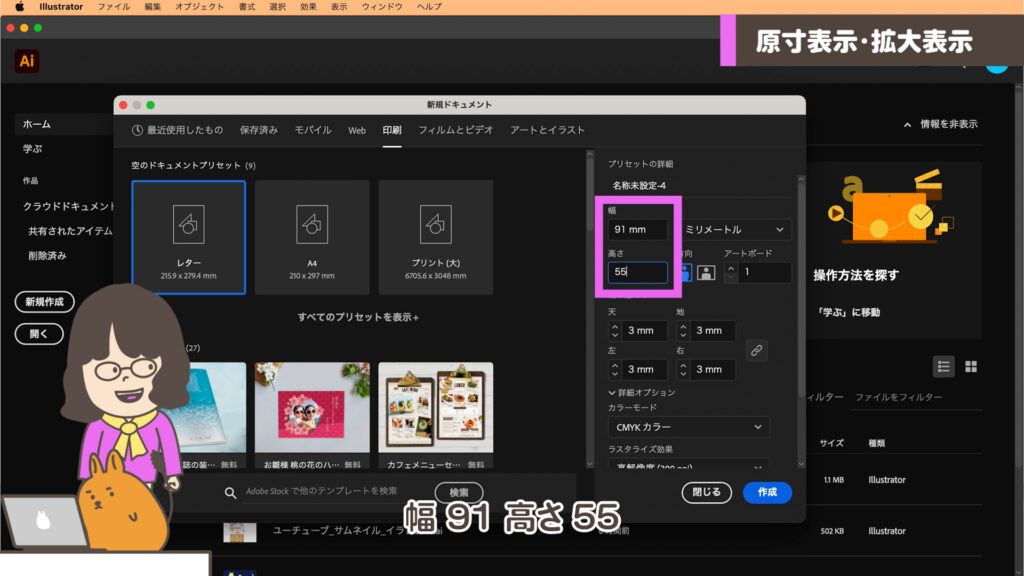
①新規作成で「印刷」を選びましょう。
②サイズを入力しましょう。
横型の名刺のサイズ
幅 91 高さ 55
と入力します。

③「作成」ボタンを押しましょう。
※「この黒い画面が表示されないからわからないよ」という方は、Illustratorを触ってみよう(step1)で説明していますのでそちらを参考にしてくださいね。
● Lesson 2 ●
画面の拡大・縮小しよう
①画面拡大の目安に図形を1つ描いてみましょう。
どんな形でもよいですよ。
②100%原寸表示してみましょう。
最初に名刺のサイズを指定しましたが、白いアートボードの部分が画面いっぱいに大きく表示されているかもしれません。拡大や縮小のやり方はよく使うのでショートカットを使うと便利です。
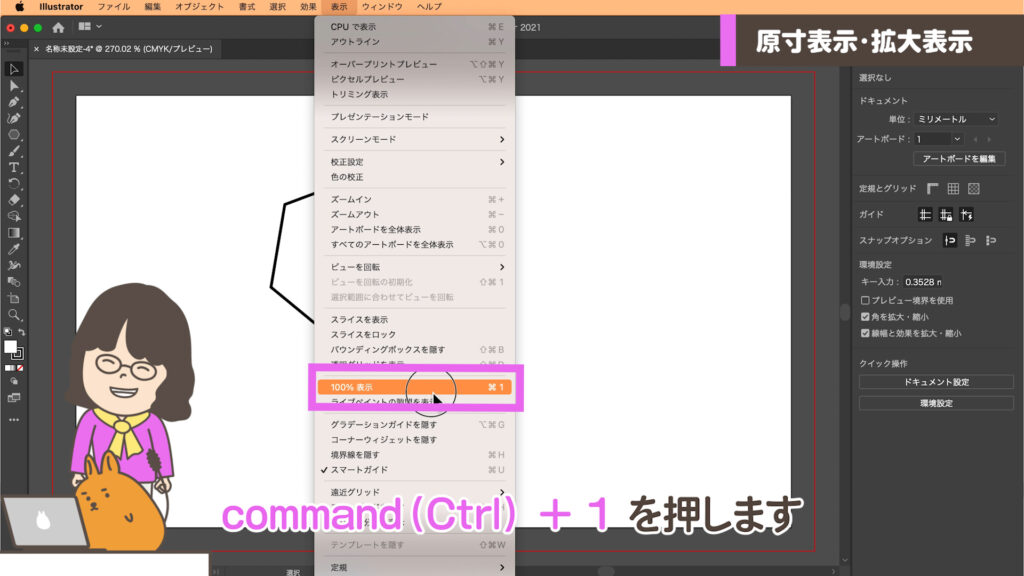
上のメニュー > 表示 > 100%表示
または command(Ctrl) + 1 を押します。

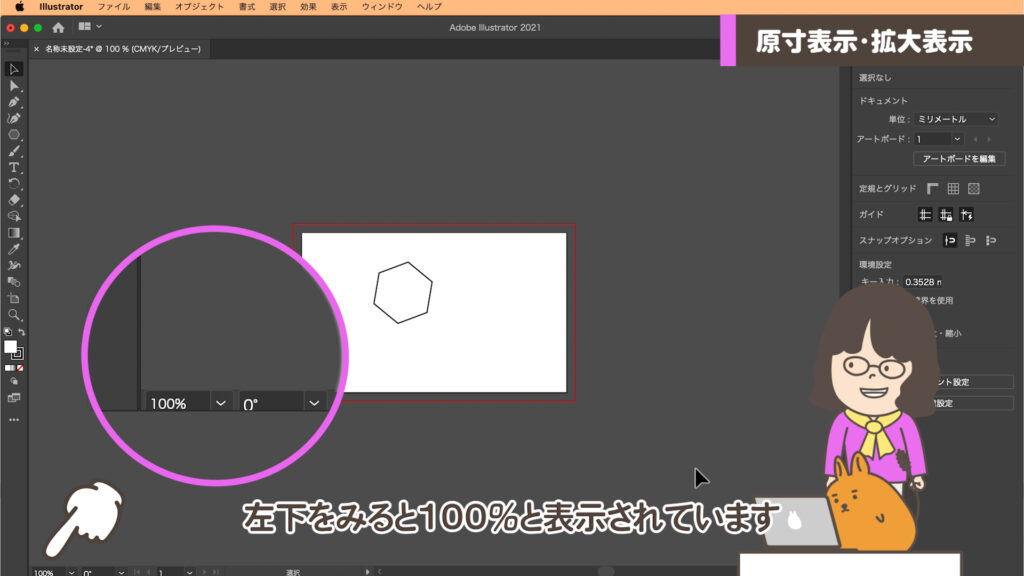
③左下をみると100%と表示されているか確認しましょう。
現在のサイズがここに表示されます。

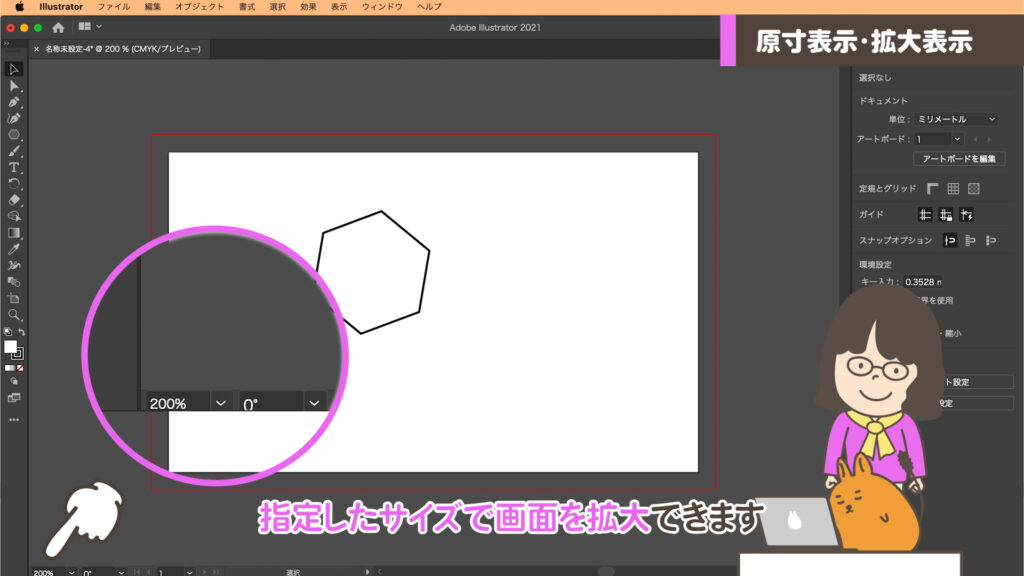
④100%の文字の部分にその他の数字を入力しましょう。
この場所は入力できます。指定したサイズで画面を拡大・縮小できます。

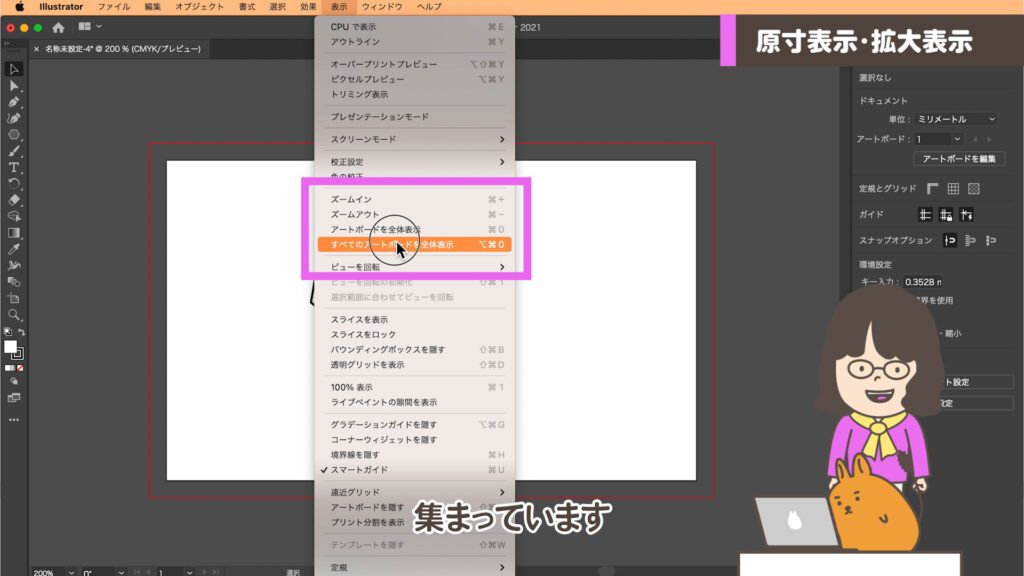
⑤ショートカットで画面サイズの変更しましょう。
メニュー > 表示 > の下記の写真の部分に画面表示が集まっています。それぞれ確認してみましょう。

●画面表示のショートカット
ズームイン command(Ctrl) + 少しずつ拡大
ズームアウト command(Ctrl) - 少しずつ縮小
アートボードを全体表示 command(Ctrl)0
画面いっぱいに全体を表示
100%表示 command(Ctrl) 1 原寸表示

「100%表示」での小さな名刺は画面上に大きな余白があり、画面よりも大きなポスターは、一部しか表示されません。
● Lesson 3 ● ズームツールで
ズームツールで
拡大しよう
ルーペの形の「ズームツール」でも画面の拡大や縮小ができます。
①  ズームツールに切り替えましょう。
ズームツールに切り替えましょう。
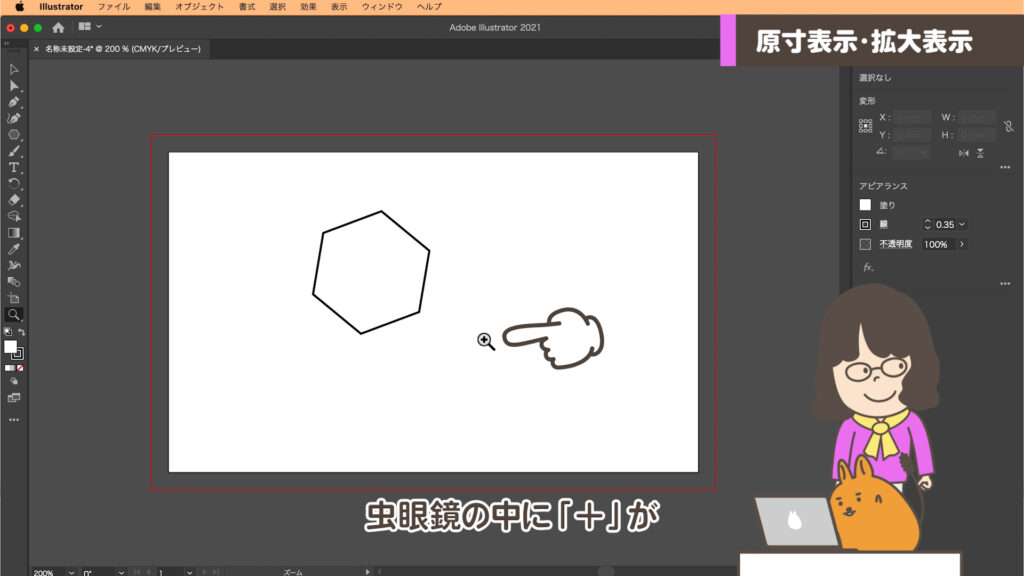
②アートボードにマウスを移動しましょう。
アイコンをみると虫眼鏡の中に「+」が表示されています。

+の時は、クリックするとその場所を原点に拡大します。
③何度かクリックしてください。
クリックした場所から少しずつ拡大されます。
● Lesson 4 ●
ズームツールで縮小しよう
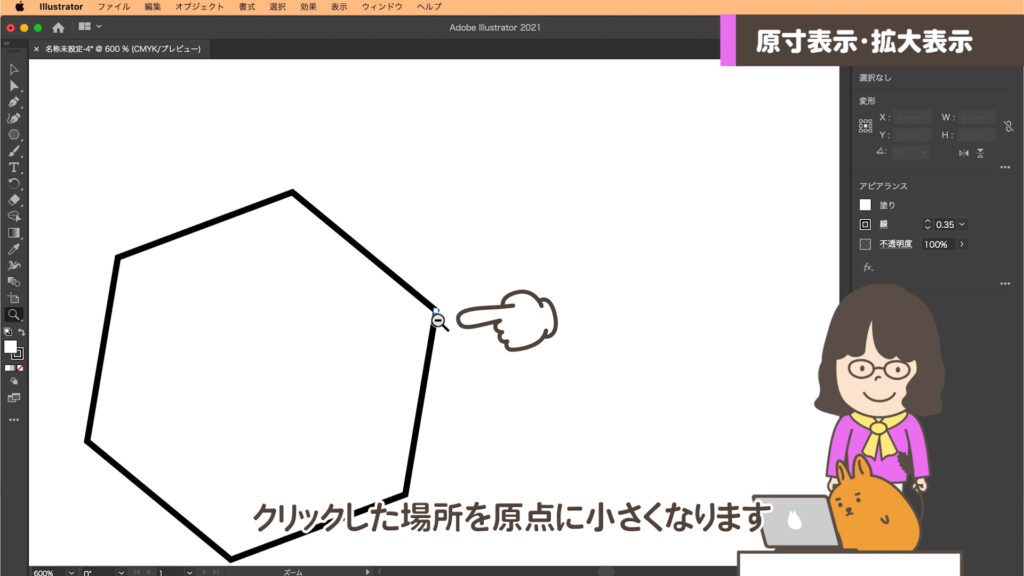
①option(alt)キーを押しながらクリックしてみましょう。
option(alt)キーを押すとルーペの中に「-」が表示されています。クリックした場所を原点に小さくなります。

● Lesson 5 ●
ズームツールで
ドラッグ&ドロップしよう
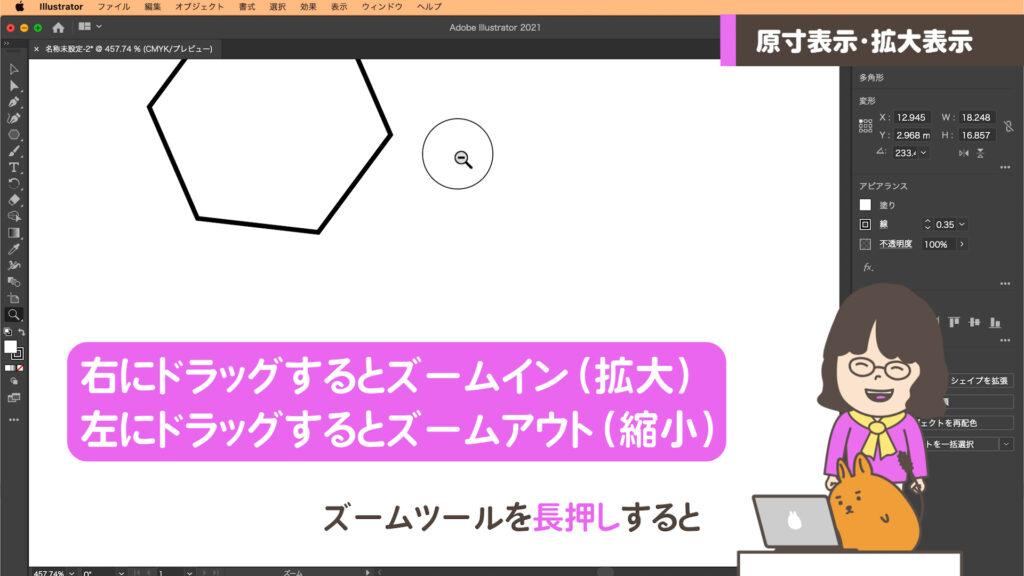
①  ズームツールでドラッグ&ドロップしましょう。
ズームツールでドラッグ&ドロップしましょう。
ズームツールでドラッグ&ドロップすると、自動で+や-に切り替わり自由に拡大縮小ができます。
右にドラッグするとズームイン(拡大)
左にドラッグするとズームアウト(縮小)


以前のドラッグ&ドロップで「囲んだ場所を拡大させる」には、“編集”メニュー→ “環境設定” → “パフォーマンス”を選択します。
アニメーションズームのチェックを外すとCC2014以前と同様に使用できます。
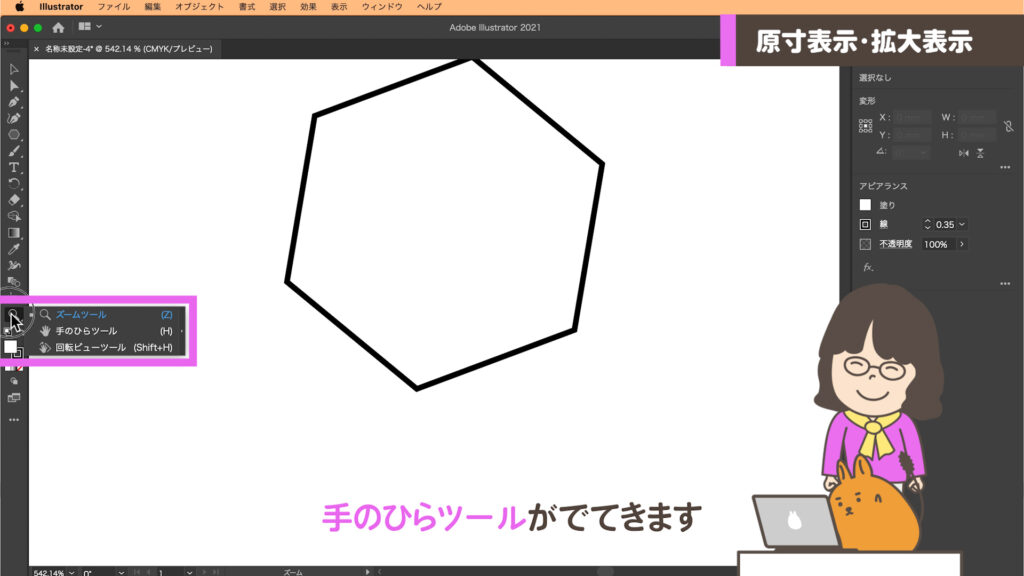
● Lesson 6 ● 手のひらツールで
手のひらツールで
移動しよう
①  手のひらツールに変えましょう。
手のひらツールに変えましょう。
ズームツールのアイコンを長押しすると「手のひらツール」が選べます。

②ドラッグ&ドロップで移動しましょう。
スクロールホイール(マウスの左クリック・右クリックのボタンの間のボタン)をクルクルと回さなくても、上下左右、斜めにも画面表示を自由に移動できます。スクロールホイール(マウスの左クリック・右クリックのボタンの間のボタン)をクルクルと回さなくても、上下左右に画面を自由に移動できます。
● Lesson 7 ●
スペースキーでいつでも
 手のひらツールにしよう
手のひらツールにしよう
①他のツールを選んでスペースキーを押してみましょう。
選択ツールや長方形ツールなど他のツールを選んでいる時は、スペースキーを押すと「手のひらツール」に変わります。
文字の入れ方を教えて!
文字の入力・修正
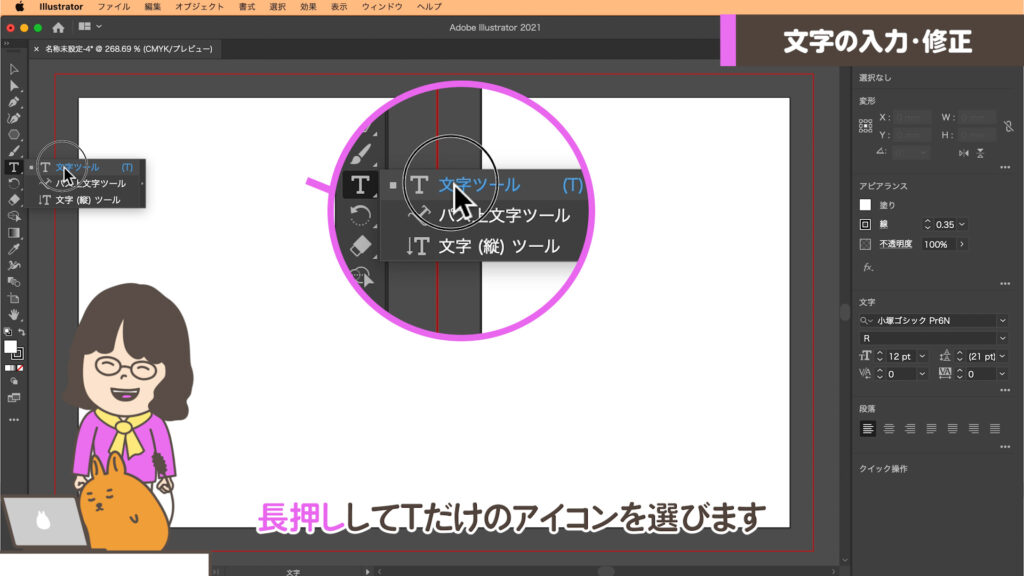
文字ツールを使って見よう
それでは名刺を作りましょう。さきほど画面拡大・縮小の為に描いた図形は選択ツールで選択してdelete(Backspace)キーで消しましょう。それでは名前を入力してみます。
● Lesson 8 ●
名前を入力しよう
①  の文字ツールを選びます。
の文字ツールを選びます。
アイコンの  の横に矢印
の横に矢印 や下に波線
や下に波線 がある場合は、長押しをして
がある場合は、長押しをして  だけのアイコンを選びます。
だけのアイコンを選びます。

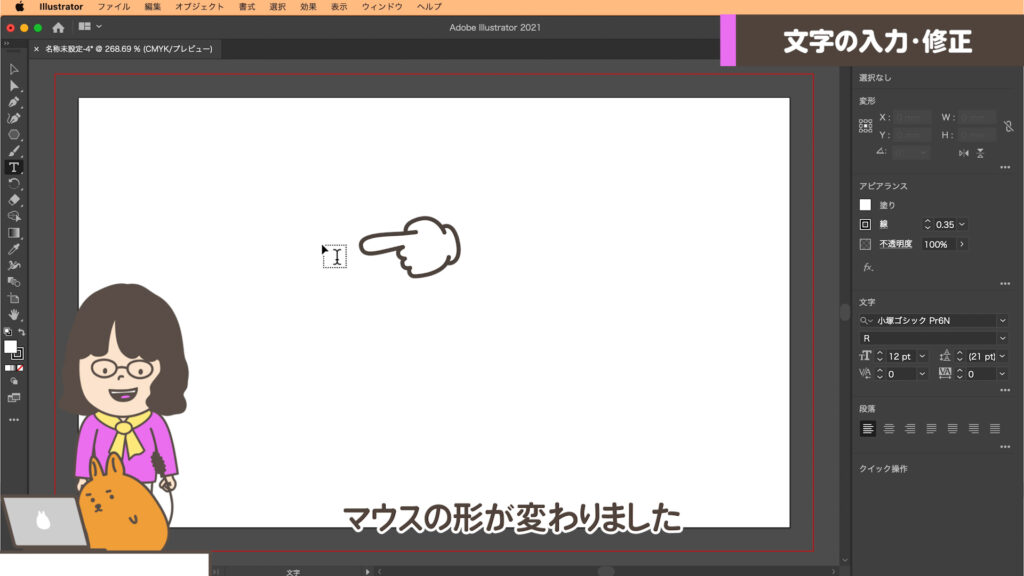
②アートボードにマウスを移動します。
マウスの形が変わりました。

③クリックします。
「山路を登りながら」の見本の文がでてきます。

④そのまま「自分の名前」または「金太」と入力しましょう。
● Lesson 9 ●
垂直に名前を複製しよう
名刺ではよく日本語の名前の下に英語の名前が小さく入っています。文字が始まる左の位置を揃えるために今回は下記の作業を行います。整列などの他の方法でも左を後から揃える方法がありますが、もう少し先で紹介します。
①選択ツールに切り替えてます。
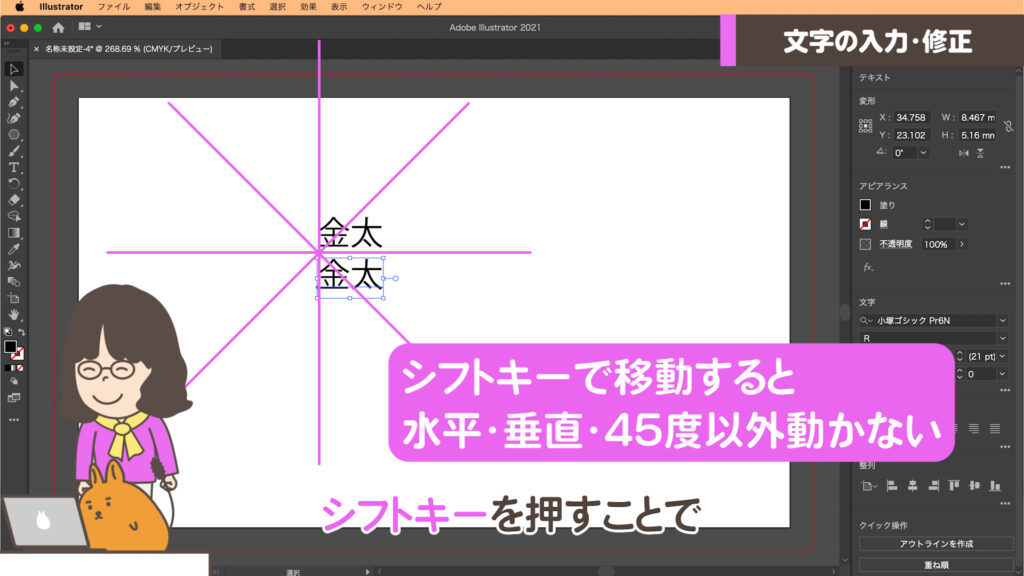
②シフトキーとoption(alt)キーを押しながら下に少し移動します。
これで日本語名とあとで英語名に修正する2つの文字ブロックの左の始まりの位置がすでに揃っています。

シフトキーを押すことで文字や図形が水平・垂直・45度以外には移動できなくなります。
さらにoption(alt)キーを押すと複製ができます。
※option(alt)キーでの複製は、Illustratorを触ってみよう(step2)で練習していますのでまだ見ていない方は参考にしてください。

● Lesson 10 ●
文字を修正しよう
①  文字ツールに戻りましょう。
文字ツールに戻りましょう。
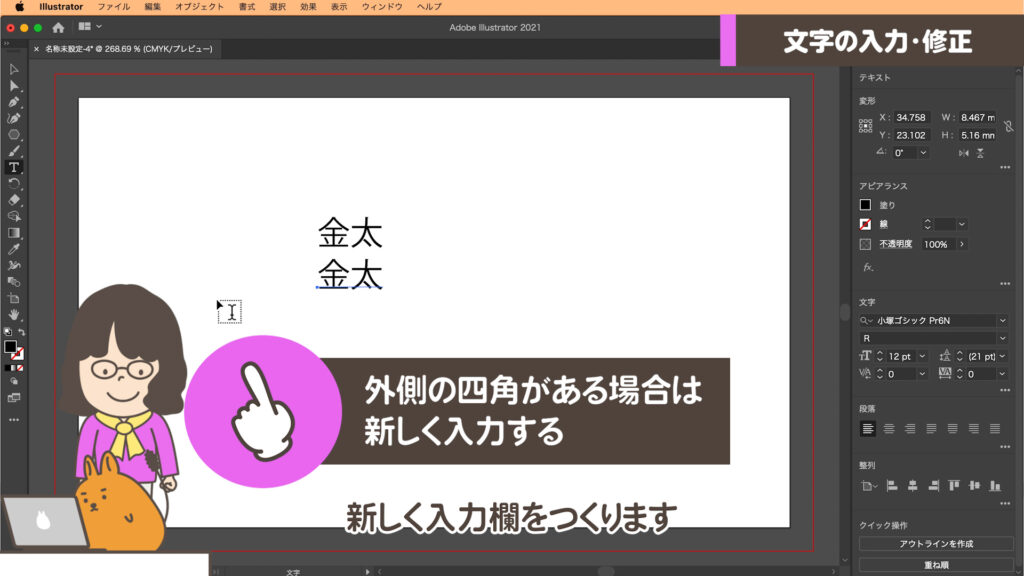
マウスカーソルに外側の四角があれば新しい入力欄を作ります。

②下の行の英語に修正したい文字にマウスをゆっくり近づけてみましょう。
③マウスカーソルの外側の四角が消えたところでクリックしましょう。
既にある文字にマウスカーソルを近づけて四角が消え位置でクリックします。クリックした場所でカーソルが点滅しています。これで既にある文字を修正できます。方向キー(矢印キー)で移動できます。
④command(Ctrl)Aで全てを選択しましょう。
ここではTXT内の全てを消して修正(全部再入力)したいのでcommand(Ctrl)Aで全てを選択します。
※一部を修正する場合は、点滅しているカーソルを修正位置に方向キー(矢印キー)で移動し、通常のTXT入力と同じように修正しましょう。

⑤そのまま英語名を入力しましょう。
● Lesson 11 ●
必要な文字を先に入力しよう
ロゴや写真をいれた名刺もありますが、もう少し先で印刷の手配の方法と一緒に紹介していきます。今回は簡単な文字だけの名刺を作ります。名刺は、一般的に、店名や会社名、あとは住所・電話番号などが書かれていますね。
①Lesson 8の要領で適当な場所に「店名」や「会社名」を入力しましょう。

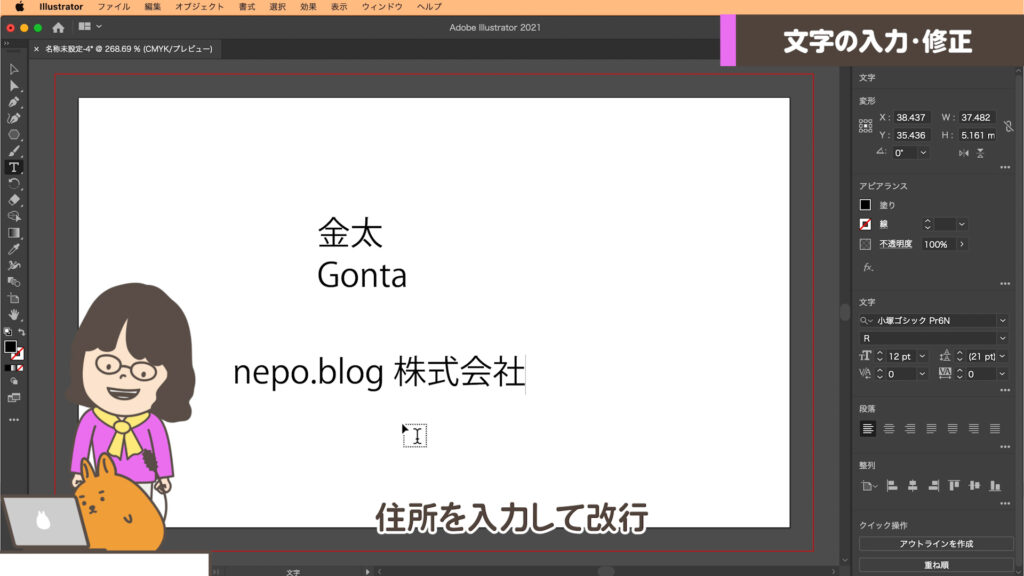
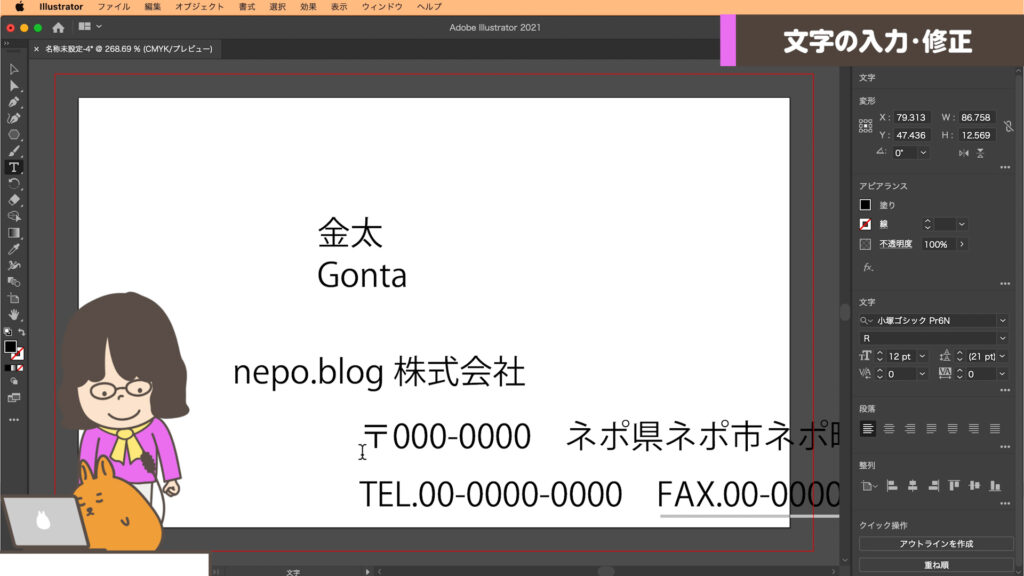
②適当な場所に「 文字ツール」でクリックして、住所を入力して改行、続いて電話番号やFAXなどを入力します。
文字ツール」でクリックして、住所を入力して改行、続いて電話番号やFAXなどを入力します。

これで名刺を作る準備ができました。
● Lesson 12 ●
作業途中で保存しよう
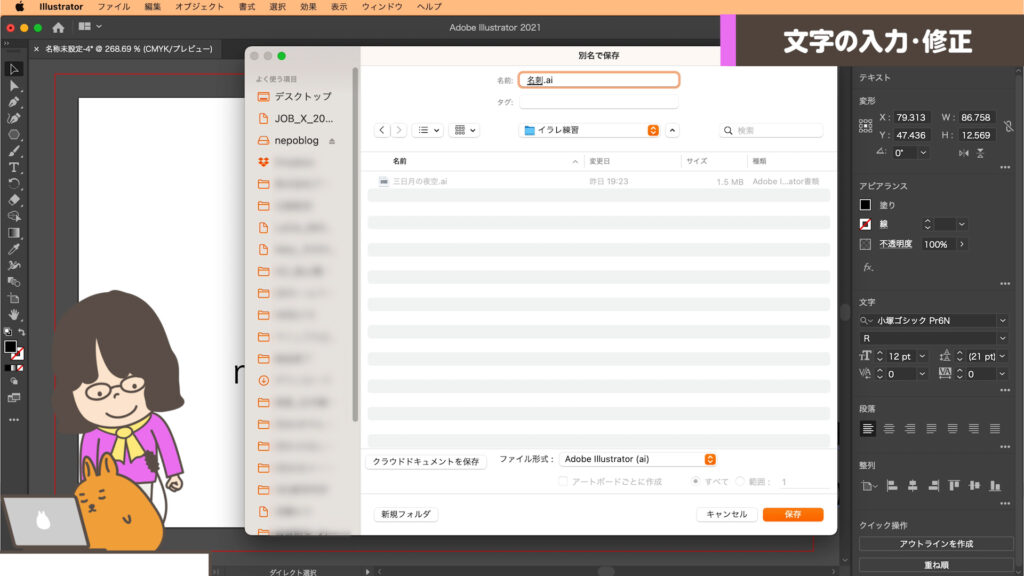
①それでは一度、保存しましょう。
ここまで入力したデータが消えてしまっては困りますね。作業途中で必ず何度も保存しましょう。
前に作った「イラレ練習」フォルダがある方は名前を「名刺」にして保存しましょう。フォルダがない方は、新しく新規フォルダボタンで「イラレ練習」と作って「名刺」と名前を付けて保存してくださいね。
※保存がわからない方は、Illustratorを触ってみよう(step2)の後半で練習していますので参考にしてください。

名刺の作り方を教えて!
ガイドを作成
目安にする印刷されない線を作る
それではデザインを整えていきましょう。印刷物は一般的に紙の端よりも5mm以内に文字を配置します。ギリギリだと、印刷時に裁断でズレて文字が切れてしまう可能性があります。では5mm内側の目安になるガイドを引いてみましょう。
● Lesson 13 ●
名刺のサイズの
長方形を描こう
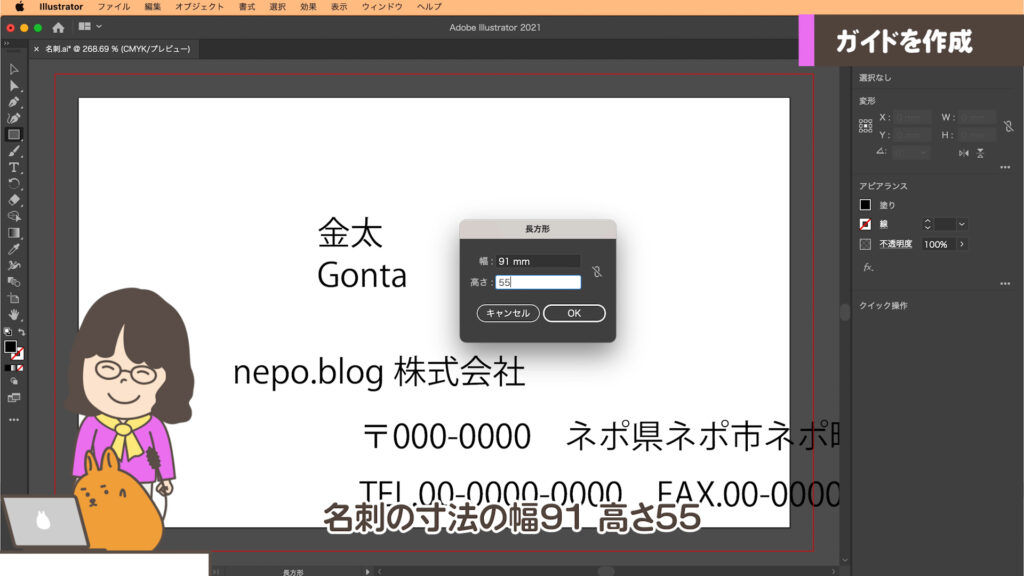
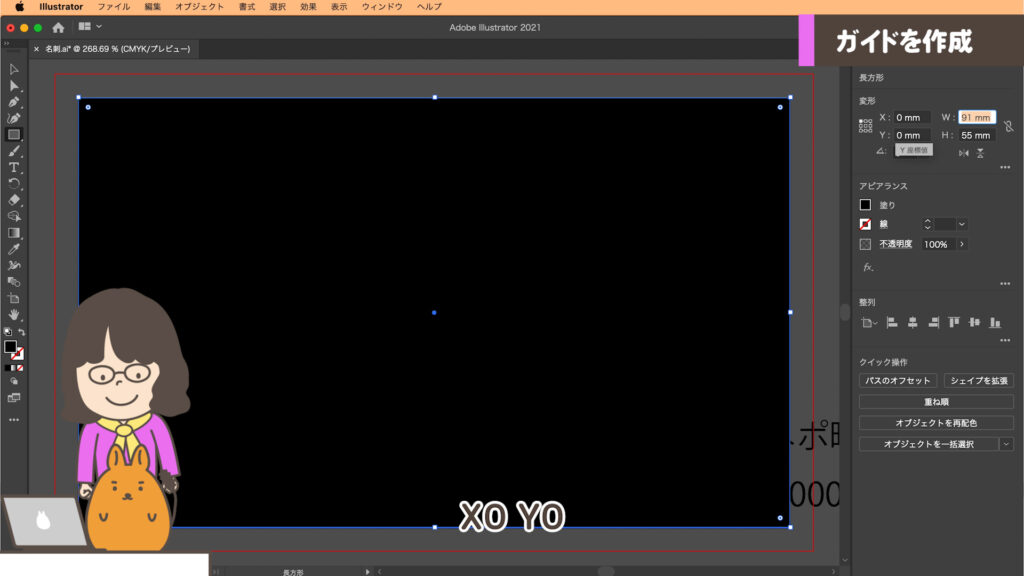
①長方形ツールでアートボードの中でクリックしましょう。
②名刺の寸法 幅91 高さ55 と入力して長方形を描きましょう。

③「プロパティパネル」で「変形」の9つの小さな四角の左角を選んでX0 Y0 と入力します。

● Lesson 14 ●
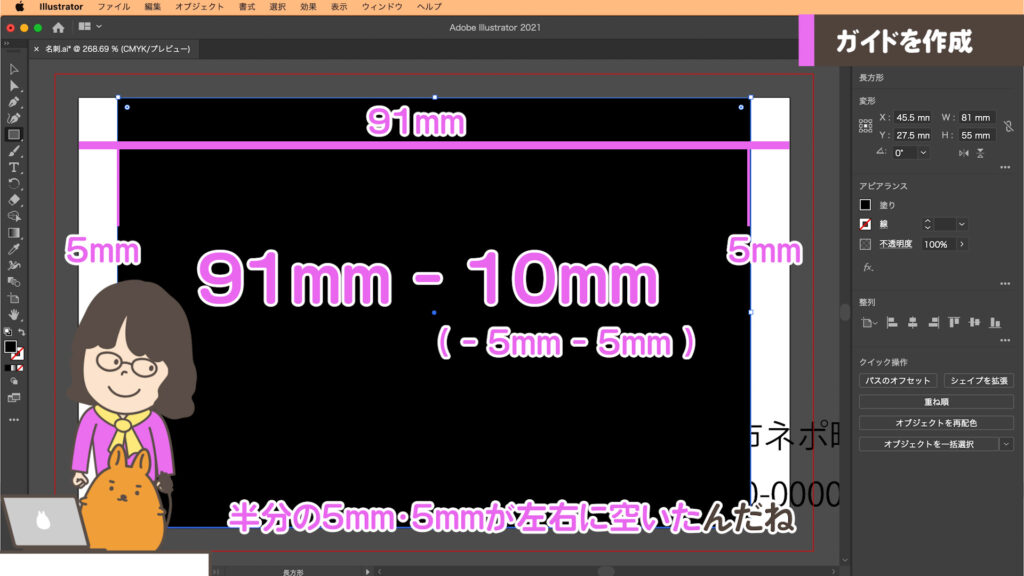
長方形を上下左右5mmずつ小さくしよう
①「プロパティパネル」の「変形」の小さな9つの四角の真ん中をクリックします。
計算すると真ん中を原点に計算されます。
②名刺の寸法の 幅91 から 左右5mm ずつ引きたいので、「プロパティパネル」のWの入力欄に91mmの後ろに「-10」と追加入力します。

Illustratorの計算は、2つの値で計算します。3つ以上の値からは計算できません。計算は寸法を入れられる場所なら計算できます。単位が違っても計算ができます。
+(足し算)
−(引き算)
*(掛け算)
/(割り算)
| ○ | 100pt - 10mm |
| × | 100pt - 5mm - 5mm |

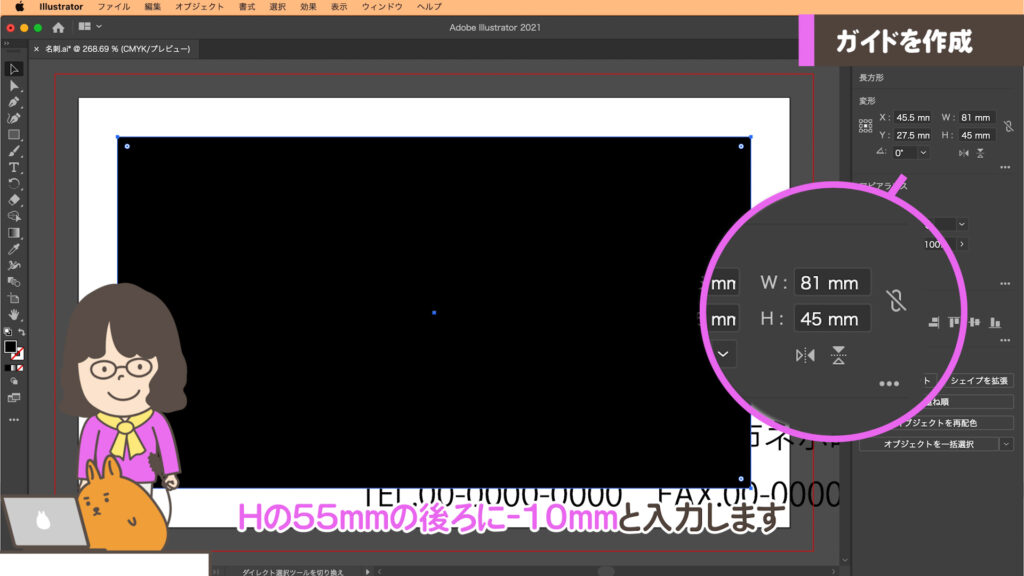
③Hの55mmの後ろに-10mmと入力します。

これが上下左右5ミリ空いたの文字を入れられるスペース、マージン(余白)ができまました。このままだと長方形も印刷されてしまうのでガイドに変換します。
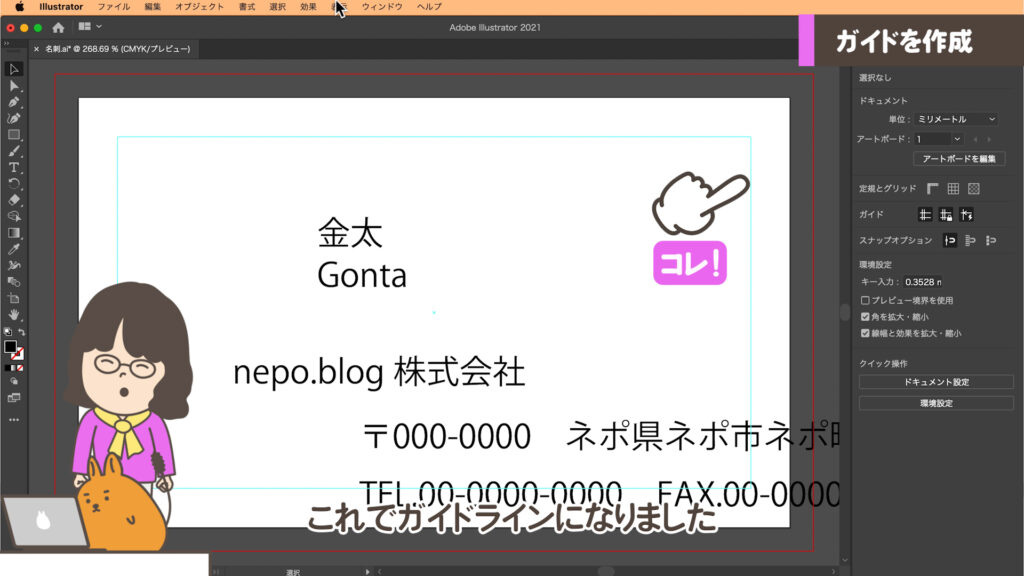
④長方形を選択して、command(Ctrl)キー 5 または メニュー > 表示 > ガイド > ガイドを作成 を選びます。

水色の線になりガイドとして表示されています。ガイドは印刷されませんので安心してください。
● Lesson 15 ●
ガイドを修正してみよう
①メニュー > 表示 > ガイド > ガイドをロック解除 選択しましょう。
図形ツールと同じように修正します。選択ツールでの移動や寸法・位置の入力、バウンディングボックスで変形もできます。この状態でdelete(Backspace)キーで削除できます。
②修正ができることが確認できたら、command(Ctrl)+ Z で画面を元に戻しましょう。
③メニュー > ガイド > ガイドをロック で再び動かなくなります。
● Lesson 16 ●
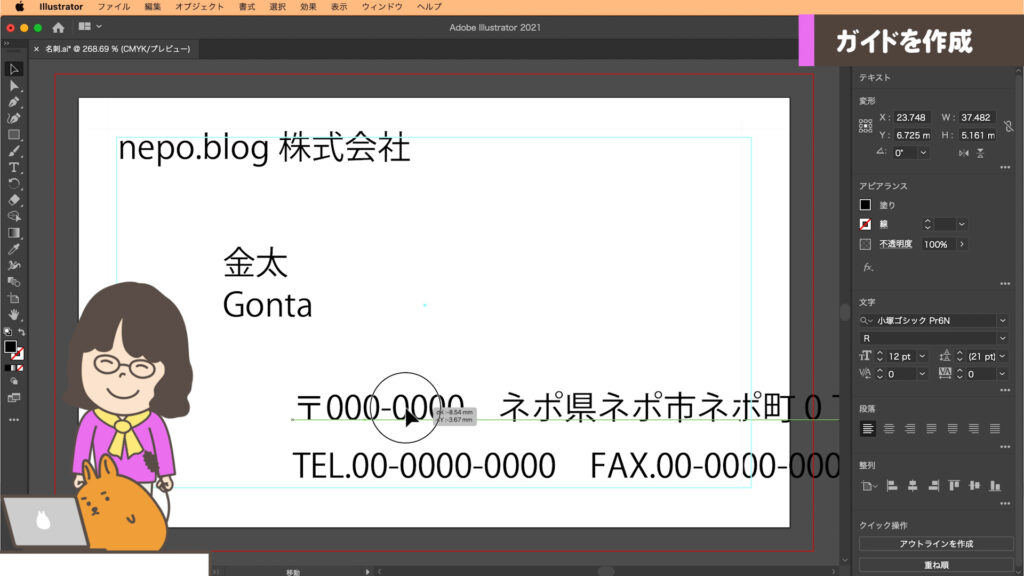
ガイドを目安に文字の位置を
調整しよう
①文字を適当な位置に配置しましょう。
文字の大きさやフォントなどを決めていないのでガイドを目安にだいたいの位置に文字を移動します。
②名前の日本語と英語は左が揃っていますので、2つとも一緒に選択して移動しましょう。

文字のフォント・大きさ
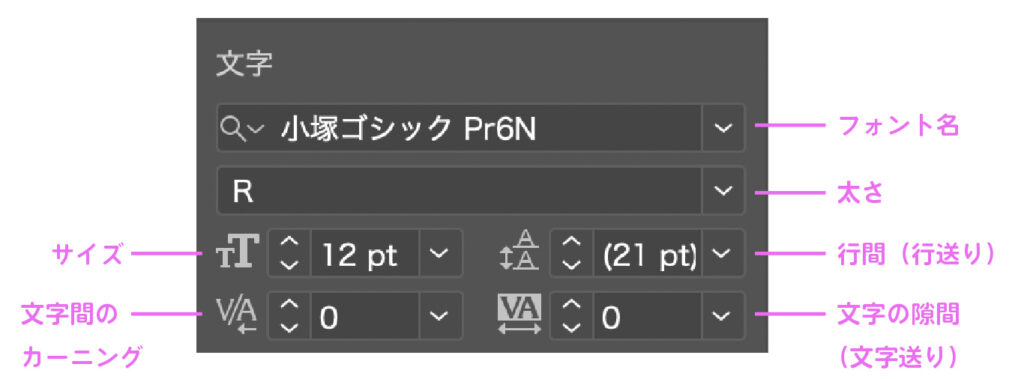
書体・太さ・サイズ・行間・字間
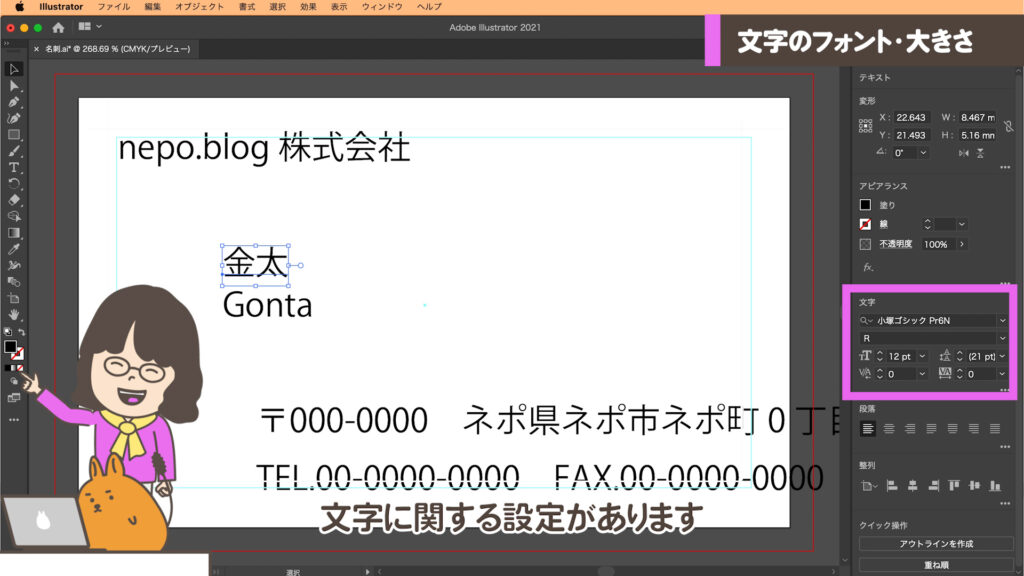
まず、日本語の名前を選択します。プロパティパネル中央に「文字」と書かれた部分に文字に関する設定があります。

ルーペのアイコンの右側に現在のフォント名が表示されています。横の∨を長押しすると、フォント名とフォントのデザインがずらっと表示されます。そこからフォントを選べます。パソコンによって、インストールされているフォントが違います。nepo.blogの編集しているパソコンは、たくさんのフォントが入っています。そんな場合はスクロールで探すのは大変です。使いたいフォントが決まっている場合「検索」でフォントをすぐに探せます。
※Illustratorをインストールされている方ならAdobeFontが使い放題です。AdobeFontの使い方はもう少し後で解説しますので、今回はパソコンに入っているフォントを選んでください。ここではWindowsとMacに両方に最初から入っていると言われている「游ゴシック」を選びました。
※「練習素材ダウンロード」でダウンロードしたデータがフォントエラーがでる場合は、お手持ちのパソコンに游ゴシックが入っていない場合です。練習なので、フォントを変えて練習してください。
● Lesson 17 ●
フォントを変えてみよう
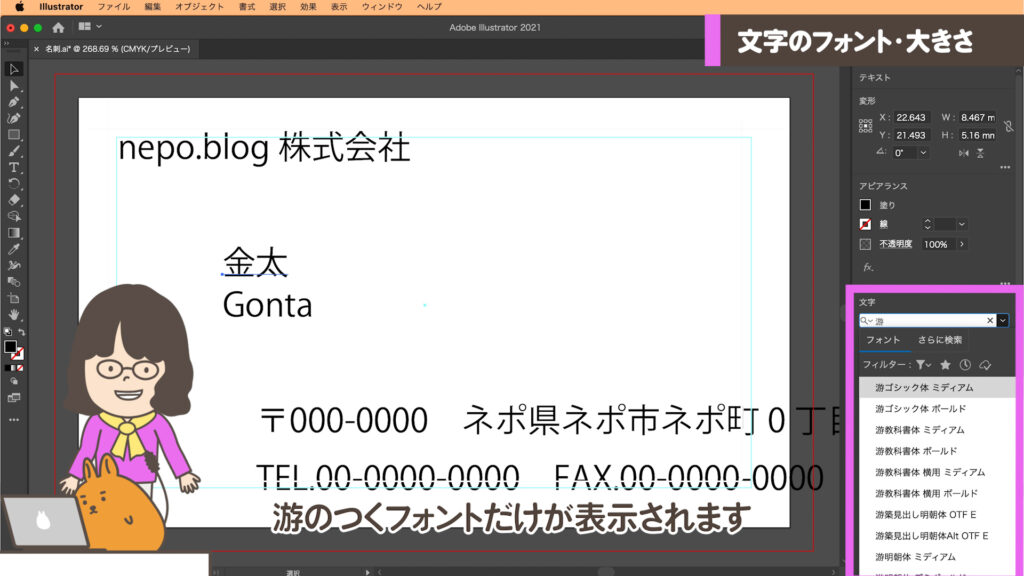
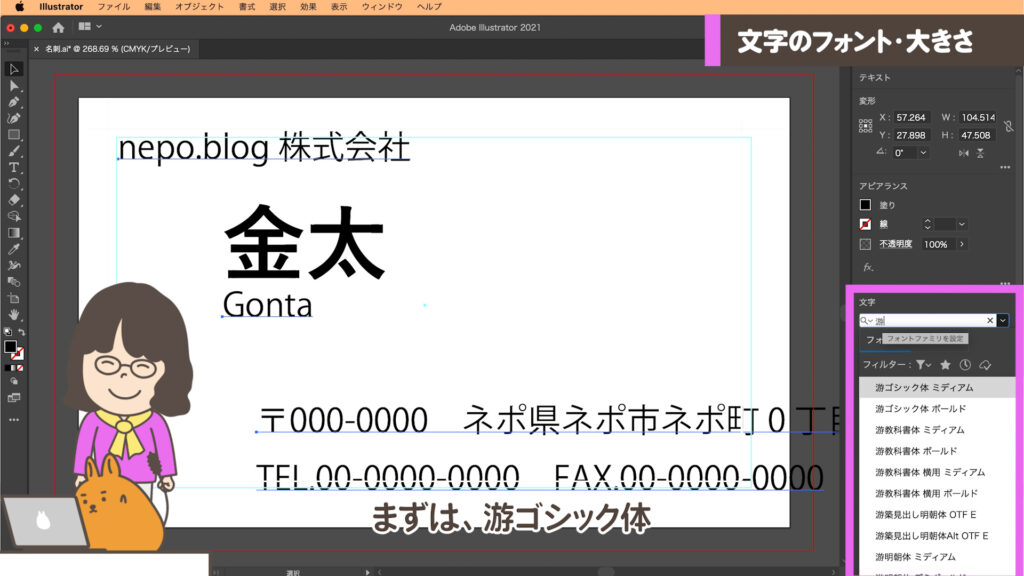
①日本語名を選択して「游」で検索しましょう。
「游」が名前に入っているフォントだけが表示されます。游ゴシック体のボールドを選びましょう。游ゴシック体がない場合は、好きなフォントで作ってください。


フォントの中には日本語フォント、欧文フォントがあります。日本語で入力した文字で欧文フォントを選択すると、日本語部分は文字化けします。欧文フォントは主に半角の英数(一部の記号)にフォントが反映されます。
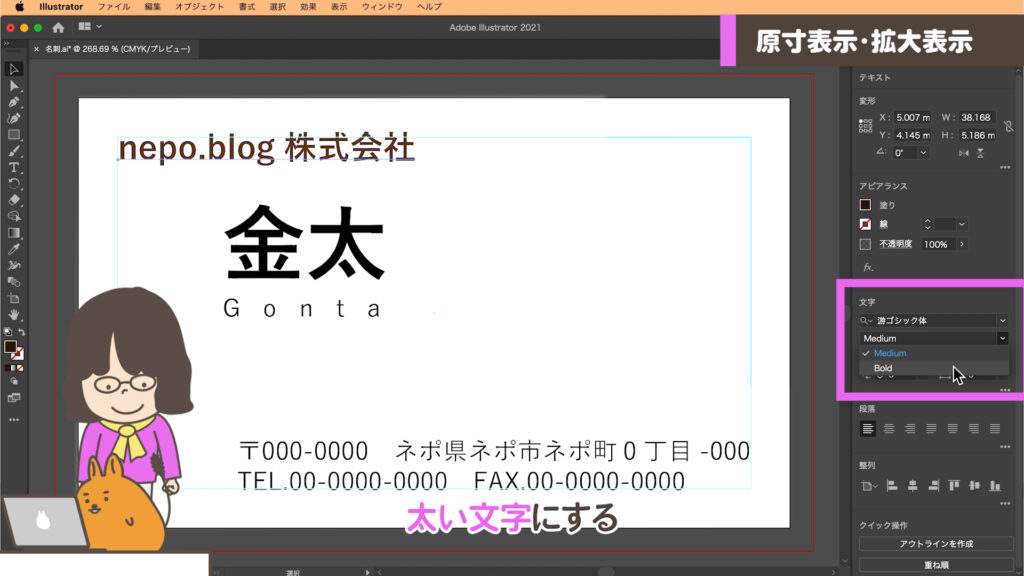
● Lesson 18 ●
フォントの太さを変えよう
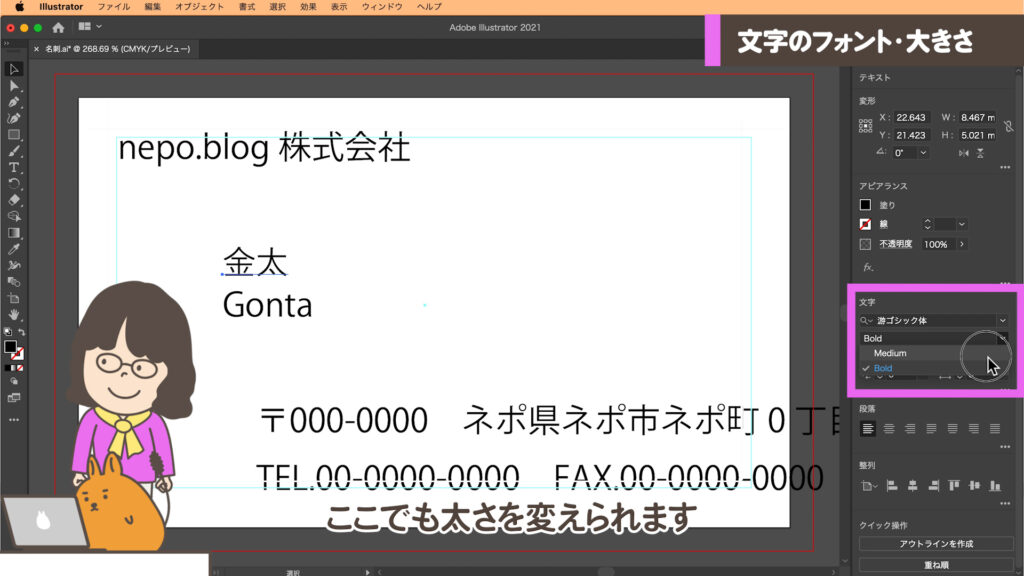
①文字の太さを変えましょう。
太さの種類があるフォントを選択していると、フォント名の下の欄で太さが選択できます。Boldを選択します。
※太さの種類がないフォントは「-」と表示され、選べなくなります。

● Lesson 19 ●
フォントの大きさを変えよう
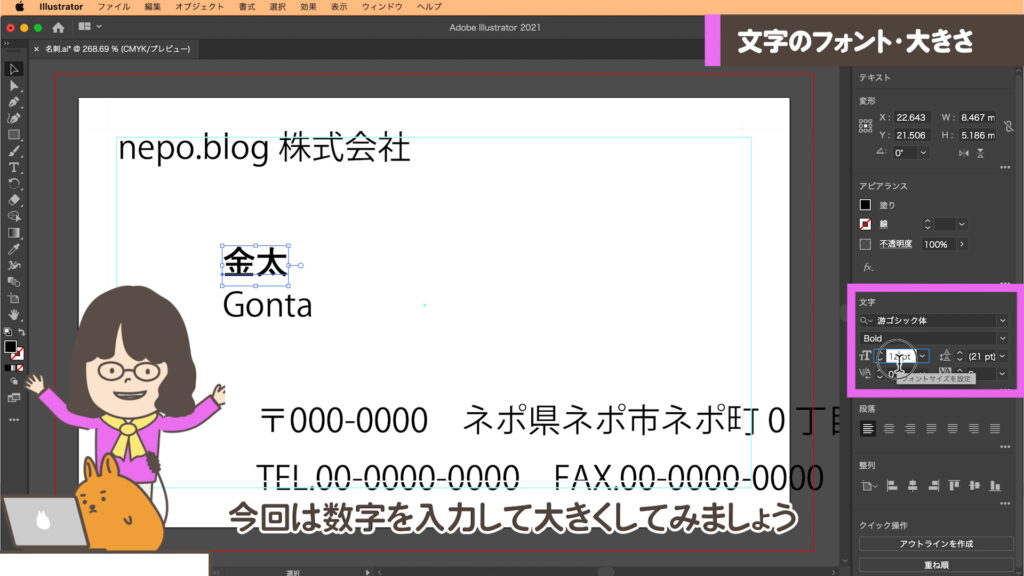
①  日本語名を30ptに大きさを変えましょう。
日本語名を30ptに大きさを変えましょう。
バウンディングボックスで文字を大きくすることもできますが、今回は数字を入力して大きくしてみましょう。単位がpt(ポイント)になっていない場合は、単位まで入力すると同じになりますよ。

● Lesson 20 ●
複数選んで一気にフォントを
変えてみよう
①名前以外のすべての文字を選択して一気にフォントを変えましょう。
フォントの共通部分(英語名・会社名・住所)を選択し、同時に設定し、「游ゴシック体」を選びましょう。

②太さはミディアムにします。
これで3カ所同じフォント・太さになりました。
● Lesson 21 ●
文字の間の隙間を
広げてみよう
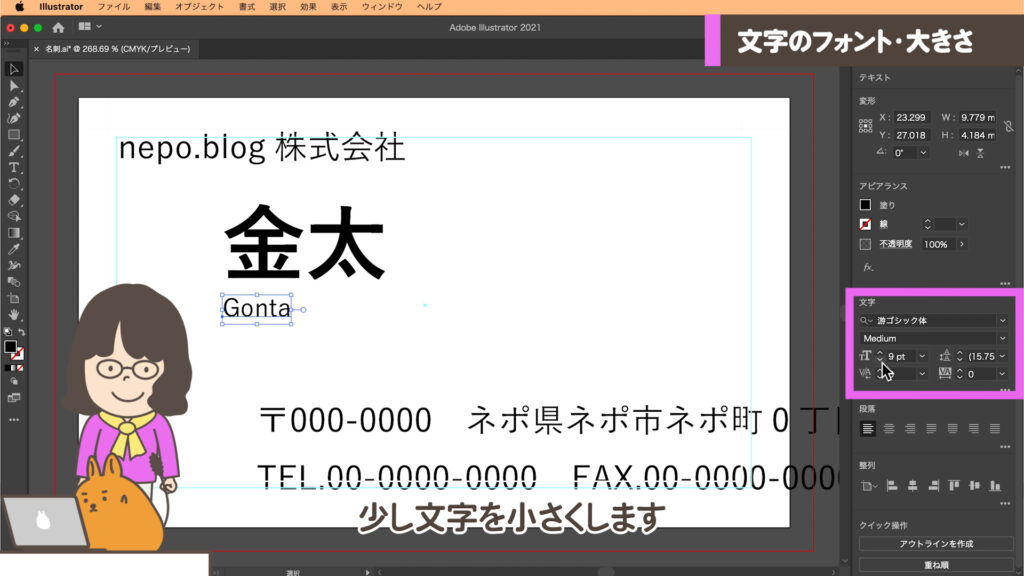
①英語の文字を選択して少し小さく  9ptにします。
9ptにします。

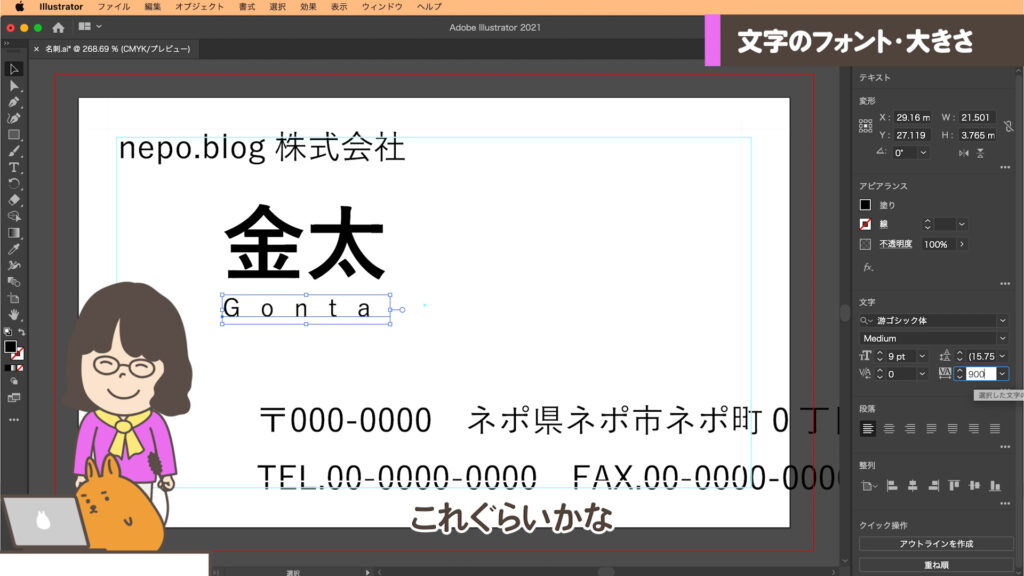
②  で文字間を広くできます。文字の間は単位なしで900とします。
で文字間を広くできます。文字の間は単位なしで900とします。

文字間は1000で1文字分空きます。

● Lesson 22 ●
住所の大きさ・行間を
変えてみよう
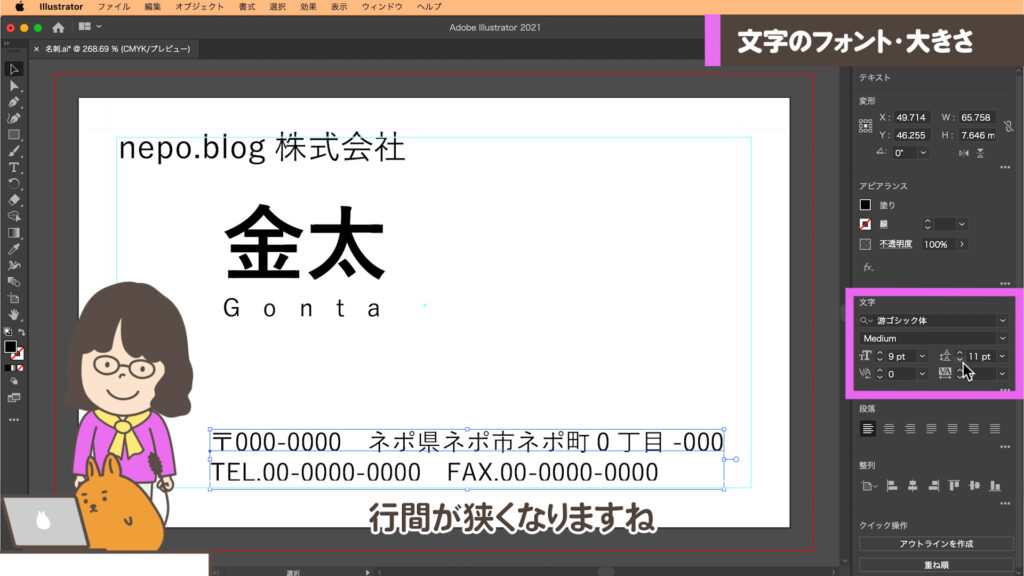
①  文字の大きさ9ptにします。
文字の大きさ9ptにします。
② で行間の設定ができます。11ptにします。
で行間の設定ができます。11ptにします。



● Lesson 23 ●
もう一度保存しよう
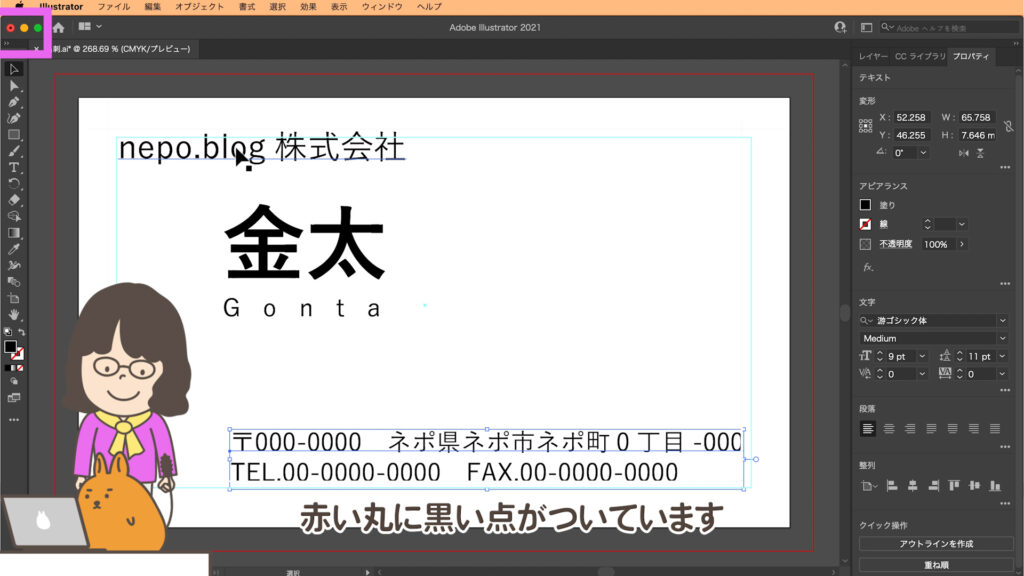
①ここまでできたら、command(Ctrl)キー + Sで、再度上書きで保存しましょう。
Macでは修正した書類は、クローズボタンの赤い丸の中に小さな黒い点が表示されています。保存すると消えます。

デザインを整える
位置・色・背景をバランス良くレイアウト
見本をみながらGONTANと同じように作ったり、微調整や着色・装飾して完成です。肩書きを追加したりホームページアドレスなどもよく名刺に入っていますね。オリジナルでデザインしてもよいですよ。
● Lesson 24 ●
GONTANの真似してみよう
GONTANは下記のような手順で作業しています。
※GONTANの作業はYouTube版で実践しています。併せてご覧ください。
①会社名を選択ツールで選択し、好きな色をつけて、太い文字に変えます。位置もガイドに合わせます。

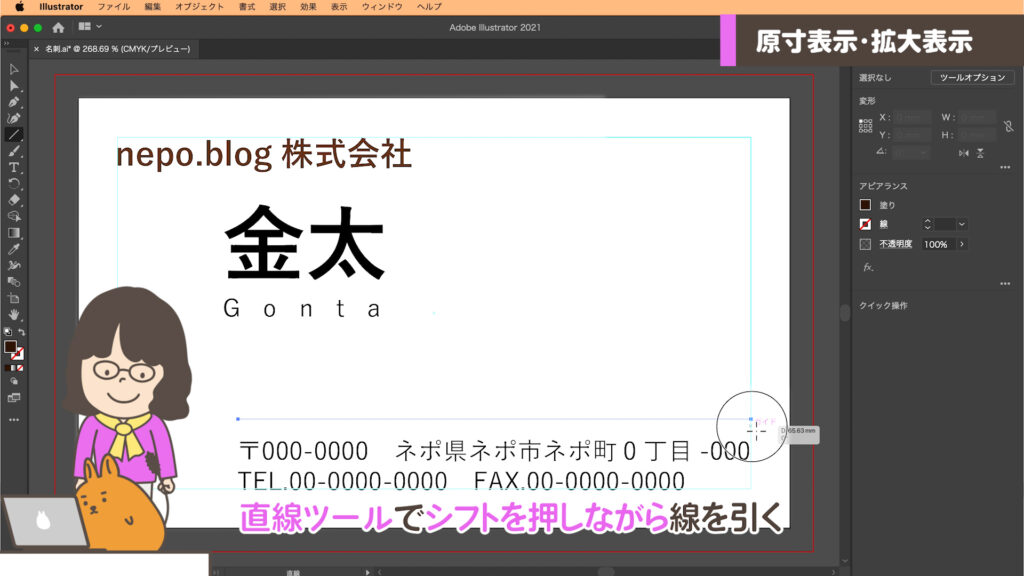
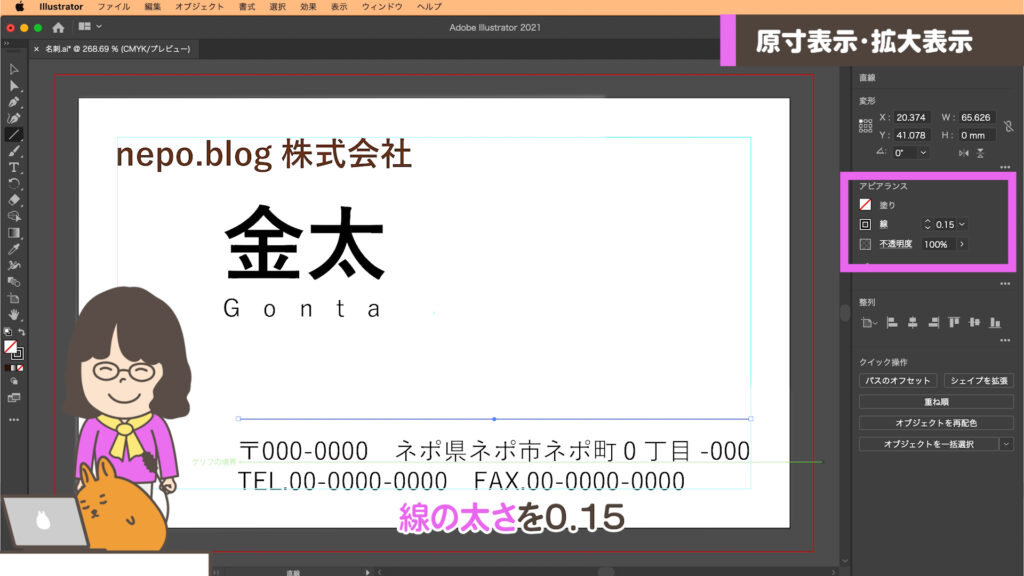
②住所の上に直線ツールで、シフトキーを押しながら水平線を引きます。線の色は黒、線の太さを0.15mmにします。



印刷で、細すぎる線はかすれてしまいます。きれいに罫線が印刷できる線幅は0.15mmが推奨されています。最近のシンプルなデザインのもので極細の場合で0.1mmを見かけることがあります。それより細くすると、エラーやかすれの原因となります。
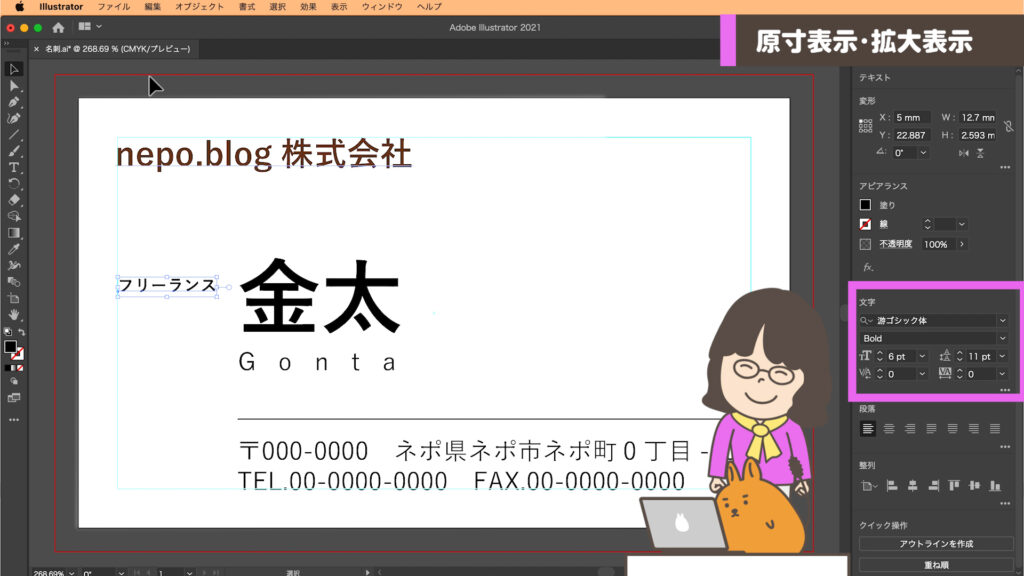
③肩書きを6ptで追加する。

④会社名以外をシフトキーを押しながら垂直上部へ移動します。
⑤長方形ツールで、背景に長方形を描いて、  スポイトツールで会社名と同じ色にしましょう。
スポイトツールで会社名と同じ色にしましょう。


長方形ツールをクリックして横幅を91mmなどと寸法入力してもよいですが、GONTANのようにスマートガイドを利用する方法もあります。
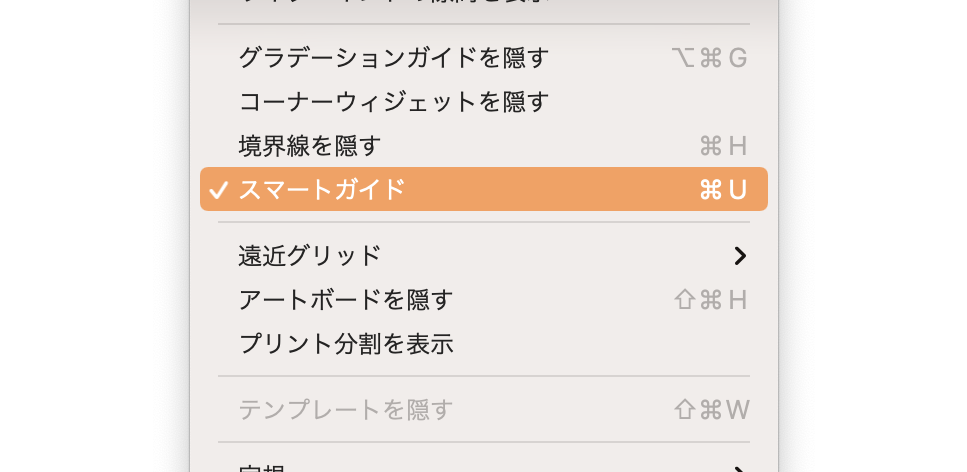
メニュー > 表示 > ガイド >スマートガイド にチェックを入れておきます。
スマートガイドは操作中に一時的にガイドやヒントが表示されます。他の図形などに磁石のようにスナップし、位置を表示して作業を補佐する機能です。
GONTANは長方形をアートボード左右にぴったり合わせ、高さは適当な位置で止めています。選択ツールで下に移動してアートボードの下にぴったりとくっつけました。
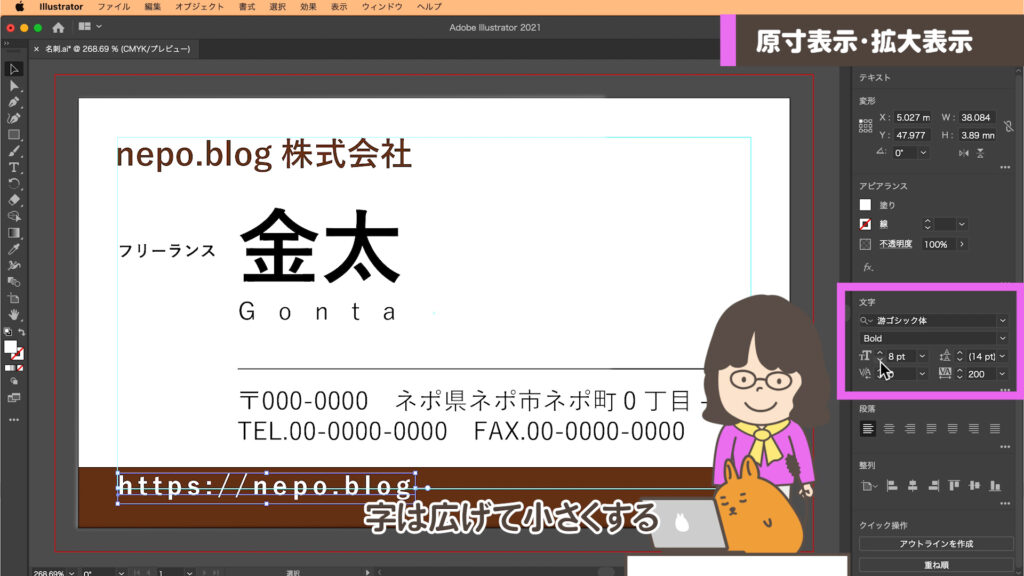
⑥  文字ツールでホームページアドレスを入力し、白文字にします。文字の大きさは8pt 字間は200にしましょう。
文字ツールでホームページアドレスを入力し、白文字にします。文字の大きさは8pt 字間は200にしましょう。

⑦全体の位置・バランスを調整しましょう。

● Lesson 25 ●
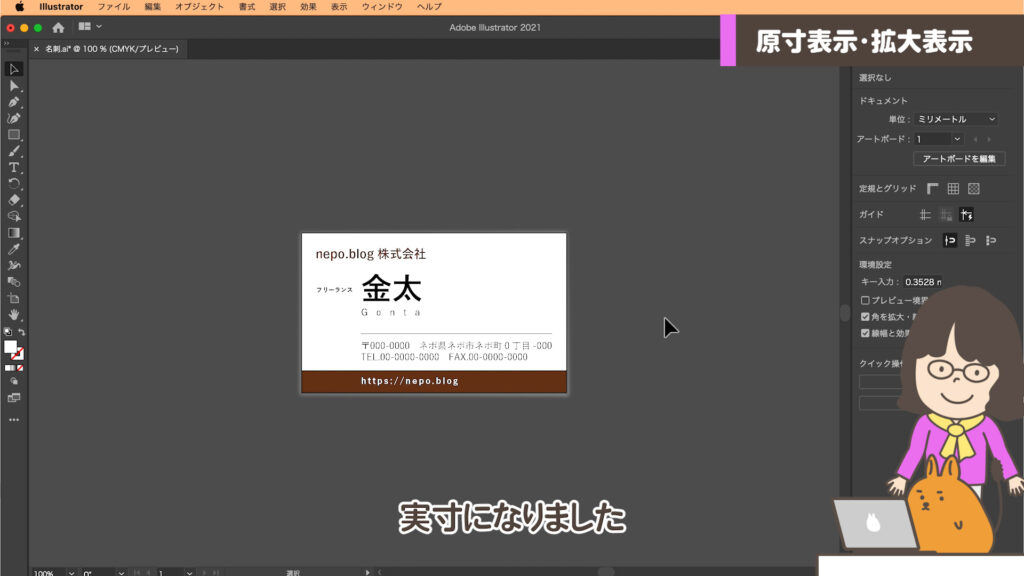
仕上がりイメージを見てみよう
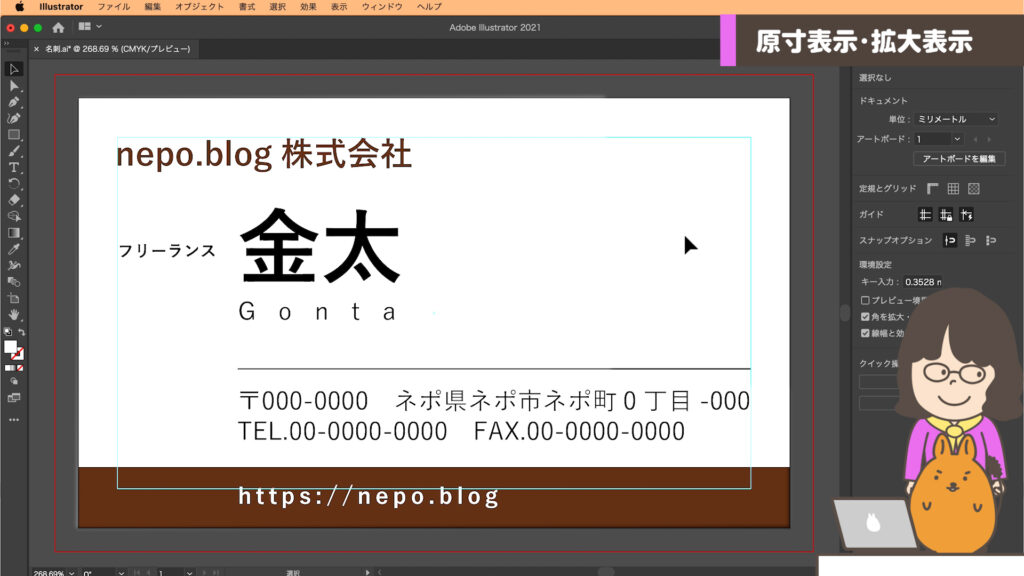
①まずcommand(Ctrl)キー +1 で100%表示しましょう。
②メニュー > 表示 > ガイド > ガイドを隠す を選びましょう。
※ガイドを復活させたい時はメニュー > 表示 > ガイド > ガイドを表示 を選んでください。

あなたのアイデアでアレンジしていろいろなデザインを作って練習してくださいね。
● Lesson 26 ●
保存しましょう
①最後に忘れずに保存しましょう。
今回のおさらい
- ショートカットでサイズを変える
command(Ctrl)1 100%表示
command(Ctrl)0 アートボードを全体表示
command(Ctrl)+ ズームインで少しずつ拡大
command(Ctrl)- ズームアウトで少しずつ縮小 - ズームツールでサイズを変える
クリック その場所を原点に拡大
option(alt)キー + クリック その場所を原点に縮小 ドラッグ&ドロップで自由に拡大・縮小 - 手のひらツール
手のひらツール 縦・横・斜めに自由に移動
他のツールでもスペースキーを押すと手のひらツールに変身する - 文字
文字ツール 好きな場所で入力
プロパティパネルで色・フォント・大きさや行間・文字の隙間を変えられる - シフトキー
シフトキー 文字や図形を水平・垂直・45度以外には移動しない
シフトキー + option(alt)キーで複製する場所を水平・垂直・45度に限定できる
「Illustratorを触ってみよう」のシリーズはこれで終了です。Illustratorがなんとなく触れるようになったと思います。次からは「Illustratorを本格的に学ぶ(図形編)」のシリーズが始まります。曲線を描いたり、思い通りにアイコンを作ったり、地図を作ってみたりなど実践的な内容を順に公開します。
「nepo.blog」では、「よく使う基本機能」から「実践に役立つ応用」までを順に公開していきます。
